使用URLSearchParams处理axios发送的数据
使用URLSearchParams处理axios发送的数据
在使用axios这个ajax插件的时候,我们有些时候会遇到一些问题,比如:数据格式不正确
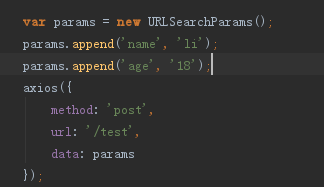
以最简单的例子为基础(这里使用post方法):

在上面的例子中我们直接调用axios的post方法,传给后台的参数为json格式,这和jquery的ajax写法相当类似!
但是,axios发送的数据格式和jquery ajax发送的默认数据格式却不相同,接下来让我们来看一下不同之处:
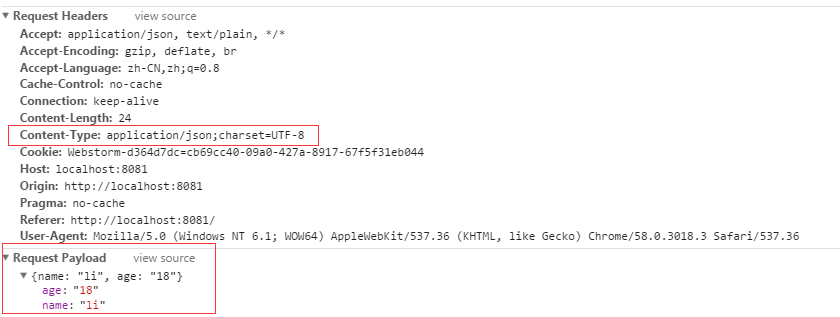
1.axios的数据类型

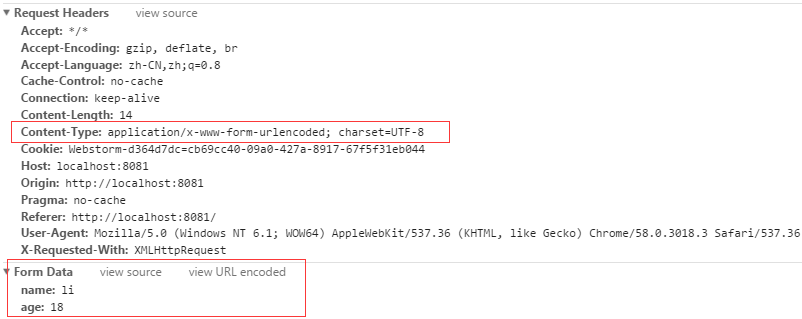
2.jquery ajax的数据类型

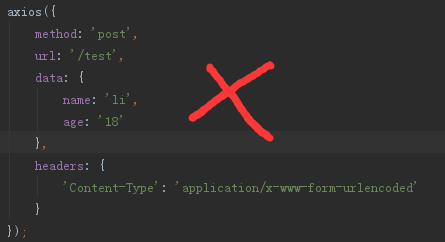
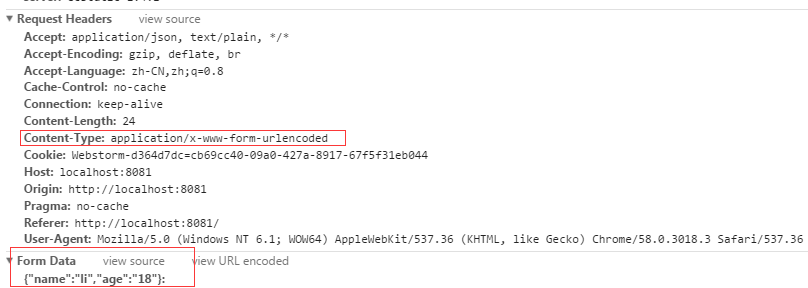
看到这里,有的小伙伴就要说了,修改下ContentType不就好了,其实不然,即时是修改了ContentType,数据依然不正确:
 --------------------->
--------------------->
通过度娘的各种检索,终于找到了答案: 使用URLSearchParams来处理参数,URLSearchParams的兼容性并不高,所以使用的时候还是要注意(可以考虑使用babel来转换)
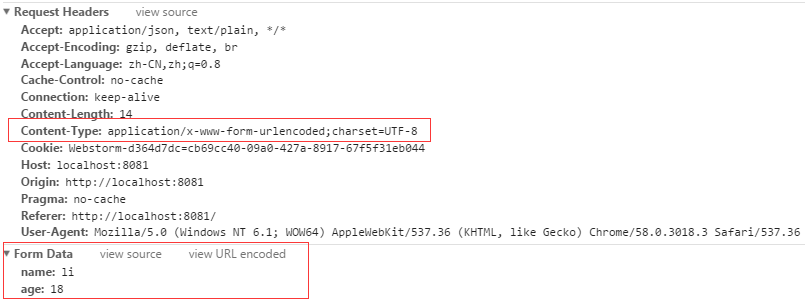
具体的操作如下:
 ----------------->
----------------->
通过使用URLSearchParams的处理,我们就能像jquery ajax发送的数据一样了!!!
题外:
URLSearchParams具体是什么,能处理哪些东西,而它的API又有哪些?我这里贴点链接吧,大家可以更好的学习和理解~~~~
https://developer.mozilla.org/zh-CN/docs/Web/API/URLSearchParams#Browser_compatibility
https://segmentfault.com/a/1190000005980048
使用URLSearchParams处理axios发送的数据的更多相关文章
- 除了使用URLSearchParams处理axios发送的数据,但是兼容性不好,其他的兼容方法
在使用axios这个ajax插件的时候,我们有些时候会遇到一些问题,比如:数据格式不正确 以最简单的例子为基础(这里使用post方法): 在上面的例子中我们直接调用axios的post方法,传给后台的 ...
- 前端axios发送的数据后端接收不到(没有自动依赖注入)可能的原因
前端请求头content-type没有进行正确设置,后端无法解析该类型数据,比如说: 后端若想接收json类型的数据,则需要配置相应的转换器,(spring中可使用@RequestBody注解),若没 ...
- axios 发送json数据
var qs = require('qs'); axios.post(ajaxurl,qs.stringify({ username:'zhangsan', age:'18' })).then(fun ...
- axios发送post请求,如何提交表单数据?
axios发送post请求,提交表单数据的方式 默认情况下,axios将JavaScript对象序列化为JSON.要以application / x-www-form-urlencoded格式发送数据 ...
- vue 集成 axios 发送post请求 payload导致后台无法接收到数据问题
vue 集成axios之后,发送的post请求默认为payload 方式. 如果想改为正常的方式,需要增加headers头,并且将发送是数据json格式改为 querystring的方式. 安装依赖 ...
- vue-cli3.x中使用axios发送请求,配合webpack中的devServer编写本地mock数据接口(get/post/put/delete)
vue-cli3.x中使用axios发送请求,配合webpack中的devServer编写本地mock数据接口(get/post/put/delete) 手把手式笔记 Axios配置 安装 axios ...
- vue2.0项目实战(3)使用axios发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -> 尤 ...
- Vue笔记:使用 axios 发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -> 尤 ...
- vue2.0项目实战使用axios发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -> 尤 ...
随机推荐
- 自适应reset.js布局 用于手机端页面编写
以下是reset.js具体内容,是从淘宝网站拔下来的.把它存为js文件引入html里,它的默认尺寸是iphone4的分辨率也就是320*480,美工给你的图不管多少尺寸用ps量图后像素值(px)除以4 ...
- .NET第一章
1.介绍了.NET的作用和软件前景趋势 2.Visual studio .net 编程 3.介绍.net可以多种编程语言,通过公共语言类库存放 2.介绍C# 数据类型和变量设置,以及函数的使用 3.继 ...
- 关于crontab
crontab是一个linux系统自带的定时执行任务的功能,有两种方法可以实现 1: 使用命令 crontab -e 然后直接编辑定时脚本,实际是编辑/var/spool/cron 目录下,一个和用户 ...
- 安装Kali linux
Kali介绍 Kali Linux是基于debian的Linux发行版, 设计用于数字取证操作系统.由Offensive Security Ltd维护和资助.最先由Offensive Security ...
- centos安装mycat
1.参考前文安装jdk 2.官网 http://www.mycat.io/ 或 http://dl.mycat.io/ 下载mycat 3.解压安装 cd /usr/local cp /home/ta ...
- shiro注解
shiro注解权限控制-5个权限注解 RequiresAuthentication: 使用该注解标注的类,实例,方法在访问或调用时,当前Subject必须在当前session中已经过认证. Requi ...
- Linux 6.8 源码安装MySQL8.0
搭建环境说明: 系统版本:Red Hat Enterprise Linux Server release 6.8 (Santiago) 内核版本:Linux 2.6.32-642.el6.x86_64 ...
- robot framework关键词记录单(更新中)
1.select Radio Button groupname value 选择单选按钮 A)适用于input的html单选框,属性中包含name以及value如:Select Radio Butt ...
- 易忽视的Python知识点
1.sort和sorted (1)sort:会直接修改原始列表的序列,只是排序,不去重. >>> a=[2,5,7,8,3,5,1,3,9,6,2] >>> a.s ...
- 为什么以sys无法远程登录数据库
今天通过pl/sql连接一个数据库,普通用户能连接上,但是sys就连接不上,告诉我用户名密码错误.之前其实遇到过这个问题,然后就开始查找原因.整个过程记录如下,结果是扎心的,过程也不是完全都懂.记下来 ...
