解决el-checkbox-group 的v-model无法绑定对象数组
elementUI官方文档中el-checkbox-group组件绑定的都为一维数组,真实业务中数据绑定往往是多个键值对的对象数组,本文主要解决这个问题。
如下代码:
<el-checkbox-group class="title-list" v-model="selTitles" @change='selchange'
>
<el-checkbox class="titles" v-for='(allItem, allItemIndex) in allTitles' :label="allItem" :key="allItem.value">{{allItem.lable}}</el-checkbox> </el-checkbox-group>
直接将el-checkbox的lable属性绑定为数组的每一项元素,在chang事件selchange中就能获取到被选中项目的全信息,包括value、label,此时会发现设置初始选中选项会设置不上,并且初始设入selTitles中的选项,页面显示并未选中,但勾选时第一次勾选不上,第二次才能勾选上,由此现象认为可能是elementui的bug,或者说人组件库压根就不支持el-checkbox-group组件绑定的对象数组,但每次选择项目改变还需要转换下数据实在是脑壳疼,所有就想着直接改组件库底层代码岂不快哉!
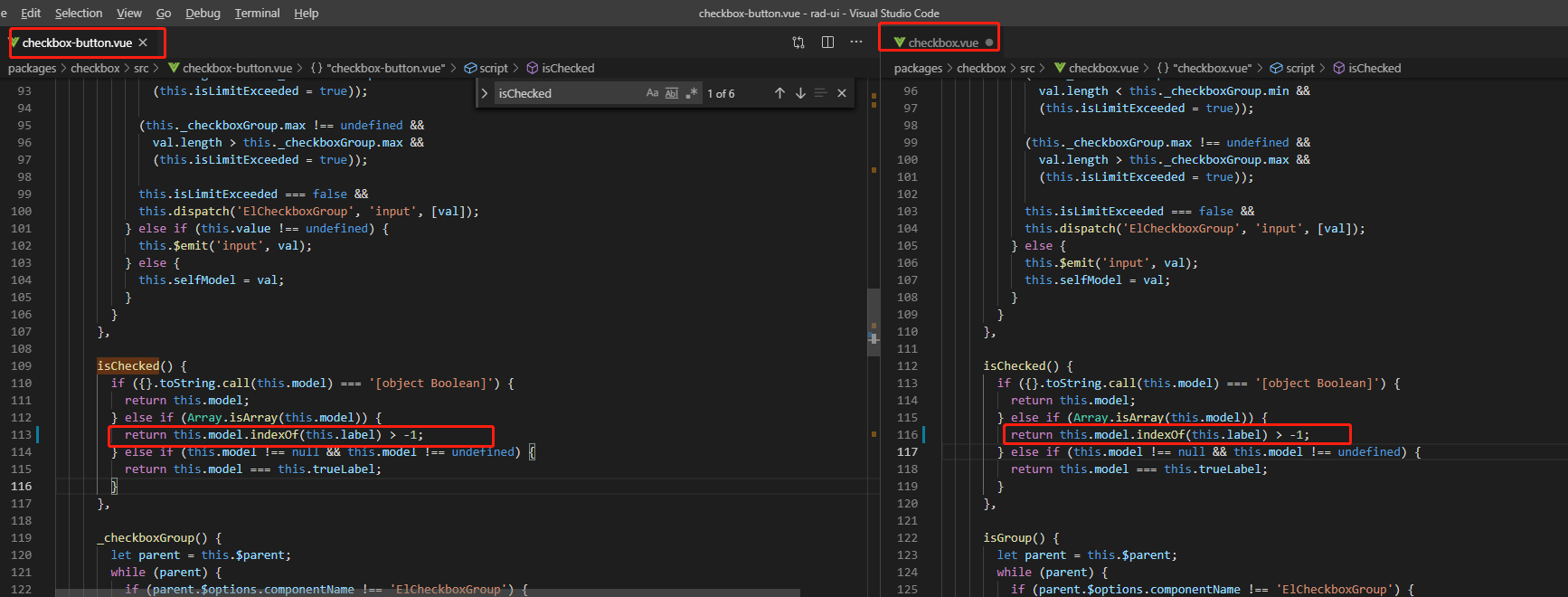
初始设入selTitles中的选项,勾选时第一次勾选不上,第二次才能勾选上,猜想可能数据已经设入被选项了,只是页面未显示选中,审查元素发现有个is-checked控制页面显示选中,于是捋到了源码中的如下代码:

更改步骤
1、从github上获取elementUI源码,安装依赖,
2、将上图两个组件(packages\checkbox\src\目录中)中画红框代码换为如下代码即可
return this.model.indexOf(this.label) > -1 || JSON.stringify(this.model).indexOf(JSON.stringify(this.label)) > -1;
3、运行命令:npm run dist,将生成的lib包替换项目node-module的elementui 文件夹中的lib
ok,接下来就可以随心所欲了!
解决el-checkbox-group 的v-model无法绑定对象数组的更多相关文章
- React实现checkbox group多组选项和标签组显示的联动
实现功能:勾选checkbox项,确定后,已勾选的checkbox项以tag标签的形式展示,tag标签可快捷删除. 实现过程: 使用React. 使用Ant Design的Checkbox.Tag组件 ...
- Eclipse优化集合,Eclipse优化速度,解决Ctrl+C、Ctrl+V卡
Eclipse优化集合,Eclipse优化速度,解决Ctrl+C.Ctrl+V卡 >>>>>>>>>>>>>>> ...
- 【翻译】从Store生成Checkbox Group
原文:Ext JS: Generating a Checkbox Group from a Store Ext JS的checkbox group可以用来将复选框组合成一个单一的逻辑字段.由于复选框时 ...
- 关于 ant Checkbox.Group 数组checked 设置失效问题
最近在频繁使用ant UI框架.在使用到checkbox的时候,需要从后台获取数组显示,然后发现数组设置了checked:true,并不能使多选框处于选中状态,阅读 Checkbox Group 的属 ...
- 浅谈 Checkbox Group 的双向数据绑定
前言 不曾想在忙碌的工作面前,写一篇技术博客也成了奢求. Checkbox 作为表单中最常见的一类元素,使用方式分为单值和多值,其中单值的绑定很简单,就是 true 和 false,但是多值(Chec ...
- 《ASP.NET MVC4 WEB编程》学习笔记------Model模型绑定
本文转载自haiziguo Asp.net mvc中的模型绑定,或许大家经常用,但是具体说他是怎么一回事,可能还是会有些陌生,那么,本文就带你理解模型绑定.为了理解模型绑定,本文会先给出其定义,然后对 ...
- jquery mobile Checkbox动态添加刷新及事件绑定
jquery mobile Checkbox动态添加刷新及事件绑定 在微信项目中,涉及到一个多选功能.数据来自后台数据库,需要动态加载. 项目结构:微信api+web app.使用jquery mob ...
- android data binding jetpack V 实现recyclerview 绑定
android data binding jetpack VIII BindingConversion android data binding jetpack VII @BindingAdapter ...
- 最大子数组(I, II, III,IV,V)和最大子数组乘积 (动态规划)
I 找一个连续最大子数组,sum加到nums[i], 如果前面子数组和<0则舍去,从头开始. class Solution { public: /** * @param nums: A list ...
随机推荐
- 太空大战-GUI实现(1)
1.复习GUI后,第一天实现的效果 2. 项目实现思路 基本的窗口界面实现就不讲了,源码都看得懂的,这里只说其中比较重要的几个功能的实现. 面板的绘制(所有图形的绘制) 首先,需要在GamePanel ...
- Linu常用日志分析实战
日志结构分析 分析日志状态码所在位置为第九个 遍历取出第一行日志的每个字段 //取出第一行日志 awk 'NR==1{for(i=1;i<=NF;i++)print i"= " ...
- 什么是内存屏障? Why Memory Barriers ?
要了解如何使用memory barrier,最好的方法是明白它为什么存在.CPU硬件设计为了提高指令的执行速度,增设了两个缓冲区(store buffer, invalidate que ...
- Intel® QAT加速卡之同步异步模式
QAT 的两种操作模式 Intel QAT API同时支持同步和异步两种操作模式. 为了获得最佳性能,该应用程序应能够向加速引擎提交多个未完成的请求. 提交多个未完成的请求可最大程度地减少加速引擎上的 ...
- js判断是在移动端还是在pc端
function chatQQ3(){ if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) { //移动端打开 ...
- HTTP快速入门
一.tomcat端口号设置为80,访问时候可以不加:http协议1.1版本可以复用连接,请求结束后会稍微等会: 二. 表单,get方式提交: 三.user-agent告诉服务器是哪个浏览器,代码中解决 ...
- jq 追加元素的几种方法
jQuery添加插入元素技巧: jquery添加分为在指定元素的里面添加和外面添加两种: 里面添加使用(append 和prepend) 里面添加又分为在里面的前面添加和后面添加 里面的前面添加使用 ...
- ARP-NAT(MAC Address Translation)的原理
本文部分图片来自: http://wiki.deliberant.com/faq/wireless-bridge-routing-arpnat/ https://wiki.openwrt.org/do ...
- Java基础系列(6)- 注释
注释 平时我们编写代码,在代码量比较少的时候,我们还可以看懂自己写的,但是当项目结构一旦复杂起来,我们就需要用到注释了 注释不会被执行,是给开发人员看的 书写注释是一个非常好的习惯 Java中的注释有 ...
- 深入HTML5第一天
页面的title一般是30-40个字符:分别为主页,详情页,列表页 keywords:100个字符 description: em是:emphasize: 强调,着重 i:italic斜体的 : ...
