jqueryui插件slider的简单使用
<!DOCTYPE html>
<html>
<head>
<title>slider</title>
<meta charset="utf-8">
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<p id="mem_num"></p> <div id="slider"></div> <button class="btn btn-success" id="test01">禁用</button>
<button class="btn btn-success" id="test02">激活</button>
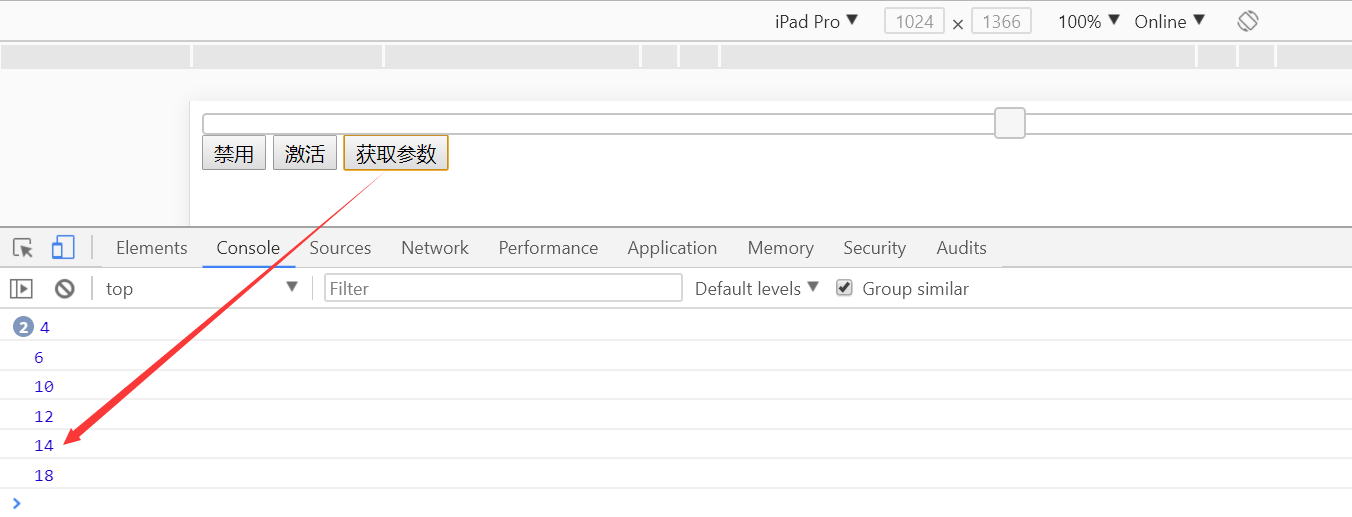
<button class="btn btn-success" id="test03">获取参数</button>
<button class="btn btn-success" id="test04">切换</button>

<script type="text/javascript">
$( "#slider" ).slider({
// 动画效果快速
animate: "fast",
// 关闭滑动条
// disabled: true,
//最小值为2,最大值为32,每一次拖动变化为2,默认值为4
min: 2,
max: 32,
step: 2,
value: 4,
// 获取滑动条的值并且打印
slide: function( event, ui ) {
$('#mem_num').html(ui.value)
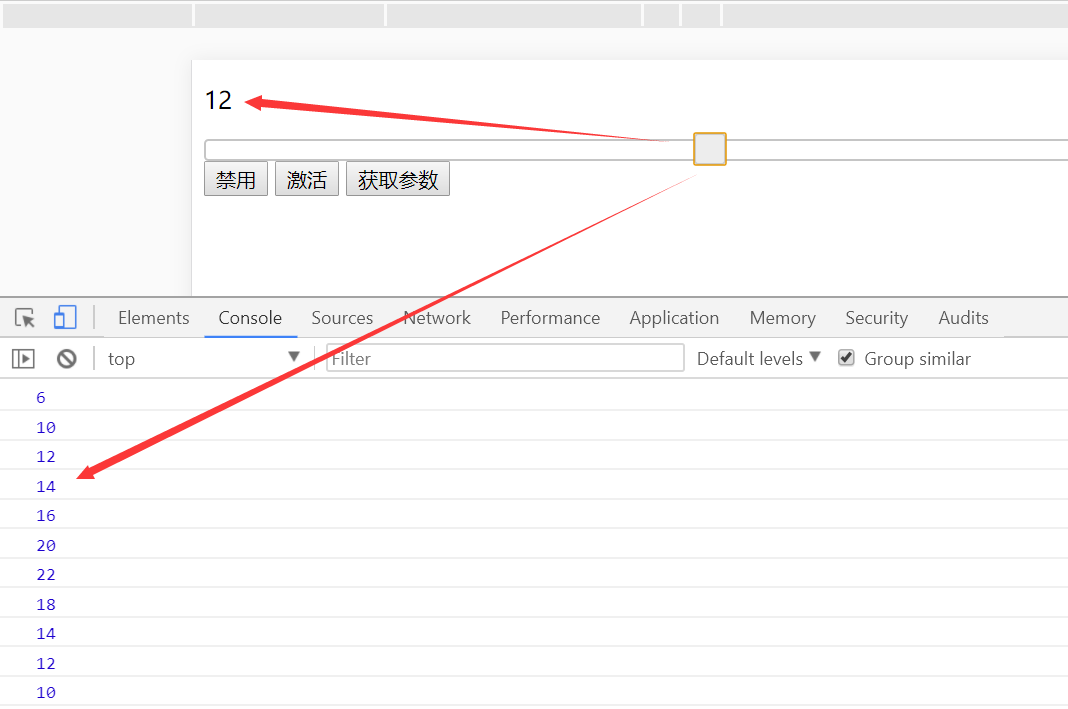
console.log(ui.value);
}
});
//禁用滑动条
$('#test01').on('click', function(){
$( "#slider" ).slider( "option", "disabled", true );
}) //激活滑动条
$('#test02').on('click', function(){
$( "#slider" ).slider("enable");
}) //获取滑动条的值,在console窗口打印
$('#test03').on('click', function(){
console.log($( "#slider" ).slider( "value" ));
}) //在禁用和激活之间切换
$('#test04').on('click', function(){
var is_disabled = $( "#slider" ).slider( "option", "disabled" ); if(is_disabled) {
$("#slider").slider("enable");
$('#test04').html('禁用');
}else{
$( "#slider" ).slider( "option", "disabled", true );
$('#test04').html('激活');
}
}) </script>
</body>
</html>
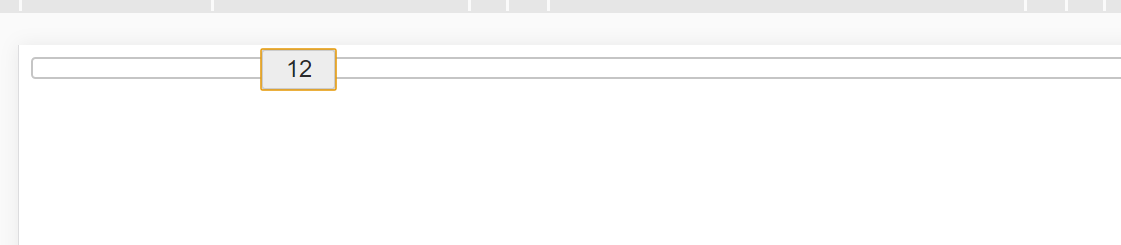
示例,滚动条展示数值:
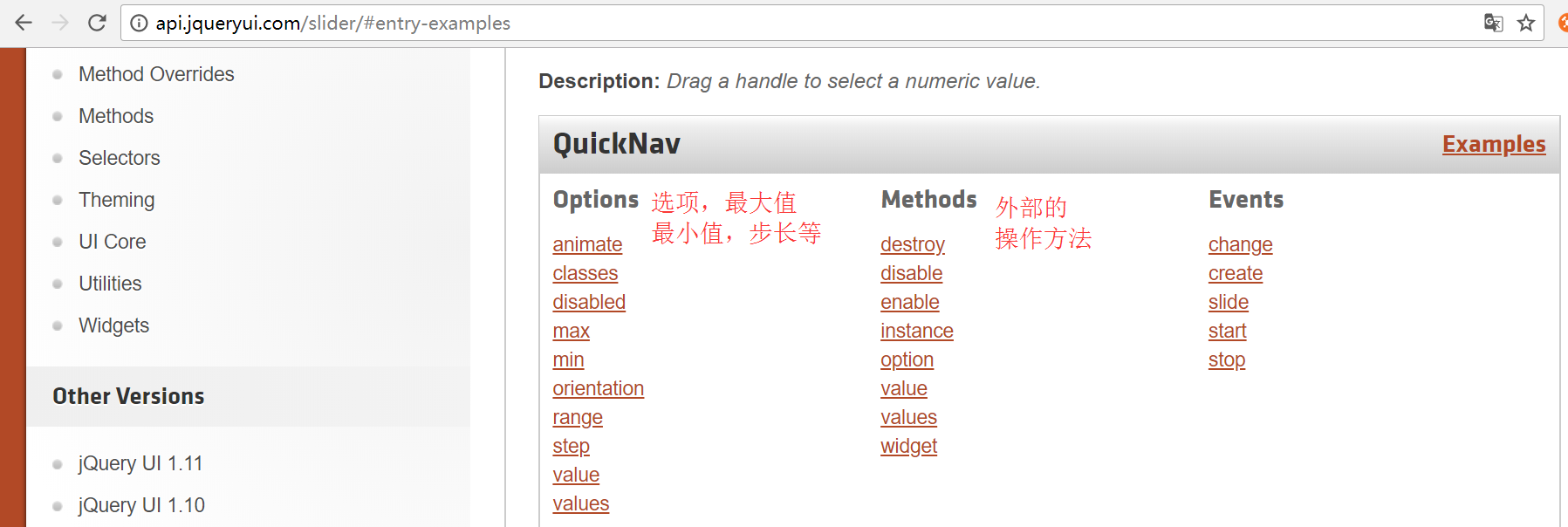
参考:
http://jqueryui.com/slider/#custom-handle

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jqueryui</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <style>
#custom-handle {
width: 3em;
height: 1.6em;
top: 50%;
margin-top: -.8em;
text-align: center;
line-height: 1.6em;
}
</style>
</head>
<body> <script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</body> <!-- <div id="slider" class="selector"></div> --> <div id="slider">
<div id="custom-handle" class="ui-slider-handle"></div>
</div> <script>
$( function() {
var handle = $( "#custom-handle" );
$( "#slider" ).slider({
// range: true,
min: 2,
max: 64,
step: 2,
create: function() {
handle.text( $( this ).slider( "value" ) );
},
slide: function( event, ui ) {
handle.text( ui.value );
}
});
} );
</script>
</html>
jqueryui插件slider的简单使用的更多相关文章
- $.widget 编写jQueryUI插件(widget)
转自:MainTao: 编写jQueryUI插件(widget) 使用jQueryUI的widget来写插件,相比于基本的jquery插件有一些好处: * 方便实现继承,代码重用 * 默认是单例 * ...
- jqueryUI 插件
1,拖拽插件 draggable 拖拽插件draggable的功能是拖动被绑定的元素, 当这个jqueryUI插件与元素绑定后,可以通过调用draggable()方法,实现何种拖拽元素的效果 $(s ...
- WordPress 插件机制的简单用法和原理(Hook 钩子)
WordPress 的插件机制实际上只的就是这个 Hook 了,它中文被翻译成钩子,允许你参与 WordPress 核心的运行,是一个非常棒的东西,下面我们来详细了解一下它. PS:本文只是简单的总结 ...
- ASP.NET MVC 4 插件化架构简单实现-思路篇
用过和做过插件的都会了解插件的好处,园子里也有很多和讨论,但大都只些简单的加载程序集什么的,这里主要讨论的就是使用 ASP.NET MVC 4 来实现每个插件都可以完全从主站点剥离出来,即使只是一个插 ...
- ASP.NET MVC 4 插件化架构简单实现-实例篇
先回顾一下上篇决定的做法: 1.定义程序集搜索目录(临时目录). 2.将要使用的各种程序集(插件)复制到该目录. 3.加载临时目录中的程序集. 4.定义模板引擎的搜索路径. 5.在模板引擎的查找页面方 ...
- MVC 4 插件化架构简单实现实例篇
ASP.NET MVC 4 插件化架构简单实现-实例篇 先回顾一下上篇决定的做法: 1.定义程序集搜索目录(临时目录). 2.将要使用的各种程序集(插件)复制到该目录. 3.加载临时目录中的程序集 ...
- MVC 4 插件化架构简单实现
转ASP.NET MVC 4 插件化架构简单实现-思路篇 用过和做过插件的都会了解插件的好处,园子里也有很多和讨论,但大都只些简单的加载程序集什么的,这里主要讨论的就是使用 ASP.NET MVC ...
- 一、奇妙插件Tampermonkey的简单安装教程
奇妙插件Tampermonkey的简单安装教程 1.下载 对于浏览器而言,一般的功能并不能满足"特殊用户的需求".这时候就须要插件来帮忙了.那么讲到插件的支持多又常见的浏览器必定要 ...
- [原创]首次制作JQueryUI插件-Timeline时间轴
特点: 1. 支持多左右滚动,左右拖动. 2. 时间轴可上下两种显示方式. 3. 支持两种模式的平滑滚动/拖动. 4. 行压缩(后续版本此处可设置是否开启,上传的代码不带这个功能). 5. 支持hov ...
随机推荐
- HDU 6373(斜面上小球弹跳 运动分解)
题意是给定两个点的位置,过原点引一条射线穿过第一个点,射线位置作为斜面位置,第二个点处令一小球自由落体,问小球能碰撞到斜面几次. 开始时想算出两次碰撞中小球沿斜面运动的距离,然后发现每一段距离会因为高 ...
- HDU 1052(田忌赛马 贪心)
题意是田忌赛马的背景,双方各有n匹马,下面两行分别是田忌和齐王每匹马的速度,要求输出田忌最大的净胜场数*每场的赌金200. 开始的时候想对双方的马匹速度排序,然后比较最快的马,能胜则胜,否则用最慢的马 ...
- Part-Eight 模板与群体数据的组织
1.方法模板 #include<iostream> using namespace std; template<typename T> void outputArray(con ...
- Golang入门教程(十四)结构体和类详解
golang中并没有明确的面向对象的说法,实在要扯上的话,可以将struct比作其它语言中的class. 类声明 type Book struct { Title string Author stri ...
- PHP7 学习笔记(十二)PHPExcel vs PhpSpreadsheet and PHP_XLSXWriter
前言 PhpSpreadsheet是PHPExcel的下一个版本. 它打破了兼容性,极大地提高了代码库的质量(命名空间,PSR合规性,使用最新的PHP语言功能等).由于所有努力都转移到了PhpSpre ...
- 细说ORM之Entity FrameWork系列(被替换)
一. 谈情怀 从第一次接触开发到现在(2018年),接近五年时间了,最初阶段连接数据库,使用的是[SQL语句+ADO.NET],那时候,什么存储过程.什么事务 统统不理解,生硬的将SQL语句传入SQL ...
- multiprocessing.Manager共享内存的问题记录
问题:https://stackoverflow.com/questions/8640367/python-manager-dict-in-multiprocessing 使用 multiproces ...
- Http状态码解释
参考:urllib与urllib2的学习总结(python2.7.X) # Table mapping response codes to messages; entries have the # f ...
- github下载更新代码到本地
git remote -v git fetch origin master git log -p master.. origin/master 如果本地已修改需要 git stash git mer ...
- string 与 stringbuilder效率相差很大
方式一: (while ((line = sr.ReadLine()) != null) { strData +=(line+"\r\n"); } 方式二: while ((lin ...