IE8兼容问题
最近做的网站,需要兼容IE8,在这里记录一下,碰到的问题,方便以后查看补充
1.CSS选择器nth-child 不兼容
ul li:nth-child(2){
background-image: url(../img/2.jpg);
background-size: cover;
}
IE8不兼容 这种写法 在网上百度了一下 兼容写法 戳这里
可以使用jQuery :nth-child() 来替代CSS3 的:nth-child(2n)这种类型的css写法 :nth-child(odd)用于匹配奇数子元素 :nth-child(even)用于匹配偶数子元素 :nth-child(n)用于匹配第n个元素 :nth-child(an)用于匹配倍数为a的元素,如3n、5n…
是一个公式,如:nth-child(3n+1)匹配第1、第4、第7…个元素 :nth-child(-n+3)匹配前3个元素 :nth-child(-3n+8)匹配第8、第5、第2个元素
由于我的是少数静态轮播图的样式,所以采用了 添加类名的这种比较low的方式来解决
2.CSS属性 cover 背景自适应铺满容器的这个属性 在IE8中不起作用
background-size: cover; IE8以上版本可支持
兼容写法:
.Scroll1 .full li{
width: 100% !important;
background: url(../img/1.jpg) top center no-repeat;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(
src='http://static.yuntongauto.com/bjzy/img/1.jpg', //背景图绝对地址
sizingMethod='scale'); //scale 就是cover的全铺
}
这里说明一下 当设置好fliter的时候 会将样式重写在标签的内联样式表 如图:

所以注意一下修改样式的问题
3. IE8下 a标签中图片出现border 和默认蓝色 color
<a href="#"><img src="1.jpg"></a>
a标签里的img会出现蓝色border 而且a标签内默认字体颜色会变成蓝色
这里会需要 img{border:none;
4.video 标签不支持
<video width="100%" height="515px" controls preload>
<source src="1.mp4" type="video/mp4" codecs="avc1.42E01E,mp4a.40.2">
<!–[if lt IE 8]>
<embed src="1.mp4" width="100%" height="515px" autostart=false/>
<![endif]–>
</video>
这里是我自己研究出来的解决办法 注意 embed标签在移动端无法显示视频
参考了网上关于video的兼容解决 还有很多解决办法 总结最好的 是这个 http://www.cnblogs.com/mengfangui/p/7122130.html
5.border-radius,box-shadow CSS3样式不兼容问题
样式中添加
-moz-border-radius: 15px; /* Firefox */
-webkit-border-radius: 15px; /* Safari Chrome */
border-radius: 15px; /* Opera 10.5+, Internet Explorer 6+ IE-CSS3 */
-moz-box-shadow: 10px 10px 12px #000; /* Firefox */
-webkit-box-shadow: 10px 10px 12px #000; /* Safari 和 Chrome */
box-shadow: 3px 3px 10px #000; /* Opera 10.5+, IE6+ IE-CSS3 */
behavior: url(../htc/ie-css3.htc); /* 对IE-CSS3的引用 */
用htc会出现一个问题 就是背景覆盖问题,若元素本身没有设置背景色 会出现黑色的背景覆盖

background: #f5f5f5; //pink 英文的颜色不与识别 所以transparent也不能识别
此时要实现透明背景可以直接使用 opacity: 0; 因为加了htc 所以可以被识别 注意的是 要区分 只在IE8的浏览器中进行渲染改样式 因为I9以上的浏览器 子元素会继承透明
<!--[if IE 8]>
<style>
.div{
opacity: 0;
}
</style>
<![endif]-->
这样在IE8及其他浏览器 显示就一样了 效果图

6.不兼容渐变
这个问题 张鑫旭大神有详细的介绍 戳这里
7.关于JS判断处于哪一种IE状态下:
var browser=navigator.appName
var b_version=navigator.appVersion
var version=b_version.split(";");
var trim_Version=version[1].replace(/[ ]/g,"");
if(browser=="Microsoft Internet Explorer" && trim_Version=="MSIE8.0")
{
alert("IE 8.0");
动态的改变类名,JS方法效果
}
8.opacity不兼容问题
<!--[if IE 8]>
<style>
.hidebox{
filter:alpha(opacity=85);
background: #fff;
}
</style>
<![endif]-->
这个加上以后,IE8下支持了透明,由于opacity的继承性,父级下所有元素均为85的透明度
主流浏览器 : IE8:
IE8:
9.对于header,footer 等H5新标签不支持 引入插件解决方法
<script src="http://haiqiancun.com/file/demo/custom.modernizr.js"></script>
10.Object.keys(data) ie8,ie7不兼容 就是将OBJ转化为数组的方法 18.06.06
(Object.keys 返回一个所有元素为字符串的数组,其元素来自于从给定的object上面可直接枚举的属性。)
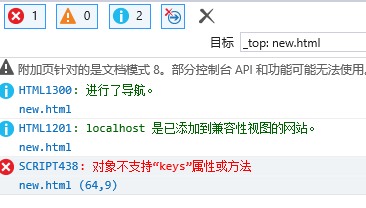
错误类型:
此时发现 ie8不支持该方法
兼容措施:
if (!Object.keys) {
Object.keys = (function () {
var hasOwnProperty = Object.prototype.hasOwnProperty,
hasDontEnumBug = !({toString: null}).propertyIsEnumerable('toString'),
dontEnums = [
'toString',
'toLocaleString',
'valueOf',
'hasOwnProperty',
'isPrototypeOf',
'propertyIsEnumerable',
'constructor'
],
dontEnumsLength = dontEnums.length;
return function (obj) {
if (typeof obj !== 'object' && typeof obj !== 'function' || obj === null) throw new TypeError('Object.keys called on non-object');
var result = [];
for (var prop in obj) {
if (hasOwnProperty.call(obj, prop)) result.push(prop);
}
if (hasDontEnumBug) {
for (var i=0; i < dontEnumsLength; i++) {
if (hasOwnProperty.call(obj, dontEnums[i])) result.push(dontEnums[i]);
}
}
return result;
}
})()
}
这样obj又可以被解析了
11.vue 不兼容ie8及以下
这里有个博客 详细记录了 vue不兼容ie8的原因 vue的核心 Object.defineProperty详解 戳这里
这是目前遇到的关于IE8的兼容 以后遇到在进行汇总
IE8兼容问题的更多相关文章
- ie8兼容
最近在做ie8兼容,把遇到的问题整理了一下 1. margin:0 auto; 无法居中 解决方法:1.换成h4的文档类型 <!DOCTYPE html PUBLIC "-//W3C/ ...
- 360兼容模式==ie8 兼容模式下 span标签占位问题
ie8 兼容模式 ie8 标准渲染 应付金额 穿位 错误代码 <span class="span_em">应付金额:<em><span style=& ...
- IE8兼容placeholder的方案
用JavaScript解决Placeholder的IE8兼容问题 placeholder属性是HTML5新添加的属性,当input或者textarea设置了该属性后,该值的内容将作为灰色提示显示在文本 ...
- ie8兼容圆角
ie8兼容圆角 PIE.HTC下载地址:http://css3pie.com/ 兼容ie8 代码如下: <!DOCTYPE html> <html> <head> ...
- 使用X-UA-Compatible来设置IE8兼容模式
使用X-UA-Compatible来设置IE8兼容模式 本文向大家描述一下如何使用X-UA-Compatible来设置IE8兼容模式,X-UA-Compatible是针对IE8兼容模式,X-UA-Co ...
- prototype.js的Ajax对IE8兼容问题解决方案
你是否遇到过这样的问题?在使用protype.js的Ajax应用时,会出现这样的问题:只要调用了Ajax.Request,然后点该页面右键,查看“属性”就弹出“IE停止工作”的对话框,然后强制重新加载 ...
- javascript ie8兼容 a标签href javascript:void(0);
ie8兼容 a标签href javascript:void(0); 尽量不要用javascript:协议做为A的href属性,这样不仅会导致不必要的触发window.onbeforeunload事件;
- react 开发 PC 端项目(一)项目环境搭建 及 处理 IE8 兼容问题
步骤一:项目环境搭建 首先,你不应该使用 React v15 或更高版本.使用仍然支持 IE8 的 React v0.14 即可. 技术选型: 1.react@0.14 2.bootstrap3 3. ...
- H5C3--语义标签以及语义标签IE8兼容,表单元素新属性,度量器,自定义属性,dataList,网络监听,文件读取
HTML5新增标签以及HTML5新增的api 1.H5并不是新的语言,而是html语言的第五次重大修改--版本 2.支持:所有的主流浏览器都支持h5.(chrome,firefox,s ...
- IE8兼容模式设置
设置---兼容性视图设置--添加此网站--在IE8中调试(防止调整IE内核后浏览器崩溃,360可通过设置极速模式-兼容模式 点击地址栏绿色图标)
随机推荐
- NO-CARRIER
自己动手写了创建虚拟接口,删除虚拟接口程序,频繁调用创建删除时,有时将接口up起来时会报错: Name not unique on network 利用ip link命令来查看接口(及其对应的索引) ...
- 修改svn默认端口
Subversion有两种不同的配置方式,一种基于它自带的轻量级服务器svnserve,一种基于非常流行的Web服务器Apache. 根据不同的配置方式,Subversion使用不同的端口对外提供服务 ...
- Shiro配置URL过滤
常用过滤器: anon 不需要认证 authc 需要认证 user 验证通过或RememberMe登录的都可以 URL说明: /admin?=authc 表示 ...
- Url解码和编码 escape()、encodeURI()、encodeURIComponent()区别详解
Server.UrlDecode;解码 Server.UrlEncode;编码 url编码是一种浏览器用来打包表单输入的格式.浏览器从表单中获取所有的name和其中的值 ,将它们以name/value ...
- liunx contos 7.4 安装redis集群
前前后后安装了几次redis集群,基本上每次安装都会采坑,耗时伤神. 安装redis依赖gcc环境,安装前先检查liunx上面有没有安装GCC 命令:gcc -v 上传redis-4.0.1.tar. ...
- Confluence 6 整合到支持的附件存储选项
如果你现在正在存储附件到 WebDav 或者你的数据库中.你可以整合附件的存储到文件系统中.当你的附件从数据库中被合并到文件系统后,你存储在数据库中的附件数据就可以从数据库中删除了. 当附件合并进行的 ...
- maven项目使用log4j
日志是应用软件中不可缺少的部分,Apache的开源项目 log4j 是一个功能强大的日志组件,提供方便的日志记录. 1.maven项目在pom.xml导入log4j依赖: <dependency ...
- 【supervisor】监控服务
写了一个ftp服务,用supervisor监控一下 1.先写一个配置文件,路径和名称为/etc/supervisord.conf.d/ftp-server.ini [program:ftp-serve ...
- noip 2018.10.14 模拟赛 砍树
数学问题... 根据题意,有: 移项,整理,得: 记 于是 那么 可以看到,最多只会有2*个取值(显而易见) 于是对应的,可能产生效果的d也只会有个,于是我们把他们找出来,扔进一个数组里然后排序,去重 ...
- 判断三次URL可用性脚本
#!/bin/bash check_url() { HTTP_CODE=$(curl -o /dev/ -s -) ];then continue fi } URL_LIST="www.ba ...
