webpack解析(1)
webpack是为现代js程序准备的静态模块打包工具
一:关于对webpack的理解
可以将其认为是一个电脑主板,由于使用js作为源码,因而其可以默认编译js代码(别种类型的文件可以依靠loaders或plugins),因为其底层由node提供支持,因而其支持编译common/esmodule的导入方式。而其被三大框架使用的原因是生态————提供了近乎所有文件的编译工具,这也使得webpack对整个前端工程的支持近乎全面。
二:安装
想要安装使用webpack,应首先确保安装node
截至当前,webpack更新到了5,笔者也使用的webpack5,node最低需12.x.x,可以命令行下使用node -v查看node版本
命令行下输入以下命令:
//全局安装npm install webpack webpackcli -g//局部安装(推荐)npm install webpack webpackcli -D
- 问题1:推荐局部安装的原因
有时候可能项目的webpack版本不同,不同的webpack可能会存在不兼容
- 问题2:为什么要安装webpackcli,
webpackcli并不是必需的,三大框架并没有安装webpackcli,安装webpackcli是由于当前命令行里需要webpackcli执行webpack内的命令且需要一些参数时,换句话说,此刻webpack需要webpackcli执行带参数的 命令,而webpackcli又依赖webpack(互相依存)
读者也可以指定webpack版本:
// 如:npm install webpack@3.6.0npm install webpack@xxxxx
三:尝试写一个小demo
- 如果全局安装了webpack:
全局环境下,webpack命令可以在任一目录中使用
为演示webpack同时支持es6导入导出和common导入导出,以下两个非index.js文件使用两种方式
新建项目目录:
—mydemo
______src
——————__index.js
——————__common.js
——————__esmodule.js
——————index.html
//common.js// node的导出流const common_export = function(){return '我是node的导出流'}module.exports = {common_export}//esmodule.js// es6的导出流export function es_export(){return '我是esmodule的导出流'}// index.jsimport { es_export } from './esmodule'const { common_export } = require('./common')console.log(es_export(),common_export());
此时可以在mydemo目录命令行下输入webpack
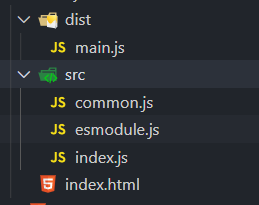
即可生成一个dist目录,且内部生成一个main.js的文件,即如今项目结构显示如下:
—mydemo
______dist
——————__main.js
______src
——————__index.js
——————__common.js
——————__esmodule.js
——————index.html

假设读者有live-server这个插件且index.html中引入了./dist/main.js这个文件,在live on browers以后控制台会出现打印消息:

此时可以做个总结:
- webpack天然支持js的两种导入导出流
- 在输入webpack后会默认将当前目录下src目录中的index.js作为入口,且会默认在当前目录下生成dist目录并将打包后的js文件合并成./dist/main.js
- webpack天然支持生成静态文件,只需在index.html中引用打包后的main.js文件即可
- 局部使用
局部环境下,想要执行webpack命令,需要将webpack作为node中的一个包使用,此时,需要使用npm包管理器,换句话说,需要node支持
想要使用node环境,需要使用
npm init命令生成package.json目录,这个目录记录当前npm的一些信息,可以在这里查看已安装的包目录
如果目录中有中文名,可以使用npm init -y命令,这是由于node对中文的支持并不好
注:于全局目录此时保持一致
- 在新建目录下进行npm初始化
npm init -y - 下载webpack包
npm install webpack -D
-D是指开发时要用到的依赖,-S是生产环境也要用到的依赖
如果此时package.json中显示有webpack包名,则说明局部安装成功

注意:此时此刻想要打包文件,不应使用webpack命令,因为一但使用webpack命令,则会使用全局的webpack进行打包————这与初衷不符
如何使用局部webpack命令打包项目?
- 可以使用.bin
使用.bin默认查找node-module下的webpack
.\node_modules\.bin\webpack
- 使用npx
使用npx将优先使用局部webpack,同方法1一样
npm webpack
- package.json的script字段中,使用命令(推荐使用)

如果是这种方式,可以使用npm run build命令,此时将默认执行局部的webpack命令(本质上,所有局部查找的命令都是查找node-modules里的安装的包并且运行这个包)
下一记:webpack本身的配置以及其loader配置
webpack解析(1)的更多相关文章
- 前后端分离之vue2.0+webpack2 实战项目 -- webpack介绍
webpack的一点介绍 Webpack 把任何一个文件都看成一个模块,模块间可以互相依赖(require or import),webpack 的功能是把相互依赖的文件打包在一起.webpack 本 ...
- webpack核心概念
一.webpack四个核心概念 1.入口[Entry] webpack将创建所有应用程序 依赖关系图表.图表的起点被称之为 入口起点.入口起点告诉webpack从哪里开始,并遵循着依赖关系图表知道打包 ...
- 搭建一个属于自己的webpack config(-)
搭建一个属于自己的webpack config(-) 前期准备 环境说明 mac 10.12.6 node v8.8.1 npm 5.4.2 全局安装下webpack.webpack-dev-serv ...
- webpack入门(六) API in modules
A quick summary of all methods and variables available in code compiled with webpack. 用webpack编译的一些变 ...
- webpack入门(四)webpack的api 2 module
接着介绍webpack的module. module Options affecting the normal modules (NormalModuleFactory) 这些选项影响普通的模块 m ...
- webpack入门(三)webpack的api
终于到了webpack api这一篇,我都等不及了0.0; webpack is fed a configuration object. Depending on your usage of webp ...
- vue2+webpack 开发环境配置
前提条件: 1.安装node.js https://nodejs.org/en/ 下载安装合适的平台 2.安装npm 第一步:初始化项目 新建文件夹 E:\app 推荐vue项目目录结构: confi ...
- 一字一句的搞懂vue-cli之vue webpack template配置
webpack--神一样的存在.无论写了多少次,再次相见,仍是初见.有的时候开发vue项目,对尤大的vue-cli感激涕零.但是,但是,但是...不是自己的东西,真的很不想折腾.所以,我们就得深入内部 ...
- Webpack知识汇总
介绍 webpack把任何一个文件都看成是一个模块,模块间可以相互依赖(require or import),webpack的功能就是把相互依赖的文件打包在一起.webpack本身只能处理原生的Jav ...
随机推荐
- 【JVM进阶之路】七:垃圾收集器盘点
在前面,我们已经了解了JVM的分代收集,知道JVM垃圾收集在新生代主要采用标记-复制算法,在老年代主要采用标记-清除和标记-整理算法.接下来,我们看一看JDK默认虚拟机HotSpot的一些垃圾收集器的 ...
- java例题_06 最大公约数&最小公倍数
1 /*6 [程序 6 求最大公约数及最小公倍数] 2 题目:输入两个正整数 m 和 n,求其最大公约数和最小公倍数. 3 程序分析:利用辗除法. 4 */ 5 6 /*分析 7 * ======== ...
- vue实现拖拽排序
基于vue实现列表拖拽排序的效果 在日常开发中,特别是管理端,经常会遇到要实现拖拽排序的效果:这里提供一种简单的实现方案. 此例子基于vuecli3 首先,我们先了解一下js原生拖动事件: 在拖动目标 ...
- PAT (Advanced Level) Practice 1015 Reversible Primes (20 分) 凌宸1642
PAT (Advanced Level) Practice 1015 Reversible Primes (20 分) 凌宸1642 题目描述: A reversible prime in any n ...
- MySQL5.7和MySQL8.0通用配置文件
MySQL5.7 my.cnf配置 [client] port=3306 socket=/log/mysql/mysql.sock [mysql] socket=/log/mysql/mysql.so ...
- JS基础学习第一天
JavaScript JavaScript负责页面中的的行为. 它是一门运行在浏览器端的脚本语言. JS的编写的位置 1.可以编写到标签的指定属性中 12 <button onclick=&qu ...
- Dynamics CRM绑定表单查看当前表单的数据参数传递
我们做报表的时候,报表运行的位置可以在列表.也可以在报表区同时也可以在表单界面 其他两个都还好,不需要进行过滤,但是在表单界面运行报表需要将表单的GUID传给报表获取数据,否则就得手动去输入ID 具体 ...
- 机器学习--Micro Average,Macro Average, Weighted Average
根据前面几篇文章我们可以知道,当我们为模型泛化性能选择评估指标时,要根据问题本身以及数据集等因素来做选择.本篇博客主要是解释Micro Average,Macro Average,Weighted A ...
- Java刷题-tree
一.分别按照二叉树先序,中序和后序打印所有的节点. 这道题就是书上的算法思想的实际使用,唯一需要特别注意到的是用递归的方式建树,还是比较巧妙的,因为一棵树的建立过程字符流是重复使用的,用递归的方式对根 ...
- Android埋点技术概览
注:本文同步发布于微信公众号:stringwu的互联网杂谈Android无埋点技术概览 本文是Android无埋点系列的开篇---埋点技术概览 1 背景 埋点是数据产品经理(分析师)基于业务需求,对用 ...
