vue2.0 新手教程(一)
想想自己写vue的项目也写了一年了,从vue1.0到2.0,走过不少路,填过不少坑,
下面记录一下新手从0到1的过程,本文“应该”会持续更新
首先安装vue的运行环境node
1、下载Nodejs并安装(下载传送门)
下载安装完了之后到cmd里面运行一下命令
node

看到没,可以node回车之后,可以像chrome的console面板一样去执行命令。
2、安装淘宝镜像
node安装完毕,自带npm(NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题),
但是,你身处“天朝”,要加载国外的包,那是要慢成狗,所以这里推荐安装淘宝镜像(安装完后npm 都可以用cnpm代替了),命令如下
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装vue脚手架vue-cli
到这里你就可以安装脚手架准备初始化一个项目了,脚手架的安装很简单
cnpm install vue-cli -g
这里的 -g 是全局安装
4、项目初始化
注意接下来你将看到自己的真正的项目了,先cd到你的项目目录这里假设你的目录是d:workspace/
然后执行
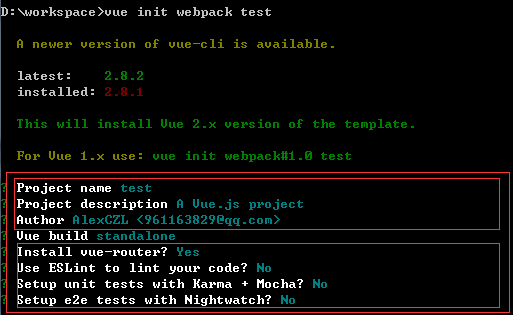
vue init webpack myproject
这里的myproject是你的项目名字,随便叫啥,当然也可以用简装版
vue init webpack-simple myproject
回车后会看到这些

很简单,不懂啥意思的话就查词典去,就是一些项目名称,描述,作者之类的,你可以修改也可以直接回车忽略,
然后下面那个框就要选择了,是否要安装vue-router(vue全家桶中的路由模块),一般是需要的,所以输入Y,
在下面的就是一些代码检查,测试什么的,我都是选择no,因为麻烦。OK继续回车看到如下

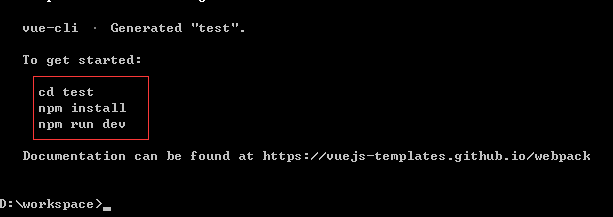
项目初始化成功了
5、运行项目
按照上面那个红色框的提示,先cd到你的项目目录,这里是test ,也就是
cd test
进来后安装依赖,执行(下面我们用到cnpm了哦,因为快)
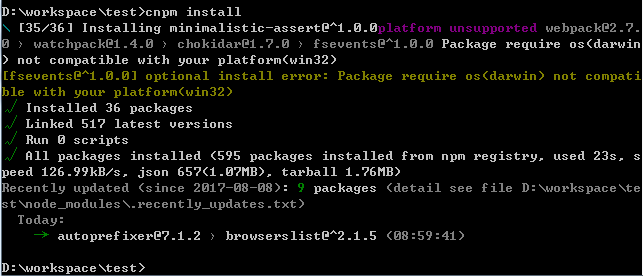
cnpm install

酱紫就安装完毕了,接下来就是见证奇迹的时刻,执行命令,开始运行你的项目
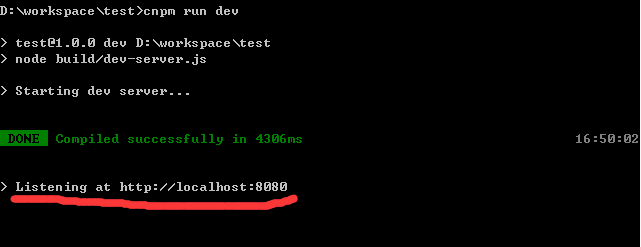
cnpm run dev

完成,浏览器自动打开了你这个路径

恭喜你,你的demo就这样完成了,然后再去你的test项目里面瞧瞧它的代码,目录结构等等,
尝试着改改里面的代码(玩一下app.vue),看看浏览器有啥变化
本章终~~~
vue2.0 新手教程(一)的更多相关文章
- vue2.0 新手教程
想想自己写vue的项目也写了一年了,从vue1.0到2.0,走过不少路,填过不少坑, 下面记录一下新手从0到1的过程,本文“应该”会持续更新 首先安装vue的运行环境node 1.下载Nodejs并安 ...
- 新手嘛,先学习下 Vue2.0 新手入门 — 从环境搭建到发布
Vue2.0 新手入门 — 从环境搭建到发布 转自:http://www.runoob.com/w3cnote/vue2-start-coding.html 具体文章详细就不搬了,步骤可过去看,我这就 ...
- 总结Vue 第四天:vue-cli(Vue2.0 新手入门 — 从环境搭建到发布)
总结Vue 第四天:vue-cli(Vue2.0 新手入门 - 从环境搭建到发布) 一.Vue CLI----(Vue2.0 新手入门 - 从环境搭建到发布): ■ CLI是Command-Lin ...
- vue2.0学习教程
十分钟上手-搭建vue开发环境(新手教程)https://www.jianshu.com/p/0c6678671635 如何在本地运行查看github上的开源项目https://www.jianshu ...
- vue2.0自学教程(一):走进vue2.0大观园
人狠话不多,咱直入主题吧! 开发软件: Visual Studio Code 支持环境: nodejs+windows 版本: vue2.0 1.初识vuevue是一个前端框架,使用MVVM(Mode ...
- Vue2.0 新手完全填坑攻略——从环境搭建到发布
Jinkey原创感谢 showonne.yubang 技术指导Demo 地址:http://demo.jinkey.io/vue2源码:https://github.com/Jinkeycode/vu ...
- Vue2.0 新手入门 — 从环境搭建到发布
什么是 Vue Vue 是一个前端框架,特点是数据绑定 比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值 组件化 页面上小到一个按钮都可以是一个单独的文件. ...
- vue使用中遇到的,以及vue1.0到vue2.0新手踩的坑
最近再写一个vue的项目,视频中用的是vue1.0,但是现在vue已经2.0,所以踩了很多坑,先记录下来.理解有误再来修改. 路由问题 之前的路由是写在app.vue里边,而2.0的路由直接有个rou ...
- Vue2.0 新手完全填坑攻略—从环境搭建到发布
http://www.open-open.com/lib/view/open1476240930270.html https://jingyan.baidu.com/article/91f5db1b2 ...
随机推荐
- apache-tomcat 部分中文.html .jsp 连接 404问题
修改文件到 自己的安装目录:\apache-tomcat-7.0.79\conf 添加 Connector URIEncoding="utf-8" <Connector ...
- 后台跨域(CORS)
解决跨域问题 一.为什么会有跨域问题? 是因为浏览器的同源策略是对ajax请求进行阻拦了,但是不是所有的请求都给做跨域,像是一般的href属性,a标签什么的都不拦截. 二.解决跨域问题的两种方式 JS ...
- [模拟][NOIP2015]神奇的幻方
神奇的幻方 题目描述 幻方是一种很神奇的N∗ N矩阵:它由数字 1,2,3, … … , N ∗ N 构成,且每行.每列及两条对角线上的数字之和都相同. 当 N为奇数时,我们可以通过以下方法构建一个幻 ...
- postma概念与使用
Postman是google开发的一款功能强大的网页调试与发送网页HTTP请求,并能运行测试用例的的Chrome插件.Postman作为一个chrome的插件,你可以打开chrome,在chrome ...
- node,Yeoman,Bower,Grunt的简介及安装
作为前端,基本的html,css,js已经不太够用了,所以要学习一些前端自动化工具,来提高我们的生产力 1.NodeJS 先安装NodeJS,直接去官网,下载最新的版本,一定要最新的版本,这样会避免很 ...
- [Jenkins Git] 在Jenkins上拉代码总是失败,跑去本地看,提示输入用户名和密码,但是Jenkins上已经配置了正确的用户名和密码
git config --global credential.helper manager
- Markdown 尝试
目录 简介 参数模型 vs. 非参数模型 创新点 at the modeling level at the training procedure 模型结构 attention kernel Full ...
- pyc文件
1.pyc文件 是python预编译后的字节码文件,并不是机器码.2.PyCodeObject 是Python编译器真正编译成的结果: 当python程序运行时,编译的结果是保存在PyCodeObje ...
- Django自定义过滤器及标签
一.自定义过滤器 1.自定义过滤器文件存放位置 在APP应用下创建名为templatetags(该文件夹名固定)的文件包(包含__init__.py文件) 注意APP必须在setting中注册 即在s ...
- python模块:subprocess
# subprocess - Subprocesses with accessible I/O streams # # For more information about this module, ...
