webpack 多环境打包
目前来说有两种方案:
方案一:
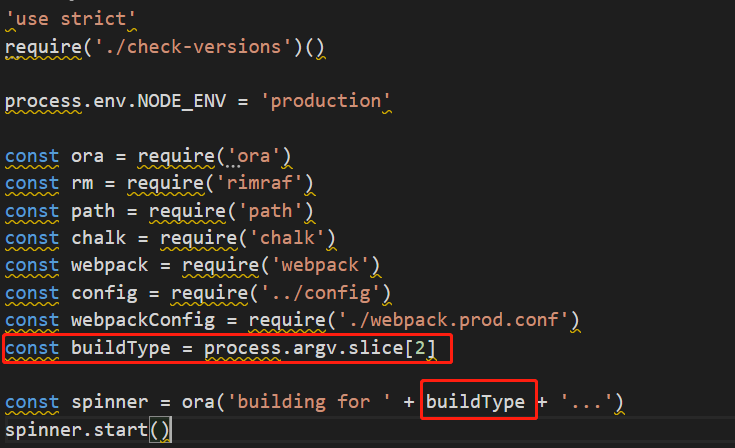
1.修改build文件夹下build.js文件
添加声明变量

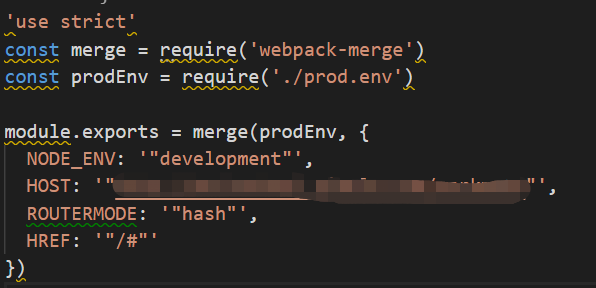
2.修改config文件夹下dev.env.js文件
这个是开发环境所用版本

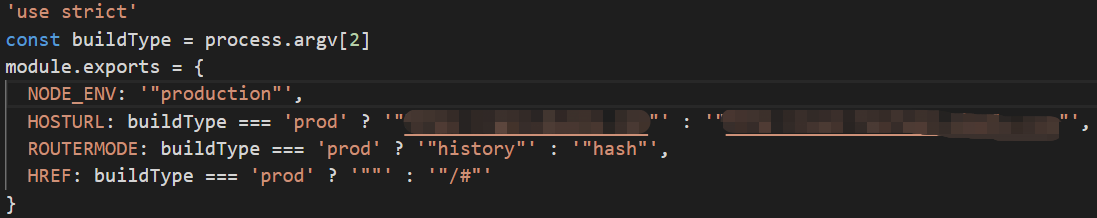
3.修改config文件夹下prod.env.js文件
添加不同环境的名称,暂时以正式环境和测试环境两个环境为例

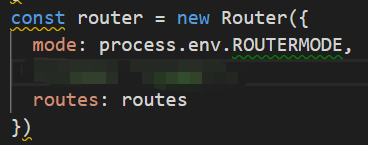
4.不同配置参数引用


这样打包的时候就可以分环境进行打包,测试环境直接运行npm run build即可,正式环境运行npm run build prod。
方案二:
第1步:安装cross-env
在项目目录下运行如下命令安装cross-env,我的ide是webstorm,要以直接在ide里的Terminal窗口中运行,也可能通过windows的CMD、Linux的Terminal定位到项目根目录运行下面的命令。 npm i --save-dev cross-env
第2步:修改各环境下的参数
在config/目录下添加test.env.js、prod.env.js。修改prod.env.js里的内容,修改后的内容如下: 'use strict'
module.exports = {
NODE_ENV: '"production"',
ENV_CONFIG:'"prod"',
BASE_API: '"https://api-prod"'
} 分别对test.env.js文件内容进修修改,修改后的内容如下: 'use strict'
module.exports = {
NODE_ENV: '"testing"',
ENV_CONFIG:'"test"',
BASE_API: '"https://api-test"'
} 对dev.env.js文件内容进行修改,修改后的内容如下。dev环境配制了服务代理,API_ROOT前的api是配制的代理地址。
'use strict'
var merge = require('webpack-merge')
var prodEnv = require('./prod.env') module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
ENV_CONFIG:'"dev"',
BASE_API: '"https://api-dev"'
})
第3步:修改项目package.json文件
对package.json文件中的scripts内容进行个性,添加上新定义的几种环境的打包过程,里的参数与前面的调协保持一致。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"build:test": "cross-env NODE_ENV=production env_config=test node build/build.js",
"build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js"
},
在这里,NODE_ENV最好都设成production,因为在utils.js只做了production一种判定,亲测不会影响各环境API参数。
第4步:修改config/index.js
修改config/index.js文件中build参数,这里的参数会在build/webpackage.prod.conf.js中使用到
build:{
// 添加test prod 三处环境的配制
prodEnv: require('./prod.env'),
testEnv: require('./test.env'),
index: path.resolve(__dirname, '../outer-'+process.env.env_config+'/index.html'),
assetsRoot: path.resolve(__dirname, '../outer-'+process.env.env_config),
第5步:在webpackage.prod.conf.js中使用构建环境参数
对build/webpackage.prod.conf.js文件进行修改,调整env常量的生成方式。 // 个性env常量的定义
// const env = require('../config/prod.env')
const env = config.build[process.env.env_config+'Env']
第6步:调整build/build.js
删除process.env.NODE_ENV的赋值,修改spinner的定义,调整后的内容如下: 'use strict'
require('./check-versions')()
// 注释掉的代码
// process.env.NODE_ENV = 'production'
const ora = require('ora')
const rm = require('rimraf')
const path = require('path')
const chalk = require('chalk')
const webpack = require('webpack')
const config = require('../config')
const webpackConfig = require('./webpack.prod.conf')
// 修改spinner的定义
// const spinner = ora('building for production...')
var spinner = ora('building for ' + process.env.NODE_ENV + ' of ' + process.env.env_config+ ' mode...' )
//更多的其它内容,不需要做任何调整的内容 ...
参考: 1. https://my.oschina.net/shuaihong/blog/1938804
webpack 多环境打包的更多相关文章
- 规范开发目录 及 webpack多环境打包文件配置
规范开发目录 普通项目 开发目录: ├── project-name ├── README.md ├── .gitignore ├── assets ├── ├── js ├── ├── css ├─ ...
- 基于Vue + webpack + Vue-cli 实现分环境打包项目
需求由来:我公司项目上线发布至服务器分为三个环境分别为测试环境.预发布环境.生产环境:前期做法是项目通过脚步打包时由脚步把域名和后缀名之类的全部替换成要发布的环境所需要的,因为我公司的项目比较大由许许 ...
- 从零开始配置TypeScript + React + React-Router + Redux + Webpack开发环境
转载请注明出处! 说在前面的话: 1.为什么不使用现成的脚手架?脚手架配置的东西太多太重了,一股脑全塞给你,我只想先用一些我能懂的库和插件,然后慢慢的添加其他的.而且自己从零开始配置也能学到更多的东西 ...
- 分离Webpack开发环境与生产环境的配置
这是Webpack+React系列配置过程记录的第五篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- webpack开发环境配置和生产环境配置
开发环境配置 在开发环境下,我们首先考虑的是方便开发,方便代码调试,不需要考虑代码合并和css样式分离这些. 这里主要说三个 :1.css模块化:2.模块热替换功能:3.source-map(代码映射 ...
- Vue项目分环境打包的实现步骤
转:https://blog.csdn.net/xinzi11243094/article/details/80521878 方法一:亲测真的有效 在项目开发中,我们的项目一般分为开发版.测试版.Pr ...
- vue2+webpack 开发环境配置
前提条件: 1.安装node.js https://nodejs.org/en/ 下载安装合适的平台 2.安装npm 第一步:初始化项目 新建文件夹 E:\app 推荐vue项目目录结构: confi ...
- 前端自动分环境打包(vue和ant design)
现实中的问题:有时候版本上线的时候,打包时忘记切换环境,将测试包推上正式服务器,那你就会被批了. 期望:在写打包的命令行的时候就觉得自己在打包正式版本,避免推包时候的,不确信自己的包是否正确. 既然有 ...
- vue分环境打包配置不同命令
1.安装cross-env (cross-env能跨平台地设置及使用环境变量)cnpm/npm i cross-env -D 2.新建模板 红色的为相关文件 3.配置各个文件 (1)config下 ...
随机推荐
- netty系列之:性能为王!创建多路复用http2服务器
目录 简介 多路复用的基础 多路复用在server端的使用 配置TLS处理器 配置clear text upgrade 总结 简介 在之前的文章中,我们提到了在netty的客户端通过使用Http2Fr ...
- 如何用CodeBlocks调试?
一.简介 这篇文章我主要会介绍CodeBlocks的调试功能,并简单讲述如何使用它. 二.前言 大家好,最近和小伙伴们讨论修改程序的时候,我突然想到,授人以鱼不如授人以渔(指调试),于是这篇文章应运而 ...
- Apache Log4j2,RASP 防御优势及原理
Apache Log4j2 远程代码执行漏洞已爆发一周,安全厂商提供各类防御方案和检测工具,甲方团队连夜应急. 影响持续至今,网上流传的各种利用和绕过姿势还在层出不穷,影响面持续扩大.所有安全人都开始 ...
- CF793A Oleg and shares 题解
Content 有 \(n\) 支股票,第 \(i\) 支股票原价为 \(a_i\) 卢布.每秒钟可能会有任意一支股票的价格下降 \(k\) 卢布,以至于降到负数.求所有股票的价格均变得相同所要经过的 ...
- 第二周Python笔记 数据类型 列表 字典
列表,拉锁式儿合并. [ [a,b] for a,b in zip(list1,list2)] #最笨的 a=[1,2,3,4,5] b=[2,3,4,5,6] d=[] for i in range ...
- ajax 有终止请求 abort 那 axios 有没有,怎么实现
见代码 class View extends Component { constructor(props){ super(props); this.state = { cancel:null, can ...
- Spring整合redis实现key过期事件监听
打开redis服务的配置文件 添加notify-keyspace-events Ex 如果是注释了,就取消注释 这个是在以下基础上进行添加的 Spring整合redis:https://www. ...
- ubuntu web服务器配置
1.安装Apachesudo apt-get install apache2 查看状态: service apache2 status/start/stop/restartWeb目录: /var/ww ...
- 【LeetCode】503. Next Greater Element II 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 暴力解法 单调递减栈 日期 题目地址:https:/ ...
- 【LeetCode】150. Evaluate Reverse Polish Notation 解题报告(Python)
[LeetCode]150. Evaluate Reverse Polish Notation 解题报告(Python) 标签: LeetCode 题目地址:https://leetcode.com/ ...
