前端从web服务器或者CDN下载资源
一、利用<a>标签
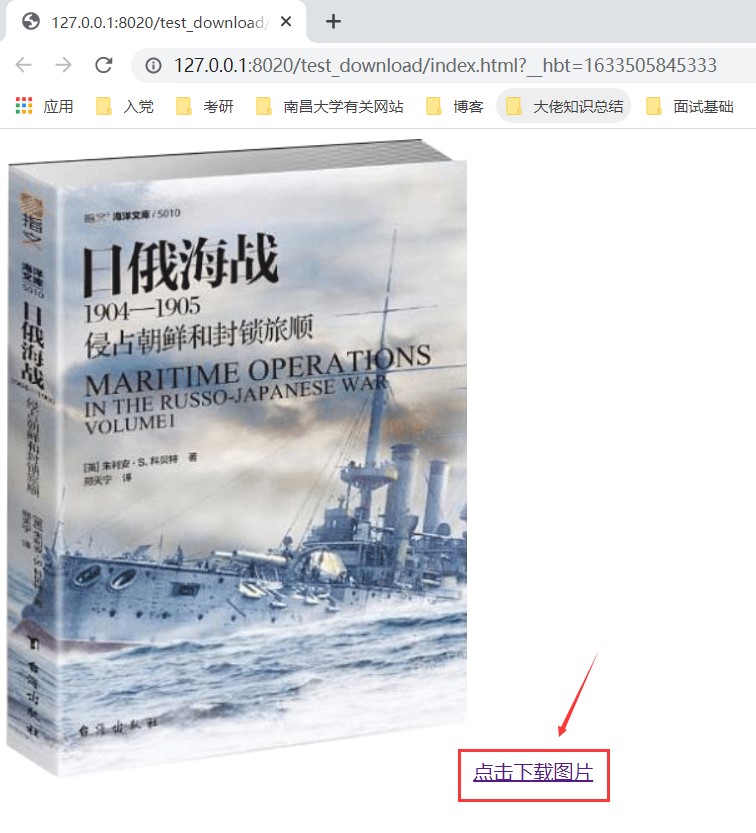
<a>标签未添加download属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<img src = "img/books/book1.jpg" alt = "日俄海战"/>
<a href = "img/books/book1.jpg">点击下载图片</a>
</body>
</html>


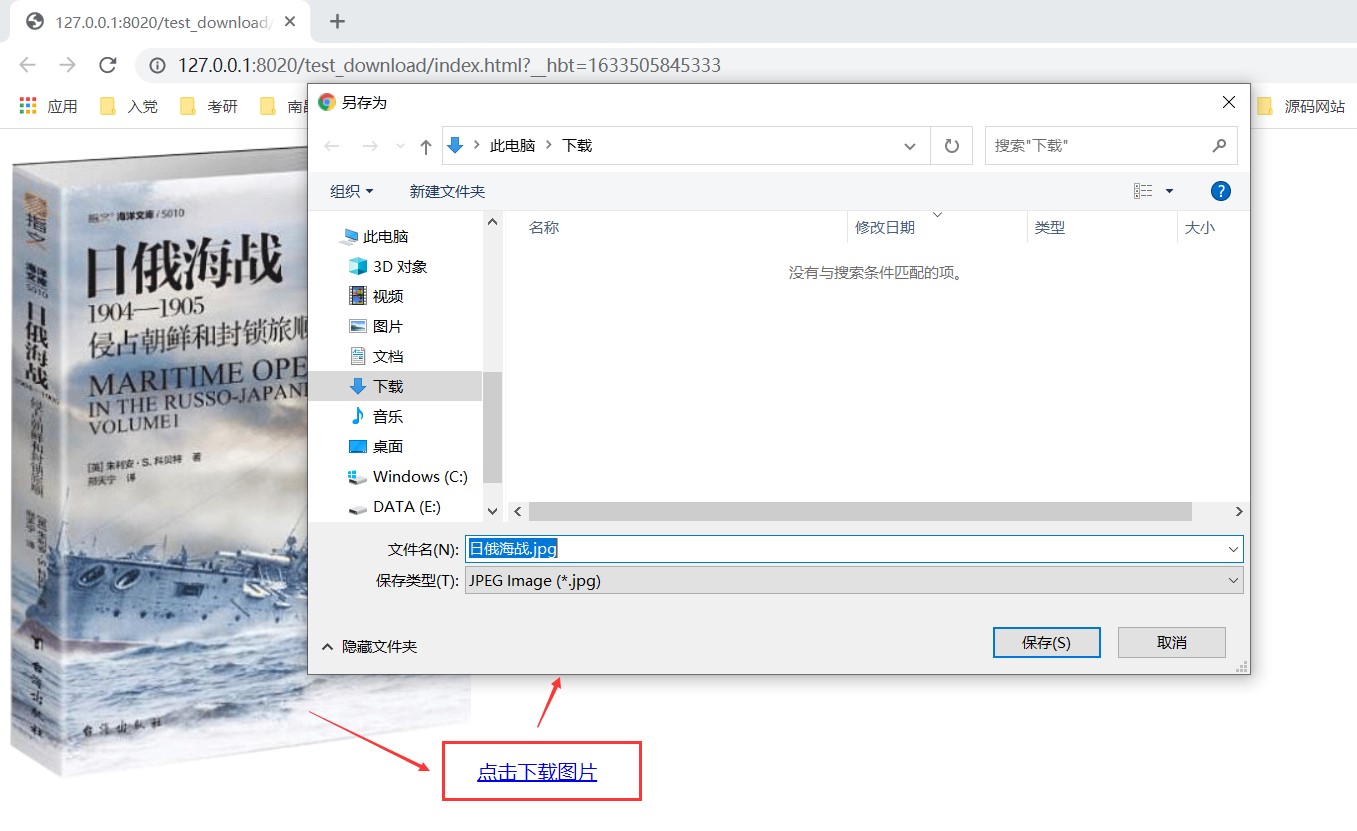
<a>标签添加download属性后
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<img src = "img/books/book1.jpg" alt = "日俄海战"/>
<a href = "img/books/book1.jpg" download="日俄海战.jpg">点击下载图片</a>
</body>
</html>

换成网络图片再试一次
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--解决img标签不能展示网络图片的问题-->
<meta name="referrer" content="no-referrer">
<title></title>
</head>
<body>
<img src = "https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png" alt = "cdn和对象存储"/>
<a href = "https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png" download="cdn和对象存储.png">点击下载图片</a>
</body>
</html>

没有开始下载原因
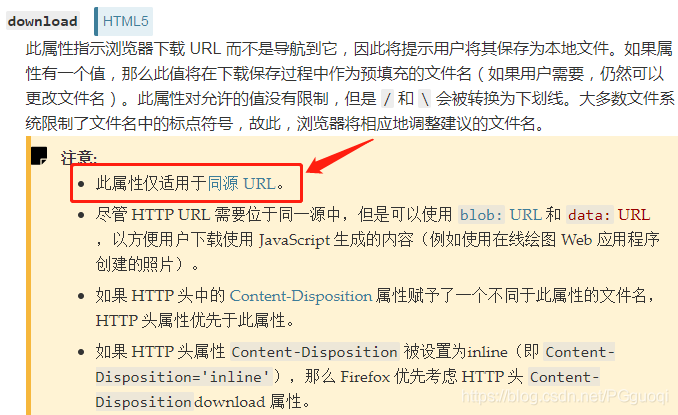
如果加上download属性,文件还是直接打开,无法正常下载,这有可能是download属性失效造成的。
download属性也受同源策略的影响,即非同一端口下不能直接下载第三方文件,所以这里download失效之后做的仅仅是跳转功能:

解决方案
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--解决img标签不能展示网络图片的问题-->
<meta name="referrer" content="no-referrer">
<!--代替import axios from 'axios'语句-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<title></title>
</head> <script> // import axios from 'axios'
/**
* 下载文件
* @param url 文件url
* @param fileName
*/
function downloadByURL(url,fileName) {
axios
.get(url, {
responseType: 'blob'
})
.then(response => {
data = response.data
if (!data) return const blob = new Blob([data], {type: "image/png"})
const link = document.createElement("a") // 创建<a>标签
link.style.display = "none" // 隐藏<a>标签
link.href = URL.createObjectURL(blob) // 根据二进制流对象生成一个url
link.download = fileName // 这里填保存成的文件名
link.click() //强制触发a标签事件
URL.revokeObjectURL(link.href)
link.remove();
});
}
</script>
<body>
<img src = "https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png" alt = "cdn和对象存储"/>
<a href = "#" onclick="downloadByURL('https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png','cdn.png')">点击下载图片</a>
</body>
</html>
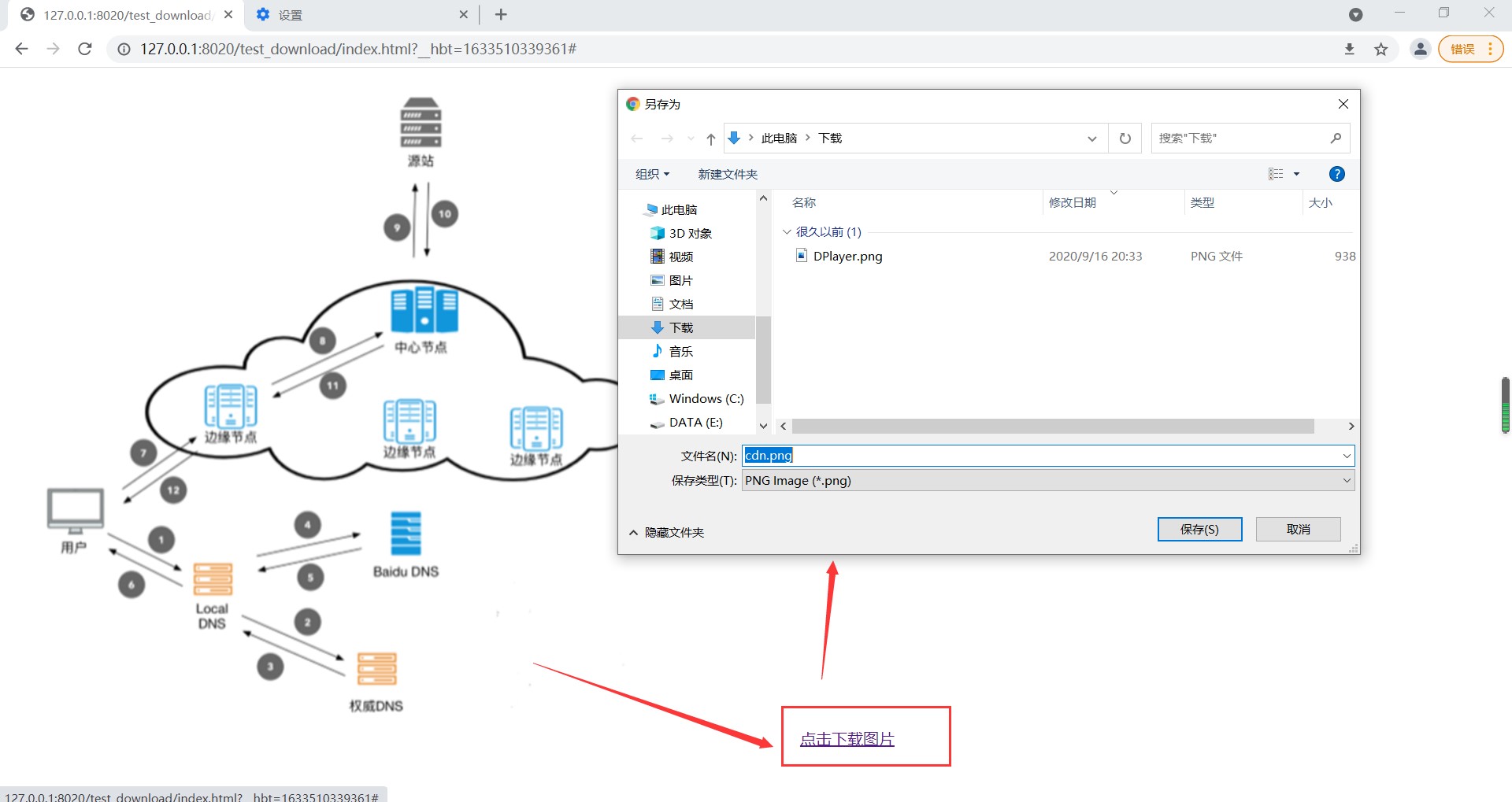
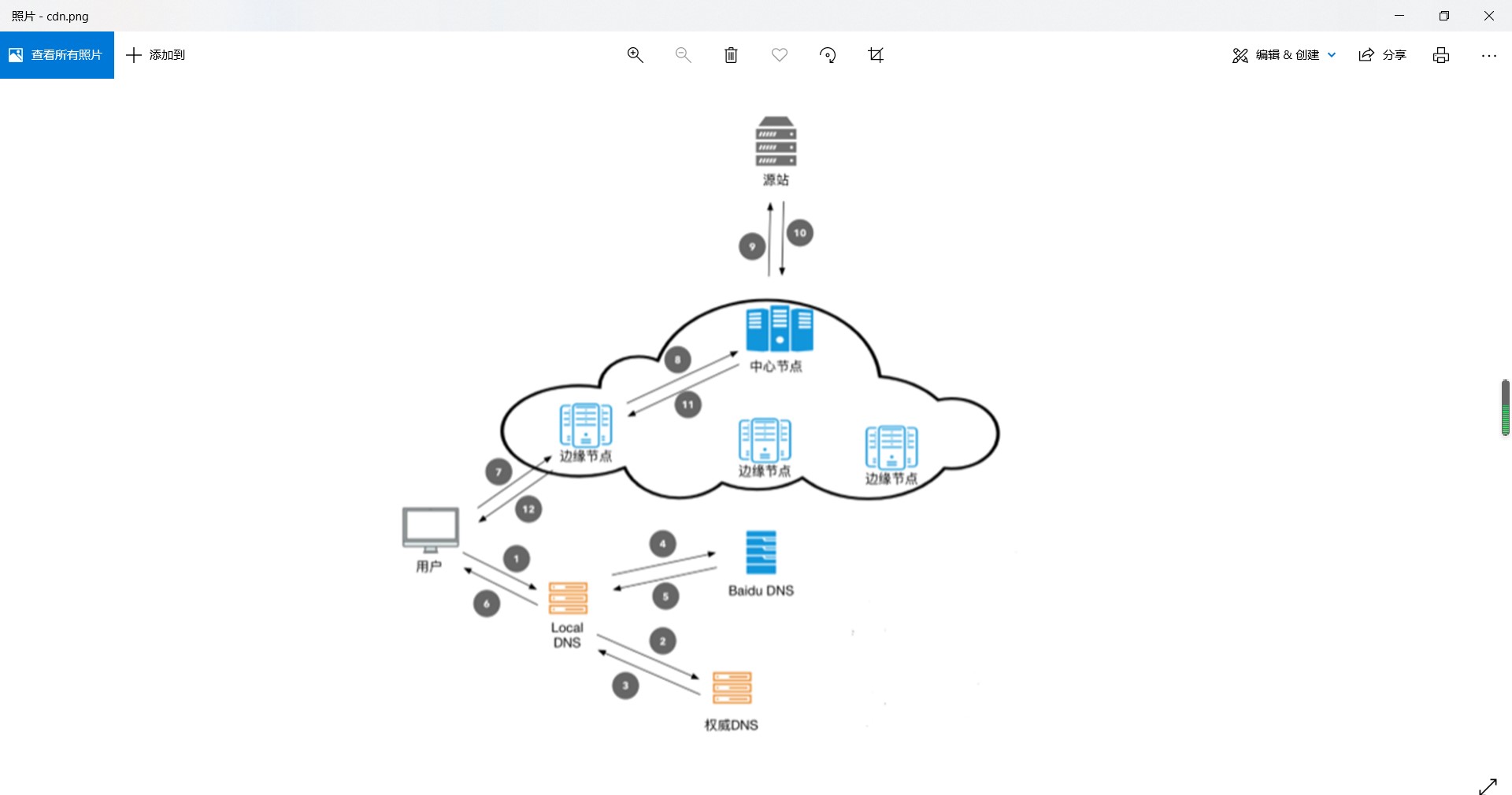
保存修改后,刷新浏览器,点击下载超链接,可以看到再次弹出了路径选择的弹窗


提示:

Access to XMLHttpRequest at 'https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png' from origin 'http://127.0.0.1:8020' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
使用window.open()下载
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head> <script>
function downloadByURL(url){
window.open(url,'_self')
}
</script>
<body>
<img src = "img/books/book1.jpg" alt = "日俄海战"/>
<a href = "#" onclick="downloadByURL('img/books/book1.jpg')" download="日俄海战.jpg">点击下载图片</a>
</body>
</html>
前端从web服务器或者CDN下载资源的更多相关文章
- nginx搭建前端项目web服务器以及利用反向代理调试远程后台接口
前端同学用nginx搭建自己的web服务器,后台程序专门部署在一台服务器上(我们之前公司就有三套环境,开发/测试/生产),这样做的好处是 1.前端代码基本都是静态文件,重启一次很快,也就几秒钟时间. ...
- Apache web服务器(LAMP架构)(week3_day4)--技术流ken
apache介绍 1).世界上使用率最高的网站服务器,最高时可达70%:官方网站:apache.org 2).http 超文本协议 HTML 超文本标记语言 3).URL 统一资源定位符 http:/ ...
- Apache web服务器(LAMP架构)
1.apache介绍 1).世界上使用率最高的网站服务器,最高时可达70%:官方网站:apache.org 2).http 超文本协议 HTML 超文本标记语言 3).URL 统一资源定位符 http ...
- 前端学HTTP之WEB服务器
前面的话 Web服务器每天会分发出数以亿计的Web页面,它是万维网的骨干.本文主要介绍WEB服务器的相关内容 总括 Web服务器会对HTTP请求进行处理并提供响应.术语“Web服务器”可以用来表示We ...
- 前端学习_02_vps、web服务器、域名申请
vps申请 国内比较好用的服务器:阿里云,青云:在国内申请ip比较方便,但是必须要备案域名,否则马上就会被封禁掉. 话说我也有点自己的思路想做个网站,服务器还真的是个问题. 小型的网站只需要ECS服务 ...
- Web服务器Nginx多方位优化策略
标签:性能 Web 架构 Nginx 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://dongsong.blog.51cto.co ...
- 部分Web服务器信息对比
本文参考wikipedia的Web服务器比较页面的数据,选取了其中自己感兴趣的Web服务器的信息进行了对比,包括,Apache HTTP Server.Apache Tomcat.Nginx.Catt ...
- 降低web服务器压力
一.越来越多的并发连接数 现在的Web系统面对的并发连接数在近几年呈现指数增长,高并发成为了一种常态,给Web系统带来不小的挑战.以最简单粗暴的方式解决,就是增加Web系统的机器和升级硬件配置.虽然现 ...
- 服务器-Web服务器-Tengine:Tengine 百科
ylbtech-服务器-Web服务器-Tengine:Tengine 百科 Tengine是由淘宝网发起的Web服务器项目.它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性.它 ...
随机推荐
- Linux命令:ps -ef |grep java
一.ps -ef |grep java 查看包含"java"的所有进程 二.涉及命令详解 ps命令将某个进程显示出来(是LINUX下最常用的也是非常强大的进程查看命令) grep命 ...
- ARP:地址解析协议
我们假设这样一个场景:你需要和你网络中的一个设备进行通信,这个设备可能是某种服务器.你用来创建这个通信的应用已经得到了这个远程主机的ip地址,也意味着系统已经有了用来构建它想要在第三层到第7层传递数据 ...
- 了解Prometheus
了解Prometheus 标签(空格分隔): 监控 介绍 Prometheus是用来收集和存储服务器的实时数据(比如:CPU.硬盘.服务响应.日志等),通过其丰富的运算函数,可以计算得到很多的服务性能 ...
- Go定时器--Timer
目录 前言 Timer 定时器 简介 使用场景 1. 设定超时时间 2. 延迟执行某个方法 Timer对外接口 1. 创建定时器 2. 停止定时器 3. 重置定时器 其他接口 1. After() 2 ...
- docker-harbor私有仓库使用笔记
1. 登录harbor管理页面,创建项目,比如yuqx_test 2. admin登录,此处免密登录,正常情况下会输入账号密码 [root@k8s-rancher2 ~]# docker login ...
- IKEv2协议协商流程: (IKE-SA-INIT 交换)第一包
文章目录 1. IKEv2 协商总体框架 2. 第一包流程图 3. openswan源码学习 3.1 ikev2parent_outI1() 3.2 ikev2parent_outI1_withsta ...
- GRE隧道协议
1. GRE协议简介 GRE(General Routing Encapsulation ,通用路由封装)是对某些网络层协议(如IP和IPX)的数据报文进行封装,使这些被封装的报文能够在另一网络层协议 ...
- view+element+java登陆验证码
一.前端: 1.页面标签: <el-row :gutter="20"> <el-col :span="24"> <el-input ...
- 别再自建仓库了,云效Maven仓库不限容量免费用
别再自建仓库了,云效Maven仓库不限容量免费用云效制品仓库 Packages提供maven私有仓库.npm私有仓库.通用制品仓库等企业级私有制品仓库,用于maven.npm等软件包和依赖管理.不限容 ...
- SpringBoot自定义初始化Bean+HashMap优化策略模式实践
策略模式:定义了算法族,分别封装起来,让它们之间可以互相替换,此模式让算法的变化独立于使用算法的客户. 传统的策略模式一般是创建公共接口.定义公共方法-->然后创建实体类实现公共接口.根据各自的 ...

