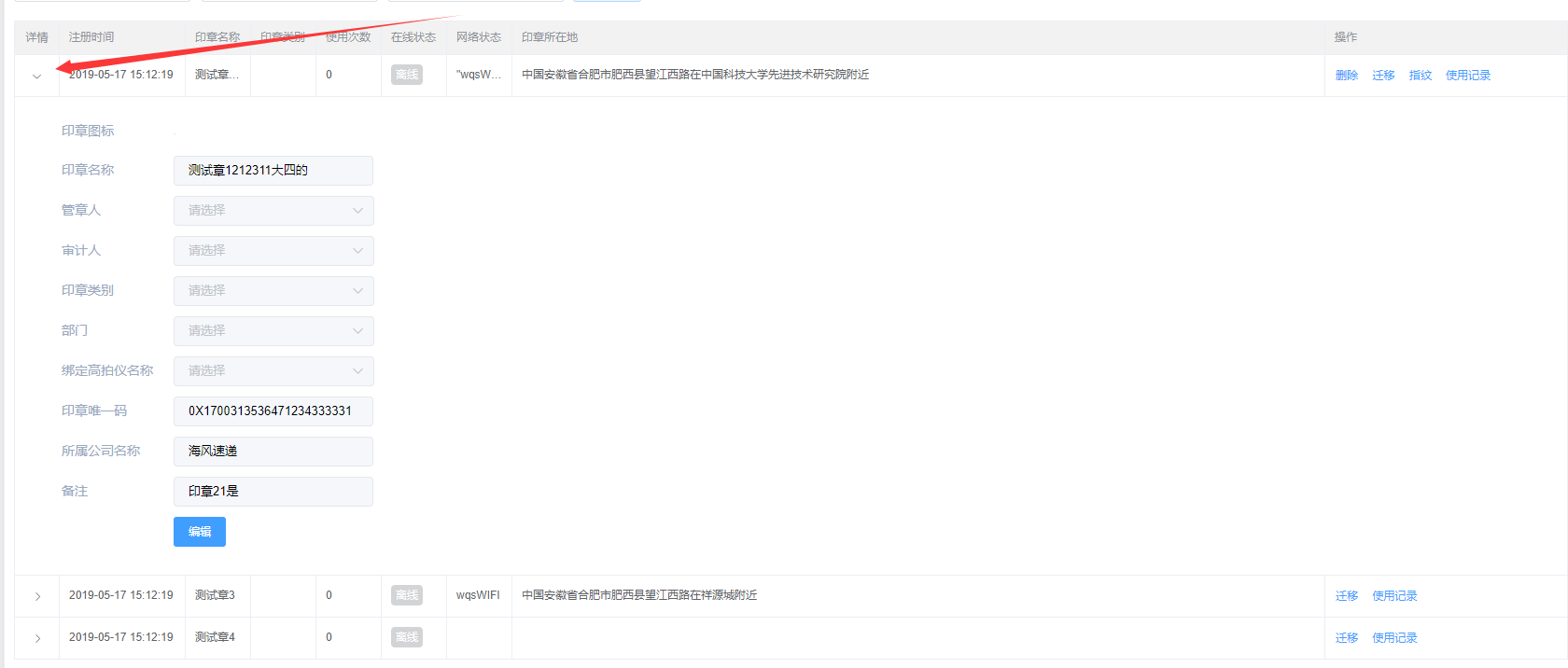
element 表格只展开一行(点击下一行上一行关闭)


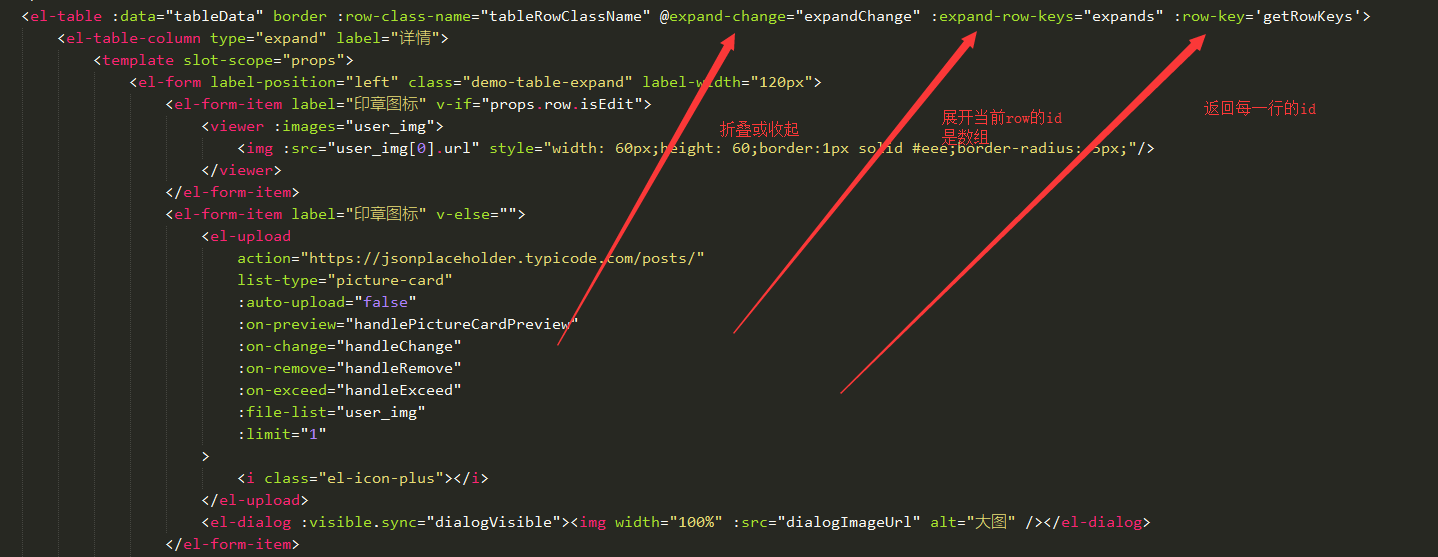
源码:第一步
<el-table :data="tableData" border :row-class-name="tableRowClassName" @expand-change="expandChange" :expand-row-keys="expands" :row-key='getRowKeys'>
<el-table-column type="expand" label="详情">
<template slot-scope="props">
<el-form label-position="left" class="demo-table-expand" label-width="120px">
<el-form-item label="印章图标" v-if="props.row.isEdit">
<viewer :images="user_img">
<img :src="user_img[0].url" style="width: 60px;height: 60;border:1px solid #eee;border-radius: 5px;"/>
</viewer>
</el-form-item>
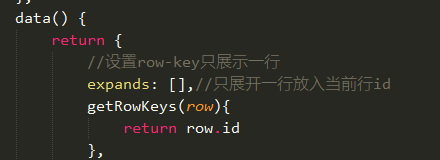
第二步

源码:
//设置row-key只展示一行
expands: [],//只展开一行放入当前行id
getRowKeys(row){
return row.id
},
第三步
代码:
//表格当前行被展开或收起
expandChange(row,expandedRows) {
let that=this
console.log(expandedRows);
//只展开一行
if (expandedRows.length) {//说明展开了
that.expands = []
if (row) {
that.expands.push(row.id)//只展开当前行id
}
} else {//说明收起了
that.expands = []
}
element 表格只展开一行(点击下一行上一行关闭)的更多相关文章
- element 表格里的input点击回车聚焦下个input
<template> <card> <el-table ref="singleTable" :data="tableData" h ...
- AudioStreamer使用之快速点击下/上一首按钮,音频会重复的问题解决。
针对此问题,我的做法是在AudioStreamer.h文件新加入一个属性 @property (nonatomic,strong) NSURL *musicUrl; 和一个单例方法: +(id)sha ...
- Android listview 制作表格样式+由下往上动画弹出效果实现
效果是这样的:点击按下弹出表格的按钮,会由下往上弹出右边的列表,按下返回按钮就由上往下退出界面. 布局文件: activity_main.xml <RelativeLayout xmlns:an ...
- Vue Element-ui table只展开一行
直接上代码了哈~ <template> <div class="app-content"> <div class="table_expand ...
- 使用element的upload组件实现一个完整的文件上传功能(下)
本篇文章是<使用element的upload组件实现一个完整的文件上传功能(上)>的续篇. 话不多说,接着上一篇直接开始 一.功能完善—保存表格中每一列的文件列表状态 1.思路 保存表格中 ...
- 后端排序时去掉element表格排序的null状态
经常会遇到远程排序,需要去掉null状态的排序,当设置sortable='custom'时,设置sort-orders为['ascending', 'descending']是不生效的.然后查到了一种 ...
- ExpandableListView(三)只展开一个group,没有child不展开group
本文是自己在实践中,发现的问题. 有时候想让界面更加的人性化,就要实现很多的效果,比如只展开一个group,在点击下个group的同时,关闭之前的group 在一个ExpandableListView ...
- js 实现table表格拖拽和点击表头升降序排序
js 实现table表格拖拽和点击表头升降序排序,写的比较乱,用的时候可以把其中的一些模块函数提取出来 样式,由于是可拖拽表格,所以样式 table tr th{cursor:move;} js实现 ...
- react中antd的表格自定义展开
antd的表格官方案例中给出的都是固定的图表展开,在做需求的时候,需要使用点击最后一列,然后出现展开内容,实现效果图如下 在最开始设置一个全局变量 const keys = [];在设置列参数的函数中 ...
随机推荐
- 【2021赣网杯web(一)】gwb-web-easypop
源码分析 <?php error_reporting(0); highlight_file(__FILE__); $pwd=getcwd(); class func { public $mod1 ...
- MYSQL获取更新行的主键ID 【转】
在某些情况下我们需要向数据表中更新一条记录的状态,然后再把它取出来,但这时如果你在更新前并没有一个确认惟一记录的主键就没有办法知道哪条记录被更新了. 举例说明下: 有一个发放新手卡的程序,设计数据库时 ...
- C++ 数组元素循环右移问题
这道题要求不用另外的数组,并且尽量移动次数少. 算法思想:设计一个结构体存储数组数据和它应在的索引位置,再直接交换,但是这种方法不能一次性就移动完成,因此再加一个判断条件.等这个判断条件满足后就退出循 ...
- 3.6 String 与 切片&str的区别
The rust String is a growable, mutable, owned, UTF-8 encoded string type. &str ,切片,是按UTF-8编码对St ...
- Use of explicit keyword in C++
Predict the output of following C++ program. 1 #include <iostream> 2 3 using namespace std; 4 ...
- Springboot(1) helloworld 搭建环境
一 .springboot 运行环境: 1. jdk1.8:Spring Boot 推荐jdk1.7及以上:java version "1.8.0_112" 2.–maven3.x ...
- VUE3 之 生命周期函数
1. 概述 老话说的好:天生我材必有用,千金散尽还复来. 言归正传,今天我们来聊一下 VUE 的生命周期函数. 所谓生命周期函数,就是在某一条件下被自动触发的函数. 2. VUE3 生命周期函数介绍 ...
- 面渣逆袭:Java集合连环三十问
大家好,我是老三.上期发布了一篇:面渣逆袭:HashMap追魂二十三问,反响很好! 围观群众纷纷表示 不写,是不可能不写的,只有卷才能维持了生活这样子. 当然,我写的这一系列,不是背诵版,是理解版,很 ...
- Hadoop分布式文件系统(HDFS)设计
Hadoop分布式文件系统是设计初衷是可靠的存储大数据集,并且使应用程序高带宽的流式处理存储的大数据集.在一个成千个server的大集群中,每个server不仅要管理存储的这些数据,而且可以执行应用程 ...
- 铁人三项(第五赛区)_2018_rop
拿到程序依旧老样子checksec和file一下 可以看到是32位的程序开启了nx保护,将程序放入ida进行查看 shift+f12 看到没有system和binsh等字样,考虑用泄露libc来做这道 ...
