2018-08-29 浏览器插件实现GitHub代码翻译原型演示
此原型源自此想法: 中文化源码. 考虑到IDE插件工作量较大, 且与IDE绑定. 在代码转换工具的各种实现中, 综合考虑实用+易用+长远改进潜力, 浏览器插件似乎较有优势. 于是用最快捷的方式实现这一想法.
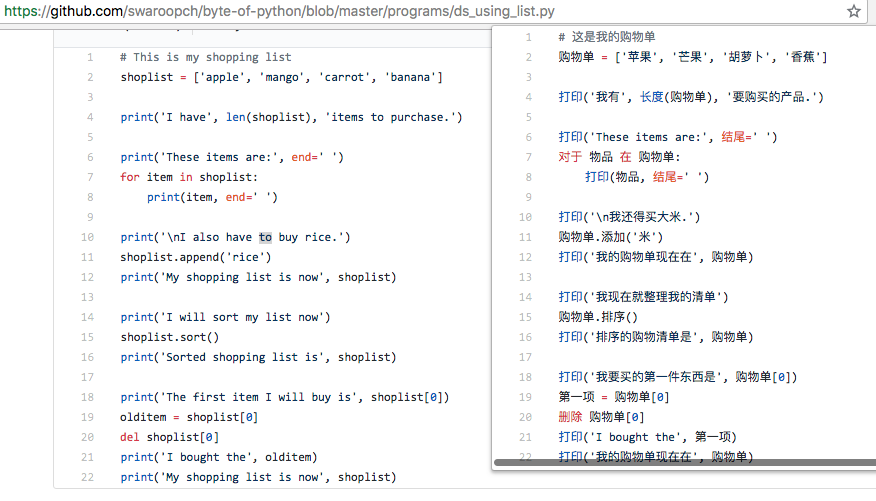
注: 此演示仅用Chrome在一个命名比较简单的代码页https://github.com/swaroopch/byte-of-python/blob/master/programs/ds_using_list.py 运行过, 限于取代码块的简单方式(取页面中的table元素)以及內建词典, 其他浏览器/github代码页的效果不保证.
原型项目源码在: program-in-chinese/webextension_github_code_translator
在Chrome下加载此插件后, 点击工具栏中的按钮(竟然默认图标是个'G', 也许是"Github代码翻译原型"的首字母). 弹窗中就会显示翻译后的代码段. 就这样:

项目源码节选
对代码段的文本进行简单替换:
function 翻译() {
var 原代码拷贝 = document.getElementsByTagName('table')[0];
var span字段列表 = 原代码拷贝.getElementsByTagName('span');
翻译字段列表(span字段列表);
var 文本字段列表 = 取子文本节点(document);
翻译字段列表(文本字段列表);
}
function 取子文本节点(el) {
var n, a = [], walk = document.createTreeWalker(el, NodeFilter.SHOW_TEXT, null, false);
while (n = walk.nextNode()) a.push(n);
return a;
}
// 假设每个字段除了词, 其他都是非英文字符.
function 取字段中所有词(字段) {
var 单词 = 字段.match(/[a-zA-Z]+/g);
if (单词) {
return 单词;
}
return [字段];
}
function 取字段中最长句(字段) {
var 句 = 字段.match(/[a-zA-Z\s]+/g);
if (句 && 句.length > 0) {
return 句[0].trim();
}
return 字段;
}
function 翻译字段列表(字段列表) {
for (var i = 0; i < 字段列表.length; i++) {
var 字段 = 字段列表[i].textContent;
var 所有单词 = 取字段中所有词(字段);
var 所有单词有翻译 = false;
for (var j = 0; j < 所有单词.length; j++) {
var 单词 = 所有单词[j];
var 对应中文词 = 关键词词典[单词] || API词典[单词] || 命名词典[单词];
if (对应中文词) {
if (j == 所有单词.length - 1) {
所有单词有翻译 = true;
}
} else {
break;
}
字段 = 字段.replace(单词, 对应中文词);
}
// 取巧: 仅当字段中所有词有翻译时才替换字段, 避免某些文本中出现个别可识别的单词. 今后需进行语法分析.
if (所有单词有翻译) {
字段列表[i].textContent = 字段;
} else {
var 句 = 取字段中最长句(字段);
var 对应中文 = 语句翻译[句.toLowerCase()]
if (对应中文) {
字段列表[i].textContent = 字段.replace(句, 对应中文);
}
}
}
}
內建词典有几部分, 前两个(关键词/API)可扩展, 单词词汇可借助现有的英汉词典(olditem等还需另行拆分处理), 语句翻译可借助在线翻译API(原型中的翻译内容取自有道在线翻译):
var 关键词词典 = {
'for': '对于',
'in': '在',
'if': '如果',
'del': '删除'
};
var API词典 = {
'print': '打印',
'append': '添加',
'sort': '排序',
'len': '长度',
'end': '结尾'
}
var 命名词典 = {
'shoplist': '购物单',
'apple': '苹果',
'mango': '芒果',
'carrot': '胡萝卜',
'banana': '香蕉',
'rice': '米',
'item': '物品',
'olditem': '第一项'
}
// 这里使用有道在线翻译结果. TODO: 用翻译API代替
var 语句翻译 = {
'this is my shopping list': '这是我的购物单',
'i have': '我有',
'items to purchase': '要购买的产品',
'i also have to buy rice': '我还得买大米',
'my shopping list is now': '我的购物单现在在',
'i will sort my list now': '我现在就整理我的清单',
'sorted shopping list is': '排序的购物清单是',
'the first item i will buy is': '我要买的第一件东西是'
}
参考
Chrome Extension - Get DOM content
https://developer.chrome.com/extensions/tabs#method-executeScript
Find all text nodes in HTML page
2018-08-29 浏览器插件实现GitHub代码翻译原型演示的更多相关文章
- 2018-10-17 Chrome插件实现GitHub代码翻译v0.0.3
续前文浏览器插件实现GitHub代码翻译原型演示, 通过调用浏览器插件-离线英汉词典的批量查词接口, 实现了源码的初步命名直译. 源码库仍在: program-in-chinese/webextens ...
- 2018-10-19 Chrome插件实现GitHub代码离线翻译v0.0.4
续前文Chrome插件实现GitHub代码翻译v0.0.3. 添加了对驼峰命名的支持. 由于调用浏览器插件-离线英汉词典进行词汇翻译, 因此也不依赖于任何在线翻译服务. Chrome插件: 官网链接 ...
- octotree-chrome插件,Github代码阅读神器
1.下载octotree-chrome插件 下载地址 2.安装问题 由于新版chrome为了安全,已经不支持像以前一样拖拽插件进行安装,只能从其 Chrome Web Store 下载安装扩展程序. ...
- 2018.08.29 hdu3507 Print Article(斜率优化dp)
传送门 这应该算是斜率优化的模板题了. 就是要求打印n个数,每个数有一个参数a[i],每打印一段连续的数[l,r]需要的花费是(a[[l]+...+a[r])2+m" role=" ...
- 2018.08.29 NOIP模拟 movie(状压dp/随机化贪心)
[描述] 小石头喜欢看电影,选择有 N 部电影可供选择,每一部电影会在一天的不同时段播 放.他希望连续看 L 分钟的电影.因为电影院是他家开的,所以他可以在一部电影播放过程中任何时间进入或退出,当然他 ...
- 2018.08.29 NOIP模拟 table(拓扑排序+建图优化)
[描述] 给出一个表格,N 行 M 列,每个格子有一个整数,有些格子是空的.现在需要你 来做出一些调整,使得每行都是非降序的.这个调整只能是整列的移动. [输入] 第一行两个正整数 N 和 M. 接下 ...
- 2018.08.29 NOIP模拟 pmatrix(线性筛)
[问题描述] 根据哥德巴赫猜想(每个不小于 6 的偶数都可以表示为两个奇素数之和),定义 哥德巴赫矩阵 A 如下:对于正整数对(i,j),若 i+j 为偶数且 i,j 均为奇素数,则 Ai,j = 1 ...
- 2018-10-10 在浏览器插件中读取JSON资源文件
续前文: 浏览器插件实现GitHub代码翻译原型演示 此改进只为演示: 词典数据提取到json文件 · program-in-chinese/webextension_github_code_tran ...
- 可能是迄今为止最好的GitHub代码浏览插件--赞
https://chrome.google.com/webstore/category/extensions?hl=zh-CN 搜索"insight.io" chrome://ex ...
随机推荐
- 微信小程序实现标签页滑块效果
微信小程序实现标签页滑块效果 小程序完整代码: wxml: <view class="swiper-tab"> <view class="swiper- ...
- AI - 学习路径(Learning Path)
初见 机器学习图解 错过了这一篇,你学机器学习可能要走很多弯路 这3张脑图,带你清晰人工智能学习路线 一些课程 Andrew Ng的网络课程 HomePage:http://www.deeplearn ...
- Python中函数和模块的体验与使用
函数基础 目标 函数的快速体验 函数的基本使用 函数的参数 函数的返回值 函数的嵌套调用 在模块中定义函数 01. 函数的快速体验 1.1 快速体验 所谓函数,就是把 具有独立功能的代码块 组织为一个 ...
- H5 notification浏览器桌面通知
Notification是HTML5新增的API,用于向用户配置和显示桌面通知.上次在别的网站上看到别人的通知弹窗,好奇之余也想知道如何实现的.实际去查一下发现并不复杂,且可以说比较简单,故写篇博客分 ...
- (转)p解决 java.util.prefs.BackingStoreException 报错问题
原文:https://blog.csdn.net/baidu_32739019/article/details/78405444 https://developer.ibm.com/answers/q ...
- Object.defineProperty方法
Object.defineProperty() (一次添加/修改一个属性) 用法:Object.defineProperty(obj, prop, descriptor) 方法会直接在一个对象上定义一 ...
- ASP.NET Core身份认证服务框架IdentityServer4(2)-整体介绍
一.整体情况 现代应用程序看起来更像这个: 最常见的相互作用: 浏览器与Web应用程序的通信 Browser -> Web App Web应用程序与Web API通信 基于浏览器的应用程序与We ...
- JVM读书笔记之垃圾收集与内存分配
1 概述 说起垃圾收集( Garbage Collection , GC ) ,大部分人都把这项技术当做 Java 语言的伴生产物.事实上, GC 的历史远远比 Java 久远,1960 年诞生于 M ...
- 面向连接的TCP概述
TCP连接概述 TCP是因特网运输层面向连接的(connection-oriented)可靠运输协议.之所以说它是面向连接的是因为 一个应用进程向另外一个应用进程发送数据之前,两个进程必须先 ...
- sed修炼系列(二):sed武功心法(info sed翻译+注解)
sed系列文章: sed修炼系列(一):花拳绣腿之入门篇sed修炼系列(二):武功心法(info sed翻译+注解)sed修炼系列(三):sed高级应用之实现窗口滑动技术sed修炼系列(四):sed中 ...
