electron入门
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
参考:https://github.com/electron/electron-quick-start
1、git clone https://github.com/electron/electron-quick-start

2、cd electron-quick-start
3、cnpm install

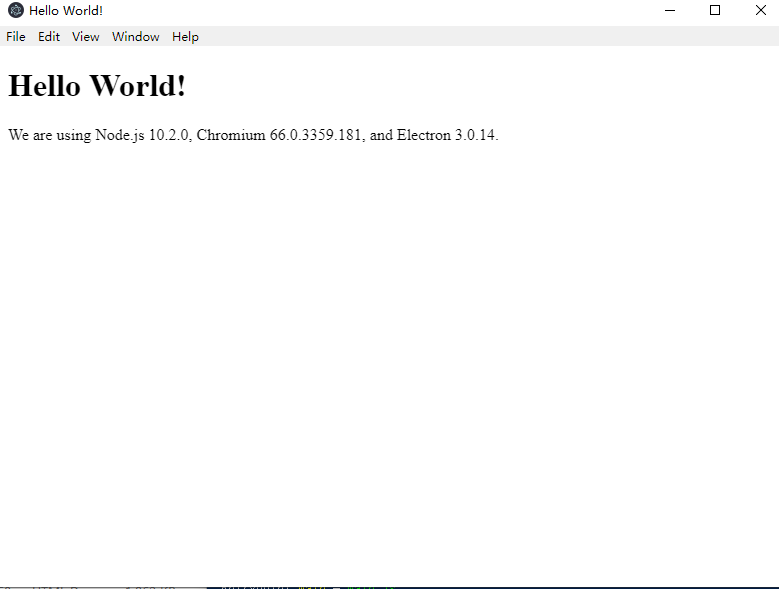
4、npm start,启动界面如下

5、打包
参考:https://www.cnblogs.com/jackson-zhangjiang/p/10136980.html
cnpm install electron-builder -g 创建res文件夹,随便添加一个icon,一个png

6、在package.json中添加electron-builder编译所需要的属性
"devDependencies": {
"electron": "^3.0.7"
},
"build": {
"appId": "com.y.test",
"copyright":"Y",
"productName":"test",
"dmg":{
"window":{
"x":100,
"y":100,
"width":500,
"height":300
}
},
"win":{
"icon":"res/icon_net.png"
},
"mac": {
"icon": "res/icon.icns"
},
"linux": {
"icon": "res"
}
}
7、build --win --x64

ion_net.png至少要有256*256像素,暂时先不管图片了。
8、会生成一个dist目录,打包过的文件在dist目录下,test.exe可以直接运行

electron入门的更多相关文章
- electron 入门小白贴
electron 入门小白贴 electron demo 跑起来! 毕设准备是做个 跨平台的做题的客户端,打算用 electron 来弄. 然而今天折腾了半天才终于吧demo给跑起来了.经历了许多的问 ...
- Electron入门应用打包exe(windows)
最近在学习nodejs,得知Electron是通过将Chromium和Node.js合并到同一个运行时环境中,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一门技术.对于之前一直从 ...
- electron入门教程
1.atom/electron github: https://github.com/atom/electron 中文文档: https://github.com/atom/electron/tree ...
- 1、Electron入门HelloWorld案例
一.Electron是什么? 官网:https://electronjs.org/ Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. ...
- electron入门代码
Electron 提供了一个实时构建桌面应用的纯 JavaScript 环境.Electron 可以获取到你定义在 package.json 中 main 文件内容,然后执行它.通过这个文件(通常我们 ...
- electron入门心得
前言 前端开发桌面程序这个概念已经出现有一段时间了,这项技术也已经走向成熟,Github上nw和光electron的star就差不多有10w颗星了,github也衍生出了很多开源的桌面项目俨然成了一个 ...
- electron入门笔记(三)- 引入bootstrap
源码:https://github.com/sueRimn/electron-bootstrap 当引入jQuery和bootstrap文件时,会报错,原因是:electron 的 Renderer ...
- Electron入门笔记(二)-快速建立hello world
官方的文档我没有看懂,看了不少别人的博客和文章,终于慢慢看懂了如何快速的建立一个Electron app demo,前一篇文章不是使用官方快速搭建的,而且还出了小问题,所以去撸了一遍quick-sta ...
- Electron入门笔记(一)-自己快速搭建一个app demo
Electron学习-快速搭建app demo 作者: 狐狸家的鱼 Github: 八至 一.安装Node 1.从node官网下载 ,最好安装.msi后缀名的文件,新手可以查看安装教程进行安装. 2. ...
随机推荐
- linux系统下FTP服务器的安装和配置
FTP是File Transfer Protocol(文件传输协议),就是专门用来传输文件的协议.简单地说,支持FTP协议的服务器就是FTP服务器. PORT模式: 首先客户端开启一个非特权端口N(大 ...
- 【BZOJ4331】[JSOI2012]越狱老虎桥(Tarjan)
[BZOJ4331][JSOI2012]越狱老虎桥(Tarjan) 题面 BZOJ 然而BZOJ是权限题QwQ 洛谷 题解 先求出所有割边,那么显然要割掉一条割边. 如果要加入一条边,那么显然是把若干 ...
- 【WC2018】通道(边分治,虚树,动态规划)
[WC2018]通道(边分治,虚树,动态规划) 题面 UOJ 洛谷 题解 既然是三棵树,那么显然就是找点什么东西来套个三层. 一棵树怎么做?入门dp. 两棵树?假设在第一棵树中的深度为\(dep\). ...
- 「SDOI2014」数数 解题报告
「SDOI2014」数数 题目描述 我们称一个正整数 \(N\) 是幸运数,当且仅当它的十进制表示中不包含数字串集合 \(S\) 中任意一个元素作为其子串. 例如当 \(S=(\)22, 333, 0 ...
- 解决SSH连接出现 Software caused connection abort 的问题
修改服务器中/etc/ssh/sshd.config 文件,将LoginGraceTime的值设为0,默认为2m,TCPKeepAlive 设为yes, 然后使用service sshd restar ...
- [APIO2013]机器人(斯坦纳树)
题目描述 VRI(Voltron 机器人学会)的工程师建造了 n 个机器人.任意两个兼容的机 器人站在同一个格子时可以合并为一个复合机器人. 我们把机器人用 1 至 n 编号(n ≤ 9).如果两个机 ...
- [HNOI2015]菜肴制作(拓扑排序)
知名美食家小 A被邀请至ATM 大酒店,为其品评菜肴. ATM 酒店为小 A 准备了 N 道菜肴,酒店按照为菜肴预估的质量从高到低给予1到N的顺序编号,预估质量最高的菜肴编号为1. 由于菜肴之间口味搭 ...
- Manacher (最长回文序列)
https://www.cnblogs.com/grandyang/p/4475985.html 思路是学习的是上面博客的想法,思路很清晰 优化的方法和exkmp有异曲同工的地方 博客里的内容我在这里 ...
- LOJ#2302 整数
解:发现这苟东西是个3千万位的二进制数......毒瘤吧. 拆位考虑,如果一个地方本来是1然后+1,就会把它和它前面连续的一段1变成0,并把第一个0变成1. 如果本来是0然后-1了,就会把它和它前面连 ...
- HEOI2013 Segment
传说中的“李超树”. 大意:给你若干线段,试求横坐标x上的最上方一条线段的编号.无则输出零. 解:用线段树维护. 插入的时候保存自己这个区间上可能成为最大值的线段,被抛弃的则看情况下放. 查询时从最底 ...
