html 标签学习(续)
一、基础标签补充
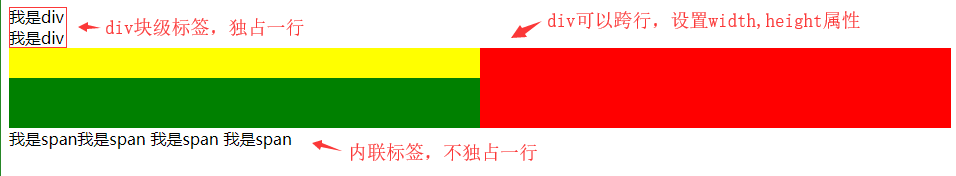
1、div 标签和span标签 (没有特别的样式,常用)
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
<div>我是div</div>
<div>我是div</div>
<div style="width:100%;height :80px;background-color:red">
<div style="width:50%;height :30px;background-color:yellow"></div>
<div style="width:50%;height :50px;background-color:green"></div>
</div>
<span>我是span<span>我是span</span></span>
<span>我是span</span>
<span>我是span</span>

2、img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽"
height="高(宽高两个属性只用一个会自动等比缩放)">
建议尽量使用本地图片!!!
3、a标签 (超链接标签)
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
(1)href属性指定目标网页地址。该地址可以有几种类型:
- 绝对路径跳转:指向另一个站点(比如:href="http://www.baidu.com")
- 相对URL - 指当前站点中确切的路径(href="index.htm")
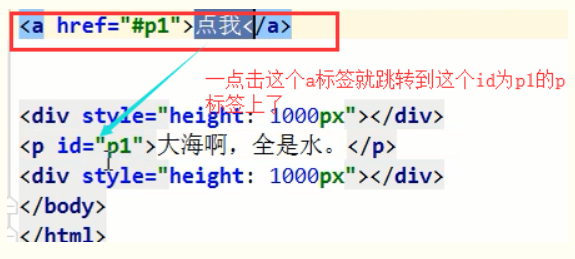
- 锚URL:在本页面跳转(#top 、#id)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#sb">跳到sb哪里</a>
<a href="#sb1">跳到sb1哪里</a>
<div style="width: 100%;height: 1600px;background-color: aqua;"></div>
<p id="sb">来这里呀</p> <div style="width: 100%;height: 1000px;background-color: red;"></div>
<a name="sb1">come on!</a>
</body>
</html>
锚的制作示例
(2)target属性:
- _blank表示在新标签页中打开目标网页
- _ self表示在当前标签页中打开目标网页
3、列表
(1)无序列表(ul)
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
(1)disc(实心圆点,默认值)
(2)circle(空心圆圈)
(3)square(实心方块)
(4)none(无样式)
(2)有序列表(ol)
<ol type="1" start="2">
<li>第一项</li>
<li>第二项</li>
</ol>
type属性: start是从数字几开始
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
4、标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
5、表格(重点)
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
<table border='1'>
<thead> #标题部分
<tr> #一行
<th>序号</th> #一个单元格
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody> #内容部分
<tr> #一行
<td>1</td> #一个单元格
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
属性:
- border: 表格边框.
- cellpadding: 内边距 (内边框和内容的距离)
- cellspacing: 外边距.(内外边框的距离)
- width: 像素 百分比.(最好通过css来设置长宽)
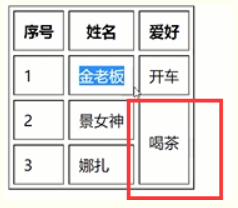
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)

效果:

二、特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权标识(写公司网站的时候会用到) | © |
| 注册(一个圆圈里面有个R) | ® |
简单展示几个:其他的请直接百度搜 html特殊符号对照表
三、标签嵌套原则
1、块级标签:该标签独占一行;如(p,h1-h6,hr、div)
内联标签:该标签不独占一行;如(b, i,u,s)
2、通常情况:
- 块级元素可以包含内联元素和部分块级元素;
- 内联元素不能包含块级元素,可以包含某些内联元素
注意:p标签比较特殊,嵌套的时候嵌套部分有多少部分数据就显示多少段。


四、input 标签
1、用户输入 type="text"

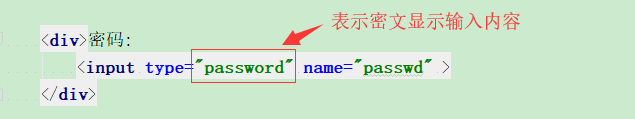
2、密码(密文)输入:type="password"

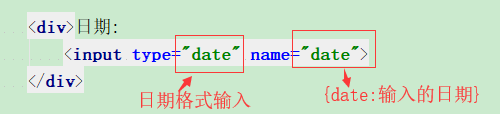
3、日期输入:type="data"

4、单选框:type="radio"

5、复选框:type="checkbox"

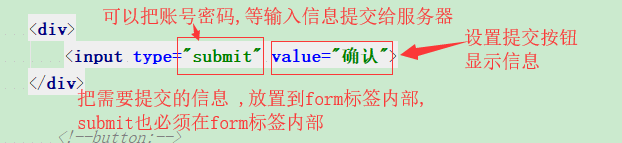
6、提交:type="submit"

7、普通按钮:type ="button"

8、重置:type="reset"

9、隐藏按钮:type ="hidden"

10、文件:type="file"

表格汇总:
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框(不显示明文) | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" name='x' /> |
| radio | 单选框 | <input type="radio" name='x' /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> #发送浏览器上输入标签中的内容,配合form表单使用,页面会刷新 |
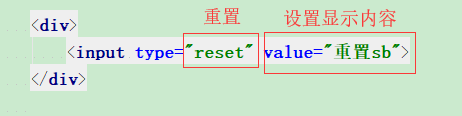
| reset | 重置按钮 | <input type="reset" value="重置" /> #页面不会刷新,将所有输入的内容清空 |
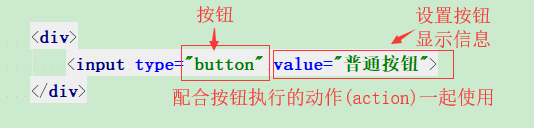
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
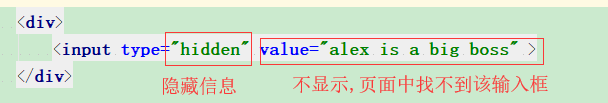
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> (等学了form表单之后再学这个) |
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交给服务器的时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox 设置默认选中值
- readonly:text和password设置只读
- disabled:设置不可更改,相当于冻结输入窗口
五、form标签(实现用户与服务器交互)
**记住form表单里面有两个属性:action控制往哪里提交数据、method控制用什么方式提交。
1、功能:用于向服务器传输数据,从而实现用户与服务器的交互
表单中可以包含input标签,比如:文本字段、复选框、单选框、提交按钮等
表单还可以包含textarea、select、fieldset和 label标签。
2、表单属性大全
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。enctype="multipart/form-data" |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。_blanck |
3、简单的盗号原理
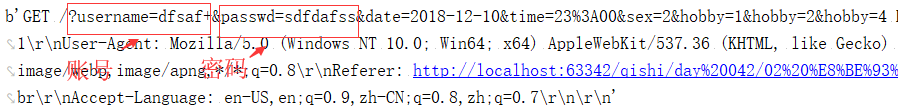
method=“get"

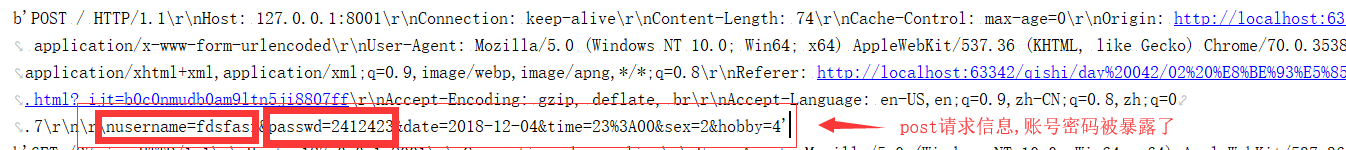
method="post"

时常听到别人号被盗了,被盗的原理应该就是在这里。当你登陆别人的私密连接的时候,你的信息就在别人的服务器接收到了你的账号密码的信息,他们将信息提取出来,就可以登陆你的账号了。私密链接最好不好打开哦。
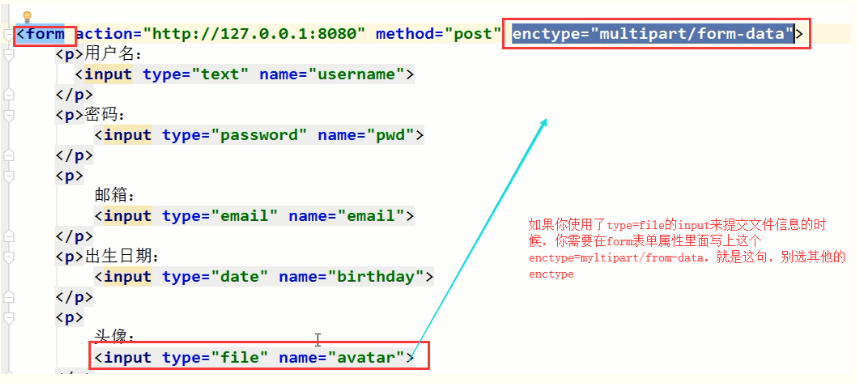
4、form书写规范

5、文件提交信息

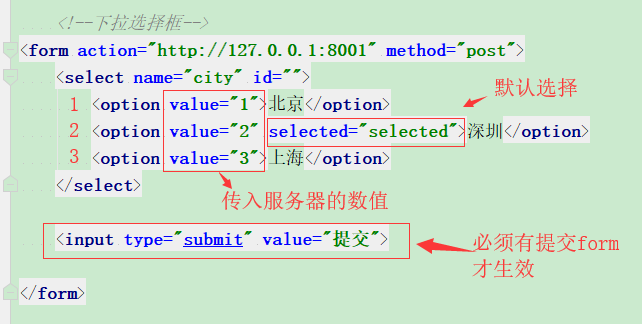
六、select 标签 (下拉选择框)

<form action="http://127.0.0.1:8001" method="post">
<select name="city" id="">
<option value="1">北京</option>
<option value="2" selected="selected">深圳</option>
<option value="3">上海</option>
</select> <input type="submit" value="提交">
</form>
select 代码
七、labal标签
1、定义:<label> 标签为 input 元素定义标注(标记)如果不用这个label给input标签一个标记,input会变黄
2、标签添加的两种方法
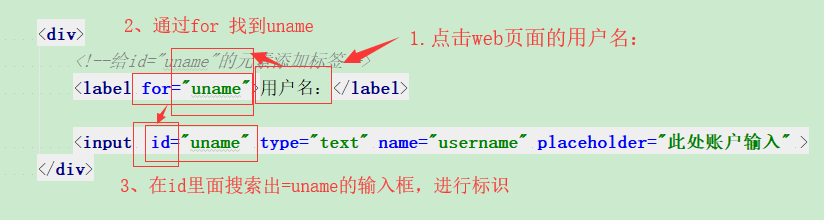
方法一:添加id索引

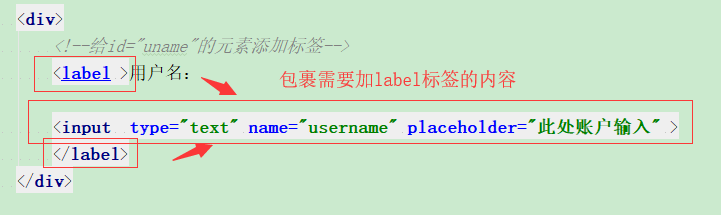
方法二:把需要添加的内容包裹在label标签内部

八、text多行文本
<textarea name="memo" id="memo" cols="30" rows="10">
默认内容
</textarea>
属性说明:
- name:名称
- rows:行数 #相当于文本框高度设置
- cols:列数 #相当于文本框长度设置
- disabled:禁用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:8001" method="get"> <div>
<!--给id="uname"的元素添加标签-->
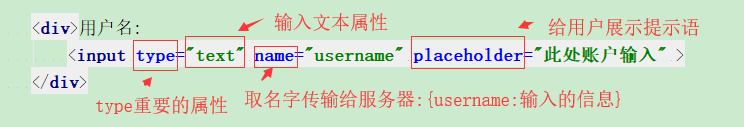
<label >用户名: <input type="text" name="username" placeholder="此处账户输入" >
</label>
</div> <div>密码:
<input type="password" name="passwd" >
</div> <div>日期:
<input type="date" name="date">
</div> <div>时间:
<input type="time" name="time">
</div> <div>单选框:
<input type="radio" name="sex" value="1"> 男
<input type="radio" name="sex" value="2"> 女 </div> <div>复选框: <input type="checkbox" name="hobby" value="1"> 女
<input type="checkbox" name="hobby" value="2">电影
<input type="checkbox" name="hobby" value="3"> 人妖
<input type="checkbox" name="hobby" value="4"> 大宝剑
</div>
<!--提交-->
<div>请选择城市:</div>
<!--<select name="citys" id="" multiple>-->
<select name="citys" id=""> <option value="1">深圳</option>
<option value="2" selected>北京</option>
<option value="3">上海</option>
</select> <div>
<input type="submit" value="确认">
</div> <!--button:--> <div>
<input type="button" value="普通按钮">
</div> <div>
<input type="reset" value="重置sb">
</div> <div>
<input type="hidden" value="alex is a big boss" >
</div> <div>
<input type="file" >
</div> </form> <!--下拉选择框-->
<form action="http://127.0.0.1:8001" method="post">
<select name="city" id="">
<option value="1">北京</option>
<option value="2" selected="selected">深圳</option>
<option value="3">上海</option>
</select> <div>
<textarea name="textbox" id="tt" cols="30" rows="10"></textarea>
</div>
<div><input type="submit" value="提交"></div> </form> </body>
</html>
input、select、form、textarea演示代码
html 标签学习(续)的更多相关文章
- java struts2入门学习--OGNL语言常用符号和常用标签学习
一.OGNL常用符号(接上一篇文章): 1.#号 1)<s:property value="#request.username"/> 作用于struts2的域对象,而不 ...
- 论文笔记:多标签学习综述(A review on multi-label learning algorithms)
2014 TKDE(IEEE Transactions on Knowledge and Data Engineering) 张敏灵,周志华 简单介绍 传统监督学习主要是单标签学习,而现实生活中目标样 ...
- HTML标签学习总结(2)
点我:HTLM标签学习总结(1) 11. 在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器. 语法: & ...
- video标签学习使用
video标签学习使用 学习前的理解 video是HTML5中的新标签,可以用来播放视频.对于不同的浏览器支持的视频格式不一样,但是具体浏览器支持的类型并不清楚. 支持的类型 视频的格式分为编码格式和 ...
- HTML基础标签学习
HTML基础学习 前言 HTML基础学习会由HTML基础标签学习.HTML表单学习和一张思维导图总结HTML基础三篇文章构成,文章中博主会提取出重点常用的知识和经常出现的bug,提高学习的效率,后续会 ...
- html中的一些标签学习
今天看手册学习到了HTML5很多属性.现在总结如下 <body bgcolor="BED1A2" text="FFFFFF" link="yel ...
- (转)DEDECMS模板原理、模板标签学习 - .Little Hann
本文,小瀚想和大家一起来学习一下DEDECMS中目前所使用的模板技术的原理: 什么是编译式模板.解释式模板,它们的区别是什么? 模板标签有哪些种类,它们的区别是什么,都应用在哪些场景? 学习模板的机制 ...
- HTML中的Head标签学习
在页面加载完成的时候,标签head里的内容,是不会在页面中显示出来的.它包含了像页面的<title>(标题) ,CSS(如果你想用CSS来美化页面内容),图标和其他的元数据(比如 作者,关 ...
- spring自定义标签学习
看到几篇很全的自定义标签,从定义到使用,写的很好. 这里我也是在那里学习的,对学习spring源码也很有帮助. 贴出来与大家共享. http://sammor.iteye.com/blog/11009 ...
随机推荐
- Spring Day 2
**Spring框架的IOC之注解方式的快速入门** 步骤一:导入注解开发所有需要的jar包 步骤二:创建对应的包结构,编写Java的类:接口到实现类 步骤三:在src的目录下,创建applicati ...
- Try Catch 嵌套问题
程序错误 问题描述: 在一个事物中,插入两张表数据,但是第一个成功,第二个失败了,没有起到所谓的事物的功能,这让我百思不得其解 问题所在: 本质上其实报错了,但是错误被吃掉了,具体来说,就是 try ...
- 三角形(hdu1249)递推
三角形 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submiss ...
- JS基础(一)dom小实例
DOM的新增示例 <script language="JavaScript"> window.onload = function(){ //createDocument ...
- JDK的动态代理-----为接口进行代理
JDK的动态代理是必须掌握的,动态代理的好处就不用我多说了吧 :) 小弟最近在研究mybatis的源码实现,就开始了解mybatis的Mapper代理机制,为什么接口不用实现类也能代理? 好了,废话不 ...
- MySQL数据库锁类型
锁概念 : 当高并发访问同一个资源时,可能会导致数据不一致,需要一种机制将用户访问数据的顺序进行规范化,以保证数据库数据的一致性.锁就是其中的一种机制. 一个栗子 :以买火车票为例,火车票可面向广大消 ...
- [HTML/CSS]导航栏的下划线跟随效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 配置多个相同网段的ECMP下一跳,配合NQA健康检查实现高可靠性
1.一般情况下,ECMP常用的常见是,针对很远的目的地址,下一跳分别是路由器的不同出端口,而路由器的不同端口是不同网段的,也就是说,下一跳是不同的网段地址. 但是,在连接到终端服务器时,常常会采用多个 ...
- Python异常处理机制、调试、测试
类似于Java的try..catch..finally Java的为try_except_finally try: print('try...') r = / print('result:', r) ...
- Android加载图片的策略
实现图片缓存也不难,需要有相应的cache策略.这里我采用 内存-文件-网络 三层cache机制,其中内存缓存包括强引用缓存和软引用缓存(SoftReference),其实网络不算cache,这里姑且 ...
