Jeesite富文本编辑框ckeditor显示错误
Jeesite富文本编辑框ckeditor显示错误
原文链接:https://www.toutiao.com/i6485135618190869005/
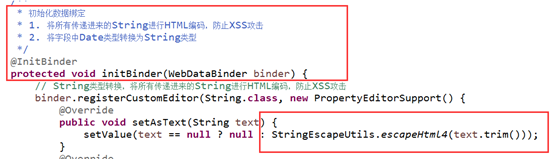
Jeesite中Control都会继承一个BaseControl

里面有个方法

它的作用除了防止XSS共计外,还有一个作用:字符串过滤。
字符串过滤是在许多Web应用开发中需要考虑的问题。比如用户输入一个左尖括号(<),在输出HTML代码对其进行显示的话,应该用"<"来表示。
那么是在用户将表单提交后就做转换呢,还是在从数据库取出内容向用户展示时再转换?
这个问题需要仔细考虑。在入库前转换,看似一劳永逸,然而如果用户需要编辑这个内容,你需要原路退回,做个逆向的转换,这看起来比较麻烦。所以大部分的转换都是在从数据库中取出数据之后做的,struts的bean:write标签 的filter属性就是控制这个开关的(默认为true),但Jeesite中在开始的时候就进行了转换(这就是遇到的问题)。
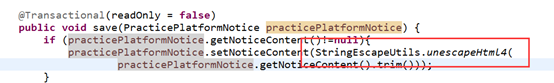
采取的解决办法是:不去修改基类,而是再转换一次

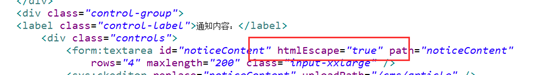
页面中不解析HTML代码

Jeesite富文本编辑框ckeditor显示错误的更多相关文章
- Django文件上传下载与富文本编辑框
django文件上传下载 上传 配置settings.py # 设定文件的访问路径,如:访问http://127.0.0.1:8000/media/就可以获取文件 MEDIA_URL = '/medi ...
- 使用Flask-CKEditor集成富文本编辑框
使用Flask-CKEditor集成富文本编辑框 富文本编辑器即所见即所得编辑器,类似于文本编辑软件.它提供一系列按钮和下拉列表来为文本设置格式,编辑状态的文本样式即最终呈现出来的样式.在Web程序中 ...
- 百度ueditor新增的将word内容导入到富文本编辑框的功能.
如何做到 ueditor批量上传word图片? 1.前端引用代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- KindEditor富文本编辑框和BeautifulSoup的基本使用
KindEditor富文本编辑框 1.进入官网 2.下载 官网下载:http://kindeditor.net/down.php 本地下载:http://files.cnblogs.com/files ...
- node.js+express+jade系列七:富文本编辑框的使用
下载nicEdit富文本编辑框, 把nicEdit.js文件放到public/javascripts/下 新建jade文件:代码如下 doctype htmlhtml head t ...
- UEditor富文本编辑框学习
1.首先需要引入CSS.JS <!--富文本编辑框--> <link href="${pageContext.request.contextPath}/css/plugin ...
- java-selenium(二)富文本编辑框的处理
首先先看一下什么是富文本编辑框 HTML源码 思路:首先先进入到iframe中,再用js写,最后切出iframe 如果想要换行可以在换行的地方加上<br> 如果添加的文本中包含单引号.双引 ...
- 请教下关于CKEditor富文本编辑框设置字体颜色的问题
CKEDITOR.editorConfig = function( config ){ config.plugins = 'about,a11yhelp,basicstyles,bidi,blockq ...
- 富文本编辑框和防止xss攻击
一.后台管理页面构建 1.创建后台管理url urlpatterns = [ ... # 后台管理url re_path("cn_backend/$", views.cn_back ...
随机推荐
- 追踪工具strace
目录 一.简介 二.例子 找出程序读取的文件 查看现在程序在做什么 查看程序中哪个部分消耗大量cpu 无法连接服务器查看信息 一.简介 Linux 操作系统有很多用来跟踪程序行为的工具,内核态的函数调 ...
- 使用 Amazon S3 触发器创建缩略图
使用 Amazon S3 触发器创建缩略图 环境 centos (注意,必须是Linux环境) node12.x 安装教程 curl -sL https://rpm.nodesource.com/se ...
- CF716A Crazy Computer 题解
Content 有一个电脑,如果过了 \(c\) 秒之后还没有任何打字符的操作,就把屏幕上面所有的字符清空.现在,给定 \(n\) 次打字符的时间 \(t_1,t_2,...,t_n\),求最后屏幕剩 ...
- CF1547B Alphabetical Strings 题解
Content 我们有一个空的字符串,第 \(i\) 次操作我们可以将字母表中第 \(i\) 个字母加入字符串的最前面或最后面.我们称一个长度为 \(n\) 的字符串是合法的,当且仅当这个字符串可以通 ...
- selecter模块默认使用epoll 实现IO多路复用,展示单线程的并发效果
import selectors import socket sel = selectors.DefaultSelector() def accept(sock, mask): conn, addr ...
- PSpice基本仿真分析例程
一.瞬态分析 二.直流分析 2.1.直流分析电路 2.2.直流分析配置 2.3.直流分析输出波形 受供电电源的限制,输出最大值为±15V. 三.交流分析 3.1.1.交流分析电路1 3.1.1.交流分 ...
- .Net Core 项目发布在IIS上 访问404 问题对应
对策: 1.进入线程池画面,将当前程序的线程池设为"无托管代码" 2.修改配置文件 Web.config,加上配置 原因: 因为.NetCore 5.0 自带集成了Swag ...
- 使用proxy解决请求跨域问题
背景 在 react 项目里,前端请求接口时出现了跨域问题(类似图片中的提示) 这时最快捷的方法就是让后端同学设置请求允许跨域(如图配置响应头) 如果后端同学不配合,就需要靠我们自己来了! 实现 Re ...
- SpringBoot基础篇(一)
1.前言 什么是SpringBoot:springboot是当下一套流行的J2EE框架.借助微服务的思想.将业务分成一个个的服务.通过spring-cloud进行整合.最后通过spring-data进 ...
- 【LeetCode】998. Maximum Binary Tree II 解题报告(C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 递归 日期 题目地址:https://leetcod ...
