爬虫之 beautifusoup4
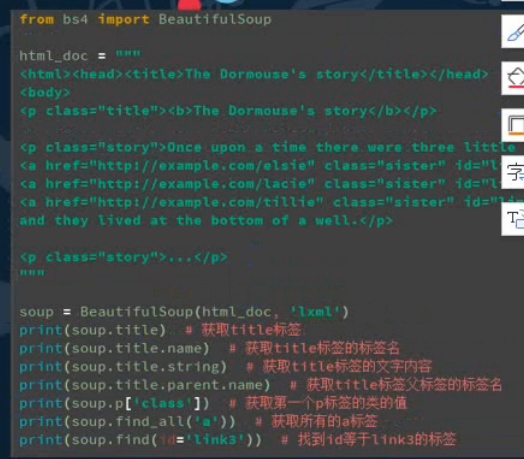
1. 使用方法

2.解析器

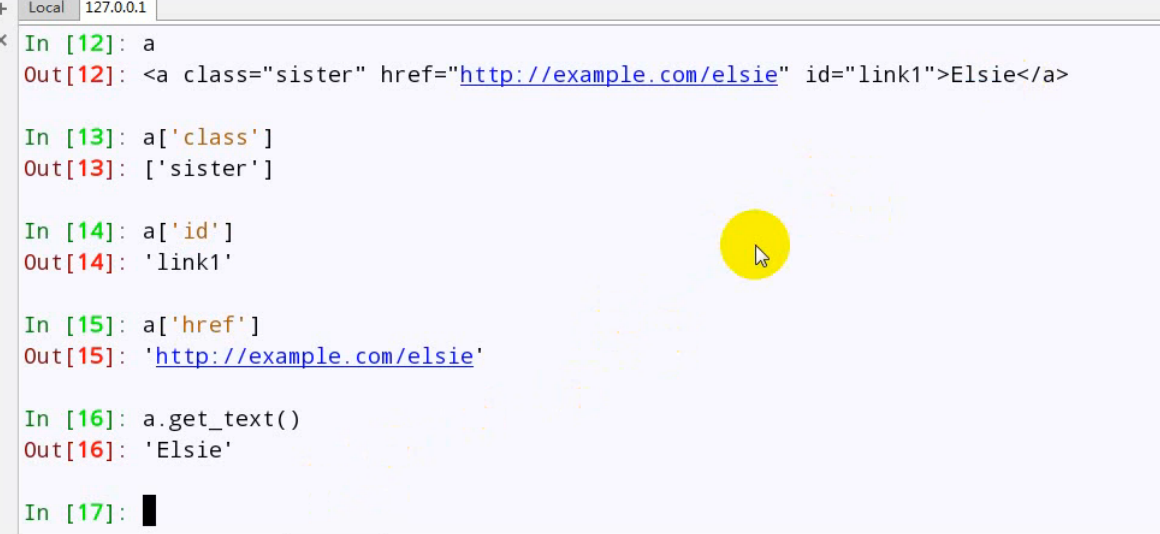
3. 详细用法


4. find_all方法

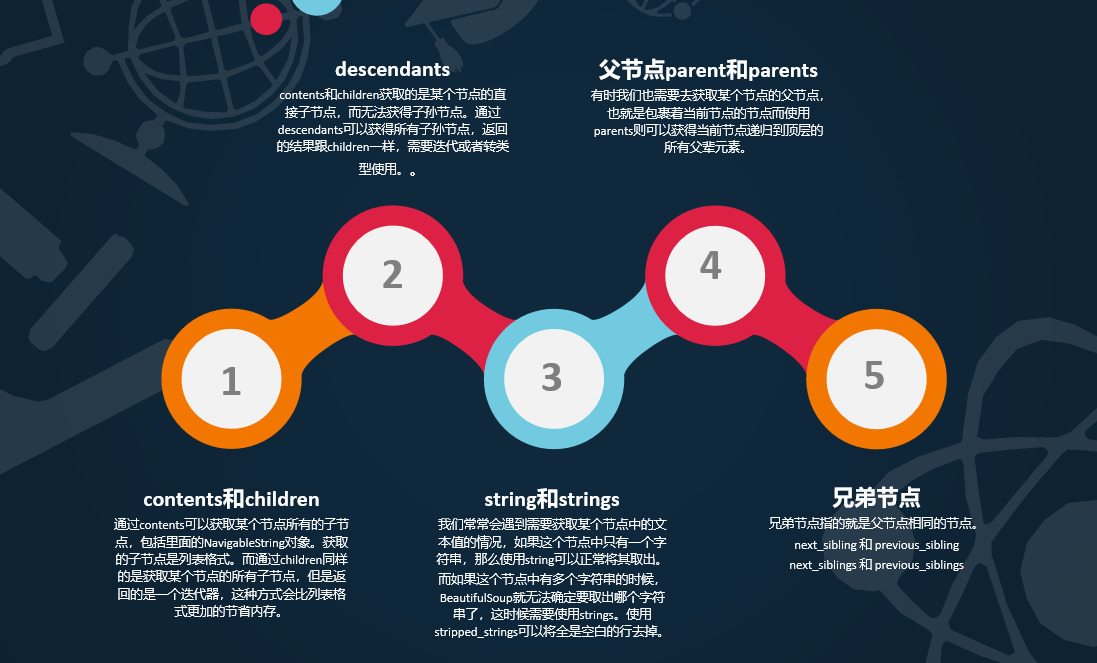
5. 遍历文档树

爬虫之 beautifusoup4的更多相关文章
- 2.6. 案例:使用BeautifuSoup4的爬虫
案例:使用BeautifuSoup4的爬虫 我们以腾讯社招页面来做演示:http://hr.tencent.com/position.php?&start=10#a 使用BeautifuSou ...
- python 案例:使用BeautifuSoup4的爬虫
我们以腾讯社招页面来做演示:http://hr.tencent.com/position.php?&start=10#a 使用BeautifuSoup4解析器,将招聘网页上的职位名称.职位类别 ...
- 案例:使用BeautifuSoup4的爬虫
使用BeautifuSoup4解析器,将招聘网页上的招聘单位名称存储出来.其他信息可类似爬取即可 # -*- coding:utf-8 -*- from bs4 import BeautifulSou ...
- Python爬虫小白入门(三)BeautifulSoup库
# 一.前言 *** 上一篇演示了如何使用requests模块向网站发送http请求,获取到网页的HTML数据.这篇来演示如何使用BeautifulSoup模块来从HTML文本中提取我们想要的数据. ...
- python爬虫——爬取小说 | 探索白子画和花千骨的爱恨情仇(转载)
转载出处:药少敏 ,感谢原作者清晰的讲解思路! 下述代码是我通过自己互联网搜索和拜读完此篇文章之后写出的具有同样效果的爬虫代码: from bs4 import BeautifulSoup imp ...
- 一个简单python爬虫的实现——爬取电影信息
最近在学习网络爬虫,完成了一个比较简单的python网络爬虫.首先为什么要用爬虫爬取信息呢,当然是因为要比人去收集更高效. 网络爬虫,可以理解为自动帮你在网络上收集数据的机器人. 网络爬虫简单可以大致 ...
- 爬虫bs4案例
案例:使用BeautifuSoup4的爬虫 我们以腾讯社招页面来做演示:http://hr.tencent.com/position.php?&start=10#a 使用BeautifuSou ...
- 设计爬虫Hawk背后的故事
本文写于圣诞节北京下午慵懒的午后.本文偏技术向,不过应该大部分人能看懂. 五年之痒 2016年,能记入个人年终总结的事情没几件,其中一个便是开源了Hawk.我花不少时间优化和推广它,得到的评价还算比较 ...
- Scrapy框架爬虫初探——中关村在线手机参数数据爬取
关于Scrapy如何安装部署的文章已经相当多了,但是网上实战的例子还不是很多,近来正好在学习该爬虫框架,就简单写了个Spider Demo来实践.作为硬件数码控,我选择了经常光顾的中关村在线的手机页面 ...
随机推荐
- 并发性能的隐形杀手之伪共享(false sharing)
在并发编程过程中,我们大部分的焦点都放在如何控制共享变量的访问控制上(代码层面),但是很少人会关注系统硬件及 JVM 底层相关的影响因素.前段时间学习了一个牛X的高性能异步处理框架 Disruptor ...
- Windows7上完全卸载Oracle 12c操作步骤
注:本文来源于:< Windows7上完全卸载Oracle 12c操作步骤 > 1.关闭Oracle所有的服务,按[win+R]运行[services.msc]找到所有Oracle开头的 ...
- bat命令查询硬件信息
bat命令查询硬件信息 50 需求是这样的写一个bat命令,当命令执行的时候,先请用户输入姓名,然后继续执行查询出以下信息并写入一个文件,文件名称随便,文件可以放在与当前命令同一个文件夹下.最终文件中 ...
- Confluence 6 启用远程 API
XML-RPC 和 SOAP 远程 API 从 Confluence 5.5 开始已经废弃了.我们推荐你使用完全支持的Confluence Server REST API. 希望启用 XML-RPC ...
- Confluence 6 系统运行信息中的 JVM 内存使用情况
当前一个正在运行的 Confluence 6 实例的内存使用情况 https://www.cwiki.us/display/CONF6ZH/Viewing+System+Information
- python 读取指定div的内容
# -*- coding:utf-8 -*- from bs4 import BeautifulSoup import urllib.request import re # 如果是网址,可以用这个办法 ...
- spring cloud 自定义ribbon客户端
一.自定义Ribbon客户端-[方式一]配置类 1.1.自定义负载规则 增加RibbonConfiguration.java配置类 public class RibbonConfiguration { ...
- JS判断元素 动画是否执行完成
使用animationend方法 var ele = document.getElementById("box"); ele.addEventListener("anim ...
- 添加依赖:https://mvnrepository.com/
该网站搜索
- Tensorflow:DCGAN生成手写数字
参考地址:https://blog.csdn.net/miracle_ma/article/details/78305991 使用DCGAN(deep convolutional GAN):深度卷积G ...
