理解使用before,after伪类实现小三角形气泡框
先来理解before和after伪类的用法吧,before从字面上的意思可以理解为前面的意思,它一般和content属性一起使用,把内容插入在其他元素的前面,同理after的含义就是把内容插入到其他元素的后面了。先来看一个简单的demo,如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css" id="colorFlipFlop">
* {margin:0; padding: 0;}
div {
width: 200px;
height: 100px;
border: 1px solid red;
}
.after:after {
content: '我是在后面的';
color: blue;
}
.before:before {
content: '我是在前面的';
color: red;
}
</style>
</head>
<body>
<div class="after">
我是after内容
</div>
<div class="before">
我是before内容
</div>
</body>
</html>
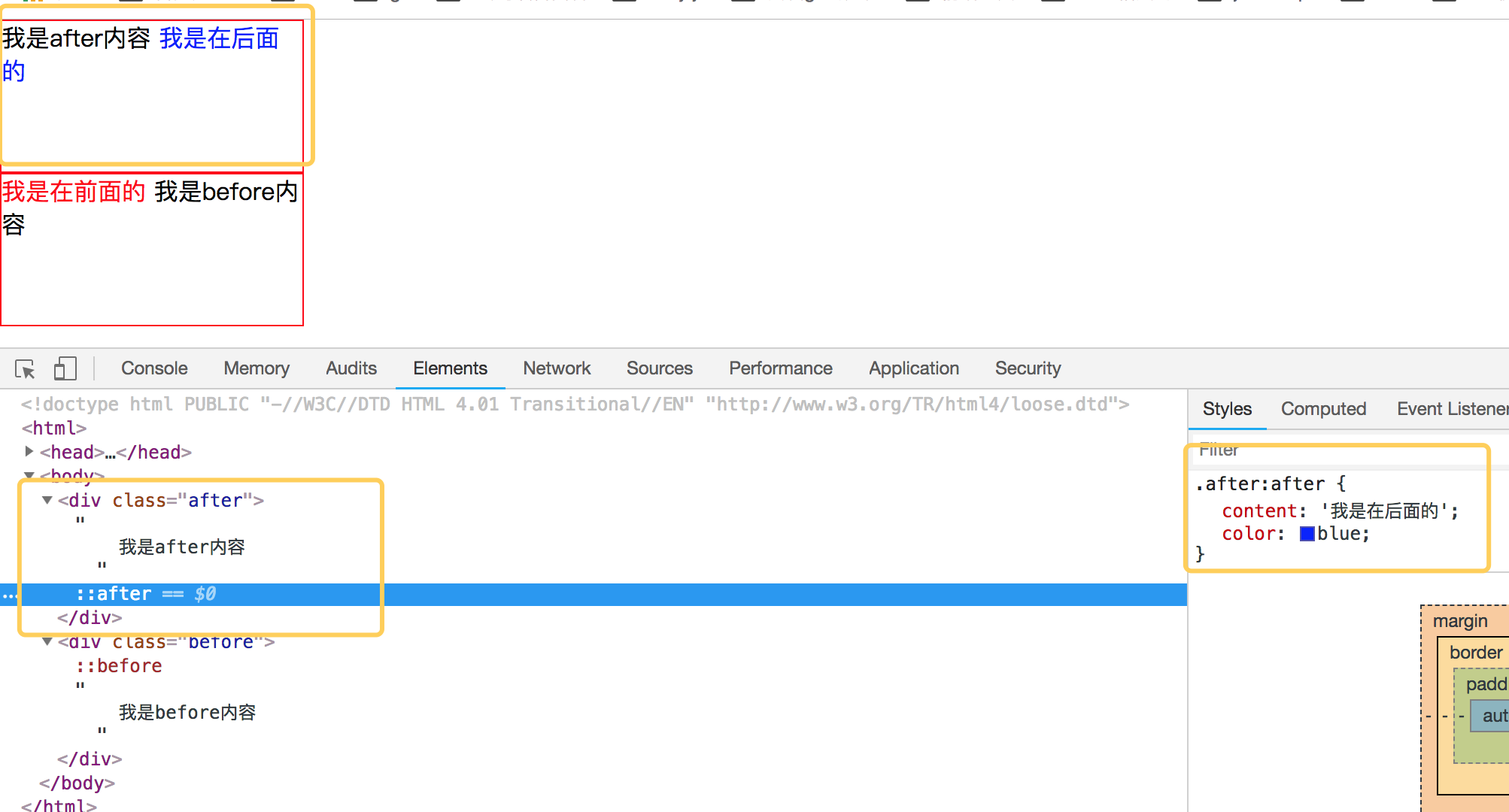
效果如下:

简单理解完 before 和 after后,我们来看看如何使用 before 和 after来制作小三角形吧。
1. 首先我们来看看 css border属性,当我们把div中的border-color 设置成不同的颜色后,代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css" id="colorFlipFlop">
* {margin:0; padding: 0;}
.demo {
width: 50px;
height: 50px;
border-width: 20px;
border-style: solid;
border-color: #CCC #00F #933 #0C9;
margin: 100px;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
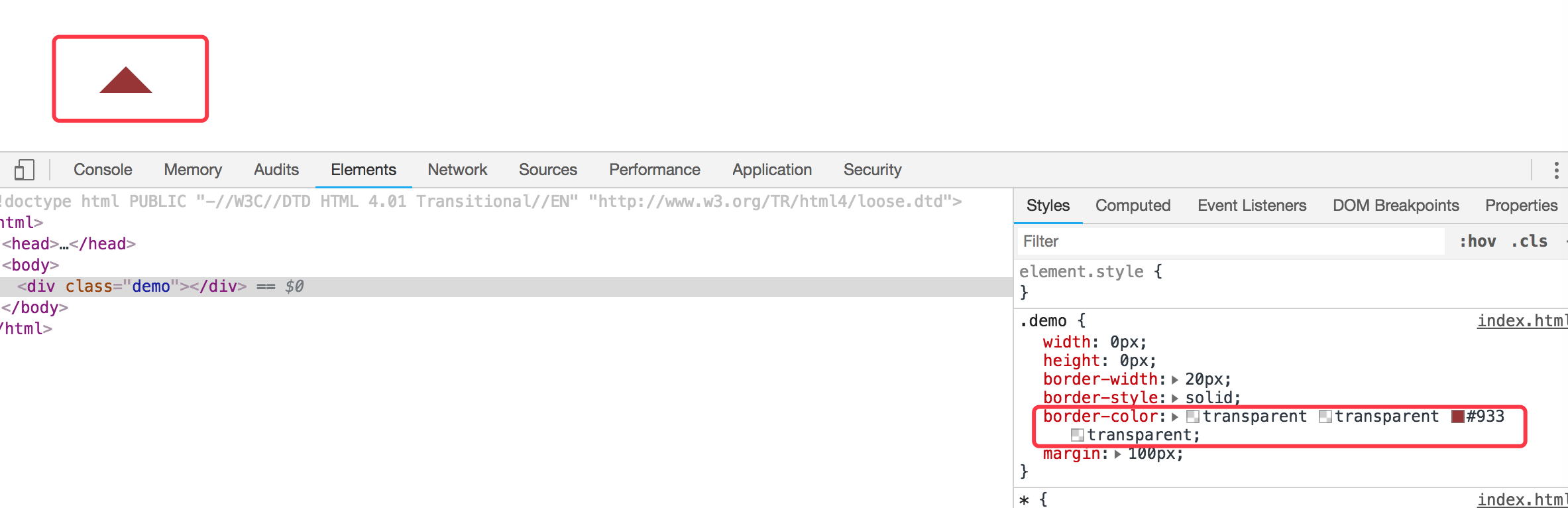
效果如下图:

如果我们现在把div的宽度和高度设置为0的话,那么四边就会变成三角形了,如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css" id="colorFlipFlop">
* {margin:0; padding: 0;}
.demo {
width: 0px;
height: 0px;
border-width: 20px;
border-style: solid;
border-color: #CCC #00F #933 #0C9;
margin: 100px;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
效果变为如下:

应该可以理解掉吧,如上把宽度和高度设置为0的话,中间那个宽50px和高50px变为0,中间那块就没有了。
现在我们需要一个三角形,那么我们现在只需要把其他三边的颜色设置为透明就可以了,将其他三边颜色设置为透明,即color的值为transparent. 如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css" id="colorFlipFlop">
* {margin:0; padding: 0;}
.demo {
width: 0px;
height: 0px;
border-width: 20px;
border-style: solid;
border-color: transparent transparent #933 transparent;
margin: 100px;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
然后效果如下:

现在小三角形可以实现了,当然如果需要不同的方向的三角形可以设置对应不同的 border-color 位置对应的透明。
我们现在需要实现的是使用before和after这样的伪类来实现气泡框类似的效果。先看下一个简单的demo,如下:
<div class="demo"></div>
<style>
* {margin:0; padding: 0;}
.demo {
width: 100px;
height: 100px;
position: relative;
border: 1px solid #09f;
margin: 100px;
}
</style>
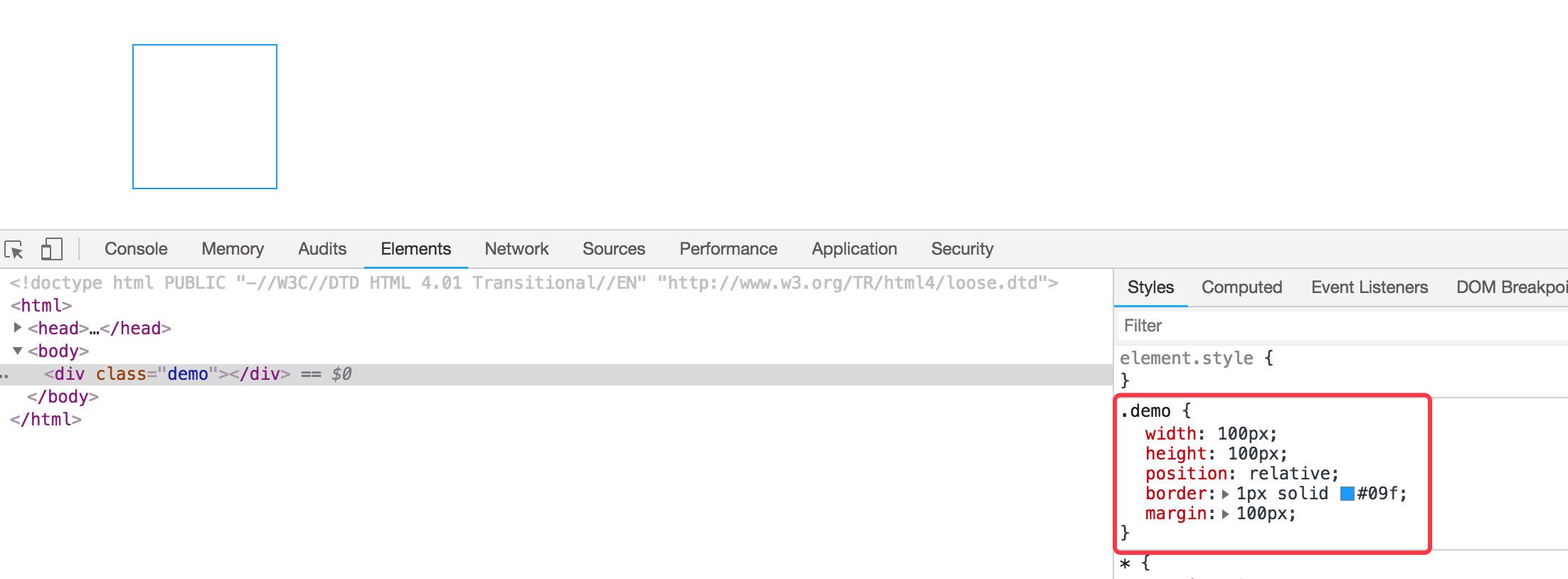
效果如下:

然后需要把小三角形定位上去即可。利用上面的介绍实现的小三角形的效果放在该元素的伪类上来。
我们需要在该div元素后面加一个小三角形,需要使用到伪类after,然后把伪类上的小三角定位上去即可,如下代码所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css" id="colorFlipFlop">
* {margin:0; padding: 0;}
.demo {
width: 100px;
height: 100px;
position: relative;
border: 1px solid #09f;
margin: 100px;
}
.demo:after {
width: 0px;
height: 0px;
border-width: 12px;
border-style: solid;
border-color: transparent transparent #933 transparent;
position: absolute;
content: ' ';
left: 39px;
top: -24px;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
如上代码,我们使用了伪元素after,把小三角定位上去,实现的效果变成如下了:

空心三角
现在效果基本实现了气泡框的效果,但是呢上面的小三角是实心的,在很多应用场景中,小三角形是空心的,我们现在需要使用到另外一个伪类元素before。
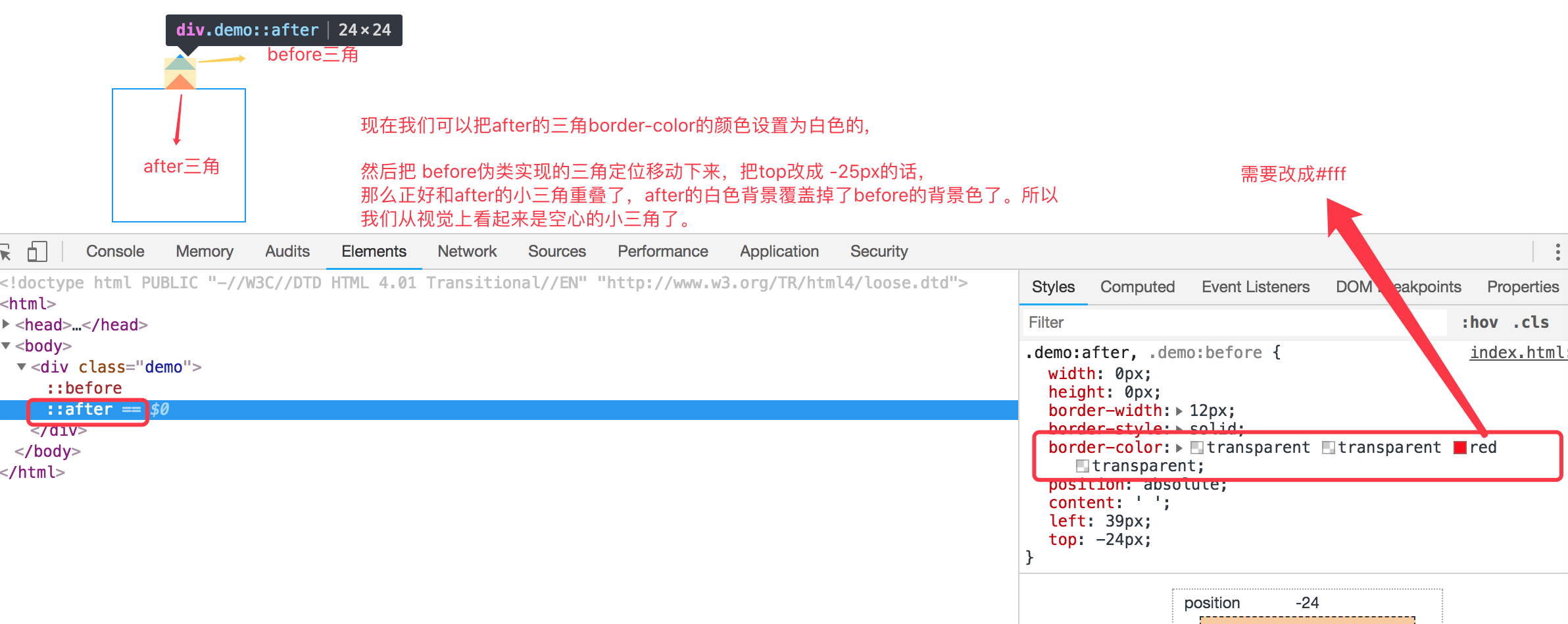
空心三角的设计思路其实和实心的三角类似,使用的是before伪类,也是把小三角定位上去,但是before伪类设置的小三角可能没有after设置小三角宽度大而已,并且before实现的小三角设置颜色为白色的实心三角,然后两个小三角实现重叠一下,这样的话,从视觉上看到的貌似是空心的三角了。如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css" id="colorFlipFlop">
* {margin:0; padding: 0;}
.demo {
width: 100px;
height: 100px;
position: relative;
border: 1px solid #09f;
margin: 100px;
}
.demo:after, .demo:before {
width: 0px;
height: 0px;
border-width: 12px;
border-style: solid;
border-color: transparent transparent #fff transparent;
position: absolute;
content: ' ';
left: 39px;
top: -24px;
}
.demo:before {
top: -25px;
border-color: transparent transparent #09f transparent;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
如下图所示:


理解使用before,after伪类实现小三角形气泡框的更多相关文章
- CSS-用伪类制作小箭头(轮播图的左右切换btn)
先上学习地址:http://www.htmleaf.com/Demo/201610234136.html 作者对轮播图左右按钮的处理方法一改往常,不是简单地用btn.prev+btn.next的图片代 ...
- 利用border和伪类画出三角形 ps:好久没写博客了。。。
有一个半月没有写博客了,这段时间,小哥我经历了自入行前端最为黑暗的时期,迷茫,空虚,不想写代码,不想做研究了.连打游戏都没有兴趣,如同行尸走肉一般.还好,毕业论文的初稿完成后,整个时间段最恶心最难熬的 ...
- CSS伪类选择器实现三角形
使用css实现常用的三角效果 项目中三角: .breadcrumb{ height: 40px; line-height: 40px; padding: 0 20px; border-top: 1px ...
- 关于使用css伪类实现小图标
效果: .person_use>span{ display:block; width:0; height:0; border-width:10px; border-style:solid; bo ...
- 【CSS】伪类和伪元素选择器
伪类 基于当前元素所处的状态或具有的特性,用于设置元素自身的特殊效果. a:link 规定所有未被点击的链接: a:visited 匹配多有已被点击过的链接: a:active 匹配所有鼠标按下 ...
- CSS3伪类和伪元素的特性和区别尤其是 ::after和::before
伪类和伪元素的理解 官方解释: 伪类一开始单单只是用来表示一些元素的动态状态,典型的就是链接的各个状态(LVHA).随后CSS2标准扩展了其概念范围,使其成为了所有逻辑上存在但在文档树中却无须标识的“ ...
- 关于css伪类,伪元素详解总结
伪类 伪类就是一种虚构的状态或者说是一个具有特殊属性的元素可以使用CSS进行样式修饰.常见的几种伪类是: :link , :visited , :hover , :active , :first-ch ...
- 小tip:CSS计数器+伪类实现数值动态计算与呈现【转】
[原文]http://www.zhangxinxu.com/wordpress/2014/12/css-counters-pseudo-class-checked-numbers/ 一.CSS计数器为 ...
- 理解是最好的记忆方法 之 CSS中a链接的④个伪类为何有顺序
理解是最好的记忆方法 之 CSS中a链接的④个伪类为何有顺序 在CSS中,a标签有4种伪类,分别为: a:link, a:visited, a:hover, a:active 对其稍有了解的前端er都 ...
随机推荐
- CSS gradient渐变之webkit核心浏览器下的使用以及实例
一.关于渐变 渐变是一种应用于平面的视觉效果,可以从一种颜色逐渐地转变成另外一种颜色,故可以创建类似于彩虹的效果渐变可以应用在任何可以使用图片的地方.例如,您可以指定一个这么一个渐变:顶部的颜色是红色 ...
- Android为TV端助力 布局、绘制、内存泄露、响应速度、listview和bitmap、线程优化以及一些优化的建议!
1.布局优化 首先删除布局中无用的控件和层级,其次有选择地使用性能较低的viewgroup,比如布局中既可以使用RelativeLayout和LinearLayout,那我们就采用LinearLayo ...
- 搞懂Xamarin.Forms布局,看这篇应该就够了吧
Xamarin.Forms 布局介绍 什么是布局?可以简单的理解为,我们通过将布局元素有效的组织起来,让屏幕变成我们想要的样子! 我们通过画图的方式来描述一下Xamarin.Forms的布局. 小节锚 ...
- Flutter 布局控件完结篇
本文对Flutter的29种布局控件进行了总结分类,讲解一些布局上的优化策略,以及面对具体的布局时,如何去选择控件. 1. 系列文章 Flutter 布局详解 Flutter 布局(一)- Conta ...
- Tmux 日常快捷键 及配置
使用Linux的人不管是开发人员.还是运维人员都不可避免的需要使用到终端模拟器(比如,gnome-terminal)去执行一些命令或者脚本. tmux可以将终端模拟器方便的切分为不同的小窗口如下图如示 ...
- Java中数组、List、Set互相转换
数组转List String[] staffs = new String[]{"Tom", "Bob", "Jane"}; List sta ...
- BM:EOS的创造者
2018年6月EOS的主网即将上线,EOS到底是全球骗局,还是技术创? EOS币到底能涨到几何,现在还适合不适合入手...我们暂且不说.先了解一下EOS的创造者BM,以及BM的传奇经历. BM BM是 ...
- 基数排序python实现
基数排序python实现 基数排序 基数排序(英语:Radix sort)是一种非比较型整数排序算法,其原理是将整数按位数切割成不同的数字,然后按每个位数分别比较.由于整数也可以表达字符串(比如名字或 ...
- MacOS远程Windows提示:远程桌面连接无法验证您希望连接的计算机的身份
解决方法: 1.在Windows端,运行输入 “gpedit.msc”,打开本地组策略编辑器 2.依次打开[计算机配置]→[管理模板]→[windows组件]→[远程桌面服务]→[远程桌面会话主机]→ ...
- 【PAT】B1010 一元多项式求导
这道题的用例中没有负数 在输入时就进行结果的计算,忽略常数项, 顺序输出 #include<cstdio> #include<vector> using namespace s ...
