Labview一个循环中放两个事件结构会导致前面板锁定的问题
建议在同一个循环中,只放置一个事件结构。此时,当一个事件发生时,事件结构将对事件进行处理,然后继续循环,事件结构再等待下一个事件发生。
如在同一个循环中放置两个事件结构,只有在两个事件结构都处理了事件后,循环才能继续。如对事件结构启用了前面板锁定,用户与前面板交互时,VI的界面可能会发生不响应。
例如,在同一个While循环中放置两个事件结构,用第一个事件结构处理“鼠标按下”事件,用第二个事件结构处理“键按下”事件,当用户单击鼠标时,第一个事件结构将收到一个“鼠标按下”事件。第一个事件结构可正确处理该事件并结束执行。同时,第二个事件结构将等待“键按下”事件发生。如用户按下某个键,第二个事件结构将收到“键按下”事件。当第二个事件结构结束对事件的处理时,将继续下一个While循环。如用户不断地在两个操作之间切换:触发“鼠标按下”事件、“键按下”事件、“鼠标按下”事件、“键按下”事件等等,事件结构按预期处理发生的事件,循环得以继续,VI可流畅地运行。
然而,如用户单击鼠标之后再次单击,连续触发了两个“鼠标按下”事件,其间没有发生“键按下”事件,用户界面将陷入挂起状态。当用户第一次单击鼠标时,第一个事件结构接收到一个“鼠标按下”事件并对事件进行处理,然后结束执行。然而,第二个事件结构将继续等待“键按下”事件,从而阻止了下一个While循环的执行。当用户第二次单击鼠标时,labview将触发第二个“鼠标按下”事件,并在第一个事件结构处理该事件之前锁定前面板。于是,VI就陷入了死锁状态。第一个事件结构无法在下一个While循环开始之前执行,而下一个While循环又无法在第二个事件结构收到并处理“键按下”事件前开始。“键按下”事件将不可能发生,因为前面板已被锁定。前面板将保持锁定状态,且无法响应用户的操作,直到用户中止该VI。
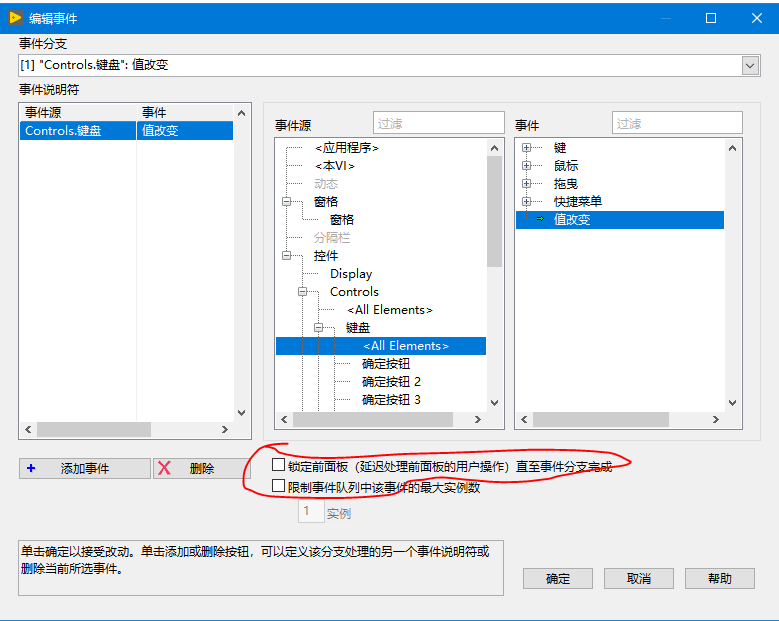
为避免前面板锁定时用户界面陷入挂起状态,应单独对VI中事件结构需要处理的所有事件进行配置,或者确保While循环中只包含一个事件结构。
此外,应确保任何时候总有一个可用的事件结构能够处理发生的事件。

参考:
可能部分参考了网上的信息,由于是很久前写在自己电脑本地的文章,最近被我搬到这里来的,所以记的不是太清晰。
Labview一个循环中放两个事件结构会导致前面板锁定的问题的更多相关文章
- labview从入门到出家4--用事件结构实现运算功能
使用事件结构可以快速定位响应界面的操作事件,如按下,拖动,双击的事件.基本上我们所要实现的所有功能,都可以通过条件结构+事件结构去实现,比如后面进阶篇将会讲到的状态机就是通过条件结构和事件结构组成的. ...
- js for循环中定义clike事件由于闭包导致的循环变量获取不到的问题
在网上找的 记下来以备不时之需 案例; 本人有一个数组按钮 循环数组按钮 给每个按钮添加click事件 原本以为搞定但是出现了 每个按钮都是数组最后的方法 然后查找问题 发现onclike事件中的i ...
- 记录一个关于 Document.on绑定事件后,导致页面卡顿的情况
假设当前页面的js文件中有如下函数: function A(){ function B(); } function B(){ $(document).on("click",&quo ...
- [Labview资料] labview事件结构学习
编程的主要目的是为了实现用户的某种功能,用户通过用鼠标.键盘.程序内部等触发某种程序动作,从而达到某种结果,这些操作都被称作为事件,LabVIEW中相应这些事件最常用的结构就是“事件结构”.事件结 ...
- labview事件结构学习
编程的主要目的是为了实现用户的某种功能,用户通过用鼠标.键盘.程序内部等触发某种程序动作,从而达到某种结果,这些操作都被称作为事件,LabVIEW中相应这些事件最常用的结构就是“事件结构”.事件结构内 ...
- labview事件结构
等待事件发生,并执行相应条件分支,处理该事件.事件结构 包括一个或多个子程序框图或事件分支,结构处理时间时,仅有一个子程序框图或分支在执行.等待事件通知时,该结构可超时. 连线边框左上角的“超时”接线 ...
- 一个相对通用的JSON响应结构,其中包含两部分:元数据与返回值
定义一个相对通用的JSON响应结构,其中包含两部分:元数据与返回值,其中,元数据表示操作是否成功与返回值消息等,返回值对应服务端方法所返回的数据. public class Response { pr ...
- LabVIEW设计模式系列——case结构模拟事件结构
标准:1.所有按钮的机械动作必须都用释放时触发或者单击时触发,这是为了保证仅仅触发一次动作. 标准:1.使用简单的case结构模拟事件结构.
- 【文档】五、Mysql Binlog事件结构
这个部分描述了事件被写入binlog或者delay log中的属性.所有的事件有相同的整体结构,也就是包含事件头和事件数据: +===================+ | event header ...
随机推荐
- Dapr实战(三)状态管理
状态管理解决了什么 分布式应用程序中的状态可能很有挑战性. 例如: 应用程序可能需要不同类型的数据存储. 访问和更新数据可能需要不同的一致性级别. 多个用户可以同时更新数据,这需要解决冲突. 服务必须 ...
- Charles安装https证书
Charles抓取https的包,出现unknow,需要安装https证书.
- 配置阿里云maven
在安装好Maven之后,默认的~/.m2目录下是没有maven仓库配置文件settings.xml的,默认使用的是官方的仓库,访问速度会非常慢,我们需要配置下国内的仓库. 创建~/.m2/settin ...
- java基础面试题(一)
1.java中的数据类型,各占多少个字节? 2.面向对象的特性 1-封装:简单来说,封装就是把数据和操作数据的方法绑定起来,如果需要访问,可以使用已定义的接口进行访问 2-继承:从已有的类得到继承信息 ...
- 关于go mod 的使用和goland 配置 go mod
一.关于go modules 1.1 go modules 是go1.11 新加的特性 现在已有go 1.13.4 了本人用了就是最新版的 1.2关于modules 官方定义 模块是相关Go包的集合. ...
- CF700E-Cool Slogans【SAM,线段树合并,dp】
正题 题目链接:https://www.luogu.com.cn/problem/CF700E 题目大意 给出一个字符串\(S\),求一个最大的\(k\)使得存在\(k\)个字符串其中\(s_1\)是 ...
- 【Spring技术原理】Aspectj和LoadTimeWeaving的动态代理技术实现指南
前提介绍 当我们聊到Spring框架的项目实际开发中,用的强大的功能之一就是(面向切面编程)的这门AOP技术.如果使用得当,它的最大的作用就是侵入性比较少并且简化我们的工作任务(节省大量的重复性编码) ...
- appium启动ios系统上面的app需求的参数
Appium启动APP至少需要7个参数 'platformVersion','deviceName'.'udid'.'bundleId'.'platformName'.'automationName ...
- Markdown Syntax Images
Markdown Syntax Images Admittedly, it's fairly difficult to devise a "natural" syntax for ...
- ZooKeeper分布式配置——看这篇就够了
ZooKeeper 的由来 PS:这一节不重要, 不感兴趣的小伙伴可以跳过 ZooKeeper 最早起源于雅虎研究院的一个研究小组,在当时,研究人员发现,在雅虎内部有很多的大型系统基本上都需要依赖一个 ...
