JS 手机端多张图片上传
代码如下
<!DOCTYPE html>
<html lang="zh-cn"> <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>多图片上传</title> <style>
* {
margin: 0;
padding: 0;
}
/*图片上传*/ html,
body {
width: 100%;
height: 100%;
} .container {
width: 100%;
height: 100%;
overflow: auto;
clear: both;
} .z_photo {
width: 5rem;
height: 5rem;
padding: 0.3rem;
overflow: auto;
clear: both;
margin: 1rem auto;
border: 1px solid #555;
} .z_photo img {
width: 1rem;
height: 1rem;
} .z_addImg {
float: left;
margin-right: 0.2rem;
} .z_file {
width: 1rem;
height: 1rem;
background: url(z_add.png) no-repeat;
background-size: 100% 100%;
float: left;
margin-right: 0.2rem;
} .z_file input::-webkit-file-upload-button {
width: 1rem;
height: 1rem;
border: none;
position: absolute;
outline: 0;
opacity: 0;
} .z_file input#file {
display: block;
width: auto;
border: 0;
vertical-align: middle;
}
/*遮罩层*/ .z_mask {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .5);
position: fixed;
top: 0;
left: 0;
z-index: 999;
display: none;
} .z_alert {
width: 3rem;
height: 2rem;
border-radius: .2rem;
background: #fff;
font-size: .24rem;
text-align: center;
position: absolute;
left: 50%;
top: 50%;
margin-left: -1.5rem;
margin-top: -2rem;
} .z_alert p:nth-child(1) {
line-height: 1.5rem;
} .z_alert p:nth-child(2) span {
display: inline-block;
width: 49%;
height: .5rem;
line-height: .5rem;
float: left;
border-top: 1px solid #ddd;
} .z_cancel {
border-right: 1px solid #ddd;
} </style>
</head> <body> <div class="container">
<!-- 照片添加 -->
<div class="z_photo">
<div class="z_file">
<input type="file" name="file" id="file" value="" accept="image/*" multiple onchange="imgChange('z_photo','z_file');" /> </div> </div> <!--遮罩层-->
<div class="z_mask">
<!--弹出框-->
<div class="z_alert">
<p>确定要删除这张图片吗?</p>
<p>
<span class="z_cancel">取消</span>
<span class="z_sure">确定</span>
</p>
</div>
</div>
</div> <script type="text/javascript">
//px转换为rem
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
}; if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window); function imgChange(obj1, obj2) {
//获取点击的文本框
var file = document.getElementById("file");
//存放图片的父级元素
var imgContainer = document.getElementsByClassName(obj1)[0];
//获取的图片文件
var fileList = file.files; //文本框的父级元素
var input = document.getElementsByClassName(obj2)[0];
var imgArr = [];
//遍历获取到得图片文件
for (var i = 0; i < fileList.length; i++) {
var imgUrl = window.URL.createObjectURL(file.files[i]);
imgArr.push(imgUrl);
var img = document.createElement("img");
img.setAttribute("src", imgArr[i]);
var imgAdd = document.createElement("div");
imgAdd.setAttribute("class", "z_addImg");
imgAdd.appendChild(img);
imgContainer.appendChild(imgAdd);
};
imgRemove();
}; function imgRemove() {
var imgList = document.getElementsByClassName("z_addImg");
var mask = document.getElementsByClassName("z_mask")[0];
var cancel = document.getElementsByClassName("z_cancel")[0];
var sure = document.getElementsByClassName("z_sure")[0];
for (var j = 0; j < imgList.length; j++) {
imgList[j].index = j;
imgList[j].onclick = function() {
var t = this;
mask.style.display = "block";
cancel.onclick = function() {
mask.style.display = "none";
};
sure.onclick = function() {
mask.style.display = "none";
t.style.display = "none";
//$(t).remove();//引用了Jquery才能这样使用
}; }
};
}; </script>
</body> </html>
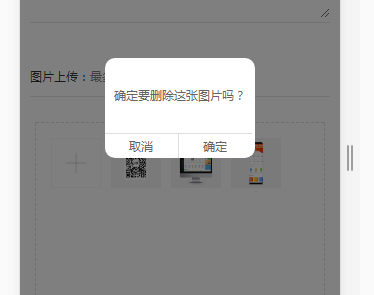
这是效果图:

这个配合base64转码图片使用代码如下:不过不能无限制上传图片哈,我这里限制了只能上传5张图片
<!DOCTYPE html> <html lang="en">
<head runat="server">
<meta charset="utf-8" />
<meta name="renderer" content="webkit|ie-comp|ie-stand" />
<meta name="viewport" content="width=device-width,height=device-height,user-scalable=no" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<title></title>
<link href="../service/css/bootstrap.min.css" rel="stylesheet" />
<script src="scripts/Base64Img.js" type="text/javascript"></script>
<script type="text/javascript" src="../service/scripts/jquery-2.1.4.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
/*图片上传*/ html,
body {
width: 100%;
height: 100%;
} .container {
width: 100%;
height: 100%;
overflow: auto;
clear: both;
} .z_photo {
width: 100%;
height: 5rem;
padding: 0.3rem;
overflow: auto;
clear: both;
border: 1px dashed #ddd;
} .z_photo img {
width: 1rem;
height: 1rem;
} .z_addImg {
float: left;
margin-right: 0.2rem;
margin-bottom: 0.2rem;
} .z_file {
width: 1rem;
height: 1rem;
background: url(/images/z_add.png) no-repeat;
background-size: 100% 100%;
float: left;
margin-right: 0.2rem;
} .z_file input::-webkit-file-upload-button {
width: 1rem;
height: 1rem;
border: none;
position: absolute;
outline: 0;
opacity: 0;
} .z_file input#file {
display: block;
width: auto;
border: 0;
vertical-align: middle;
}
/*遮罩层*/ .z_mask {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .5);
position: fixed;
top: 0;
left: 0;
z-index: 999;
display: none;
} .z_alert {
width: 3rem;
height: 2rem;
border-radius: .2rem;
background: #fff;
font-size: .24rem;
text-align: center;
position: absolute;
left: 50%;
top: 50%;
margin-left: -1.5rem;
margin-top: -2rem;
} .z_alert p:nth-child(1) {
line-height: 1.5rem;
} .z_alert p:nth-child(2) span {
display: inline-block;
width: 49%;
height: .5rem;
line-height: .5rem;
float: left;
border-top: 1px solid #ddd;
} .z_cancel {
border-right: 1px solid #ddd;
}
</style>
</head>
<body class="bg-fff">
<form id="form1" runat="server">
<div class="section" id="container">
<div id="head" class="section">
<div class="section header">
<h1>订单评价</h1>
<a href="javascript:void(0);" class="back-btn">
<img src="data:images/back.png" /></a>
<!-- 跳转到会员 -->
<a href="javascript:void(0);" class="head-icon" id="inMember">
<img src="data:images/member.png" /></a>
</div>
</div>
<div id="content" class="section">
<div class="section evaluate-box">
<div class="section evaluate-head"> <h3>商品评价:</h3>
<!-- 评价的星级可通过e-star属性获取 -->
<!-- 提交的时候向后台传递e-star的属性值就是星级数 -->
<div class="f-left evaluate-star" e-star="0" id="spgoodsLevel">
<span>
<img src="data:images/star_b.png"></span>
<span>
<img src="data:images/star_b.png"></span>
<span>
<img src="data:images/star_b.png"></span>
<span>
<img src="data:images/star_b.png"></span>
<span>
<img src="data:images/star_b.png"></span>
</div>
</div>
<div class="section evaluate-txt">
<textarea placeholder="商品评价?质量、安全等评价" rows="5" id="txtgoodsComment"></textarea>
</div>
</div>
<div class="section evaluate-box">
<div class="section evaluate-head">
<h3>图片上传:<span style="color: rgba(0, 0, 0, .5);">最多只能传5张</span></h3>
</div>
</div>
<div>
<div class="container">
<!-- 照片添加 -->
<div class="z_photo">
<div class="z_file">
<input type="file" name="file" id="file" value="" accept="image/*" multiple onchange="imgChange('z_photo','z_file');" /> <div class="hidden">
<div class="span" id="update_file_label"></div>
<input type="hidden" id="base64_output1" />
<input type="hidden" id="base64_output2" />
<input type="hidden" id="base64_output3" />
<input type="hidden" id="base64_output4" />
<input type="hidden" id="base64_output5" />
<div class="strong red" id="img_size"></div>
<img id="img_prev" src="../images/member/nophoto.gif" style="max-width: 100%; border: 1px solid gray;">
</div>
</div>
</div>
<!--遮罩层-->
<div class="z_mask">
<!--弹出框-->
<div class="z_alert">
<p style="display: block;">确定要删除这张图片吗?</p>
<p style="display: block;">
<span class="z_cancel">取消</span>
<span class="z_sure">确定</span>
</p>
</div>
</div>
</div> <script type="text/javascript">
//px转换为rem
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
}; if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window); function imgChange(obj1, obj2) { var imgCount = ($(".z_addImg").length + 1);
if (imgCount <= 5) {
var _baseImgSrc = "base64_output" + imgCount;
//获取点击的文本框
var file = document.getElementById("file");
//存放图片的父级元素
var imgContainer = document.getElementsByClassName(obj1)[0];
//获取的图片文件
var fileList = file.files; //文本框的父级元素
var input = document.getElementsByClassName(obj2)[0];
var imgArr = [];
//遍历获取到得图片文件
for (var i = 0; i < fileList.length; i++) {
var imgUrl = window.URL.createObjectURL(file.files[i]);
imgArr.push(imgUrl);
var img = document.createElement("img");
img.setAttribute("src", imgArr[i]);
var imgAdd = document.createElement("div");
imgAdd.setAttribute("class", "z_addImg");
imgAdd.appendChild(img);
imgContainer.appendChild(imgAdd);
};
imgRemove();
console.log(_baseImgSrc);
$("#update_file_label").html(this.value);
gen_base64(_baseImgSrc, 'img_size', 'img_prev', 'file');
}
else {
alert("上传图片不能超过5张");
} }; function imgRemove() {
var imgList = document.getElementsByClassName("z_addImg");
var mask = document.getElementsByClassName("z_mask")[0];
var cancel = document.getElementsByClassName("z_cancel")[0];
var sure = document.getElementsByClassName("z_sure")[0];
for (var j = 0; j < imgList.length; j++) {
imgList[j].index = j;
imgList[j].onclick = function () {
var t = this;
mask.style.display = "block";
cancel.onclick = function () {
mask.style.display = "none";
};
sure.onclick = function () {
mask.style.display = "none";
$(t).remove();
//t.style.display = "none";
}; }
};
}; </script>
</div>
</div>
</div>
<input id="txtOrderID" type="hidden" runat="server" />
<input id="txtMemID" type="hidden" runat="server" />
</form>
</body>
</html>
Base64Img.js的代码:
function $_(id) {
return document.getElementById(id);
}
/*把图片转成Base64码
@param 参数说明:
codeInput:把转好的Base64码存放在哪个控件中
imgSize:图片的大小(单位是KB)
imgSrc:点击上传后图片的显示的标签
fileInputId:上传控件的ID
*/
function gen_base64(codeInput, imgSize, imgSrc, fileInputId) {
$_(codeInput).value = '';
$_(imgSize).innerHTML = '';
$_(imgSrc).src = '../images/member/nophoto.gif';
var file = $_(fileInputId).files[0];
if (!/image\/\w+/.test(file.type)) {
alert("请确保文件为图像类型");
return false;
}
r = new FileReader(); //本地预览
r.onload = function () {
$_(codeInput).value = r.result;
$_(imgSrc).src = r.result;
//$("#img_prev").attr("src", r.result);
//$("#img_prev").css("width", "50%");
$_(imgSize).innerHTML = " 图片大小:" + Math.round(r.result.length / 1024 * 1000) / 1000 + " KB";
}
r.readAsDataURL(file);
}
JS 手机端多张图片上传的更多相关文章
- 手机端用来上传用户头像的代码canvas
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- js移动端/H5同时选择多张图片上传并使用canvas压缩图片
最近在做一个H5的项目,里边涉及到拍照上传图片的功能以及识别图片的功能,这里对识别图片的功能不做赘述,不属本文范畴.我在做完并上线项目后,同事跟我提了一个要求是可不可以同时选择多张图片上传,我做的时候 ...
- 用原生JS实现多张图片上传及预览功能(兼容IE8)
最近需要做一个图片上传预览的功能(兼容IE8-11.chrome.firefox等浏览器),网上现有的文件上传组件(如webuploader)总是会遇到一些兼容性问题.于是我参考了一些博文(链接找不到 ...
- 微信小程序多张图片上传
微信小程序上传图片每次只能上传一张,所有很多朋友就会问想要多张图片上传怎么办? 首先,我们来看一看wx.chooseImage(object)和wx.uploadFile(OBJECT)这两个个api ...
- H5单张、多张图片上传
前言 今天我们聊一聊图片上传,单张Or多张 ,如今,各大图片上传插件数不胜数,例如:Jquery的 verupload.js,jQuery File Upload.Uploadify.jQuery.f ...
- nodejs-使用multer实现多张图片上传,express搭建脚手架
nodejs-使用multer实现多张图片上传,express搭建脚手架 在工作中,我们经常会看到用户有多张图片上传,并且预览展示的需求.那么在具体实现中又该怎么做呢? 本实例需要nodejs基础,本 ...
- JavaScript实现多张图片上传功能
今天闲着没事,把之前的多张图片上传代码整理了下. 页面主要代码: <div class="upBox upBox2"> <div class="d1&q ...
- 基于vue + axios + lrz.js 微信端图片压缩上传
业务场景 微信端项目是基于Vux + Axios构建的,关于图片上传的业务场景有以下几点需求: 1.单张图片上传(如个人头像,实名认证等业务) 2.多张图片上传(如某类工单记录) 3.上传图片时期望能 ...
- 通过修改ajaxFileUpload.js实现多图片动态上传并实现预览
参考:http://smotive.iteye.com/blog/1903606 大部分我也是根据他的方法修改的,我也要根据name实现动态的多文件上传功能,但是有个问题使我一直无法实现多文件上传. ...
随机推荐
- ThinkJS 开发node后端 使用 简介
ThinkJS 是一款面向未来开发的 Node.js 框架,整合了大量的项目最佳实践,让企业级开发变得如此简单.高效.从 3.0 开始,框架底层基于 Koa 2.x 实现,兼容 Koa 的所有功能. ...
- 数据结构Java实现02----单向链表的插入和删除
文本主要内容: 链表结构 单链表代码实现 单链表的效率分析 一.链表结构: (物理存储结构上不连续,逻辑上连续:大小不固定) 概念: 链式存储结构是基于指针实现的.我们把一个数据 ...
- CSS魔法(五)项目实战
三大标签--title.description.keyword 淘宝网 <title>淘宝网 - 淘!我喜欢</title> <meta name="spm ...
- 【九】虚拟机工具 02 - jstat命令使用
java8jstat官方文档 jstat命令可以查看堆内存各部分的使用量,以及加载类的数量.命令的格式如下: jstat [-命令选项] [vmid] [间隔时间/毫秒] [查询次数] 注意:使用的j ...
- 二、linux IO 编程---系统调用和POSIX标准和标准IO
2.1 系统调用 2.1.1 概念 所谓系统调用(system call)是指曹错系统提供给用户程序的一组“特殊”接口,用户程序可以通过这组“特殊”接口来获得操作系统内核提供的特殊服务. 应用程序可以 ...
- CSS3里的瀑布流效果
页面伸缩之后,内部的布局会自动缩放,高度不同的内容也会自动以垂直瀑布的效果平铺. 下面就是一部分代码: CSS: /*大层*/ .container{width:%;margin: auto;} /* ...
- 关于each other terminal
LD_LIBRARY_PATH shouldn't contain the current directory I am trying to build a self-contain GLIBC 2. ...
- 第六天-request response\04-response实现文件下载.avi--本人测试失败
package cn.itcast.response; import java.io.FileInputStream;import java.io.IOException;import java.io ...
- Linux 脚本/脚本实现思路
- shell编程 之 echo命令和printf命令
1 echo命令基本情况: echo显示普通字符:echo "i am studying shell"(有木有引号都可以) 支持转义字符:echo "\"hel ...
