vue-混入( mixin 更方便的组件功能复用方法)的使用

前言
vue 中组件完成了样式和功能的综合复用,通过自定义指令完成了一部分功能的复用,本文总结一下混入在vue项目开发中提供的非常便利的功能复用。
正文
1、混入的分类
(1)全局混入
<div id="app">
<h1>我是app组件</h1>
</div>
<script>
// 全局混入
Vue.mixin({
created: function () {
console.log("全局混入");
}
})
new Vue({
el: "#app",
data() {
return {
}
},
methods: {
}
})
</script>
上面的代码中,vue.mixin方法中传入一个混入的对象,该对象为 created 钩子函数,在app组件加载过程中调用了该钩子函数,结果如下:

(2)局部混入
<div id="app">
<mix-item></mix-item>
<mix-item2></mix-item2>
</div>
<script>
// 局部混入
var myMixin = {
created: function () {
this.hello()
},
methods: {
hello: function () {
console.log('hello from mixin!')
}
}
}
Vue.component("mix-item", {
mixins: [myMixin],
template: `<div>我是mix-item</div>`
})
Vue.component("mix-item2", {
mixins: [myMixin],
template: `<div>我是mix-item2</div>`
})
new Vue({
mixins: [myMixin],
el: "#app",
data() {
return {
}
},
methods: {
}
})
</script>
上面的代码中通过字面量的形式创建了一个对象变量 myMixin ,在两个子组件和 Vue(#app) 父组件中分别混入了这个对象,因此三个地方会调用该混入对象,首先app父组件调用,然后才是子组件调用,结果如下:

2、钩子函数的合并
<div id="app">
<mix-item></mix-item>
<mix-item2></mix-item2>
</div>
<script>
// 局部混入
var myMixin = {
created: function () {
console.log("我是混入的方法");
},
}
Vue.component("mix-item", {
mixins: [myMixin],
created() {
console.log("我是mix-item 的created方法");
},
template: `<div>我是mix-item</div>`
})
Vue.component("mix-item2", {
mixins: [myMixin],
created() {
console.log("我是mix-item2 的created方法");
},
template: `<div>我是mix-item2</div>`
})
new Vue({
mixins: [myMixin],
el: "#app",
data() {
return {
}
},
created() {
console.log("我是app组件的created方法");
},
methods: {
}
})
</script>
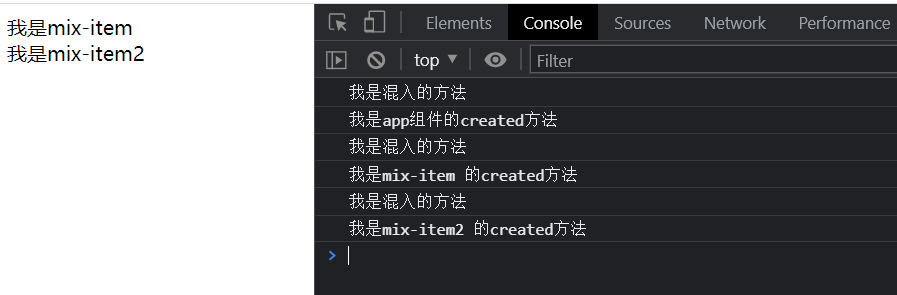
上面的代码中定义了一个myMixin的变量,在子组件和app父组件中都混入了该变量,同时每个组件内部也使用了该对象对应的钩子函数,同名的钩子函数出现时出现的结果如下:

注意:当组件和混入对象含有同名选项时,同名的钩子函数将合并为一个数组,因此都将被调用,但是混入对象的钩子函数将在自身组件钩子函数之前调用。
3、data对象的合并
<div id="app">
<mix-item></mix-item>
<mix-item2></mix-item2>
</div>
<script>
// 局部混入
var myMixin = {
data() {
return {
msg: "helloMixin",
}
},
}
Vue.component("mix-item", {
data() {
return {
msg: "helloMixin",
foo: "mix-item"
}
},
created() {
console.log("mix-item", this.$data);
},
mixins: [myMixin],
template: `<div>我是mix-item</div>`
})
Vue.component("mix-item2", {
data() {
return {
msg: "helloMixin",
foo: "mix-item2"
}
},
created() {
console.log("mix-item2", this.$data);
},
mixins: [myMixin],
template: `<div>我是mix-item2</div>`
})
new Vue({
mixins: [myMixin],
data: {
msg: "helloMixinApp",
foo: "fooo"
},
created() {
console.log("#app", this.msg);
console.log("#app", this.foo);
},
el: "#app",
methods: {
}
})
</script>
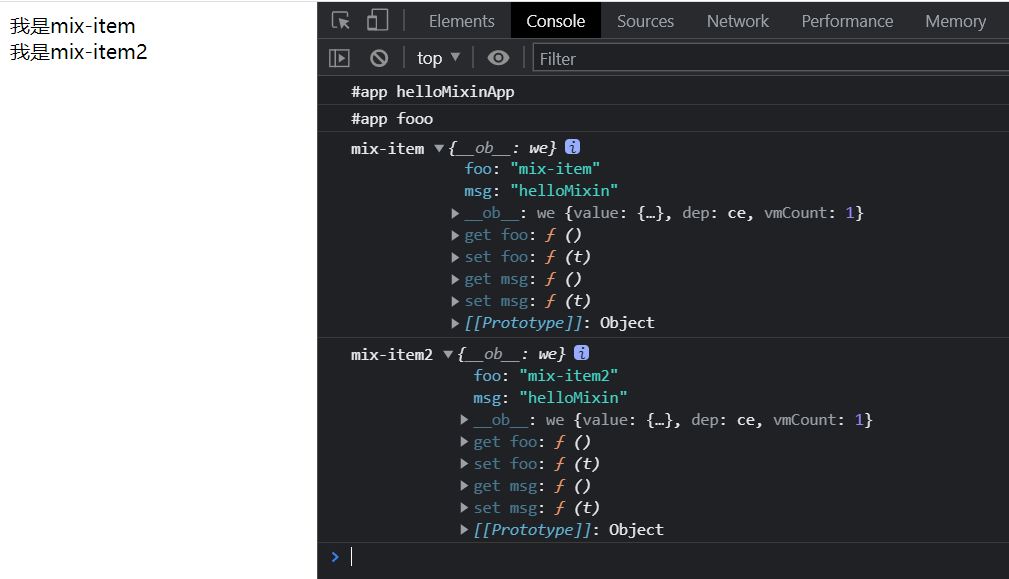
上面的代码中通过字面量的形式创建一个混入对象 myMinxin ,在父组件( #app )和两个子组件中分别混入了该对象,其中组件内部 data 对象和混入对象存在同名属性,结果如下:

注意:当混入对象为data数据对象时,数据对象会在组件内部进行递归合并,当混入对象和组件data同名冲突的时候,组件中的 data 会覆盖混入对象的 data 属性。
4、methods 对象的合并
<div id="app">
<mix-item></mix-item>
<mix-item2></mix-item2>
</div>
<script>
// 局部混入
var myMixin = {
methods: {
sayHello() {
console.log("hello myMixin");
}
}
}
Vue.component("mix-item", {
created() {
this.sayHello()
},
mixins: [myMixin],
template: `<div>我是mix-item</div>`
})
Vue.component("mix-item2", {
created() {
this.sayHello()
},
mixins: [myMixin],
template: `<div>我是mix-item2</div>`
})
new Vue({
mixins: [myMixin],
created() {
this.sayHello()
},
el: "#app",
methods: {
sayHello() {
console.log("hello app");
}
}
})
</script>
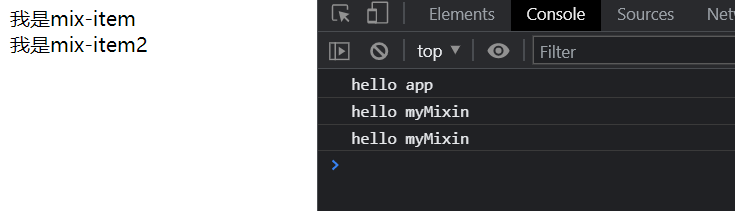
上面的代码中,定义了一个含methods属性的混入对象,在父组件(app)和两个子组件中分别混入该对象,其中组件内部存在和混入对象同名的方法时候结果如下:

注意:当混入对象属性为methods、cpmponents、directive 时,这些属性会在组件内部进行递归合并,当混入对象和组件内部属性同名冲突的时候,组件中的属性会覆盖混入对象的属性。
写在最后
vue中的混入提供了一种非常灵活的方式来分发组件中可复用的功能,很大程度上提高了代码的复用性,混入有点类似与继承,当子组件对象继承了父组件对象,一般情况下遵循就近原则,但是混入又不完全等同于继承,vue混入存在对不同配置的混入策略。
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长踩坑之路会持续更新一些工作中常见的问题和技术点。最后,大家国庆节快乐!!!

vue-混入( mixin 更方便的组件功能复用方法)的使用的更多相关文章
- vue混入 (mixin)的使用
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能.一个混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项. 使用示 ...
- vue 混入 mixin,自定义指令,过滤器
vue 混入 mixin ,分发 vue 组件中重复的功能 局部的书写格式 // mixin.js var mymixin = { // 这是一个对象:对象里面的写法与组件里面的写法一模一样,组件该 ...
- vue混入mixin的使用,保证你看的明明白白!
场景描述 有些时候,我们发现有些组件部分功能代码是几乎是一样的. 这个时候,我们就可以将相同的逻辑代码抽离出来 此时我们的主角混入mixin就登场了 下面我们有a-test和b-test两个组件,点击 ...
- 浅析vue混入(mixin)
vue中的混入,可以在一定程度上提高代码的复用性.通俗来说,混入类似于“继承”,当前组件对象继承于组件对象,一般情况下遵循“就近原则”.但是与继承不同的是,继承一般都跟随着属性的重写与合并,混入在不同 ...
- 七、vue语法补充二(动态组件 & 异步组件、访问元素 & 组件、混入)
1..sync 修饰符 2.3.0+ 新增 vue 修饰符sync的功能是:当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定.类似于v-model的效果 例子: this.$ ...
- 应用三:Vue之混入(mixin)与全局混入
(注:本文适用于有一定Vue基础或开发经验的读者,文章就知识点的讲解不一定全面,但却是开发过程中很实用的) 首先介绍一下混入mixin的概念: 官方文档:混入提供了一种非常灵活的方式,来分发 Vu ...
- Vue之混入(mixin)与全局混入
Vue之混入(mixin)与全局混入 接下来通过一个简单的例子看看混入的基础用法: 首先新建一个mixin.js文件,添加以下代码. let mixin = { data() { return { m ...
- WijmoJS V2019.0 Update2发布:再度增强 React 和 Vue 框架的组件功能
前端开发工具包 WijmoJS 在2019年的第二个主要版本 V2019.0 Update2 已经发布,本次发布涵盖了React 和 Vue 框架下 WijmoJS 前端组件的功能增强,并加入更为易用 ...
- Vue.js 学习笔记之六:构建更复杂的组件
在掌握了如何构建与编译 Vue 组件的基础知识之后,接下来就可以试着来构建一些更具有实际用处的复杂组件了.为了赋予组件更具实用性的后面,首先要做的就是让这些组件具备监听用户自定义事件的能力,并且允许用 ...
随机推荐
- C++面试题(四)——智能指针的原理和实现
C++面试题(一).(二)和(三)都搞定的话,恭喜你来到这里,这基本就是c++面试题的最后一波了. 1,你知道智能指针吗?智能指针的原理. 2,常用的智能指针. 3,智能指针的 ...
- jsoup的Document类
一.简介 Document是一个装载html的文档类,它是jsoup一个非常重要的类.类声明:public class Document extends Element .Document是Node间 ...
- git push&pull命令详解
git pull的作用是从一个仓库或者本地的分支拉取并且整合代码. git pull [<options>] [<repository> [<refspec>-] ...
- 理解java调试的工作目录 working directory
原文链接使用idea或者eclipse进行调试的时候会有Working directory配置: 我们创建工程,IDE会自动创建一个工程目录,假设工程名称为:TestProject,那么在会创建一个目 ...
- opencv入门系列教学(二)图像入门:读取、展示并保存视频
一.从相机读取视频 通常情况下,我们必须用摄像机捕捉实时画面.让我们从摄像头捕捉一段视频(我使用的是我笔记本电脑内置的网络摄像头) ,将其转换成灰度视频并显示出来. 要捕获视频,我们需要 ...
- 轻松搞定webpack5.x
源码地址:https://gitee.com/cyp926/webpack-project.git "webpack": "^5.46.0", "we ...
- 并发编程之:Lock
大家好,我是小黑,一个在互联网苟且偷生的农民工. 在之前的文章中,为了保证在并发情况下多线程共享数据的线程安全,我们会使用synchronized关键字来修饰方法或者代码块,以及在生产者消费者模式中同 ...
- 重启网络服务 network 出现问题
2021-08-24 地址冲突了,因为想要设置成静态 ip 一直都不对,情急之下就将本地 ip 设置成了虚拟机的 ip,故出现此错误 后将地址改掉,重启网络服务就没有错误了 一开始我设置的虚拟网卡 n ...
- C++之常指针,指针常量,函数指针,const用法总结
1.const char *p,char const *p,char * const p 对于C++而言,没有const * 修饰符,所以,const只可以修饰类型或者变量名.因而const char ...
- Redis-技术专区-帮从底层彻底吃透AOF技术原理
AOF持久化方式 AOF持久化方式是将redis的操作日志以追加的方式写入磁盘文件中.AOF持久化是以日志的形式记录服务器所处理的每一个写.删除操作,查询操作不会记录,以文本的方式记录,可以打开文件看 ...
