chart.js angular组件封装(ng6)、实战配置、插件编写
前言
项目需要使用chart.js插件,由于项目是使用angular开发,那么我第一步就是先把chart.js改造成angular组件来使用。
本项目代码都可以在github上下载:项目git地址
angular改造
1、搭建angular项目步骤省略了,可以自行查询ng官方文档
2、创建一个chart-js的组件
ng g c chart-js
chart-js.component.html
<div style="display: block; height: 100%">
<canvas #canvas></canvas>
</div>
chart-js.component.ts
import {
Component,
OnInit,
ViewChild,
ElementRef,
AfterViewInit,
Input,
OnChanges,
SimpleChanges,
OnDestroy
} from "@angular/core";
import "chart.js";
declare var window: any;
@Component({
selector: 'chart-js',
templateUrl: './chart-js.component.html',
styleUrls: ['./chart-js.component.css']
})
export class ChartJsComponent implements OnInit, AfterViewInit, OnChanges, OnDestroy {
@ViewChild("canvas") canvas: ElementRef;
@Input() config;
private chart;
constructor() { }
ngOnInit() {
}
// 子组件加载完成后,渲染图标
ngAfterViewInit() {
this.render();
}
// 渲染图表
render() {
this.chart = new window.Chart(
this.canvas.nativeElement.getContext("2d"),
this.config
);
this.chart.height = "100%";
}
// 判断Input参数config 是否变化,如果变化,触发更新绘图
ngOnChanges({ config }: SimpleChanges) {
if (config && !config.isFirstChange()) {
this.destroyChart();
this.render();
}
}
// 销毁chart
ngOnDestroy() {
this.destroyChart();
}
// 销毁chart主体
destroyChart() {
if (this.chart) {
this.chart.destroy();
this.chart = undefined;
}
}
}
好了angular组件就这样改造完成了,接下来我们看下如何调用把
// html
<div style="width:50%;margin:0 auto;">
<chart-js [config]="config"></chart-js>
</div>
// ts
// 一份简单的配置,后续会详细解释配置的含义
this.config = {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
},
onHover(event, elements) {
console.log(event,elements);
},
}
}
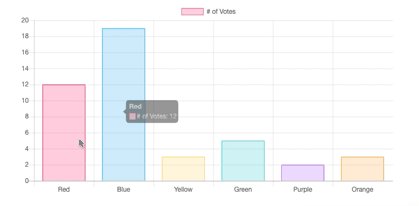
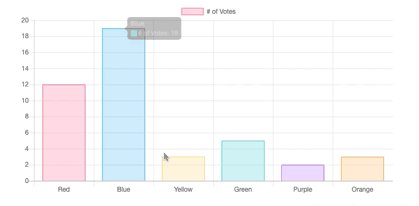
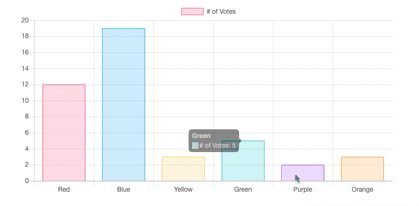
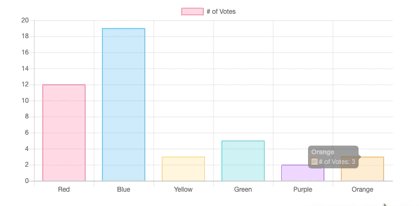
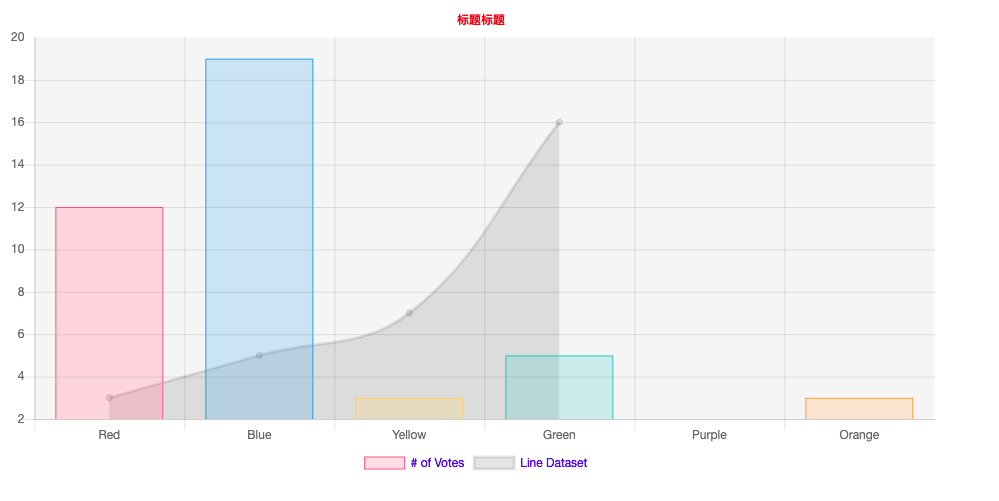
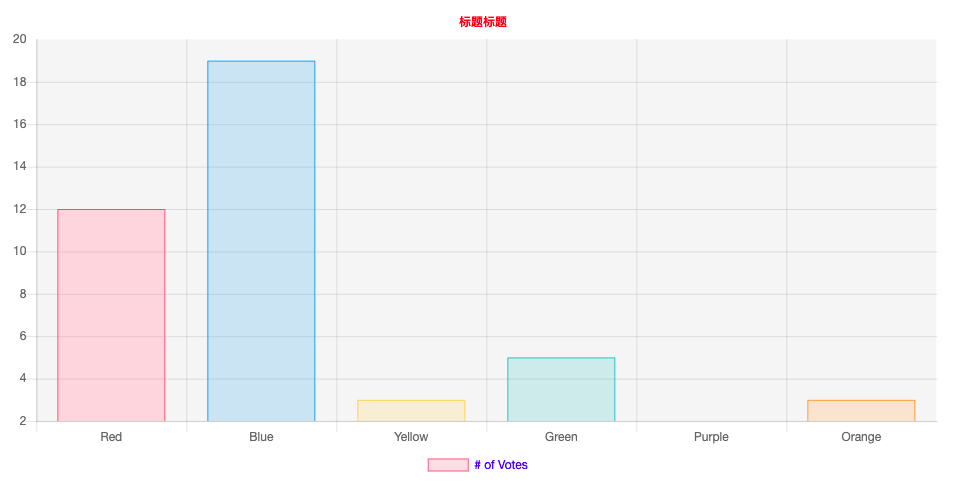
看下效果吧:

配置详解
具体配置可以参考下面链接,非常全面
Chart.js中文文档
配置一个复合图表
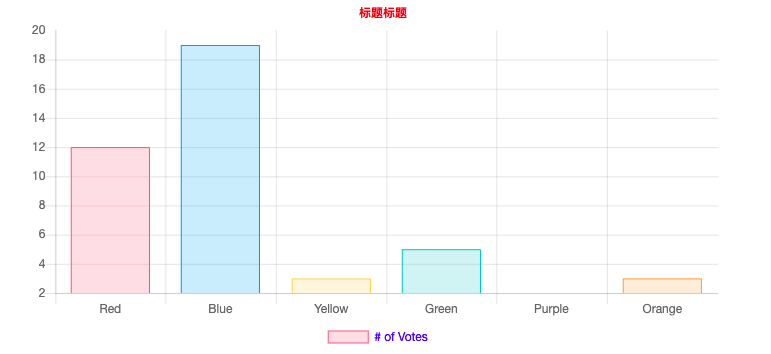
经常可以看到一个数据表中包含几种方式的展示具体看图:

既有柱状图也有折线图。像这样的该如何进行配置呢?
只需要在dataset里面新增一种数据类型并制定相应的type即可,具体如下
datasets: [
{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
},
{
type: "line", // 将此数据集类型变为折线图
label: "Line Dataset",
data: [3, 5, 7, 16]
}
]
chart.js 插件编写
插件扩展分为全局插件和内联插件
【内联插件】
插件也可以直接在图表插件配置(即内联插件)中定义
var chart = new Chart(ctx, {
plugins: [
{
beforeInit: function(chart, options) {
//..
}
}
]
});
【全局插件】
插件可以在全局范围内注册,应用于所有图表(即全局插件)
Chart.pluginService.register({
// plugin implementation
});
【编写一个插件】
回顾下上面我们画的图表

如果这个时候产品跟我们说,想在这个图表上添加一个背景色,且背景色可以设置。
我们赶紧翻到柱状/条形图(Bar)的配置这里查看,发现并没有这个配置项,只能对各个柱状/条形图填充色。并不能对整个背景填充颜色
怎么办?编写插件吧。
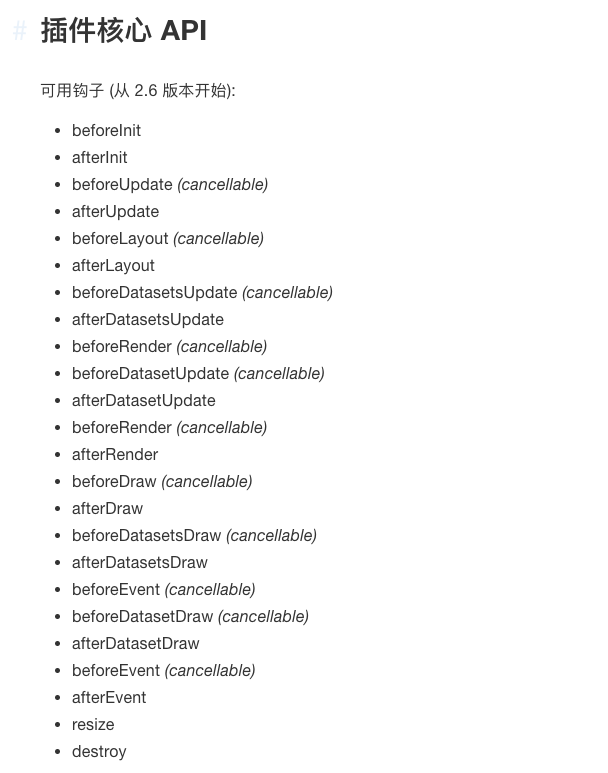
查看下文档发现插件提供了一些钩子函数给我们:

那么我们开始正式编写插件
beforeDraw: function(chartInstance) {
// chartInstance === 画布实例
// 首先我们去获取配置表,看是否配置了chartAreaBackground,如果没有配置则不执行
if (!chartInstance.options.chartAreaBackground) return;
var ctx = chartInstance.chart.ctx; // 获取画布上下文
var chartArea = chartInstance.chartArea; // 画布区域
var left = chartArea.left;
var right = chartArea.right;
var yOptions = chartInstance.scales["y-axis-0"];
var yAxesTop = yOptions.paddingTop;
var yAxesBottom = yOptions.paddingBottom;
var top = chartArea.top + yAxesTop;
var bottom = chartArea.bottom - yAxesBottom;
var width = right - left; // 获取到画布宽度
var height = bottom - top; // 获取画布的高度
ctx.fillStyle = chartInstance.options.chartAreaBackground; // 获取背景色
ctx.fillRect(left, top, width, height); // 举行填充
}
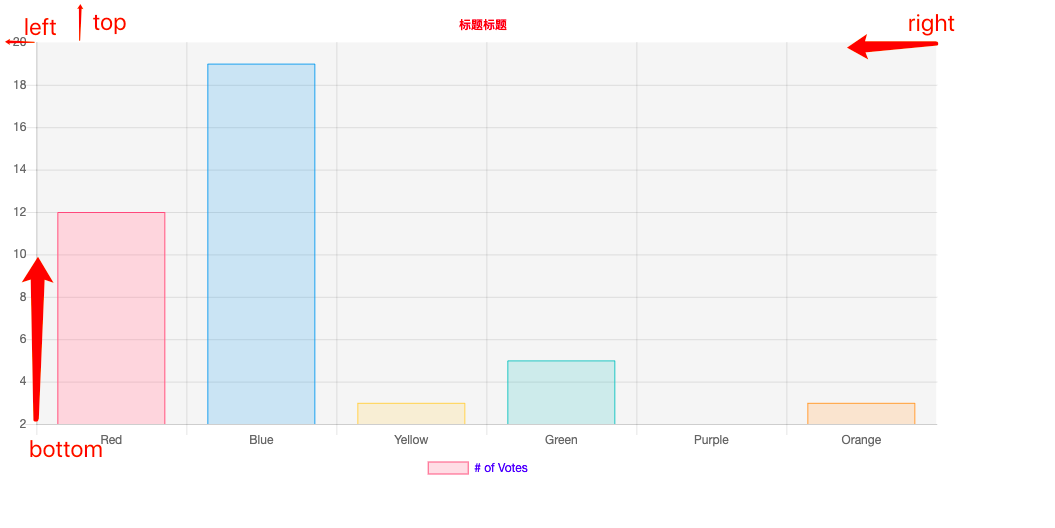
如果对区域的位置不清楚的可以看下面的标注:

插件编写好了。如何使用呢?
插件里面通过判断chartInstance.options.chartAreaBackground 这个是否配置。那么很明显,我们对这个进行配置就可以了
options:{
chartAreaBackground:'#f5f5f5'
}
再来看下效果:

灰色背景色已经出现了。说明内联插件我们已经配置成功了。
【把上面的插件改造成全局插件】
新建文件 chart-plugin.ts
import * as Chart from "chart.js";
const drawBgColorFactory = function (Chart) {
const drawBgColor = {
beforeDraw: function(chartInstance) {
// chartInstance === 画布实例
console.log(chartInstance);
// 首先我们去获取配置表,看是否配置了chartAreaBackground,如果没有配置则不执行
if (!chartInstance.options.chartAreaBackground) return;
var ctx = chartInstance.chart.ctx; // 获取画布上下文
var chartArea = chartInstance.chartArea; // 画布区域
var left = chartArea.left;
var right = chartArea.right;
var yOptions = chartInstance.scales["y-axis-0"];
var yAxesTop = yOptions.paddingTop;
var yAxesBottom = yOptions.paddingBottom;
var top = chartArea.top + yAxesTop;
var bottom = chartArea.bottom - yAxesBottom;
var width = right - left; // 获取到画布宽度
var height = bottom - top; // 获取画布的高度
ctx.fillStyle = chartInstance.options.chartAreaBackground; // 获取背景色
ctx.fillRect(left, top, width, height); // 举行填充
}
};
Chart.pluginService.register(drawBgColor);
};
drawBgColorFactory(Chart);
这样我们就在全局注册成功了
小结
那么至此全局插件,局部插件我们都已经实现了,如果想要实现更加复杂的插件,则需要在项目中更加深入的去学习chart.js插件
chart.js angular组件封装(ng6)、实战配置、插件编写的更多相关文章
- js日志组件封装
js日志组件~~ 1 function Logger(level) { if (!(this instanceof Logger)) { return new Logger(); } var ERRO ...
- Vue.js 自定义组件封装实录——基于现有控件的二次封装(以计时器为例)
在本人着手开发一个考试系统的过程中,出现了如下一个需求:制作一个倒计时的控件显示在试卷页面上.本文所记录的就是这样的一个过程. 前期工作 对于这个需求,自然我想到的是有没有现成的组件可以直接使用(本着 ...
- 04.ElementUI源码学习:组件封装、说明文档的编写发布
0x00.前言 书接上文.项目经过一系列的配置,开发脚手架已经搭建完毕.接下来开始封装自定义组件.并基于 markdown 文件生成文档和演示案例. 后续文章代码会根据篇幅,不影响理解的情况下进行部分 ...
- calendar.js(日历组件封装)
最近一直闲来无事,便寻思着做一下自己的个人项目,也想说能使用现在比较流行的一些mvvm框架来做,于是就选用了这样的一个技术栈vue2.0+vue-router+vuex+webpack来做,做得也是多 ...
- vue2.0项目 calendar.js(日历组件封装)
最近一直闲来无事,便寻思着做一下自己的个人项目,也想说能使用现在比较流行的一些mvvm框架来做,于是就选用了这样的一个技术栈vue2.0+vue-router+vuex+webpack来做,做得也是多 ...
- vue.js table组件封装
table组件 和 分页组件来自iview,在这里我根据公司业务再次做了一次封装,使用slot进行内容分发,可以随意放置input输入框和button按钮 ,再使用props向子组件传递参数,使用em ...
- Angular指令封装jQuery日期时间插件datetimepicker实现双向绑定
一放假就高产似母猪了. 00.混乱的前端界 Angular1.x确实是个学习成本很高的框架,刚开始实习那会儿,前端啥也不懂,工头说用Angular,我们这群小弟也只能硬着头皮学.在这之前,前端的东西大 ...
- Hapi+MySql项目实战配置插件-加载文件渲染母版(三)
加载插件 一般在其它node框架下,我们安装好插件直接require('插件')就能正常使用了,但是在Hapi下我们必须要Server.register()方法,才能正常使用插件.举个例子: serv ...
- 原生JS面向对象思想封装轮播图组件
原生JS面向对象思想封装轮播图组件 在前端页面开发过程中,页面中的轮播图特效很常见,因此我就想封装一个自己的原生JS的轮播图组件.有了这个需求就开始着手准备了,代码当然是以简洁为目标,轮播图的各个功能 ...
随机推荐
- HTML head标签内部常用设置
HTML head标签内部常用设置 在网页html文件中,head标签里面通常放置的代码是用来对网页进行相关设置的内容.下面就是对这些内容的介绍. meta标签的设置 在网页中,meta标签最常用的设 ...
- 【题解】 AtCoder ARC 076 F - Exhausted? (霍尔定理+线段树)
题面 题目大意: 给你\(m\)张椅子,排成一行,告诉你\(n\)个人,每个人可以坐的座位为\([1,l]\bigcup[r,m]\),为了让所有人坐下,问至少还要加多少张椅子. Solution: ...
- 【BZOJ4008】[HNOI2015]亚瑟王(动态规划)
[BZOJ4008][HNOI2015]亚瑟王(动态规划) 题面 BZOJ 洛谷 题解 设\(f[i][j]\)表示前\(i\)张卡中有\(j\)张被触发的概率. 分两种情况转移,即当前这张是否被触发 ...
- poj3680 Intervals (费用流)
建图((x,y,c,l)表示x到y,费用c,流量l) (S,1,0,K) (i,i+1,0,K) 这个边上的流量,表示i还可以被覆盖的次数 (N,T,0,K) (i,j,w,1)对于权值为w的区间[i ...
- Spring Cloud Vault介绍
https://mp.weixin.qq.com/s?__biz=MzU0MDEwMjgwNA==&mid=2247484838&idx=1&sn=6439ed96133dde ...
- P1972 HHのnecklace 离线+树状数组
此题莫队可过 然而太难了...... 我在胡雨菲那看的解法,然后自己打了一波,调了一个错,上交,自信AC. 做法:离线,对于L排序. 每种颜色可能出现很多次,那么我们如何不算重复呢? 只需把[L,n] ...
- 关于在JTextPane(或JEditorPane)中返回文本部分(Text)
今天遇到这样的一个问题,我需要取得当前JTextPane()中的文件,但是 JTextPane.getText()返回的是网页的HTML源代码,在网上搜索了一下,找到了一个方法: //返回消息框的无格 ...
- 第三十五篇-AppBarLayout的使用
效果图: 添加appbarlayout到xml文件中,然后在toolbar下面添加一个imageview并设置居中放置,我放置的是上面那个安卓的图标. 根据之前学过的toolbar那一节,结合view ...
- React学习及实例开发(一)——开始(转载)
https://www.cnblogs.com/MaiJiangDou/p/9245063.html#4136668 转载 一.构建一个新项目 1.命令行运行如下命令,构建一个新的react项目 np ...
- 配置ssl
1.配置 <Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000&q ...
