前端学习 之 Bootstrap(二)
一、代码
- 内联代码:用
<code>包裹,但是需要用<和>表示尖括号。 - 键盘输入:用
<kbd>包裹表示键盘输入的内容。 - 多行代码:用
<pre>包裹多行代码,同样需要对尖括号做转义处理。可以使用 .pre-scrollable 类,其作用是固定代码框大小设置 max-height 为 350px ,并在垂直方向展示滚动条 - 变量:用
<var>表示变量 - 程序输出:
<smp>表示程序输出
二、表格
1、基本表格
<table>
<thead>
<tr>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
</tr>
</thead>
<tbody>
<tr >
<td>内容一</td>
<td>内容二</td>
<td>内容三</td>
<td>内容四</td>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td>内容三</td>
<td>内容四</td>
</tr>
</tbody>
</table>2、示例:
| 一 | 二 | 三 | 四 |
|---|---|---|---|
| 内容一 | 内容二 | 内容三 | 内容四 |
| 内容一 | 内容二 | 内容三 | 内容四 |
3、Bootsrap表格类
基本表格样式:
- 定义表格:
class="table"表示表格,赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线 - 斑马条纹:通过
.table-striped类可以给 表格体之内的每一行增加斑马条纹样式 - 表格边框:添加
.table-bordered类为表格和其中的每个单元格增加边框 - 悬停高亮:通过添加
.table-hover类可以让每一行对鼠标悬停状态作出高亮响应 - 表格紧缩:通过添加
.table-condensed类可以让表格更加紧凑,单元格中的内补(padding)均会减半
特殊状态:
- .active 鼠标悬停在行或单元格上时所设置的颜色
- .success 标识成功或积极的动作
- .info 标识普通的提示信息或动作
- .warning 标识警告或需要用户注意
- .danger 标识危险或潜在的带来负面影响的动作
三、表单
1、基本表单
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>2、Bootstrap表单
注意:
1 所有设置了 .form-control 类的输入框,文本框 和多选框 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
2 为了可读性和更好的添加各种类属性,尽量将每一个表单控件都单独放在一个div中。
3 为每一个input输入框都要添加label标签,这是为了屏幕阅读器识别表单。即使不想显示label元素,也可使用.sr-only 类将其隐藏。
4 做内联表单,并未input输入框添加图标的时候,需要将span和input标签维持在一个div中,并为div添加input-group类
5 多选框组的每一个多选框都要包裹在一个div中,并且在div添加类checkbox或者radio表示,单选则标签的name需要保持一致
6 反馈图标只能作用在具有form-control的input框上,并且需要在div包裹的内联span和input之外,否则会乱版
正确示例
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputGroupSuccess1">Input group with success</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess1Status" class="sr-only">(success)</span>
</div>- 内联表单: .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件
- 水平排列:为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了
- 控件尺寸:通过 .input-lg 类似的类可以为控件设置高度,通过 .col-lg-* 类似的类可以为控件设置宽度
- 校验状态:为包裹表单控件的div添加has-success,has-warning,has-error表示不同的状态
四、按钮
一般可用按钮的元素
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">对于a,作为按钮添加了role="button",此时已完全失去了链接的作用,而在导航的时候,只能使用button作为按钮,所以最好使用button用作按钮
- 不同状态
- btn-default:默认
- btn-primary:首选项
- btn-success:成功
- btn-info:一般信息
- btn-warning:警告
- btn-danger":危险
- btn-link:链接
- 不同尺寸:使用 .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺寸的按钮
- 块级按钮:添加btn-block可以使整个按钮占据整个控件
五、练习
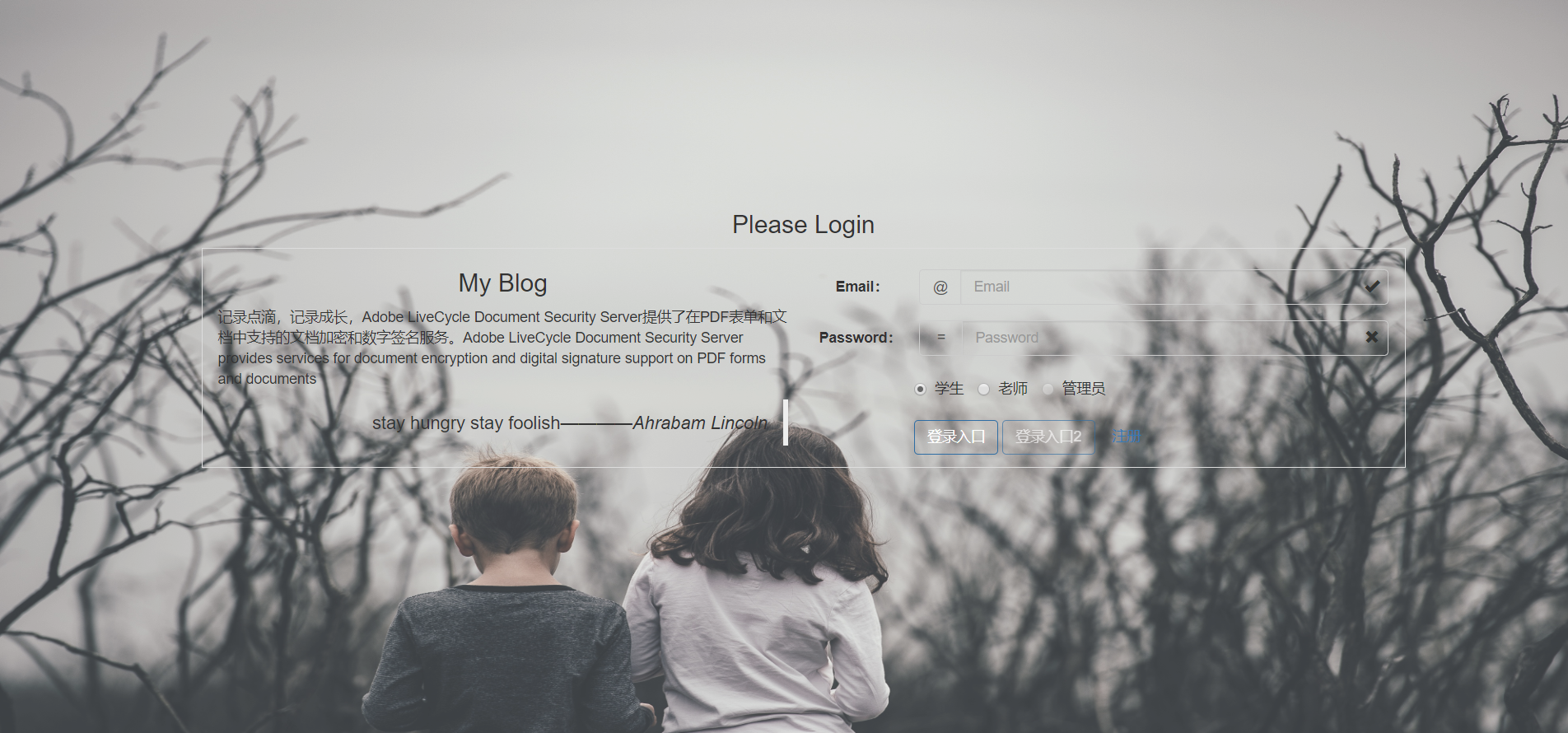
简单的登陆页面样式
1、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/bootstrap.css">
<style>
body{
padding:0;
margin:0;
}
#bg{width:100%;height:100%;position:absolute;z-index:-1;opacity: 0.8}
#login{position:absolute;left:22.5%;top:40%;margin-left:-150px;margin-top:-100px; }
</style>
</head>
<body>
<div class="container" id="login">
<div class="row">
<div class="text-center"><h3> Please Login</h3></div>
</div>
<div class="row table-bordered">
<div class="col-md-6">
<h3 class="text-center text-capitalize"> my blog </h3>
<p>记录点滴,记录成长,Adobe LiveCycle Document Security Server提供了在PDF表单和文档中支持的文档加密和数字签名服务。Adobe LiveCycle Document
Security Server provides services for document encryption and digital signature support on PDF forms and
documents</p>
<blockquote class="blockquote-reverse">
<p>stay hungry stay foolish<cite title="lincoln">————Ahrabam Lincoln</cite></p>
</blockquote>
</div>
<div class="col-md-6">
<br>
<form role="form" class=" form-horizontal">
<div class="form-group has-feedback">
<label for="Email" class="control-label col-md-2">Email:</label>
<div class="col-md-10">
<div class="input-group">
<span class="input-group-addon" style="BACKGROUND-COLOR: transparent;">@</span>
<input type="email" class="form-control" id="Email" placeholder="Email" style="BACKGROUND-COLOR: transparent;"
aria-describedby="EmailHelp" autofocus required>
</div>
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
<span class="help-block sr-only" id="EmailHelp">Correct Email</span>
</div>
</div>
<div class="form-group has-feedback">
<label for="password4" class="control-label col-md-2">Password:</label>
<div class="col-md-10">
<div class="input-group">
<span class="input-group-addon" style="BACKGROUND-COLOR: transparent;"> = </span>
<input type="password" class="form-control" id="password4"
style="BACKGROUND-COLOR: transparent;" placeholder="Password">
</div>
<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>
</div>
</div>
<div class="col-md-offset-2">
<label class="radio-inline">
<input type="radio" name="role" value="student" checked> 学生
</label>
<label class="radio-inline">
<input type="radio" name="role" value="teacher"> 老师
</label>
<label class="radio-inline">
<input type="radio" name="role" value="admin" disabled> 管理员
</label>
<br>
<br>
<div class="form-inline">
<button class="btn btn-primary" style="BACKGROUND-COLOR: transparent;">登录入口</button>
<button class="btn btn-primary" style="BACKGROUND-COLOR: transparent;" disabled>登录入口2</button>
<button class="btn btn-link">注册</button>
</div>
</div>
</form>
</div>
</div>
</div>
<img id="bg" src="./img/1.jpg" alt="..." class="img-rounded img-responsive">
</body>
</html>2、示例

前端学习 之 Bootstrap(二)的更多相关文章
- 前端学习之Bootstrap学习
一,Bootstrap简介 在前端世界,有个叫Bootstrap的家伙,,是twitter 开源出来的一套前端框架,利用Ta可以快速开发网站界面,它的特点就是比自己从头写简单,直观,方便,快捷,省劲. ...
- 前端学习(十二):CSS排版
进击のpython ***** 前端学习--CSS排版 本节主要介绍网页排版中主要格式化元素属性 帮助开发者把css技术与网页排版紧密联系到一起,来更好的实现网页设计效果 字体属性 字体 在日常工作中 ...
- 【repost】前端学习总结(二十三)——前端框架天下三分:Angular React 和 Vue的比较
目录(?)[+] 前端这几年的技术发展很快,细分下来,主要可以分成四个方面: 1.开发语言技术,主要是ES6&7,coffeescript,typescript等: 2.开发框架,如Ang ...
- 前端学习 之 Bootstrap (一)
中文文档 一.前言 1.简介 Bootsrtap作为一个前端框架,开箱即用,封装了前段开发的大量底层细节,开放灵活,对响应式设计网页很好支持,组件丰富,社区活跃. 特点: 可重用性 一致性 灵活的栅栏 ...
- web前端学习笔记(二)---Django
[前言]前面(一)学习了web的基础知识,介绍到了MVC,项目使用一个Django框架. Django book:https://code.ziqiangxuetang.com/django/djan ...
- bootstrap基础学习小记(二)排版、列表、代码风格、表格
排版——标题.副标题.段落(正文文本).强调内容.粗体.斜体.强调相关的类.文本对齐 <!DOCTYPE HTML> <html> <head> <meta ...
- Yii框架学习笔记(二)将html前端模板整合到框架中
选择Yii 2.0版本框架的7个理由 http://blog.chedushi.com/archives/8988 刚接触Yii谈一下对Yii框架的看法和感受 http://bbs.csdn.net/ ...
- web前端学习python之第一章_基础语法(二)
web前端学习python之第一章_基础语法(二) 前言:最近新做了一个管理系统,前端已经基本完成, 但是后端人手不足没人给我写接口,自力更生丰衣足食, 所以决定自学python自己给自己写接口哈哈哈 ...
- 前端学习(四):body标签(二)
进击のpython ***** 前端学习--body标签 接着上一节,我们看一下还有没有什么网址 果不其然,在看到新闻类的网址的时候 我们发现还有许多的不一样的东西! 使用ul,添加新闻信息列表 这个 ...
随机推荐
- 如何备份/迁移wordpress网站
暴力方法,完全备份网站目录及数据库,上传到新主机 首先,如果是迁移到其他新主机中,需要将新主机的环境配置好,还有对应网站目录和数据库,这些尽量和旧主机一样的设置 接下来,备份旧主机文件,找到网站目录, ...
- 配置IDM不限速下载百度云的大文件
IDM介绍Internet Download Manager(简称IDM)是一个用于Windows系统的下载管理器,它是共享软件,免费试用期为30天,但是每月均有一段时间优惠. IDM可以让用户自动下 ...
- Python面向对象5:类的常用魔术方法
魔术方法就是不需要人为调用的方法,基本是在特定的时刻自动触发- 魔术方法的统一的特征,方法名被前后各两个下滑线包裹 - 操作类 - `__init__`: 构造函数 - `__new__`: 对象实例 ...
- 吴恩达机器学习笔记22-正则化逻辑回归模型(Regularized Logistic Regression)
针对逻辑回归问题,我们在之前的课程已经学习过两种优化算法:我们首先学习了使用梯度下降法来优化代价函数
- Java 使用 Map 实现缓存工具
以下代码参考于网上,做了小部分修改. 该代码实现了定时清除临时缓存的功能. 缓存管理类 package com.wbproject.util.cache; import java.time.Local ...
- Java 虚拟机的内存溢出
在Java虚拟机规范的描述中,除了程序计数器外,虚拟机内存的其他几个运行时区域都有发生 OutOfMemoryError 异常的可能. 在Eclipse中进行JVM参数设置 可以直接通过上方菜单栏的 ...
- Python - References
01 - Python文档 Python:https://www.python.org/ Documentation:https://docs.python.org/ Standard Library ...
- 性能瓶颈之Mapping
如果Source和Target都不存在性能上的瓶颈,则问题可能会出在Mapping 如何判定Mapping存在性能瓶颈 1) 在session log中读取thread statistics和wor ...
- Redis(1)---五种数据结构
五种数据结构 一.全局key操作 --删 flushdb --清空当前选择的数据库 del mykey mykey2 --删除了两个 Keys --改 --将当前数据库中的 mysetkey 键移入到 ...
- Apache-Flink深度解析-DataStream-Connectors之Kafka
Kafka 简介 Apache Kafka是一个分布式发布-订阅消息传递系统. 它最初由LinkedIn公司开发,LinkedIn于2010年贡献给了Apache基金会并成为顶级开源项目.Kafka用 ...
