【近取 Key】Alpha - 项目展示
项目与团队亮点
一、团队成员与分工简介
成员组成与分工
本团队由 6 名成员组成,其中有 3 名 PM,2 名后端开发人员与 4 名前端开发人员,由于组内成员数量有限,因此所有 PM 均需同时兼领开发任务。
团队整体采用前后端分离的开发模式,双方主要基于 API 文档进行交互与协作;PM 则需要对项目整体进度、核心功能实现、开发流程规范等方面进行把控,确保项目能够有条不紊地顺利进行。
管理模式
由于今年课程组统一要求基于 Gitlab 进行敏捷开发,因此本项目最终决定采用石墨文档 + Gitlab issues 的方式进行共同管理。二者可以做到相辅相成,优劣互补,从而尽可能实现科学且富有人性化的管理模式。
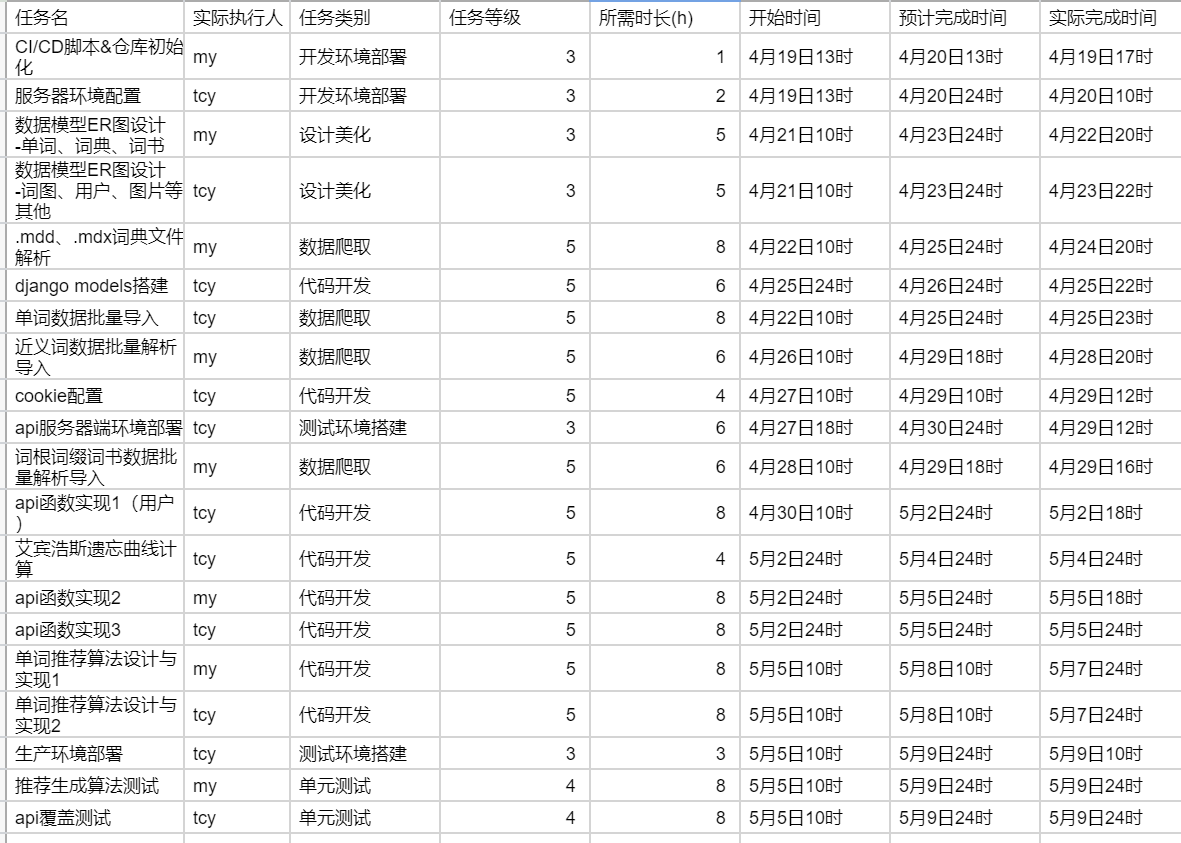
在石墨文档上,团队会将下一阶段需要完成的各类任务进行统一的梳理,并将相应的结果记录到文档中,同时计算生成相应的、具有特色的燃尽图。具体特色分析请见第二部分:项目与团队总结。
 |
 |
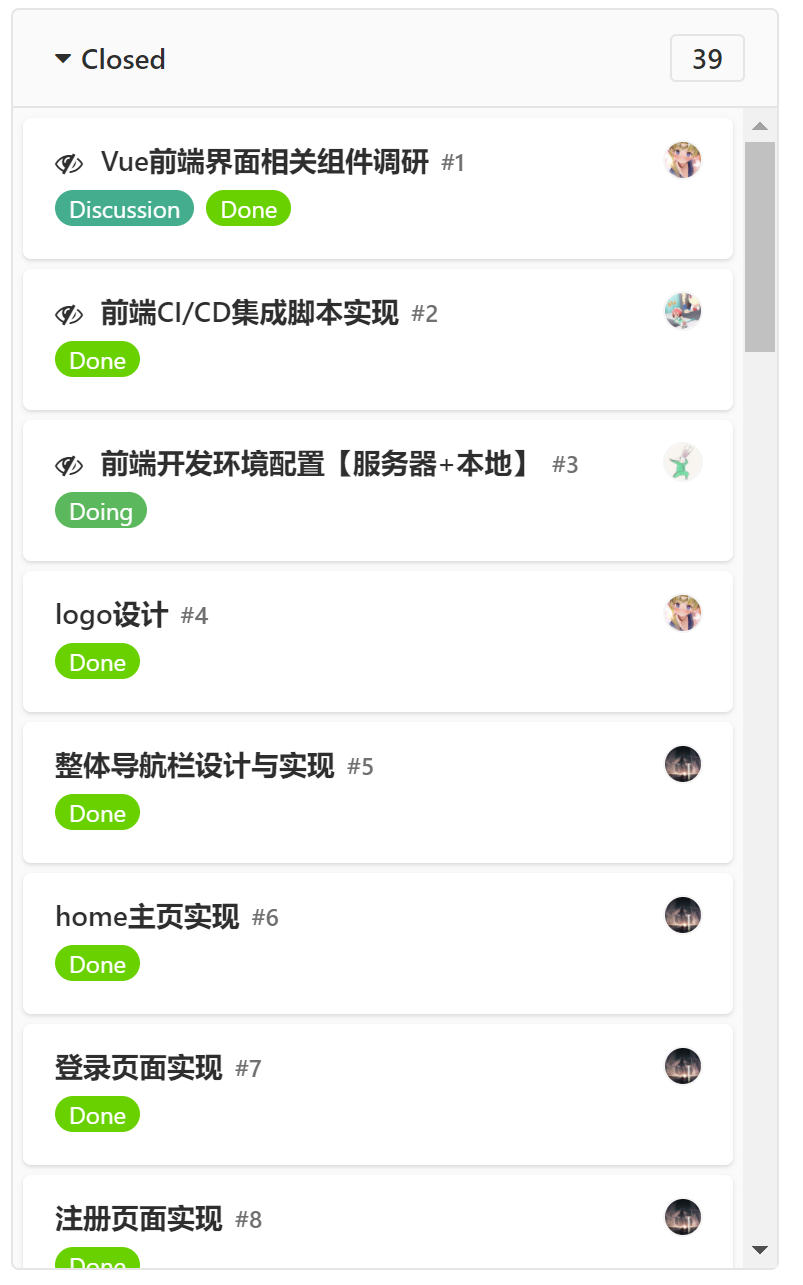
在 Gitlab 上,团队会基于石墨文档中的任务内容,将其中与代码编写相关的任务以 issue 的形式予以发布,便于团队成员在开发过程中进行及时查看。在开发的不同阶段,团队也设置了相应的 milestone,从而将 issue 进行归类整理。
在项目开发过程中,我们实施完全的前后端分离策略,下图分别为前后端的 issue 截图。
 |
 |
沟通对接
在整个开发过程中,本团队始终贯彻以线下讨论为主,线上交流为辅的沟通策略,具体表现为本团队的每次 Scrum Meeting 均为线下进行,总计共进行了 12 次线下讨论/集体开发会议,其中有明确会议记录的有 9 次。
事实证明,与线上讨论相比,线下集体交流无疑要更为高效,成员之间也更易达成一致,形成默契,培养友谊。这也是本团队能够在如此短的时间内拿出一个完成度相当可观的产品的重要原因。
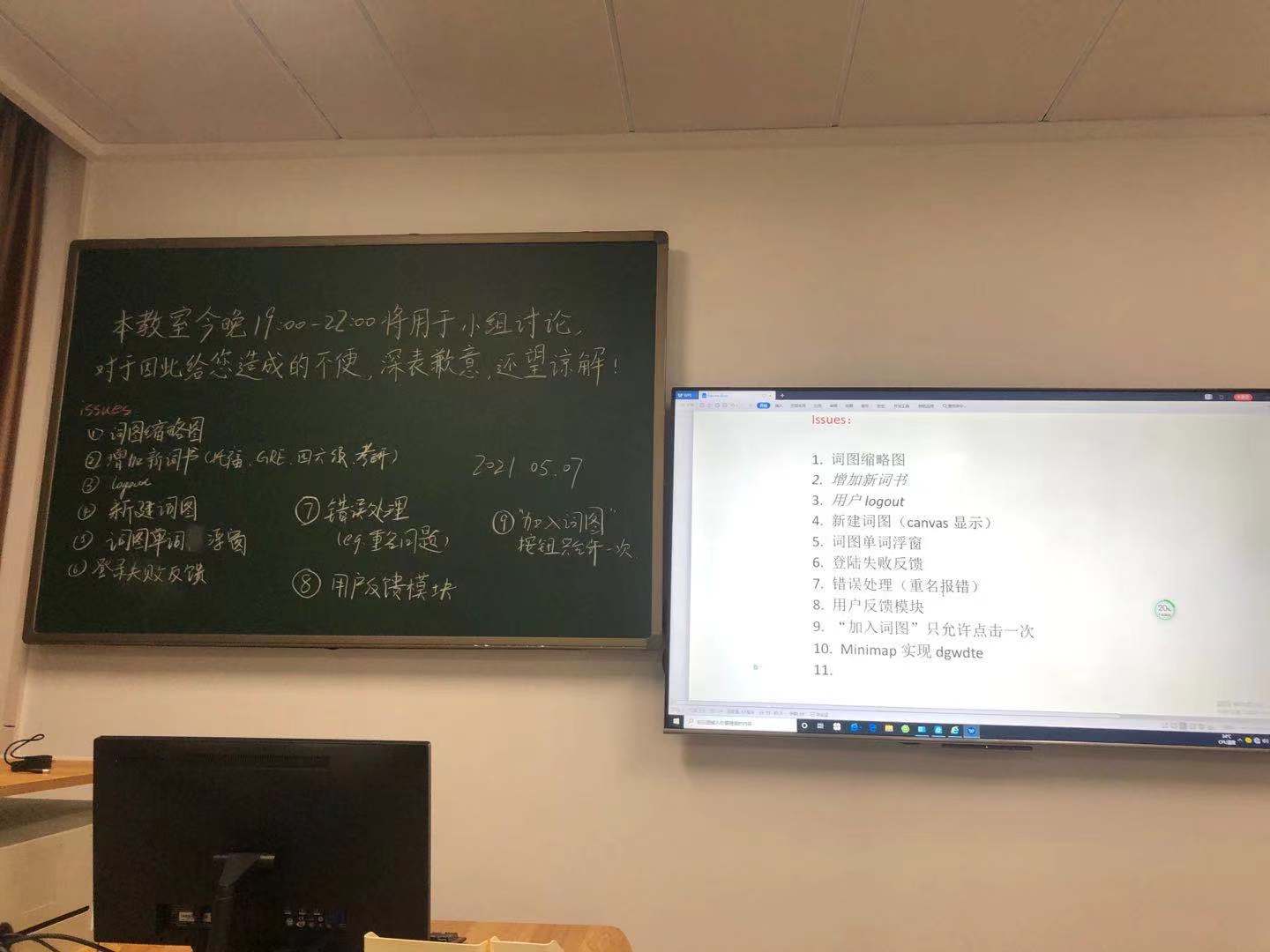
特别地,由于现场讨论主要是在教室进行,因此,在最后冲刺阶段的几次 Scrum Meeting 中,我们充分因地制宜,直接在黑板上列举当前需要解决的主要 issue——虽然这样与在 Gitlab 上提出 issue 相比显得较为原始,但是也明显比后者更为高效。因为这样做可以充分发挥线下开发的优势,类似于企业中普遍使用的”看板法“,使得团队的每一个人都能对当前的任务进度一目了然。
 |
 |
二、典型用户场景
预期目标
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 田旭尧 |
| 身份 | 某校非英语专业大二学生 |
| 使用动机 | 英语不太好,想多背一些单词冲刺四六级,但是没有什么动力 |
| 典型场景1 | 在宿舍突然想背单词,打开 APP 使用一些背词功能 |
| 典型场景2 | 在食堂,饭太烫闲着无聊没事干,背几个单词 |
| 用户偏好 | 几乎不背单词,或偶尔零碎地背单词(非受众) |
| 用户痛点 | 不知道怎么复习/背单词,想要短时高收入 |
| 预期目标 | 由于非主要受众,因此对此类用户的预期目标为:1. 普及A4纸背单词法的理念 2. 让其明确感受到本软件和其他背词软件的独特之处 3. 让其感受到此单词软件没有缺失作为背单词软件的基本功能 |
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 田昶舜 |
| 身份 | 某校考研党,英语单词量不高,需要大量提升 |
| 使用动机 | 想要在半年里把考研单词记熟,每天抽出一定时间专门背单词 |
| 典型场景1 | 复习数一数二腻了,背背单词学学英语换换脑子 |
| 典型场景2 | 突然被某篇鸡汤激励到,立誓背完考研单词,然后背了五分钟 |
| 用户偏好 | 偶尔会专门背记单词,主要时间不会用太多,但会用系统化的时间专门记忆单词 |
| 用户痛点 | 单词量较大,碎片化背单词过于低效,且容易注意力不集中、记忆不长久 |
| 预期目标 | 1. 普及A4纸背单词法的理念 2. 本软件能吸引其注意力,让其背单词时能够集中精神,实现长久记忆 3. 背词形式有趣,能够让用户拥有“换脑子”的体验 4. 支持考研词汇的背诵 |
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 田昶禹 |
| 身份 | 可怜高中生,高考近在眼前 |
| 使用动机 | 高考英语单词必须得全部背过呀 |
| 典型场景 | 每周末在家抽出3~4h专门背单词 |
| 用户偏好 | 使用整块的时间系统化背单词,且对每个单词的掌握程度要求高 |
| 用户痛点 | 碎片化的背单词法不适用于一直坐着学习的高考党 |
| 预期目标 | 1. 普及A4纸背单词法的理念 2. 本软件能让其集中精力长时间背单词且少产生疲惫之感 3. 本软件能有有效的统计机制,时刻提醒用户进行复习,时刻反应用户对单词的掌握状态,提高用户对已背单词的掌握程度 |
| 用户信息 | 用户情况 |
|---|---|
| 姓名 | 田永晓 |
| 身份 | 某校英语专业或出锅留学生 |
| 使用动机 | 有大量背单词的需求,常啃红宝书等词书,普通的碎片化记忆模式 APP 不适合了 |
| 典型场景1 | 某一天要背好多单词,不想背着一大摞书去图书馆,硬啃,普通的背单词软件过于碎片化,满足不了需求 |
| 典型场景2 | 看了个英文电影,想把电影里整理出来的单词加入候选背单词列表中 |
| 用户偏好 | 系统化背单词,即专门抽出时间阅读书籍、影视并记忆有关单词 |
| 用户痛点 | 纸质书籍重且较不方便、没有交互;大量学习中产生的零散单词除了手写记录难以集中背诵,且无法自定义位置;希望能提供基于词根词缀、近反义词的推荐背诵词 |
| 预期目标 | 1. 拥有海量词库,支持特殊词书要求的背诵 2. 本软件能让其集中精力长时间背单词且少产生疲惫之感 3.本软件能有有效的统计机制,时刻提醒用户进行复习,时刻反应用户对单词的掌握状态,提高用户对已背单词的掌握程度 4. 本软件具有强大的自定义功能,让用户可以自由组成词图 |
用户场景的满足情况
| 用户 | 用户需求回顾 | 已满足 | 暂未满足 |
|---|---|---|---|
| 田旭尧 | 1. 普及A4纸背单词法的理念 2. 让其明确感受到本软件和其他背词软件的独特之处 3. 让其感受到此单词软件没有缺失作为背单词软件的基本功能 | 1、2、3 | 3(待添加对单词的离散型测试功能) |
| 田昶舜 | 1. 普及A4纸背单词法的理念 2. 本软件能吸引其注意力,让其背单词时能够集中精神,实现长久记忆 3. 背词形式有趣,能够让用户拥有“换脑子”的体验 4. 支持考研词汇的背诵 | 1、2、3、4 | |
| 田昶禹 | 1. 普及A4纸背单词法的理念 2. 本软件能让其集中精力长时间背单词且少产生疲惫之感 3.本软件能有有效的统计机制,时刻提醒用户进行复习,时刻反应用户对单词的掌握状态,提高用户对已背单词的掌握程度 | 1、2、3 | 3(待添加对需要复习的词图的特殊提醒功能) |
| 田永晓 | 1. 拥有海量词库,支持特殊词书要求的背诵 2. 本软件能让其集中精力长时间背单词且少产生疲惫之感3.本软件能有有效的统计机制,时刻提醒用户进行复习,时刻反应用户对单词的掌握状态,提高用户对已背单词的掌握程度。 4. 本软件具有强大的自定义功能,让用户可以自由组成词图 | 2、3、4 | 1(待添加更多特殊词书选项)、4(待添加用户自定义加入单词的功能) |
综合来看,本软件已基本覆盖了用户个人使用时的主要功能,达到 Alpha 阶段功能要求标准。
用户评价
根据收集到的用户反馈,用户普遍认为该软件具有自己的特色,并且使用方式新颖,具备一定的趣味性,且能达到基本的背单词需求。但是在一些细节功能的支持上,仍有改进的空间。
用户反馈详见第二部分:项目与团队总结。
三、杀手级功能
将 A4 纸背单词法落实到 PC 端,利用记忆宫殿原理,使单词信息量从一维升级为二维,构建以词图为核心元素的全新背单词软件。
将背单词软件与用户的交互方式从软件单向输出转变为软件输出 + 用户输入,规避当前背单词软件交互方式单一的缺点,扩大用户自定义的空间。
打破目前背单词软件碎片化背单词的定式思维,关注有专注背单词需求的背词党。
竞品对比图
| 功能 | 百词斩 | 扇贝单词 | 墨墨背单词 | 近取key(Alpha) |
|---|---|---|---|---|
| 选择词书 | ||||
| 显示列表背单词 | ||||
| 单词发音 | ||||
| 例句发音 | ||||
| 额外词典 | ||||
| 艾宾浩斯遗忘曲线 | ||||
| 打卡日历 | ||||
| 各单词掌握情况 | ||||
| 词图相关功能 | ||||
| 分享与社区 | (Beta) | |||
| 更改头像 | (Beta) | |||
| 单词复习 |
四、产品推广与用户数据
目前,团队在 19、20 级群,以及各自人际交往圈中进行了宣传。
我们以累计注册量为累计用户,在某天查看、修改、新建、复习一次词图才被视为该日的日活用户,目前软件累计用户量为 101,平均日活用户量为 22.25,已达到预期标准,具体数据如下:
我们通过线下采访和线上用户反馈模块收集两种方式对用户的反馈进行了收集,详细内容请见第二部分:项目与团队总结。
五、软件工程质量
文档整理
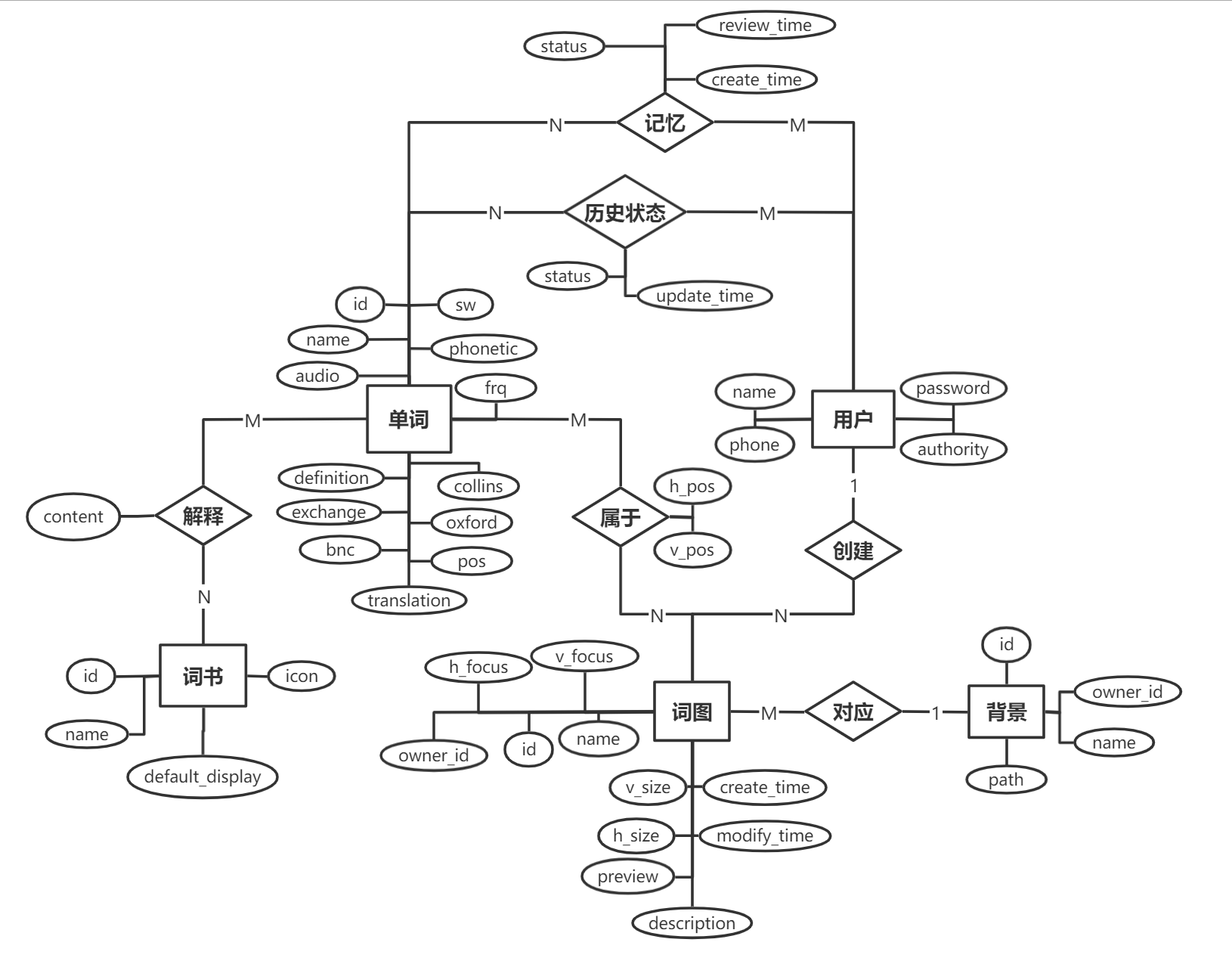
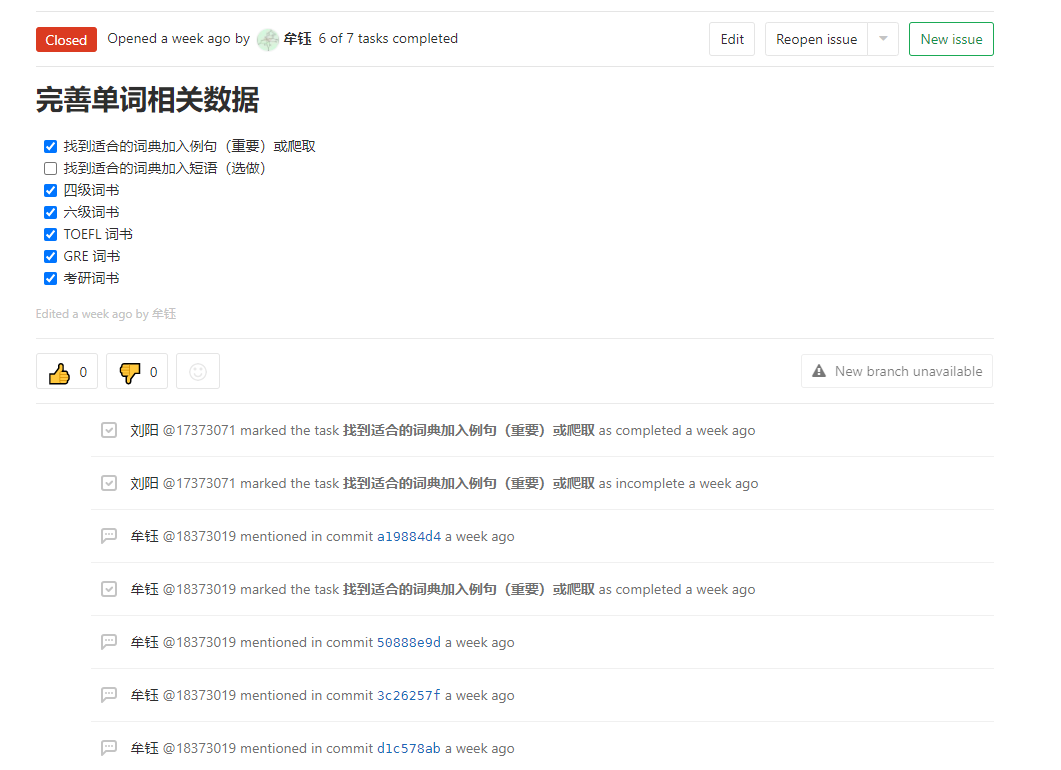
后端根据预期功能进行了较为充分的数据库预设计,通过两个 issue 3 4、以及 ER 图 定下了数据库的基本功能;对于单词基本信息以及其他信息,我们分别使用不同分支进行开发,并对于涉及数据库更新的部分撰写了详细的设计文档。

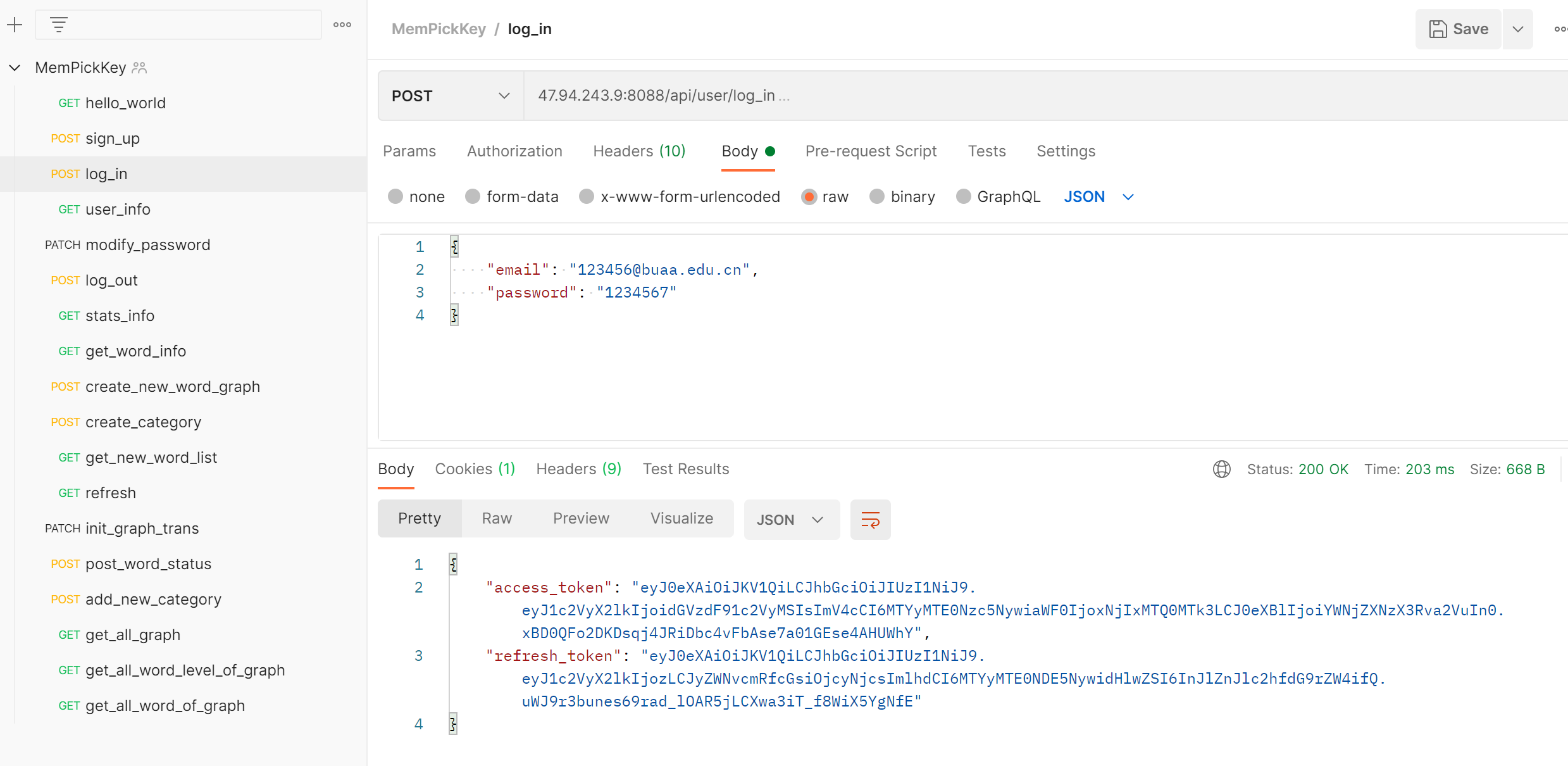
本项目使用 Gitlab 的 wiki 对 API 文档进行了完整的书写、实现及整理。另外,前后端人员通过固定的 issue 区对 API 进行改动汇报。
 |
 |
代码规范
前后端均对于代码风格、内容、命名、错误码和返回值进行了规范,详见第二部分。
Gitlab 使用
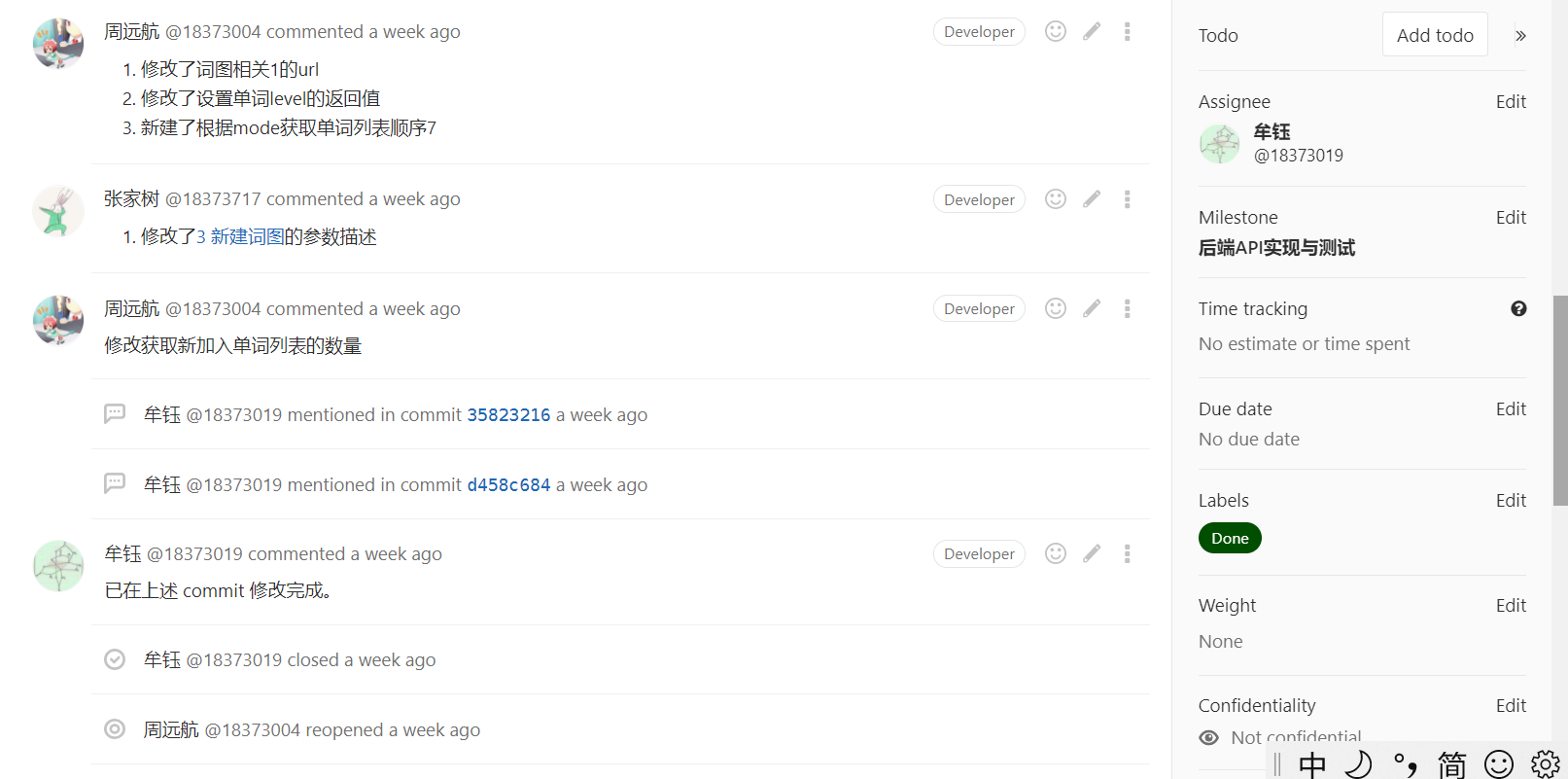
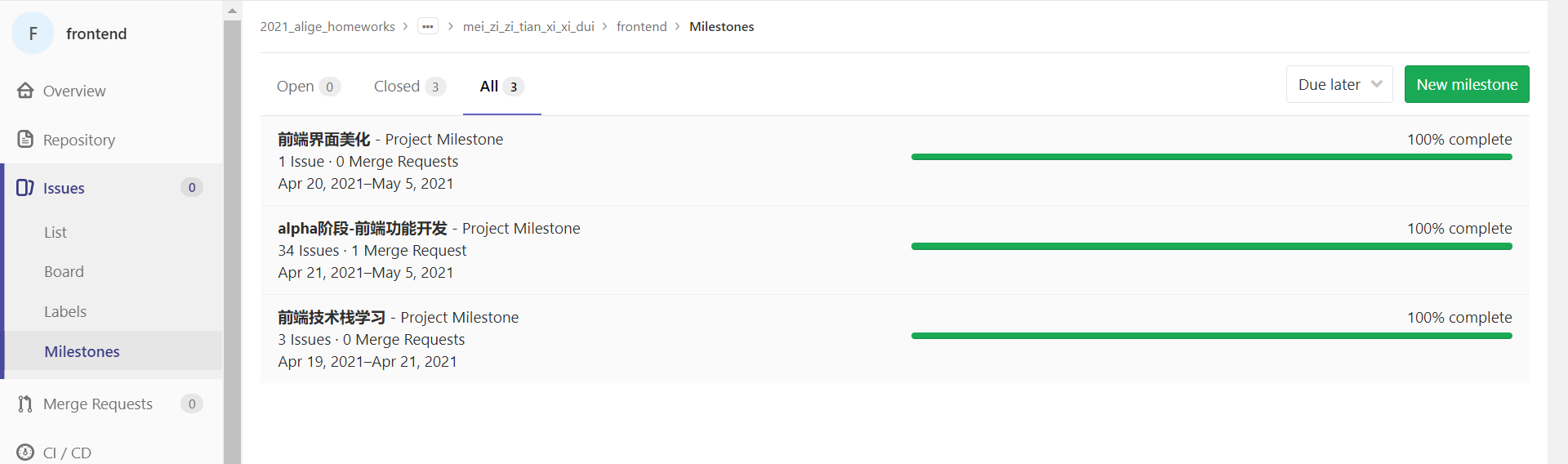
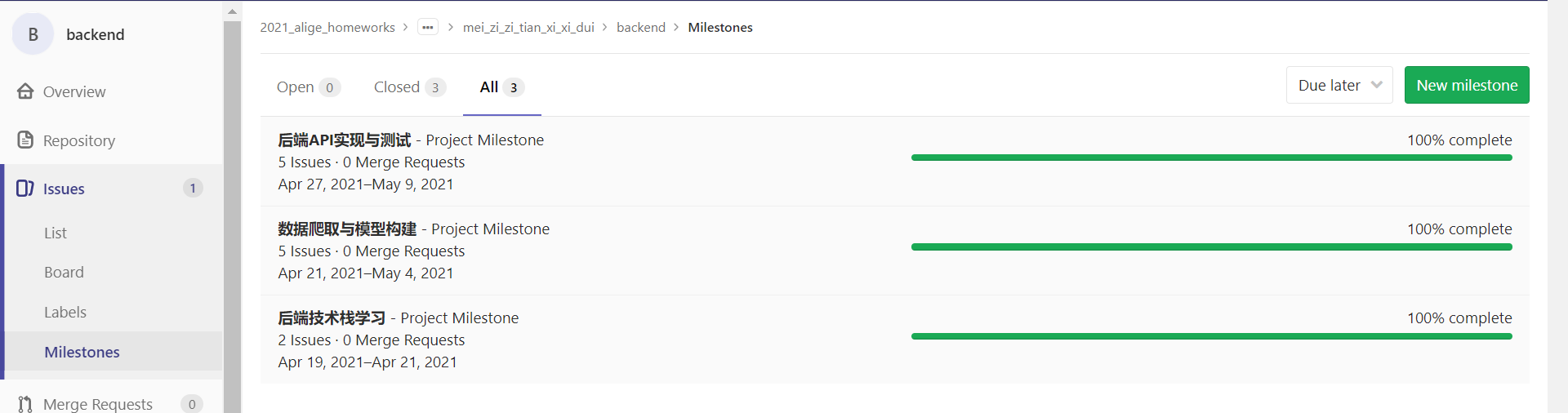
前端和后端在开发过程中都使用 issues 对每位成员的工作任务和进度进行关注,并使用 milestone 对所有 issues 进行归类,展现每一阶段的完成进度。目前 Alpha 阶段的全部里程碑均以 100% 完成。
 |
 |
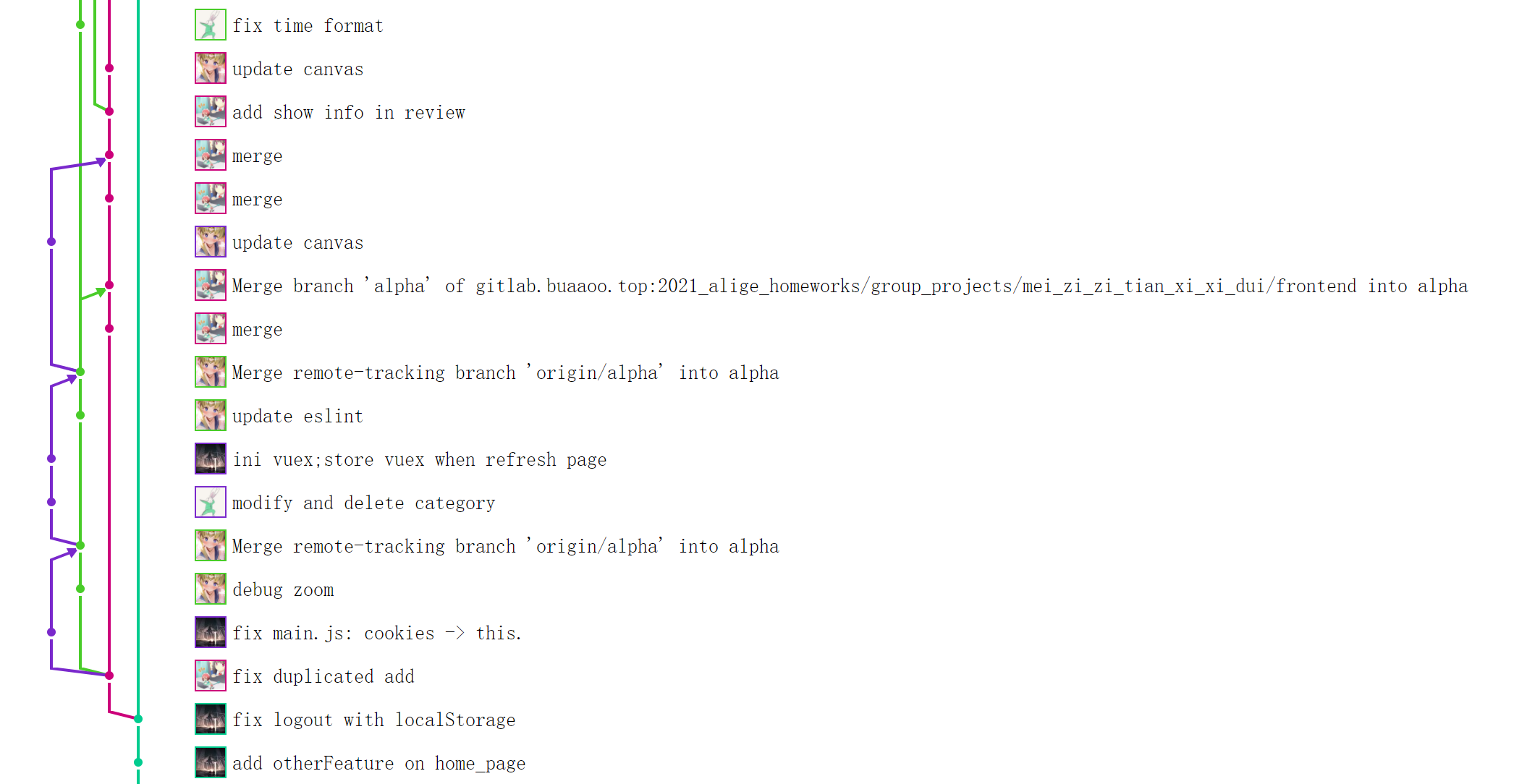
另外,通过给 commit 信息添加 issue 链接实现将 commit 与相应的 issue 进行关联,从而更清楚地反应对某一 issue 的完成进度和每一 commit 完成的工作。

测试情况
由于本项目的运行对数据库具有极高的要求,情况较为特殊,正常地测试需要使用自定义的生产数据库进行,故项目目前仅进行了少量不依赖于预处理数据库的单元测试。
本项目在前端和后端都对 CI/CD 环境进行了配置并且成功运行。由于后端单元测试的测试用例较少、故最终没有采用;前端在之后的开发中持续使用。主要用途为对项目进行持续集成,并持续测试能否成功打包,为后期向服务器的部署提供了方便。
除了单元测试和 CI/CD,本项目还使用其他方法进行了测试:
- 手动构造测试:进行了大量的模拟用户操作的构造测试。

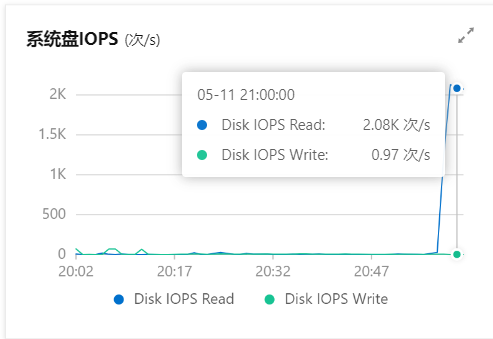
- 压力测试:对于服务器的各项负载能力进行了全面的分析和压力测试。
 |
 |
 |
具体测试细节和结果详见测试报告。
六、项目 demo 展示
播放视频。
项目与团队总结
一、项目管理
沟通对接、分工协作的展示部分见项目与团队亮点一。
成员简介与个人博客地址
成员简介和个人博客地址可见本团队的团队介绍博客。
团队分工
详细的分工及工作内容如下所示:
| 岗位 | 成员 | 具体工作 |
|---|---|---|
| PM | tcy, my, zyh | 1. 组织开展例会,明确任务分工 2. 把控整体进度,完成博客撰写 3. 与助教团队沟通,详细阐释本方需求 |
| 前端开发测试 | zyh, xpy, zjs, xmy | 1. 搭建项目主页、词图管理、统计信息等主要页面 2. 实现词图相关的画布等功能 3. 完成前端 API 文档 4. 实现前端页面与组件之间跳转逻辑 5. 前端生产环境部署 |
| 后端开发测试 | tcy, my | 1. 收集单词词典、词书等相关数据 2. 搭建后端数据库 ORM 模型 3. 配置服务器基本环境 4. 实现前端所需要的各 API,包括邮箱验证、统计信息计算、词图属性更新等 5. 进行后端压力测试、单元测试 |
管理模式
本项目采用 石墨文档 + Gitlab issues 的方式进行共同管理。
与 Gitlab 相比,石墨的优势主要表现为以下几点:
- 可以为每个任务的实际工作量进行定量评估,而不是仅仅基于该任务的完成时间进行测算,这在客观上可以更好地衡量开发人员实际投入的时间与精力。
- 由于 Gitlab 本身不支持直接生成燃尽图,或者生成的燃尽图并不足够真实准确,因此基于石墨文档有助于更方便地生成实际任务量对应的燃尽图。
- 考虑到开发人员在开发过程中还存在其他的课业压力,以及某些任务在制定初期可能比较粗糙,不够明确,因此需要在开发过程中对任务的分配进行进一步的细化调整,这一点也使得石墨文档更具优势。
项目分支
在项目开发过程中,我们实施完全的前后端分离策略,即前端与后端分别创建自己的 project,彼此之间仅通过协商好的 API 接口进行交互。这表现在项目开发上,即为前后端的提交无需再进行额外的 merge,从而保证了代码与环境的相互独立。
由于词图与单词详细信息数据体量较大,考虑到目前的系统负载能力,我们选择牺牲组件之间的耦合度,来减少和后端之间的通讯次数,从而最大程度为系统减负。由于此现实情况,前端 Alpha 阶段暂时在一个分支上进行总体开发,并通过 merge 的方式保证在关键节点处各成员代码能够同步。

另一方面,对于后端而言,由于其总体工作大致可分为数据解析爬取与 Django 框架搭建部署两部分,因此我们分别对其创建了相应分支,从而保证生产环境下代码的干净整洁。
燃尽图
通过石墨文档计算得出的整个开发周期的燃尽图如下所示:
注意到,与其他组的燃尽图相比,本组的燃尽图具有以下特点:
- 剩余任务量/预计任务量的单位并非为 issue 个数,而是对任务进行了更细致的难度评定,从而更科学地对其进行量化
- 项目预计进度并非一条直线,而是充分考虑到实际情况,不同任务给出了不同的预计完成时间
- 基于 iFrame 框架实现,可交互,便于实时查看和更新当前最新进度
团队贡献分分配
本团队在贡献分分配上,充分考虑了不同成员领取的任务量与任务难度差异,并对其进行了系统的量化。此外,本团队还引入了互评机制与奖励机制,从而最大程度激发每一位团队成员的积极性,力求客观全面公正。
最终计算得到的各成员贡献分如下表所示:
| 成员 | 实际任务量 | 任务贡献分 | 团队互评得分 | 签到得分 | 贡献奖励分 | 最终得分 | 具体贡献 |
|---|---|---|---|---|---|---|---|
| tcy | 297 | 33 | 9.5 | 9 | 3 | 54 | 撰写主要博客文档,负责后端大部分 API 与模型搭建以及部分统计推荐算法实现,组织开展多次线下集体开发会议 |
| zyh | 303 | 33 | 9.5 | 9 | 1.5 | 53 | 撰写博客文档,负责前端统筹开发,单词背诵核心功能实现,参与组织多次线下集体开发会议 |
| my | 287 | 32 | 9.17 | 8.5 | 1.5 | 52 | 撰写博客文档,负责后端数据爬取解析等任务,实现部分API接口与状态更新算法 |
| xpy | 266 | 29 | 9.17 | 9 | 2 | 50 | 负责词图中画布相关功能与统计信息页面的设计与实现,进行软件的logo 设计 |
| zjs | 242 | 27 | 8.83 | 9 | 2 | 47 | 负责用户反馈、词图管理页面、词图预览与词图中浮窗的设计实现, |
| xmy | 216 | 24 | 8.67 | 9 | 2 | 44 | 负责主页、导航栏的设计与实现,编写本软件的详细使用教程 |
二、用户场景
具体用户场景见项目与团队亮点二。
对于 Alpha阶段已发布的功能,仅拷贝发布文档的重要功能概述,具体功能实现情况及展示详见发布文档。
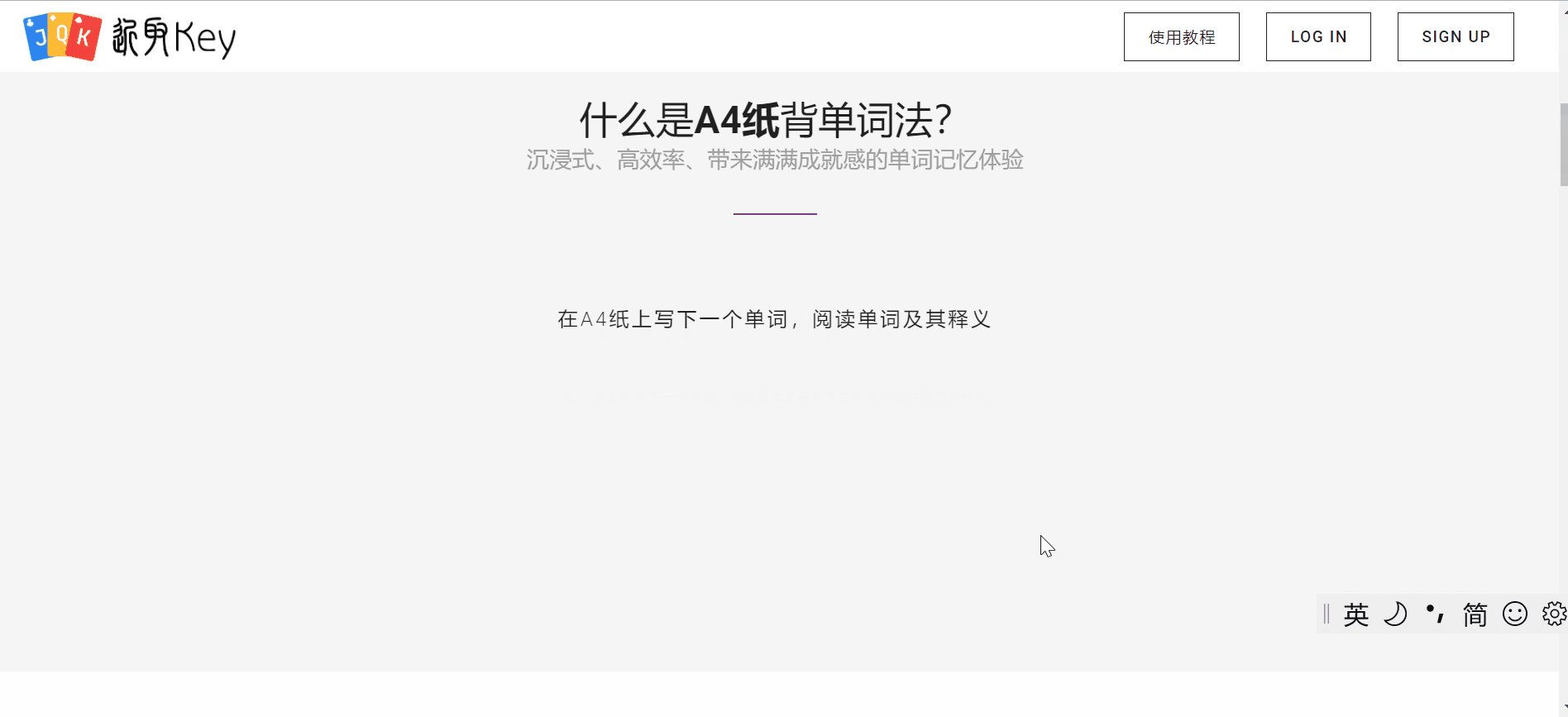
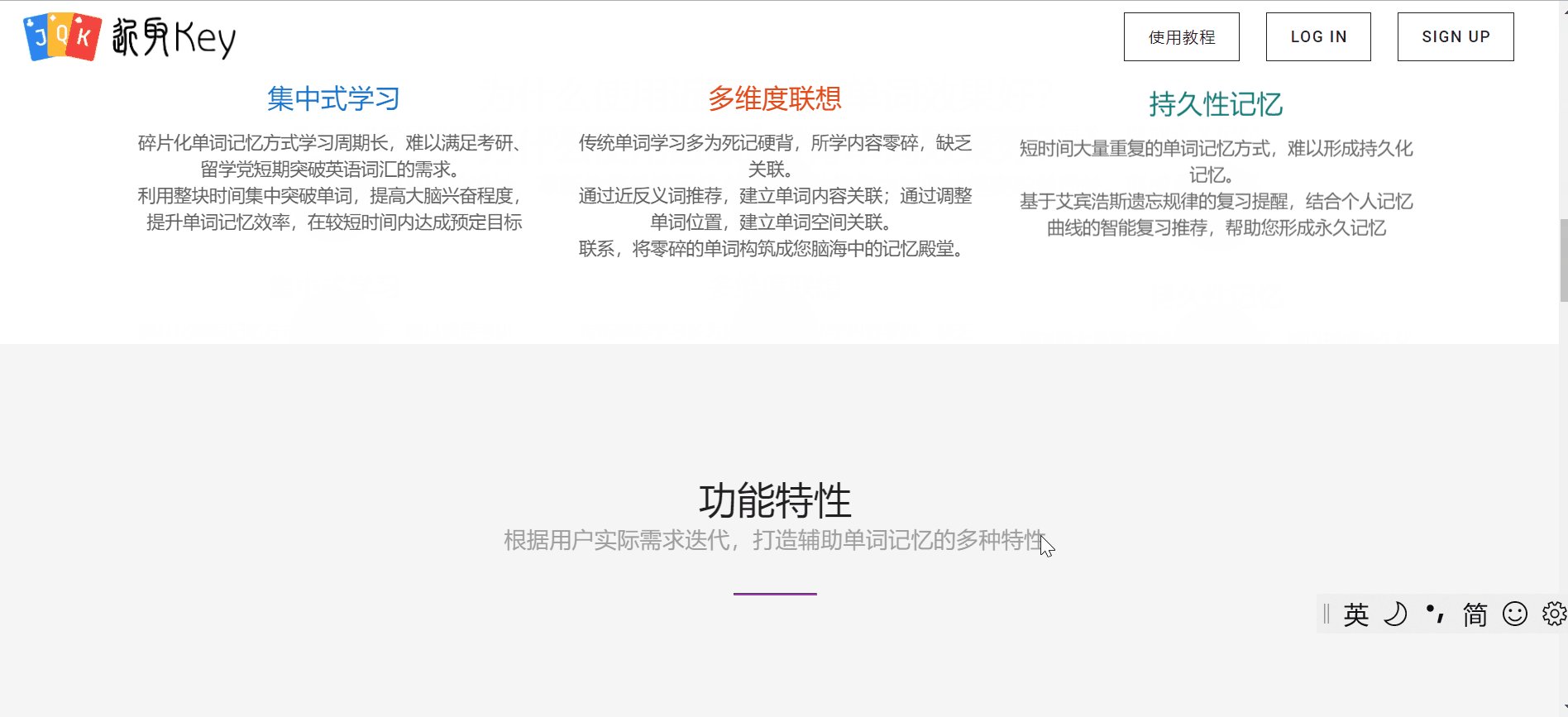
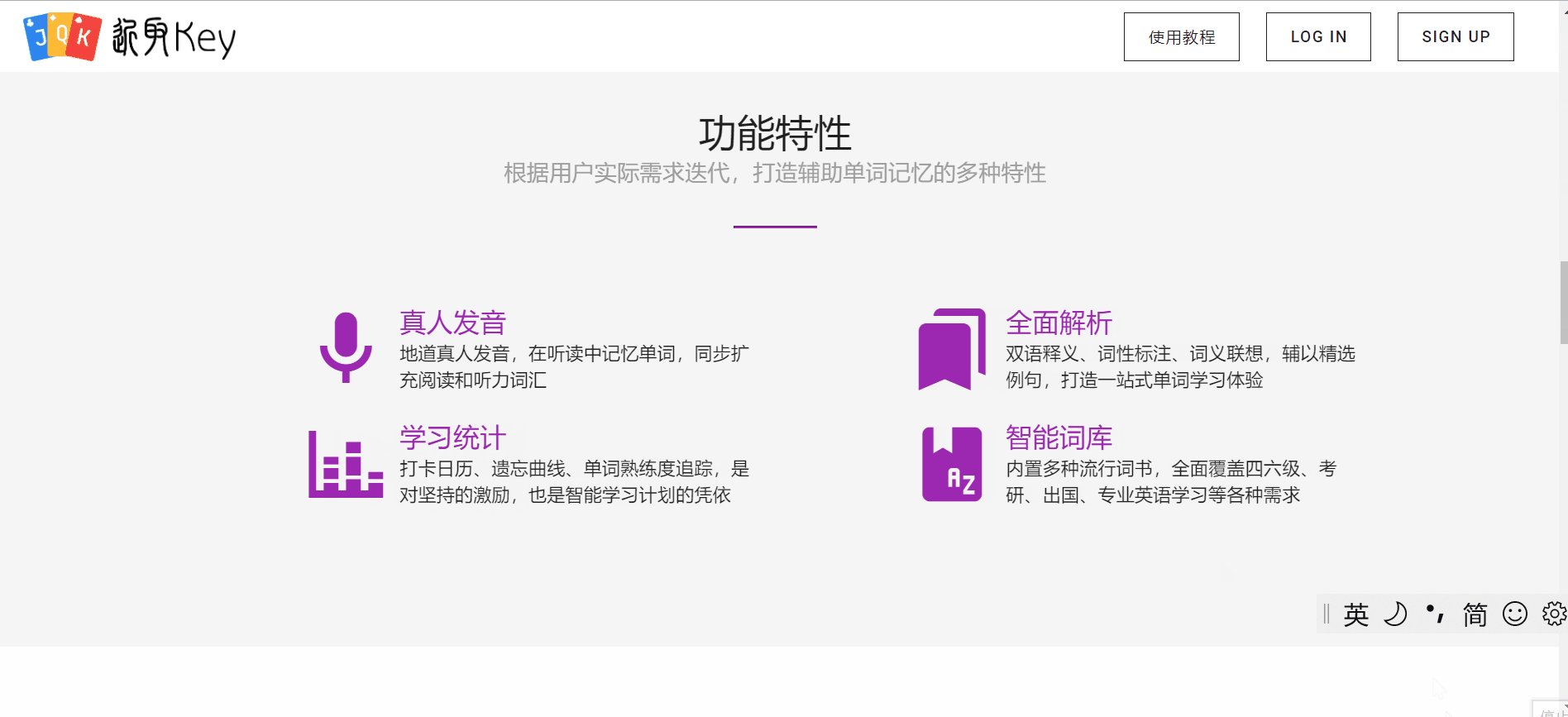
产品主页
- 详细介绍了 A4 纸背单词法,以及本软件的三大核心优势,有助于吸引用户和推广宣传

- 结合 gif 动图,深入浅出地介绍了本产品的使用教程,帮助用户更快上手使用

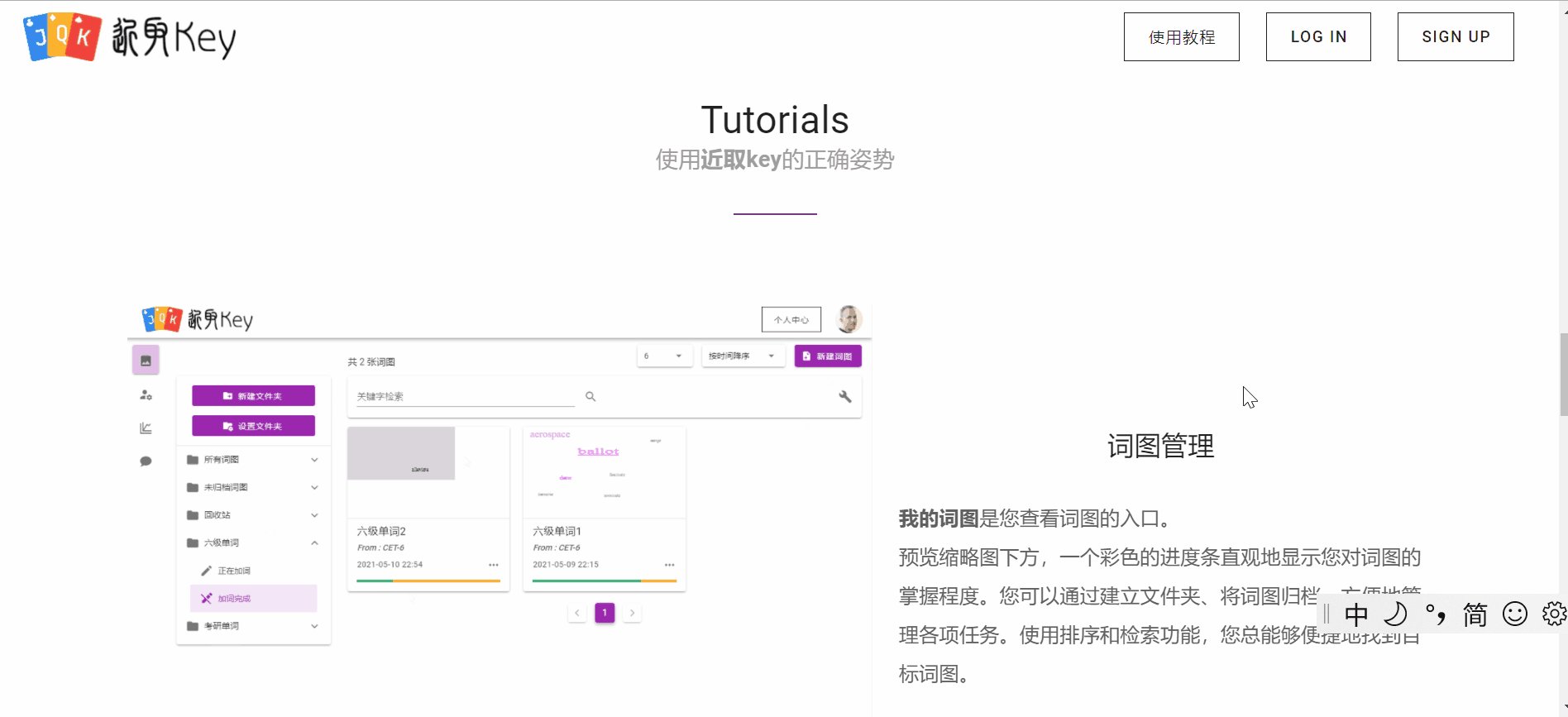
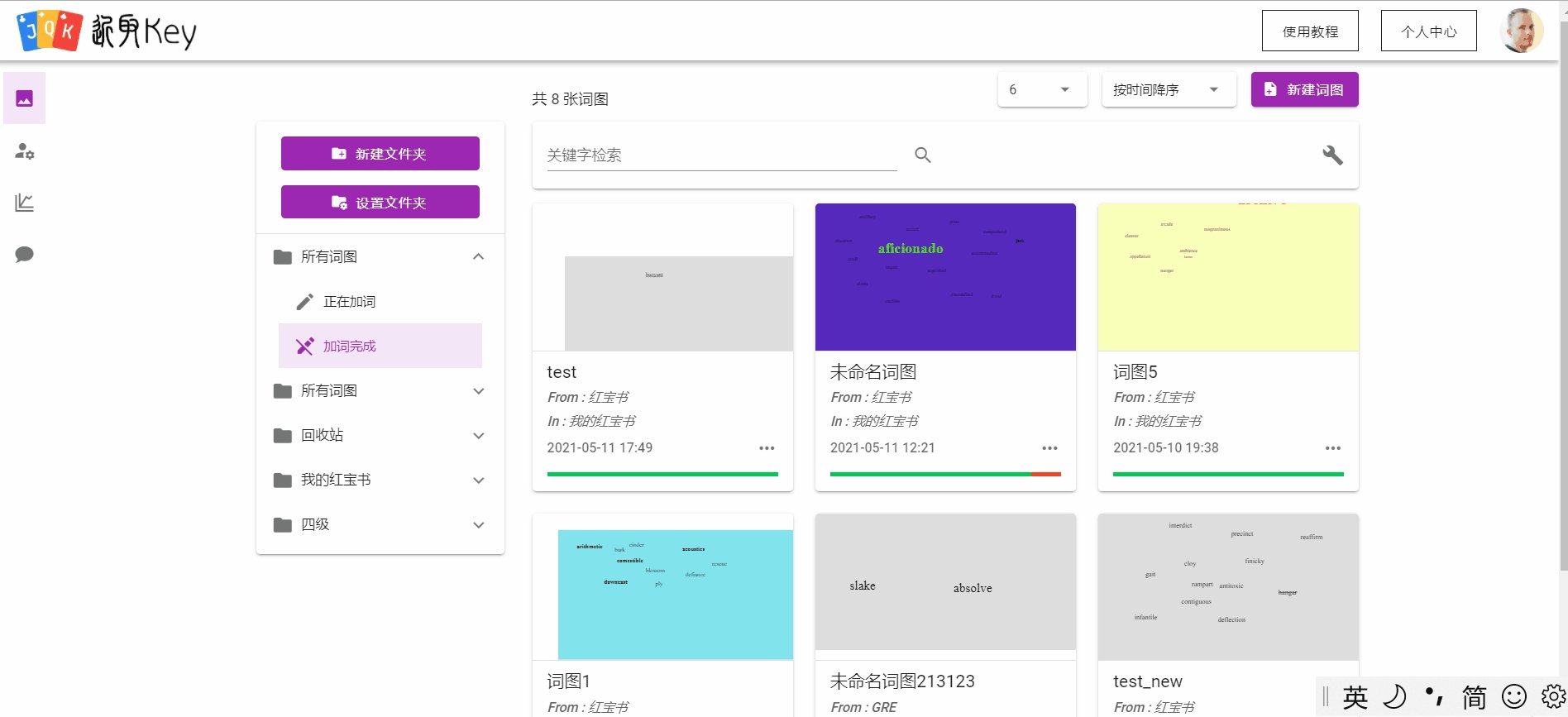
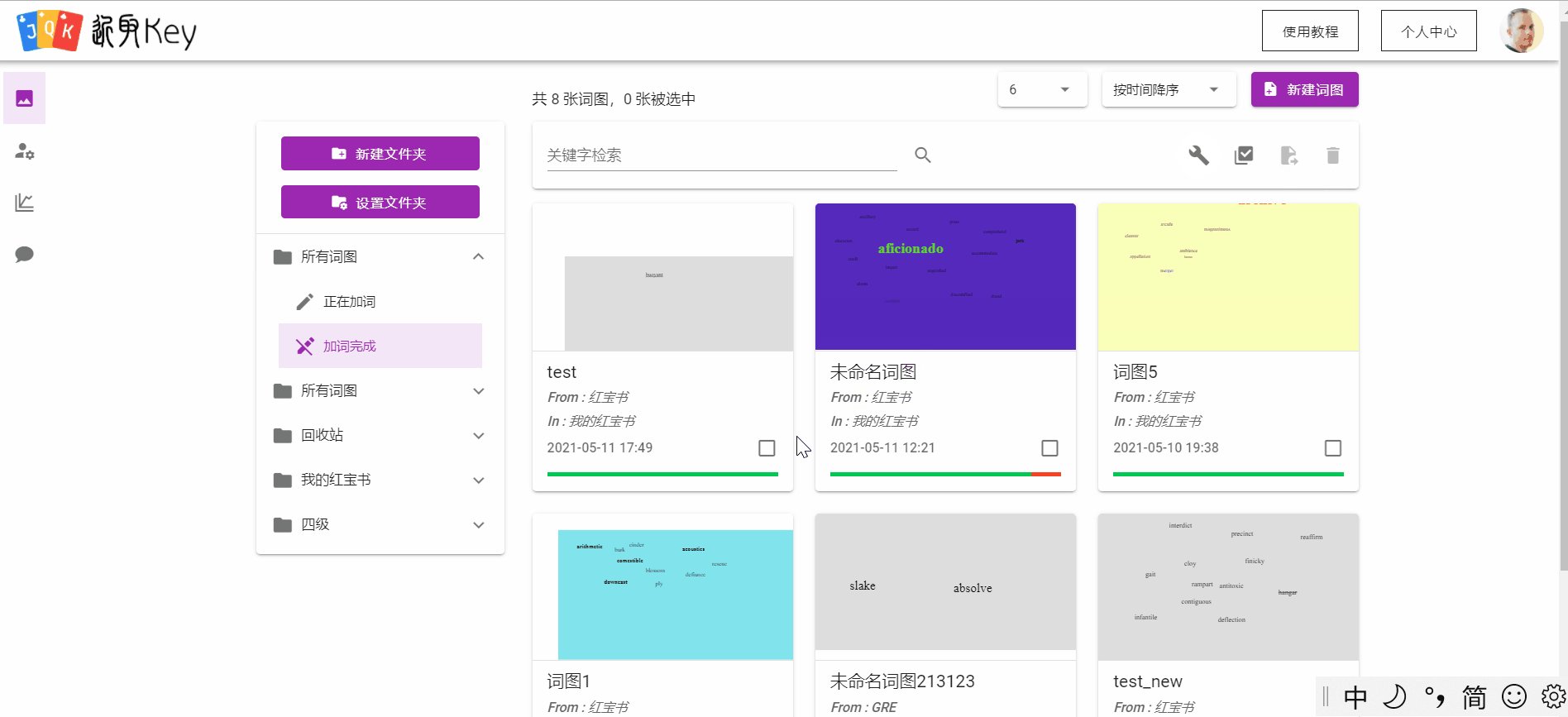
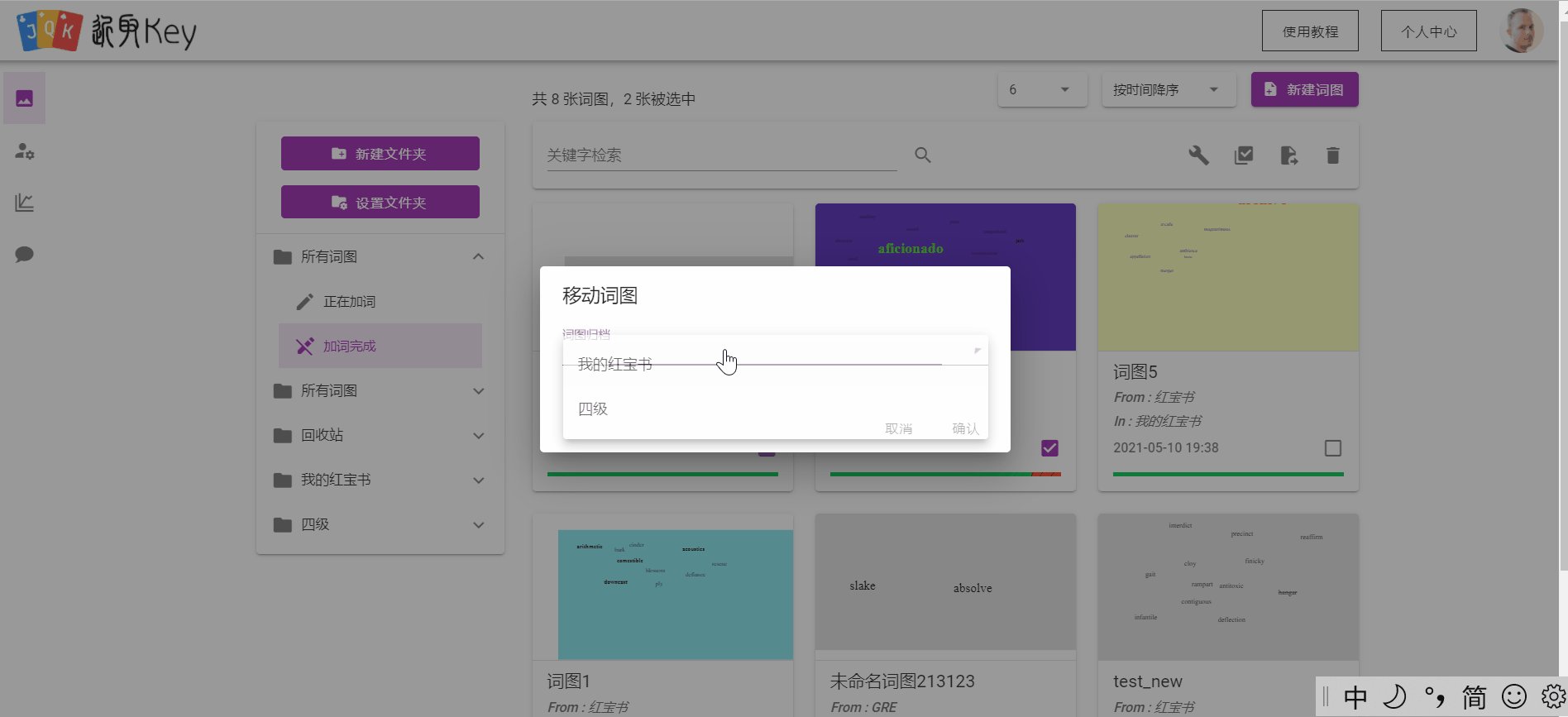
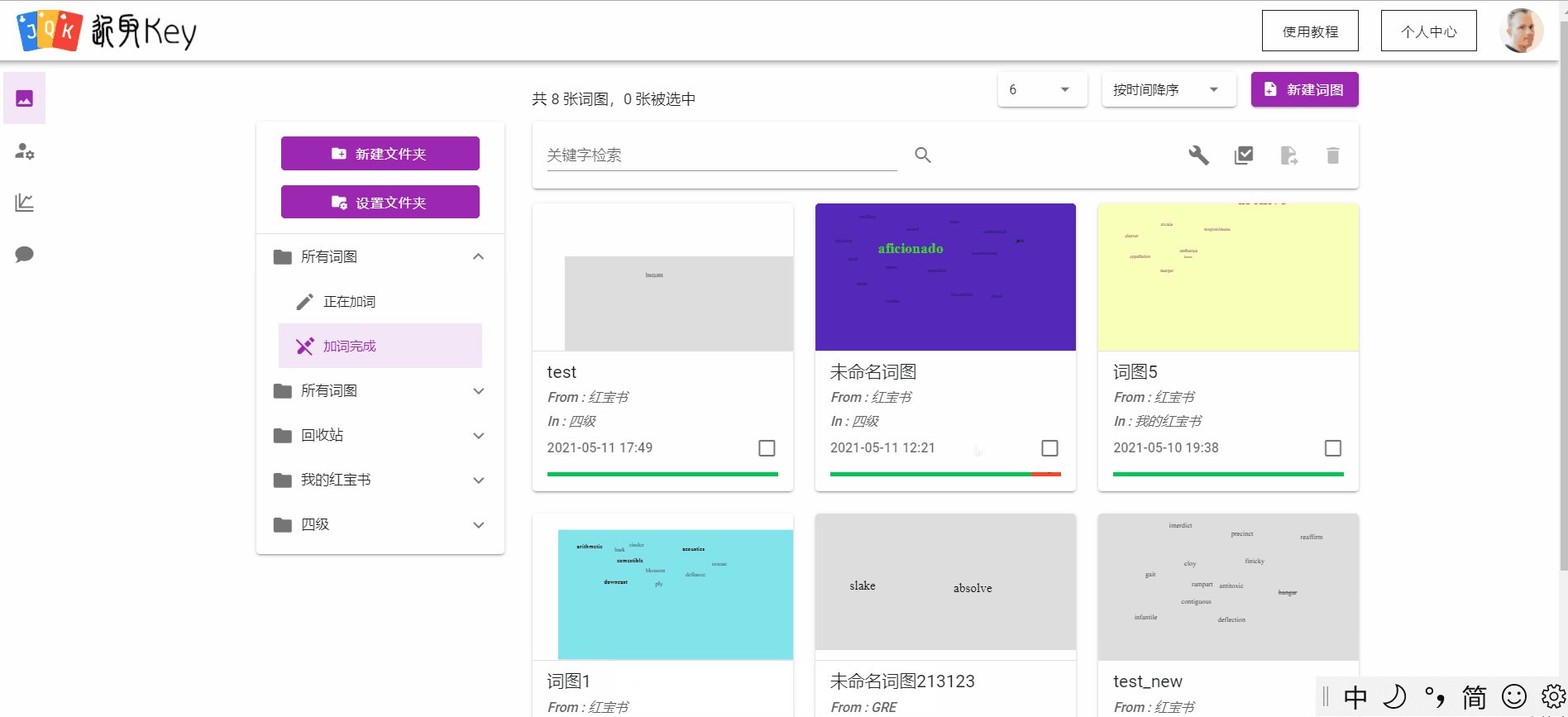
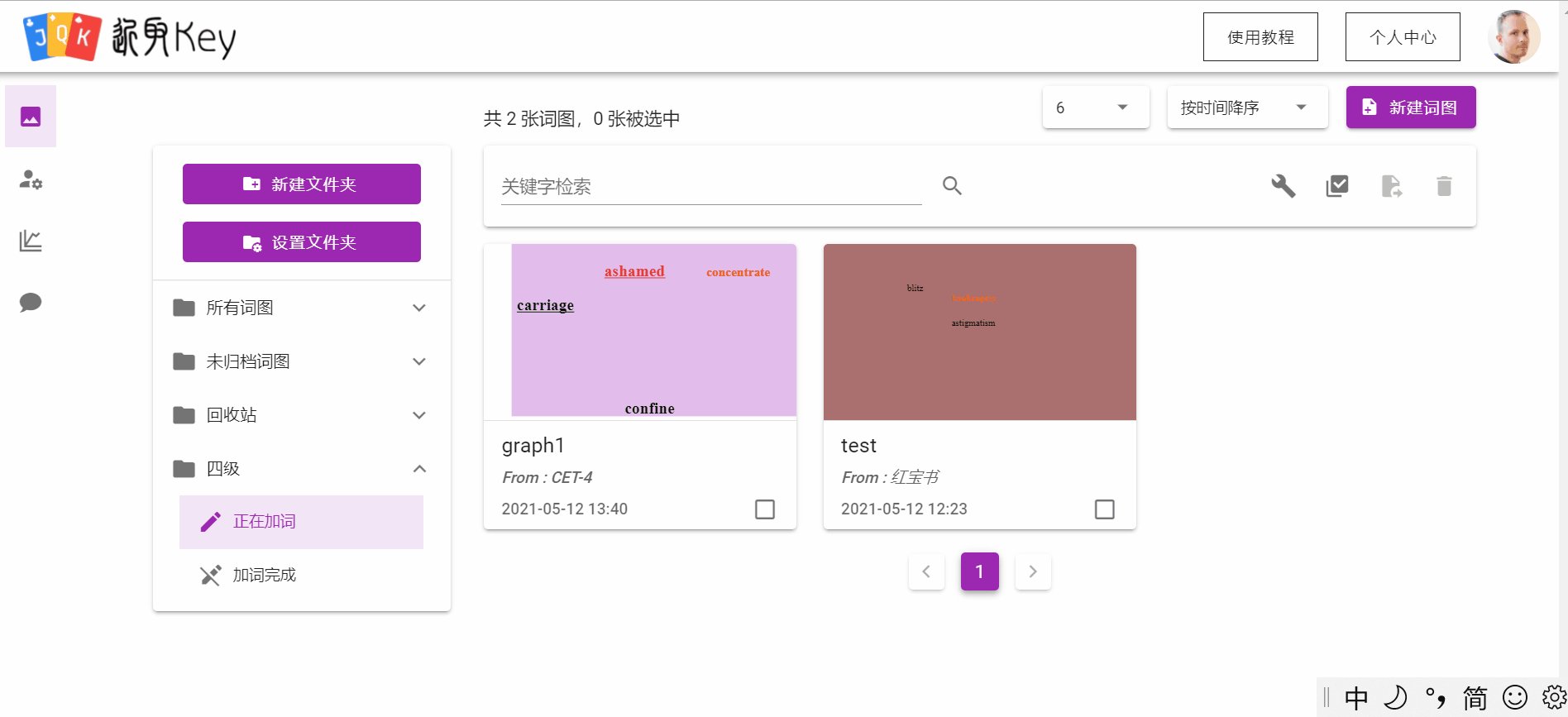
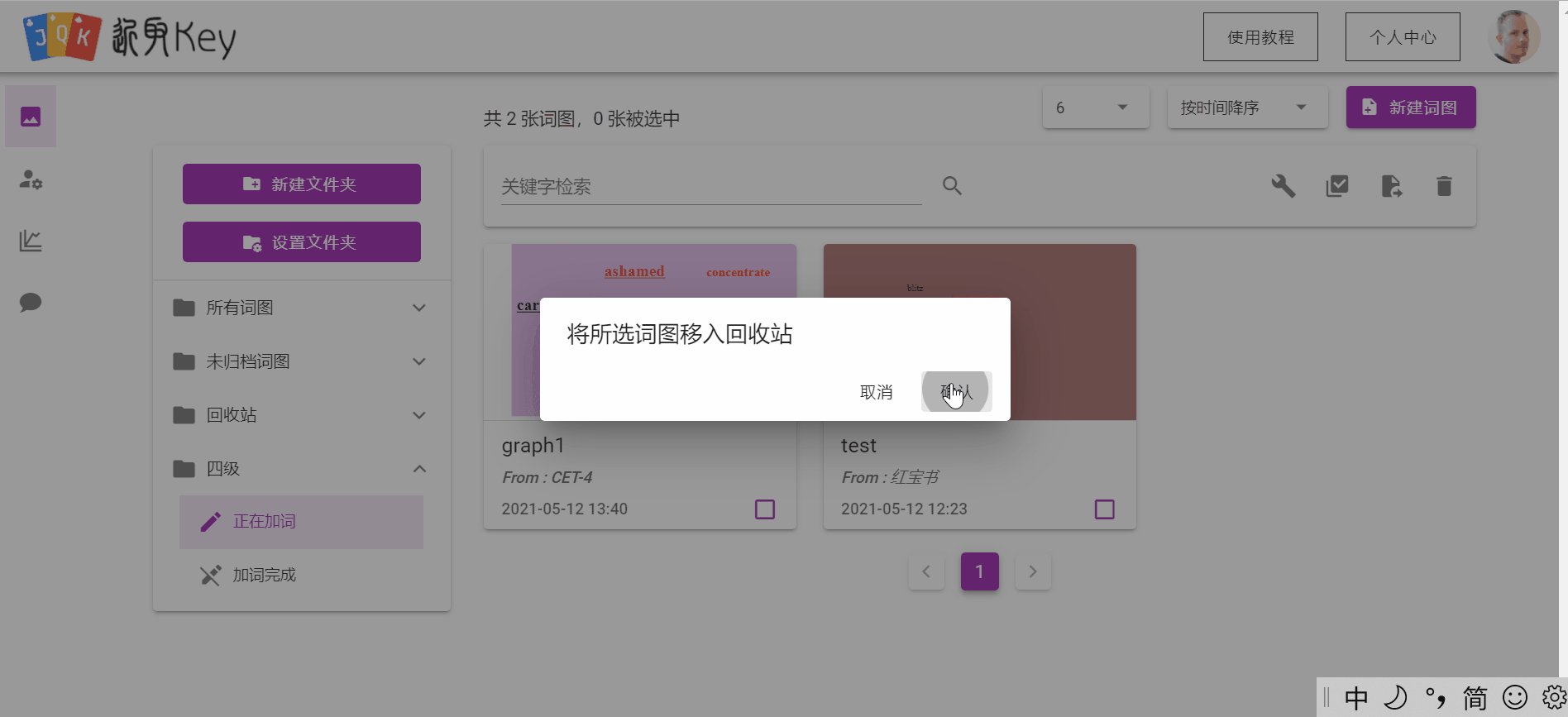
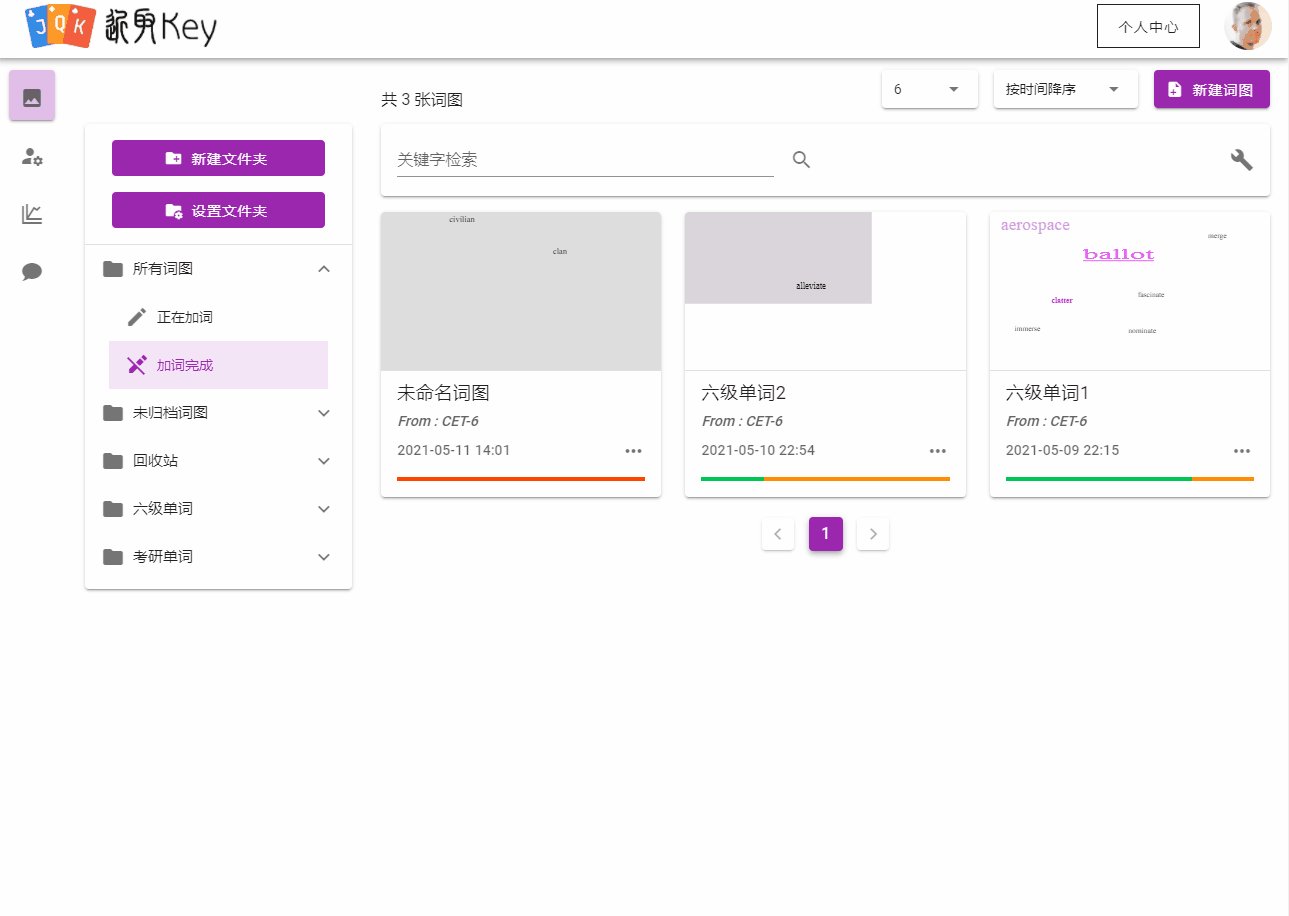
我的词图
- 支持用户对所创建的词图进行自定义归类,以解决用户在创建词图过多时查看不便的问题

- 支持基于模糊匹配的搜索查找操作,便于用户查找相应词图

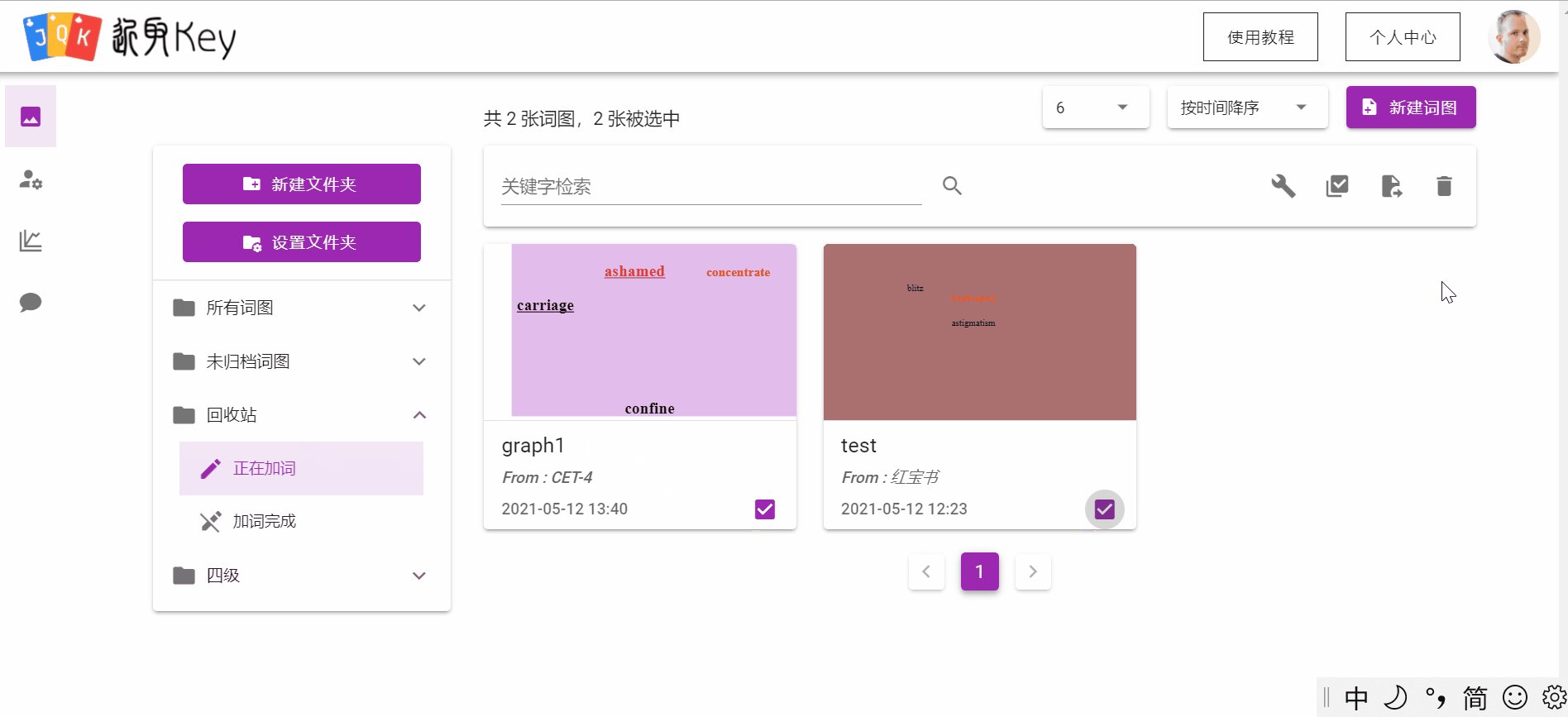
- 支持批量操作与多种查看方式,便于用户对多张词图进行检索和操作

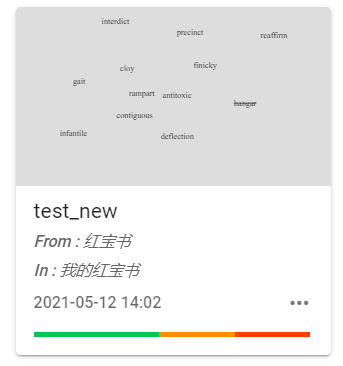
- 每张词图均有其对应词书,词图中各单词状态占比,创建时间以及词图预览等信息,用户可一目了然地看到目前各词图的相关细节

- 对于删除的词图,将默认移至“回收站”中,以防用户出现误删情况

统计信息
- 打卡日历:从 GitHub 获得的灵感,用户可以直观地查看其每天复习和背诵的单词数量变化情况
- 艾宾浩斯遗忘曲线:支持自适应算法,可根据用户目前的最大复习间隔自动匹配计算出用户最合适的遗忘区间,并与标准艾宾浩斯曲线对比,帮助用户了解自身的遗忘率情况
- 单词列表:提供单词创建、首次复习、当前状态等信息,帮助用户对自己背诵的所有单词有一个直观的了解,并支持按照各列进行排序检索

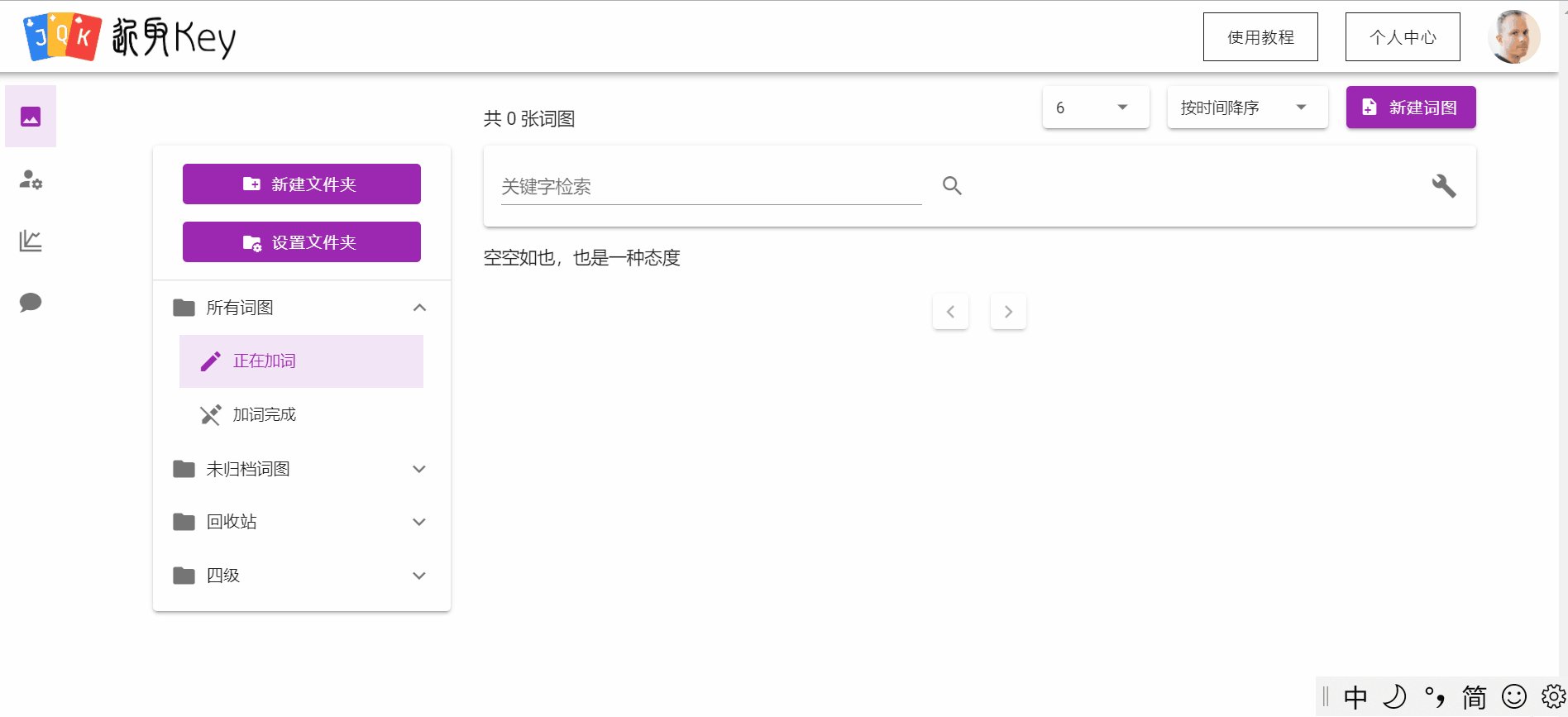
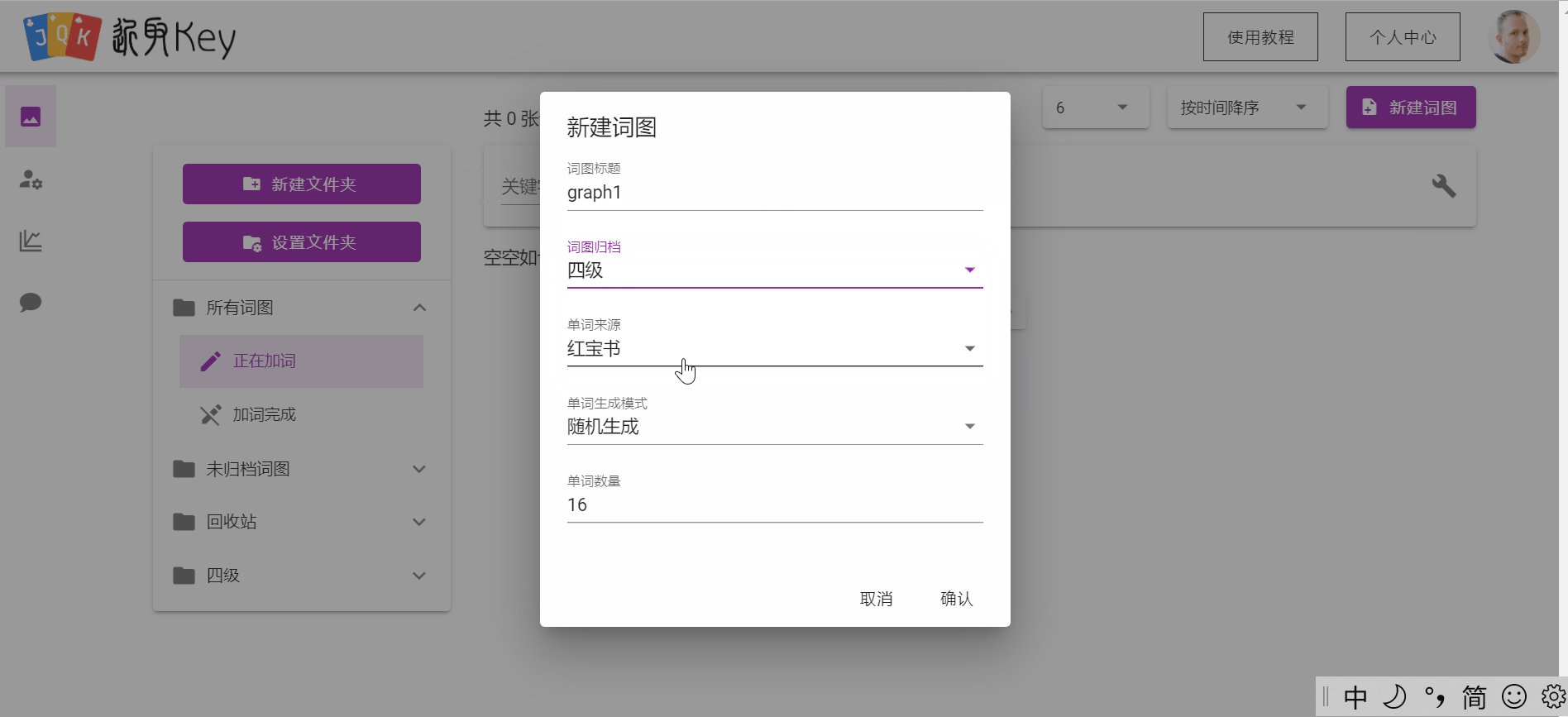
词图创建
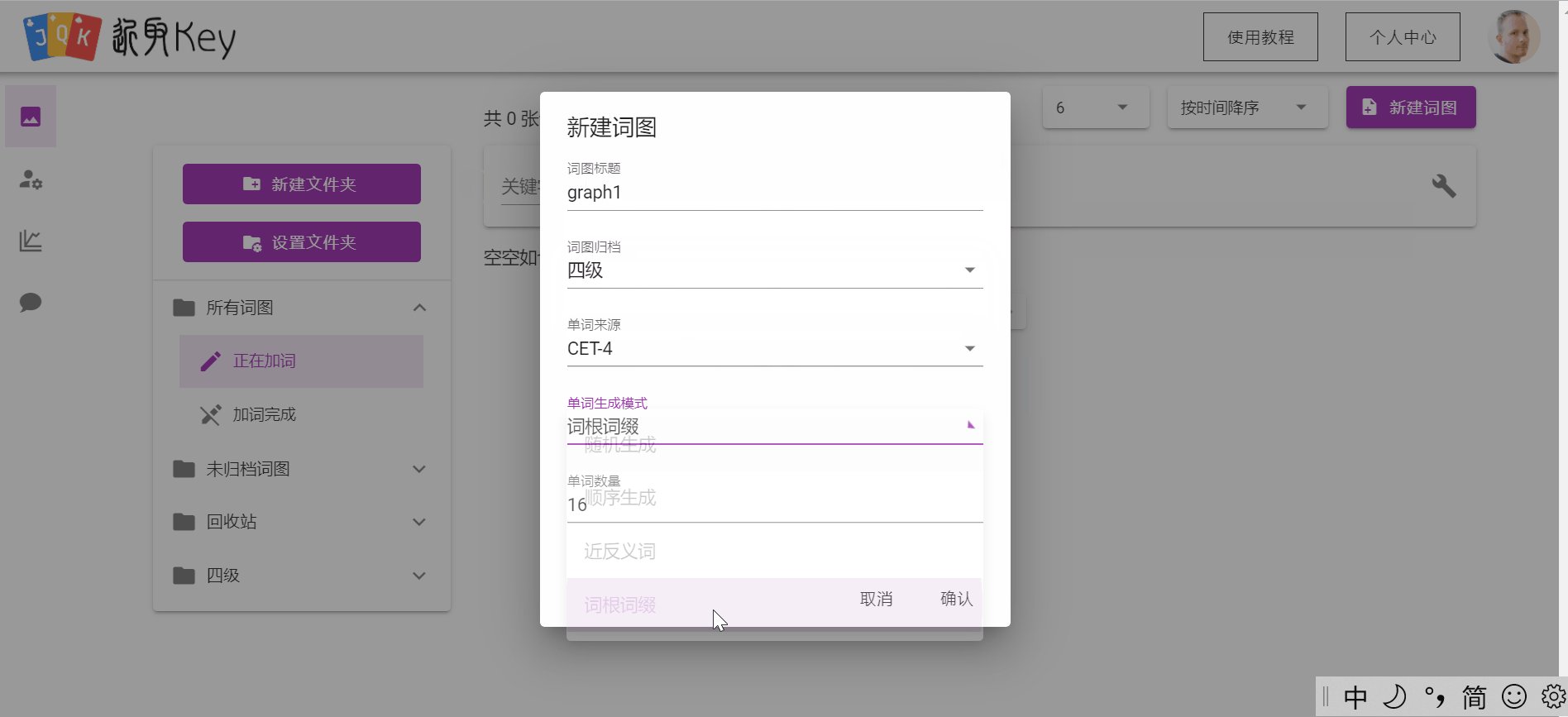
创建词图支持用户自定义单词数量、单词来源与生成模式,从而为用户的单词背诵提供更加个性化的定制服务。
- 其中,单词来源目前已支持四六级、考研、托福、GRE 等多种词书,种类极为丰富多样
- 生成模式目前支持顺序生成、随机生成、近反义词与词根词缀四大模式。与传统的背单词软件相比,本软件还支持近反义词与词根词缀这两大特色模式,从而使得每张词图内部的单词具有更强的关联信息,从而辅助用户记忆。

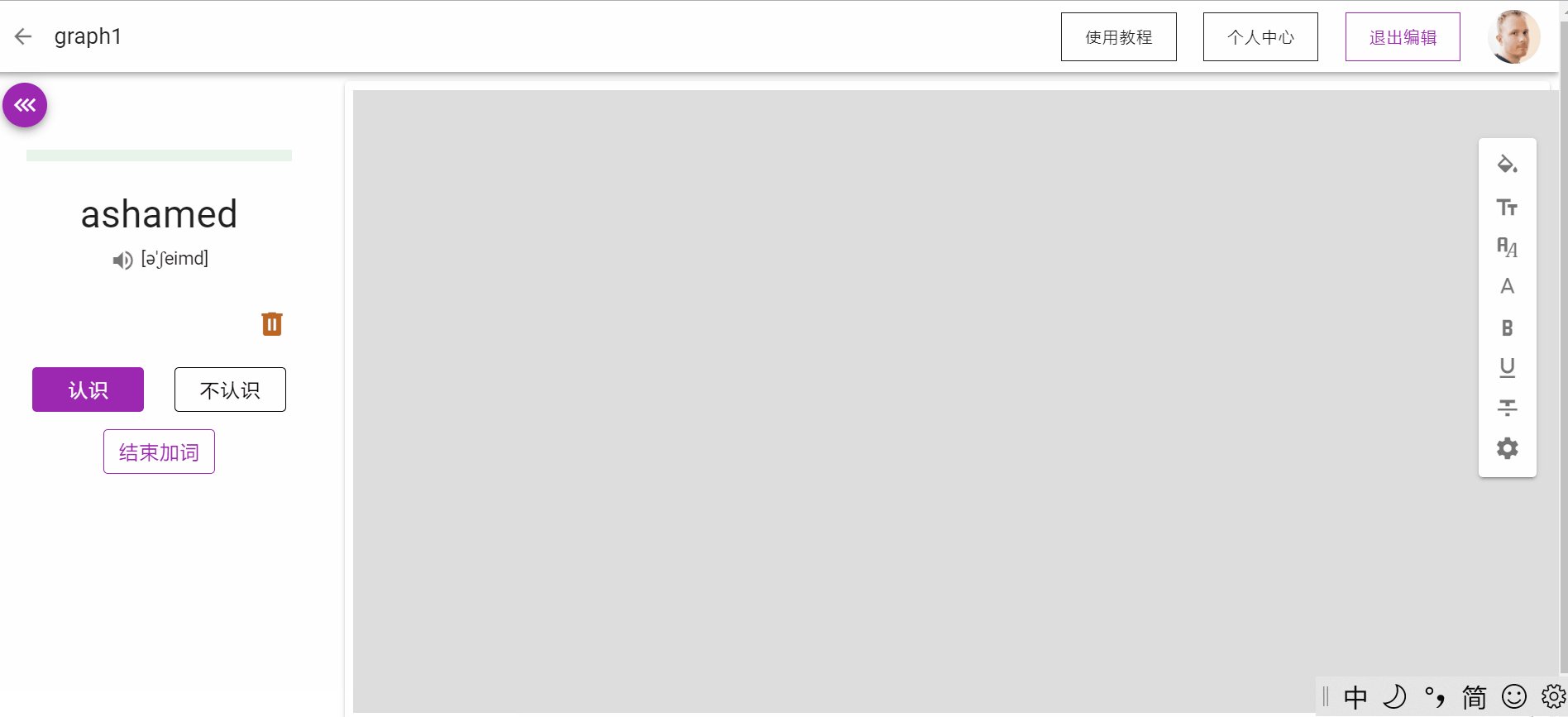
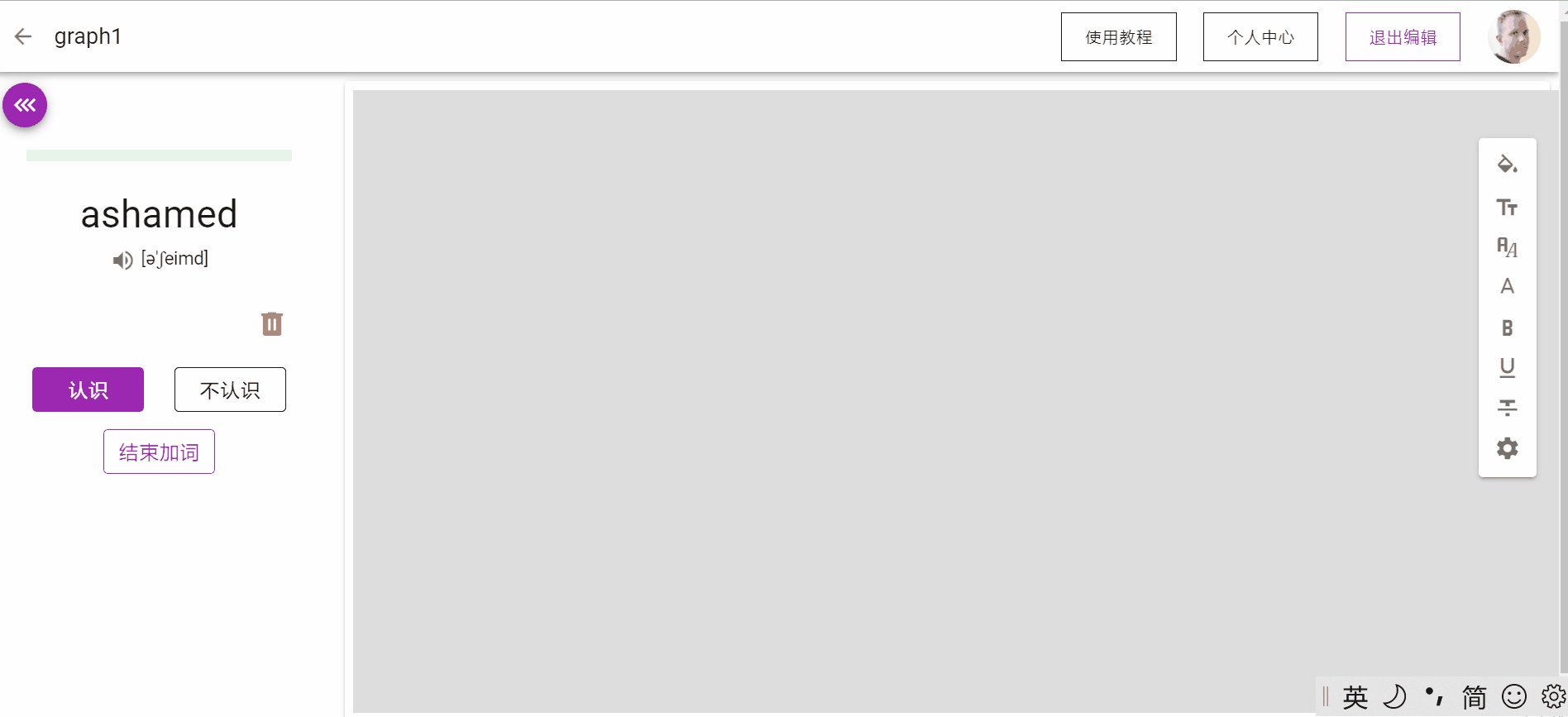
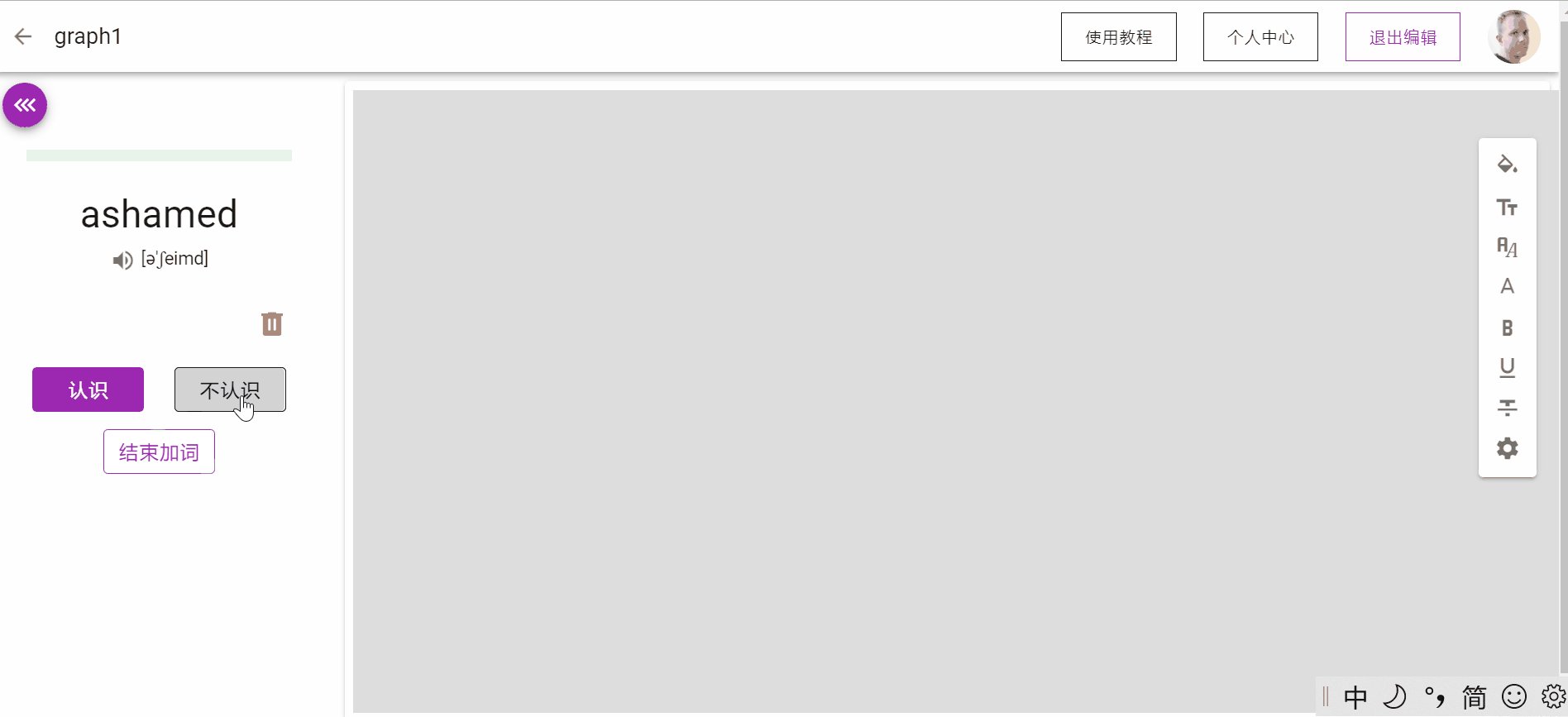
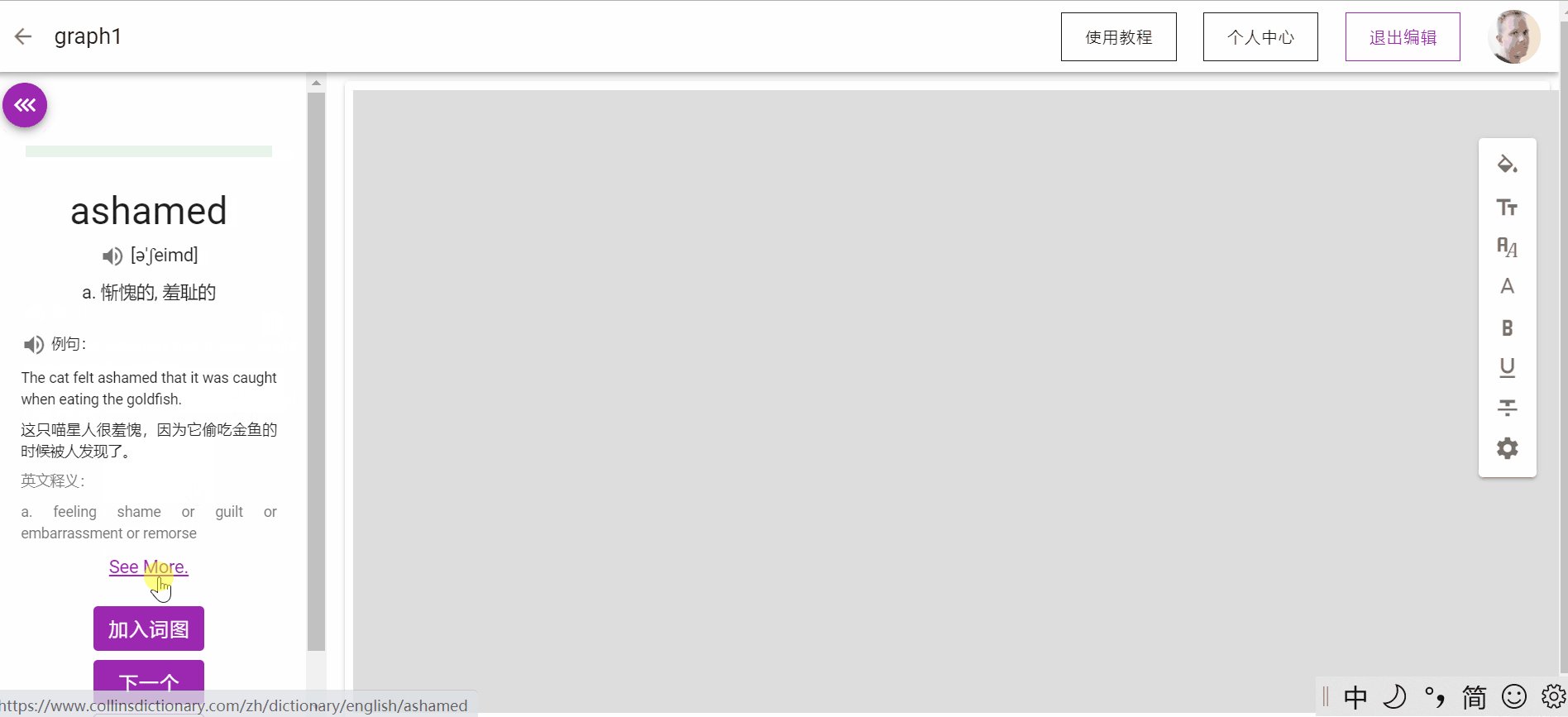
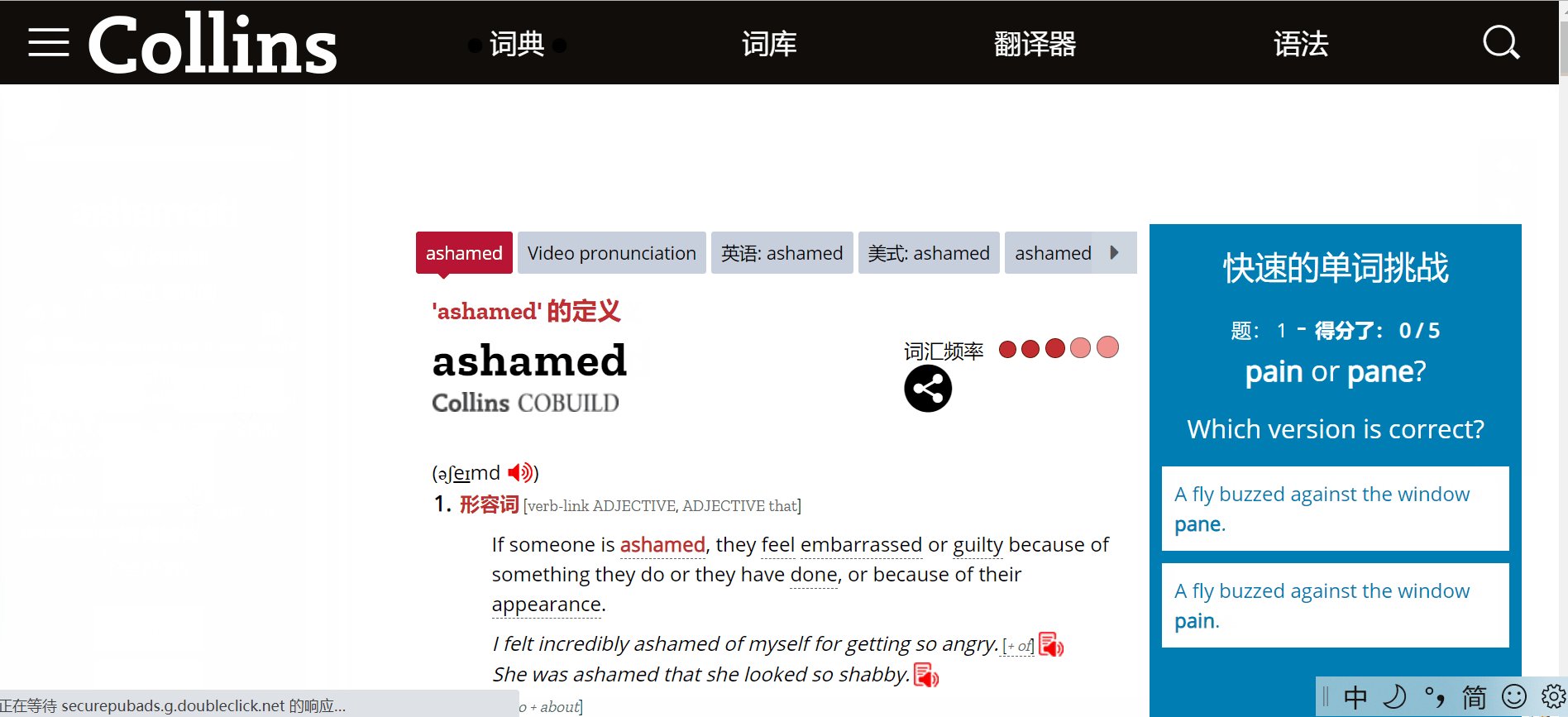
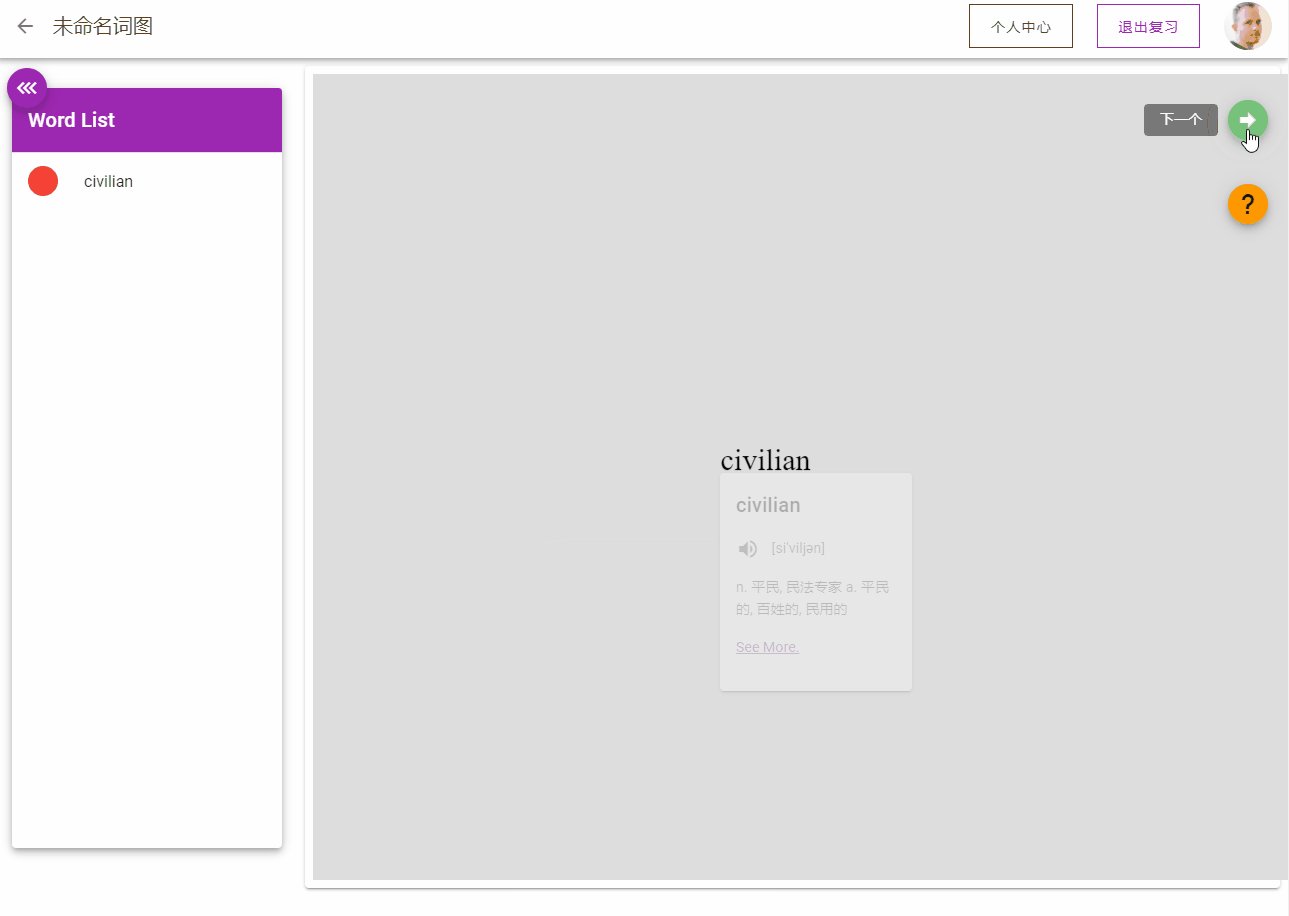
单词信息包含音标、音频、中英文释义、例句等丰富内容,并且提供柯林斯词典接口允许用户更深入地了解该单词的相关细节。

- 单词背诵的交互逻辑十分顺畅,用户从传统背单词软件迁移过来几乎无任何门槛
- 在背诵之外,当用户点击『加入词图』后,即可自动在右侧词图画布中添加该单词,并且支持用户自定义单词与画布样式,从而为每个单词提供更加丰富的细节信息以辅助记忆。

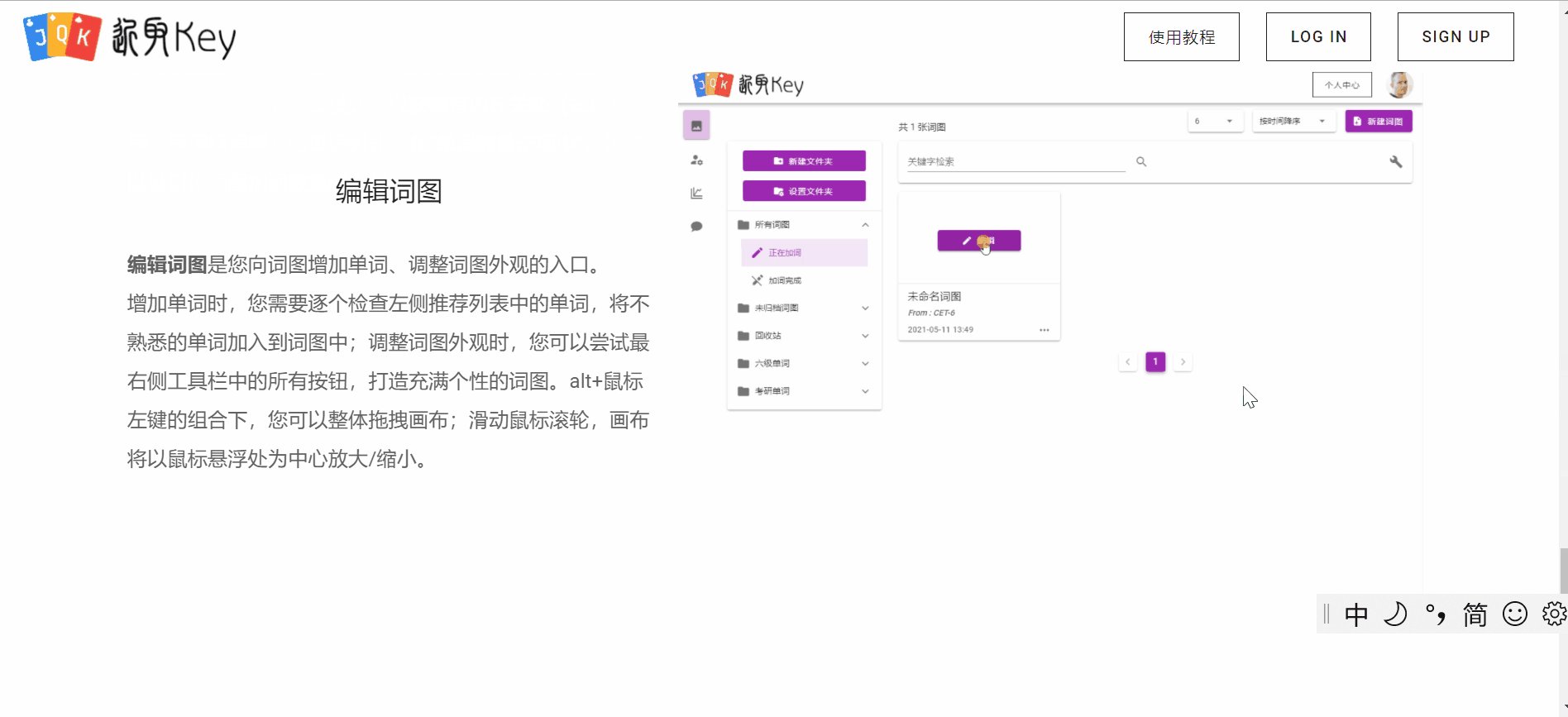
词图编辑
- 支持修改词图背景颜色
- 支持修改单词字体、大小、形状等信息
- 支持对画布进行拖拽,利用
alt快捷键进行缩放,从而实现画布尺寸无限大的效果 - 支持单词详细信息浮窗展示,便于用户实时查看词图中各单词释义

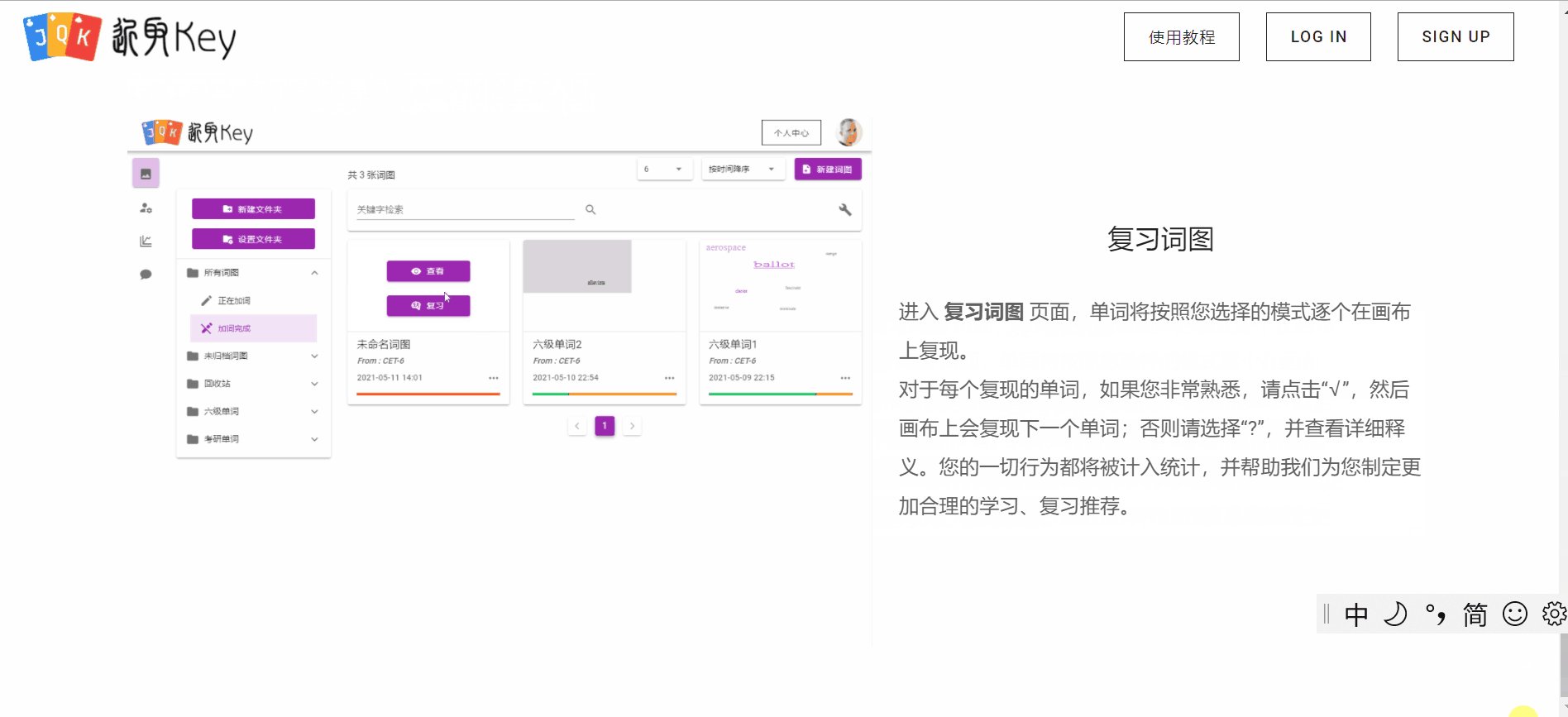
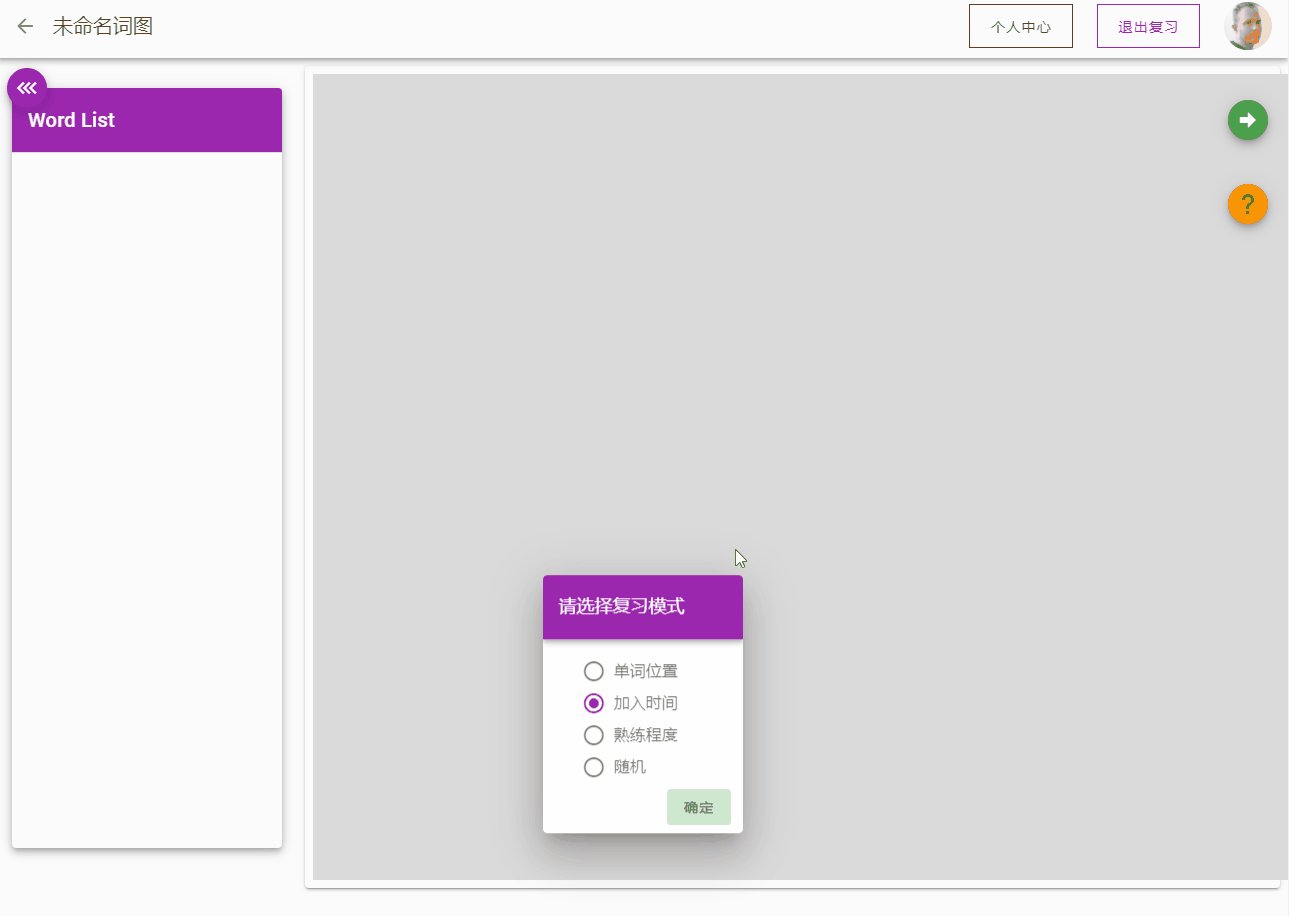
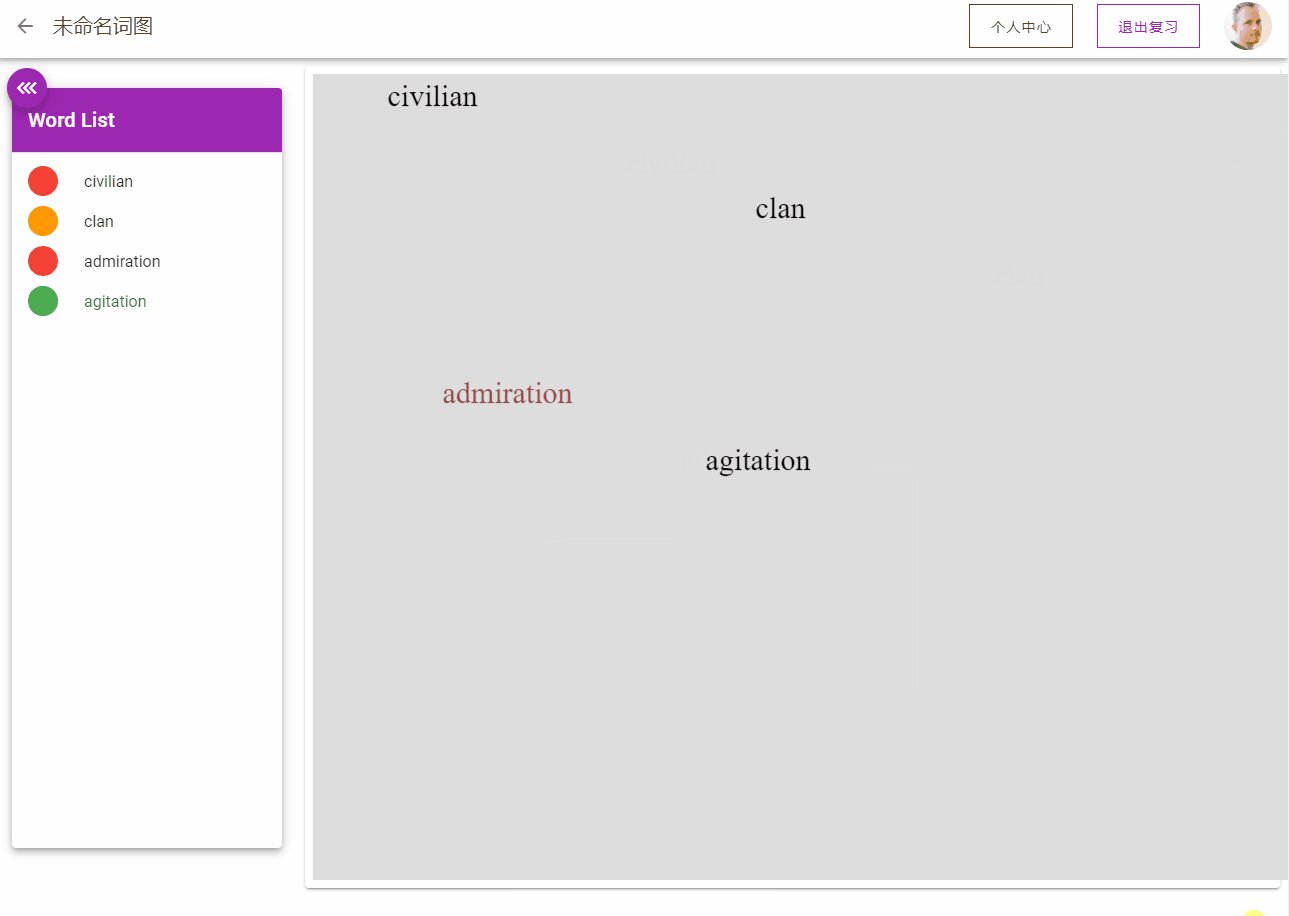
词图复习
- 复习模式支持根据单词位置、加入时间与当前记忆状态三种顺序进行复习,更加灵活
- 左侧提供词图当前复习单词列表,帮助用户实时查看各单词的记忆状态
- 复习过程中根据用户是否点击详细释义来更新单词记忆状态
- 复习过程支持画布直接聚焦至当前复习单词的位置,帮助用户快捷定位单词

发布位置:由于目前网站备案尚未批复,因此暂时只支持IP地址访问。本软件的IP地址为:47.94.243.9
三、用户日活
用户日活数据
见项目与团队亮点四。
用户反馈
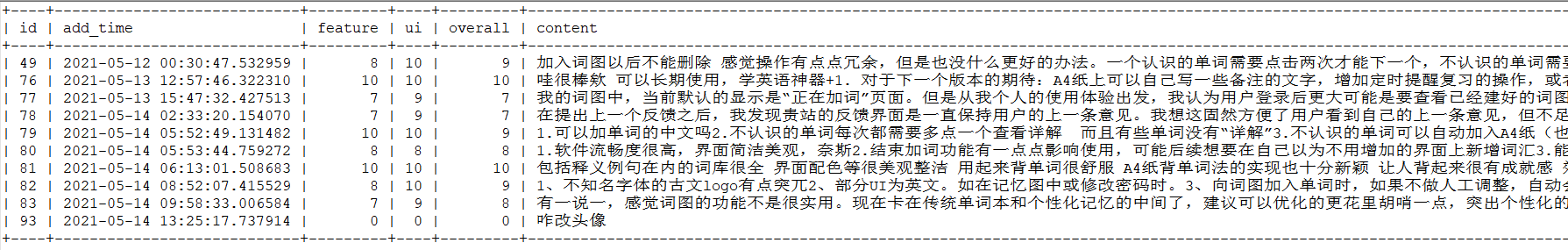
我们通过线下采访和线上用户反馈模块收集两种方式对用户的反馈进行了收集。
线下采访部分截图:

线上收集数据:

功能性问题
下面对两种途径获得的功能性建议和 bug 进行汇总。
| 用户反馈(功能) | 问题原因 | 解决办法 |
|---|---|---|
| 不认识的词需要点击两边,操作冗余 | 设计时结合扇贝单词的机制有意如此实现,但从用户反馈来看不符合大多数用户的使用习惯。 | 修正用户对单词掌握程度的逻辑 |
| iPad 平板无法拖拽缩放词图 | 目前 Alpha 版本成品对平板的适应不够完全 | 争取增加画布对平板分辨率和交互方式的适配性 |
| 复习时单词默认在中间出现 | 由于单词有可能出现在画布内,因此暂时将这种出现方式作为默认方式 | 优化单词出现位置逻辑 |
| 不能删除单词 | Alpha 版本暂未实现该功能 | Beta 版将加入该功能 |
| 不能修改头像 | Alpha 版本暂未实现该功能 | Beta 版将加入该功能 |
| 不能自定义背景图片 | Alpha 版本暂未实现该功能 | Beta 版将加入该功能 |
| 新手教程不够友好 | 目前教程作为独立页面存在,但用户希望能和使用界面进行融合,手把手教学 | Beta 阶段将考虑实现更纤细和友好的教程 |
| logo 的字体较突兀 | 部分用户审美与开发团队有一定差异 | 综合考虑大众想法,如多数认为不妥则考虑重新设计 |
| 没有测试模块 | Alpha 版本暂未实现该功能 | Beta 版将加入该功能 |
| 部分 UI 为中文,部分为英文,不够统一 | 在对多模块进行分别设计时没有对 UI 的语言进行规定 | 将前端语言风格进行统一 |
bug 反馈
下面对两种途径获得的 bug 反馈进行汇总:
| 用户反馈(功能) | 问题原因 | 解决办法 |
|---|---|---|
| iPad 平板无法拖拽缩放词图,侧边栏无法显示 | 目前 Alpha 版本成品对平板的适应不够完全 | 争取增加画布对平板分辨率和交互方式的适配性。 |
| 主页侧边栏第一次无法自适应,后期可以自适应 | 采用的布局格式对不同浏览器的渲染效果有差别 | 修正该问题,并且提高在不同环境的适配能力。 |
综合来看,目前用户反馈的 bug 较少,大多集中在前端的效果及多设备的适配方面,没有影响用户正常使用的严重功能性 bug 出现。
四、特色功能
杀手级功能、与竞品的对比见项目与团队亮点三。
五、软件工程质量
文档、测试见项目与团队亮点五;经验教训见项目与团队总结六。
分支规范
对于单词基本数据的解析和导入,我们使用了独立分支 parse_mdx 进行开发,使用公开的 ecdict 数据,并在 issue 中进行了阐明。
对于词根词缀、同近义词、词书的解析和导入,我们使用另一个独立分支 parse_wordbook 进行开发,通过 issue 6 13 进行了数据的获取、解析和导入,并针对每一需要更新数据库结构的部分都写了设计文档,如词根词缀、同近义词,其中描述了设计目标、文件格式、数据库设计、实现过程(如手动修改了哪些值,或如何进行实现)、以及 TO-DO 表示可改进之处。
代码规范
后端开发过程对一下几点实现进行了规范:
进行了代码的命名规范:不进行简写、使用下划线命名法。
进行了代码的内容规范:API 传入时先进行错误处理、异常判断;且对于需要返回的异常情况进行捕获并返回错误码,对于无需返回的异常情况则不进行处理,允许抛出不捕获的异常;等等。
对于错误码的类别,进行了规范。
对于返回值,成功和失败分别进行了规范。
前端在代码开发前对组件、函数的命名进行了规范:
- Vue 组件命名采用 kebab-case 规范,遵循 W3C 规范中的自定义组件名及 Vue 官方风格指南。
- 组件内部变量、方法命名采用驼峰命名规范。
注释与运行
前端对页面、组件进行了一一对应的结构组织,代码结构清晰。另外,在与画布相关的复杂组件中,前端使用规格和文字对函数进行了注释。在其余功能单一的组件中缺少部分注释。
前端可以在配置好相关开发环境的新机器上轻松运行,如要与后端进行交互,则只需修改配置文件即可。
npm install
npm run serve
后端主要工作在于对 API 的实现,由于 API 文档的完备性,后端具体实现逻辑简单,故代码中注释较少,API 文档已能够清晰地展现后端代码结构。
在新机器上,后端正常编译是可以通过的;但数据库不会自动导入,这是因为我们使用自己的方式对于数据库进行了分批导入与更新。如要获得完整数据库,需要将 parse_wordbook 分支中 main.py 里的注释逐个解掉并运行,具备可行性,但暂且没有相应文档。
六、反思与展望
Alpha 反思
在 Alpha 阶段如火如荼的冲刺开发阶段,美滋滋甜兮兮团队的每一位队员都为项目做出了不朽的贡献,展现了极强的团队协作精神和凝聚力,做到了每一次 SM 会议均线下进行,且全部全勤。队员们不仅丰富了自身技术栈,还增强了数据处理能力、测试能力和团队协作能力。
本项目的 Alpha 阶段后端在软件工程环节方面最缺乏的就是完整的、可以在生产数据库上运行的单元测试。缺乏的主要原因为 API 的引入的时间过晚、周期过长,没有充足的时间进行配置与单元测试。虽然我们使用其他形式进行了充分的测试,但今后仍然需要对单元测试进行补全。
由此得到的经验是,在时间不充足且要求发布的时候,做足用户使用测试和肉眼代码检查可以避免大部分 bug 的出现;得到的教训是,应当将 API 文档的确定提前,更加准确地分析和估算时间,提早进行特殊情况下单元测试的配置,并在 API 定好之后及时进行单元测试。
Beta 计划
目前Beta阶段计划主要包括重要功能的补充及单元测试的补全。
- 加入论坛、词图可以被分享、评论、甚至 fork;
- 优化推荐算法,将当前的状态机转为更加偏量化的记忆模式;
- 支持换头像、对于静态文件进行特殊的配置和处理;
- 支持自定义词图背景,以及用户搜索功能,让用户可以自定义加入词图的词汇;
- 寻找规模更大的词根词缀、近反义词数据,或者对于特定字典进行解析和分离,以支持对于词列表生成的高广度;
- 支持删除已加入的单词;
- 添加单元测试模块;
更多细节将在今后的 Beta 阶段计划阶段进行详细规划。
【近取 Key】Alpha - 项目展示的更多相关文章
- 【近取 Key】Alpha - v1.0 版本发布说明
功能与特性 Alpha 版本虽然为本软件的第一代版本,但已基本覆盖了用户个人使用时的主要功能.除登陆注册与后台管理外,下文将分版块详细介绍面向用户的主要功能特性. 『产品主页』 潜在应用场景 场景 0 ...
- 【近取 key】功能规格说明书
目录 前置信息说明 概念介绍 记忆宫殿 A4纸背单词法 词图 单词掌握程度相关 用户和典型场景 系统功能设计 主页 词图相关功能 创建词图 查看词图 复习词图 个人控制台相关功能 我的词图 统计信息 ...
- 【近取 key】NABCD分析
项目 内容 这个作业属于哪个课程 2021春季计算机学院软件工程(罗杰 任健) 这个作业的要求在哪里 团队项目-NABCD分析 我在这个课程的目标是 提升工程能力和团队意识,熟悉软件开发的流程 这个作 ...
- 问渠那得清如许?为有源头活水来——对【近取Key】产品进行的深度测评与解析
在 Build To Show 的场景中,大家各显身手,用各种办法展现技术,的确很难在单一的维度上确定谁赢谁输.但是,在 Build To Win 的场景中,往往市场就是那么一块, 竞争对手占了 70 ...
- 【近取 key】技术规格说明书
项目 内容 这个作业属于哪个课程 2021春季计算机学院软件工程(罗杰 任健) 这个作业的要求在哪里 技术规格说明书 我在这个课程的目标是 进一步提升工程化开发能力,积累团队协作经验,熟悉全栈开发流程 ...
- UltraSoft - DDL Killer - Alpha 项目展示
团队介绍 CookieLau fmh 王 FUJI LZH DZ Monster PM & 后端 前端 前端 前端 后端 后端 软件介绍 项目简介 项目名称:DDLKiller 项目描述:&q ...
- 【二食堂】Alpha - 项目展示
项目展示 1. 团队介绍 二食堂很难排队 姓名 介绍 职务 刘享 热爱游戏,尤其是RPG和metrovinia类的游戏. 会C/C++, python, java. 后端 左正 一个普通的大学生,Py ...
- 【近取 Key】Alpha - v1.0 测试报告
Bug 前端 主页.登录.注册.导航 bug说明 修复方法 修复结果 导航栏有时不显示用户姓名 修改用户信息的获取逻辑与存储方式 成功 展示词图界面导航栏居右失败 在组件中增加自适应相关设置 成功 用 ...
- 【近取 key】Alpha 阶段任务分配
项目 内容 这个作业属于哪个课程 2021春季计算机学院软件工程(罗杰 任健) 这个作业的要求在哪里 alpha阶段初始任务分配 我在这个课程的目标是 进一步提升工程化开发能力,积累团队协作经验,熟悉 ...
随机推荐
- windows 以管理员身份运行 代码
1 // 以管理员身份运行本进程 2 // 1 获取本进程的文件路径. 3 TCHAR path[MAX_PATH] = { 0 }; // 需要初始化 4 DWORD dwPathSize = MA ...
- springboot源码解析-管中窥豹系列之BeanDefine如何加载(十三)
一.前言 Springboot源码解析是一件大工程,逐行逐句的去研究代码,会很枯燥,也不容易坚持下去. 我们不追求大而全,而是试着每次去研究一个小知识点,最终聚沙成塔,这就是我们的springboot ...
- 一种3位sar adc工作过程推导(二)
3位sar adc采用下图的电容阵列,需要23个电容,它的基本单元有二进制加权的电容阵列.1个与LSB电容等值的电容:它利用电容上的初始电荷再分配完成二进制搜索算法,因此功耗一般比较小,而且不需要额外 ...
- Java中的面向切面编程(AOP)
一.什么是AOP? Aspect Oriented Programming ,即面向切面编程. AOP是对面向对象编程的一个补充. 它的目的是将复杂的需求分解为不同的切面,将散布在系统中的公共功能集中 ...
- PAT (Advanced Level) Practice 1027 Colors in Mars (20 分) 凌宸1642
PAT (Advanced Level) Practice 1027 Colors in Mars (20 分) 凌宸1642 题目描述: People in Mars represent the c ...
- Activiti工作流学习笔记(四)——工作流引擎中责任链模式的建立与应用原理
原创/朱季谦 本文需要一定责任链模式的基础,主要分成三部分讲解: 一.简单理解责任链模式概念 二.Activiti工作流里责任链模式的建立 三.Activiti工作流里责任链模式的应用 一.简单理解责 ...
- CVE-2021-21402 Jellyfin任意文件读取
CVE-2021-21402 Jellyfin任意文件读取 漏洞简介 jellyfin 是一个自由的软件媒体系统,用于控制和管理媒体和流媒体.它是 emby 和 plex 的替代品,它通过多个应用程序 ...
- RabbitMQ 入门 (Go) - 7. 数据持久化(下)【完】
数据库 我使用的是 PostgreSQL. 使用的驱动是 github.com/lib/pq 这个网址 https://pkg.go.dev/github.com/lib/pq 是官方文档. 创建数据 ...
- PAT B1033 旧键盘上的几个键又毁坏了,于是在输入一段文字时,对应得的字符就不会出现。
题中可用的字母包括大小写(给出的坏键的字母,全为大写),数字,"_" "," "." "-" "+" ...
- 为Github的README.md生成目录的小工具
1 概述 因为Github的README.md文件[TOC]不生效,因此封装了一个别人已封装好的JAR包供大家使用. 2 使用方法 用Java做的,只需要JDK11以上的环境: java -jar t ...
