为什么'\x1B'.length===1?\x与\u知识延伸
背景
先讲一下背景,再说原因
大多数库都会在日志中使用chalk库为console的内容进行上色
被chalk处理后,其原本的内容会被‘\x1B...’所包裹
console.log(chalk.blue('green'));
console.log([chalk.blue('green')]);
在开发vite-plugin-monitor时,为了获取原始的日志内容(上色之前),需要将上色后的字符串还原
\x1B[34mgreen\x1B[39m => green
在使用正则处理内容的时候发现了一个问题
'\x1B'.replace(/\\x/,'') // 结果??
通过.length查看其长度,结果就如标题所示
原因
反斜杠"\"通常标识转义字符,如\n(换行符),\t(制表符)
而\x就标识16进制,后面跟上两位16进制数
与此同时还有\u也是标识16进制,但其后面需跟上4位16进制数
因此这里的\x1B实际上就是一个字符
'\x41' === 'A' // true
'A' === '\u0041' // true
\x
\xhh匹配一个以两位十六进制数(\x00-\xFF)表示的字符
主要用于ASCII码的表示
'\x41' === ‘A’
'A' === String.fromCharCode(65)
'\x61' === ‘a’
'a' === String.fromCharCode(97)
\x后必须跟着两位16进制的字符,否则会报错,其中 A-F 不区分大小写
'\x1' // Uncaught SyntaxError: Invalid hexadecimal escape sequence
'\xfg' // Uncaught SyntaxError: Invalid hexadecimal escape sequence
\u
\uhhhh匹配一个以四位十六进制数(\u0000-\uFFFF)表示的 Unicode 字符。
在正则表达式中常见于匹配中文字符
const r = /[\u4e00-\u9fa5]/
r.test('中文') // true
r.test('English') // false
常规字符与Unicode字符互转
str2Unicode
- 使用
String.prototype.charCodeAt获取指定位置的 Unicode 码点(十进制表示) - 使用
String.prototype.toString将其转为十六进制字符,转为16进制字符不会自动补0 - 通过
String.prototype.padStart进行补0
编写的通用处理方法如下
function str2Unicode(str) {
let s = ''
for (const c of str) {
s += `\\u${c.charCodeAt(0).toString(16).padStart(4, '0')}`
}
return s
}
str2Unicode('1a中文') // '\\u0031\\u0061\\u4e2d\\u6587'
unicode2Str
- 通过正则
/\\u[\da-f]{4}/g匹配出所有的unicode字符 - 使用
Number将0x${matchStr}转换为10进制数 - 使用
String.fromCodePoint将unicode码点转为字符 - 使用
String.prototype.replace进行逐字符的转换
function unicode2Str(str) {
const unicodeList = str.match(/\\u[\da-f]{4}/g) || []
return unicodeList.reduce((pre, u) => {
return pre.replace(u, String.fromCodePoint(Number(`0x${u.slice(2)}`)))
}, str)
}
unicode2Str('1\\u0061\\u4e2d文') // 1a中文
还原chalk处理后的字符串
自己从0-1写一个正则难免会有许多边界情况考虑不周全,于是在chalk的README中找到了chalk/ansi-regex这个库
可以将色值相关的 ANSI转义码 匹配出来
import ansiRegex from 'ansi-regex';
'\u001B[4mcake\u001B[0m'.match(ansiRegex());
//=> ['\u001B[4m', '\u001B[0m']
'\u001B[4mcake\u001B[0m'.match(ansiRegex({onlyFirst: true}));
//=> ['\u001B[4m']
编写一下处理方法
function resetChalkStr(str) {
return str.replace(ansiRegex(), '')
}
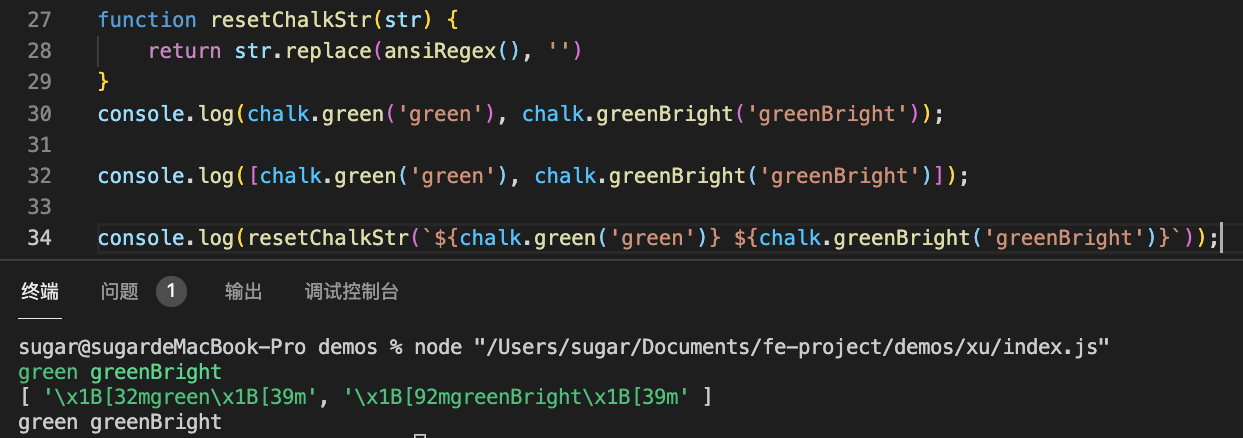
测试
console.log(chalk.green('green'), chalk.greenBright('greenBright'));
console.log([chalk.green('green'), chalk.greenBright('greenBright')]);
console.log(resetChalkStr(`${chalk.green('green')} ${chalk.greenBright('greenBright')}`));
总结
重拾了一下\x与\u相关的内容,突然额外想到一个点,使用\u去做字符串的加解密(下来再捋一捋)
解决了一个chalk相关的问题“还原终端中的彩色内容”
为什么'\x1B'.length===1?\x与\u知识延伸的更多相关文章
- 由MTK平台 mtkfb 设备注册疑问引发的知识延伸--ARM Device Tree
问题: 在kernel-3.10\drivers\misc\mediatek\videox\mt6735\mtkfb.c里面int __init mtkfb_init(void) 有看到 platfo ...
- 【Python五篇慢慢弹(5)】类的继承案例解析,python相关知识延伸
类的继承案例解析,python相关知识延伸 作者:白宁超 2016年10月10日22:36:57 摘要:继<快速上手学python>一文之后,笔者又将python官方文档认真学习下.官方给 ...
- 由“如何取得CPU的温度与型号”学到的知识延伸WQL
[Base]:WMI是一项核心的 Windows 管理技术:用户可以使用 WMI 管理本地和远程计算机.WQL就是 WMI 中的查询语言,翻译成中文好像可以成为 Windows 管理规范查询语言. 1 ...
- Javascript中关于cookie的那些事儿
Javascript-cookie 什么是cookie? 指某些网站为了辨别用户身份.进行session跟踪而储存在用户本地终端上的数据(通常经过加密).简单点来说就是:浏览器缓存. cookie由什 ...
- C语言之通过冒泡排序浅谈编程思想
写这篇博文的目的是想起到抛砖引玉的作用,还请大牛们留下一些先进的思想,让小菜学习一下.下面入正题. 复习C语言怎么能少的了冒泡呢,记得刚学C语言那会,感觉冒泡排序真的太复杂了,理解不大了,嗯!还是当时 ...
- 在.NET中使用JQuery 选择器精确提取网页内容
1. 前言 相信很多人做开发时都有过这样的需求:从网页中准确提取所需的内容.思前想后,方法无非是以下几种:(本人经验尚浅,有更好的方法还请大家指点) 1. 使用正则表达式匹配所需元素.(缺点:同类型的 ...
- 前端笔记之JavaScript面向对象(一)Object&函数上下文&构造函数&原型链
一.对象(Object) 1.1 认识对象 对象在JS中狭义对象.广义对象两种. 广义:相当于宏观概念,是狭义内容的升华,高度的提升,范围的拓展.狭义:相当于微观概念,什么是“狭”?因为内容狭隘具体, ...
- CTF中文件包含的一些技巧
i春秋作家:lem0n 原文来自:浅谈内存取证 0x00 前言 网络攻击内存化和网络犯罪隐遁化,使部分关键数字证据只存在于物理内存或暂存于页面交换文件中,这使得传统的基于文件系统的计算机取证不能有效应 ...
- 【Python】torrentParser1.01
在昨天的版本上做了一些改进,如增加getAll,修改getSingleFileName等 代码: #-------------------------------------------------- ...
随机推荐
- NameNode&Secondary NameNode 工作机制
NameNode&Secondary NameNode 工作机制 NameNode: 1.启动时,加载编辑日志和镜像文件到内存 2.当客户端对元数据进行增删改,请求NameNode 3.Nam ...
- 【转】Mysql中事务ACID实现原理
转自:https://www.cnblogs.com/rjzheng/p/10841031.html 作者:孤独烟 引言 照例,我们先来一个场景~ 面试官:"知道事务的四大特性么?" ...
- 11.SpringMVC之HttpMessageConverter
HttpMessageConverter简介 HTTP 请求和响应的传输是字节流,意味着浏览器和服务器通过字节流进行通信.但是,使用 Spring,controller 类中的方法返回纯 String ...
- git rebase和git merge的区别
前言: 平时工作中发现一般同事在同步远程代码的时候都是用git pull,其实git pull包含有两个操作,一个是fetch远程的代码,一个是将本地当前的代码和远程代码进行merge,即git ...
- 关于int和Integer缓存(一):以及设计构想(享元模式)
关于Integer的值缓存:在介绍Integer的值缓存之前,我们需要了解的是,java中的包装类型,我们都知道java中有包装类型int Integer ...
- 哈希表(HashMap)分析及实现(JAVA)
转自:http://www.java3z.com/cwbwebhome/article/article8/83560.html?id=4649 探讨Hash表中的一些原理/概念,及根据这些原理/概念, ...
- python入门(需要C++基础)
title: python语法入门 author: Sun-Wind date: August 25, 2021 python语法入门 博主最近参加一项比赛,因为需要用到python,所以在这里记录自 ...
- Linux从头学09:x86 处理器如何进行-层层的内存保护?
作 者:道哥,10+年的嵌入式开发老兵. 公众号:[IOT物联网小镇],专注于:C/C++.Linux操作系统.应用程序设计.物联网.单片机和嵌入式开发等领域. 公众号回复[书籍],获取 Linux. ...
- C# - 音乐小闹钟_BetaV1.0
时间:2017-11-20 作者:byzqy 介绍: 前段时间看到别人利用Timer控件实现了检查电脑本地时间,然后对时间进行比较,最终实现闹钟功能.感觉有点意思,于是自己也做了一个小闹钟! 先看一下 ...
- VSCode添加某个插件后,Python 运行时出现Segmentation fault (core dumped) 解决办法
在VSCode添加某个插件后,Debug出现Segmentation fault (core dumped) 解决方案,在当前environment下运行: conda update --all