亲测:三个值得练手的Java实战项目
测试奇谭,BUG不见。
大家好,我是谭叔。
一提到编码,很多小伙伴便感到头疼,特别是半路转行的小伙伴或者没有系统学习过计算机基础的小伙伴。
对于想学而不知道怎么学的小伙伴,我可以分享下我的策略:
- 刷一门编程语言的语法(比如Java)
- 练小例子(书后的小练习题或者类似菜鸟教程的练习题)
- 再刷一遍基础语法,并稍微增加难度
- 独立完成之前的小例子
- 刷进阶语法
- 找项目练手
其实,前面5步,只要你方法得当,花不了多少时间就能入门。但是,特别多的人会止步于第6步,并伴随时间流逝,逐渐忘记前5步掌握的知识点,又得从来。
故,本篇,我将分享我实测的三个Java大型项目,如果你想练手,值得一试。
mall
项目介绍:
http://www.macrozheng.com/#/README
github:https://github.com/macrozheng/mall
star:47.1k Fork:21.3k
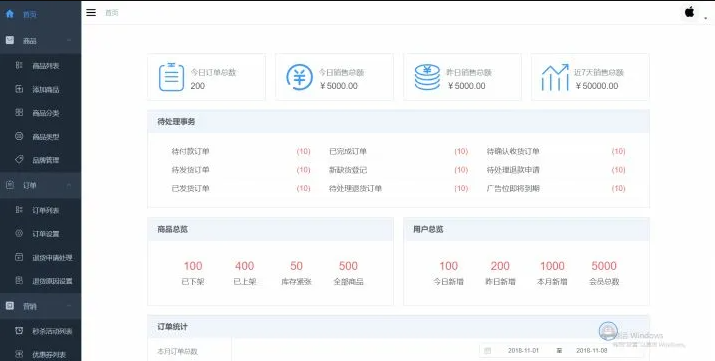
一个完整的电商项目,包括前台商城系统及后台管理系统:
前台商城系统:首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。
后台管理系统:商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等模块。

优点
大型、全面。
该项目采用时下主流的框架设计,可以学到很多技术,并且这些技术,会在中大型企业用到,特别是电商企业。

缺点
- windows系统部署,略麻烦
- Linux系统,若购买云服务,1核2G不够,至少要1核4G(约400RMB/年)
如果你想购买云服务器,可联系我,我不久前以优惠价买了一台服务器,可以给你优惠链接。
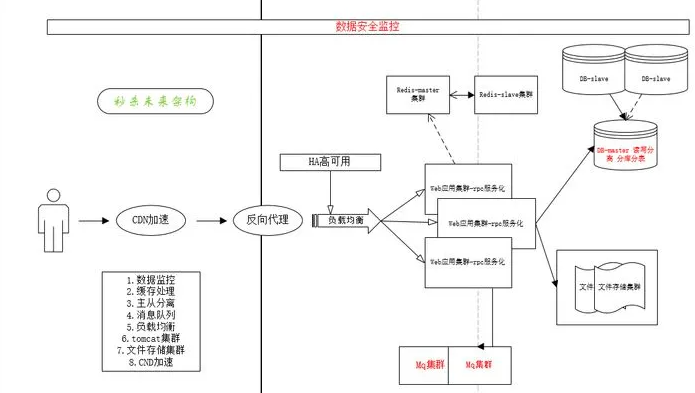
秒杀系统
github:https://github.com/qiurunze123/miaosha
star:19.4k Fork:4.9k
一个在高并发 & 大流量下进行秒杀的项目。涉及MQ、SpringBoot、Redis、Dubbo、ZK、Maven等技术栈。

优点
此项目涉及的技术和架构,是去大厂工作,必须要了解的。
缺点
不适合新手。
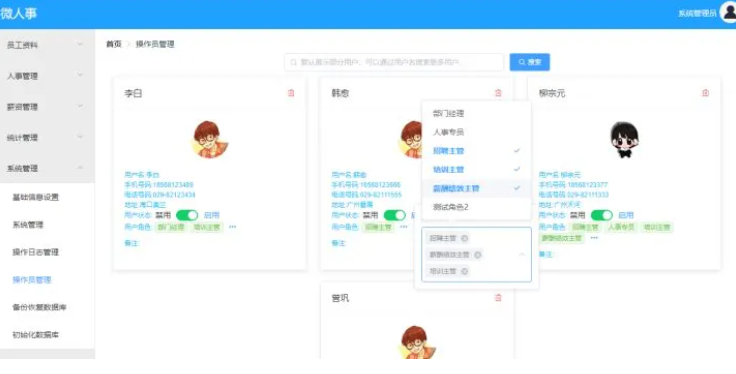
微人事管理系统
github:https://github.com/lenve/vhr
star:20.5k Fork:8.6k
前后端分离的人力资源管理系统。

优点
前后端分离,适合新人,容易理解。
缺点
CURD项目,不适合对自身要求较高的小伙伴。
亲测:三个值得练手的Java实战项目的更多相关文章
- 强烈推荐 GitHub 上值得前端学习的开源实战项目
强烈推荐 GitHub 上值得前端学习的开源实战项目. Vue.js vue-element-admin 是一个后台前端解决方案,它基于和 element-ui 实现 基于 iView 的 Vue 2 ...
- 几个非常适合练手的python爬虫项目,总有一个能搞定!
前言本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:Python玩家 注意:如果你平时学Python有问题找不到人解答,可以 ...
- 10个相见恨晚的 Java 在线练手项目
10个有意思的Java练手项目: 1.Java 开发简单的计算器 难度为一般,适合具有 Java 基础和 Swing 组件编程知识的用户学习 2.制作一个自己的 Java 编辑器 难度中等,适合 Ja ...
- webpack练手项目之easySlide(三):commonChunks(转)
Hello,大家好. 在之前两篇文章中: webpack练手项目之easySlide(一):初探webpack webpack练手项目之easySlide(二):代码分割 与大家分享了webpack的 ...
- 三分钟彻底禁用、隐藏Android设备底部虚拟按钮(亲测有效)
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/7613970.html Android设备屏幕底部一般都有虚拟导航栏,上面有 back.home等按钮. ...
- (链接)IDEA 2018 激活 IDEA 2018.3激活教程 最新的(三种)—2018.11.26亲测
破解不成功的请注意时效性,写于2019/2/8,以下第一种激活方法亲测可用, 不过有时候破解成功了可能过几天突然就打不开了,双击无反应的说,这时候再按顺序 操作一遍就是了: 1)把idea64.exe ...
- webpack练手项目之easySlide(三):commonChunks
Hello,大家好. 在之前两篇文章中: webpack练手项目之easySlide(一):初探webpack webpack练手项目之easySlide(二):代码分割 与大家分享了webpack的 ...
- webpack练手项目之easySlide(一):初探webpack (转)
最近在学习webpack,正好拿了之前做的一个小组件,图片轮播来做了下练手,让我们一起来初步感受下webpack的神奇魅力. webpack是一个前端的打包管理工具,大家可以前往:http:/ ...
- webpack练手项目之easySlide(一):初探webpack
最近在学习webpack,正好拿了之前做的一个小组件,图片轮播来做了下练手,让我们一起来初步感受下webpack的神奇魅力. webpack是一个前端的打包管理工具,大家可以前往:http:/ ...
随机推荐
- 全网最详细的ReentrantReadWriteLock源码剖析(万字长文)
碎碎念) 花了两天时间,终于把ReentrantReadWriteLock(读写锁)解析做完了.之前钻研过AQS(AbstractQueuedSynchronizer)的源码,弄懂读写锁也没有想象中那 ...
- A Child's History of England.42
The names of these knights were Reginald Fitzurse, William Tracy, Hugh de Morville, and Richard Brit ...
- accurate, accuse
accurate accurate(不是acute)和precise是近义词,precise里有个pre,又和excise(切除, 不是exercise),concise一样有cise.Why? 准确 ...
- Celery进阶
Celery进阶 在你的应用中使用Celery 我们的项目 proj/__init__.py /celery.py /tasks.py 1 # celery.py 2 from celery ...
- Learning Spark中文版--第五章--加载保存数据(1)
开发工程师和数据科学家都会受益于本章的部分内容.工程师可能希望探索更多的输出格式,看看有没有一些适合他们下游用户的格式.数据科学家可能会更关注他们已经使用的数据格式. Motivation 我 ...
- angular中路由跳转并传值四种方式
一.路由传值 步骤1 路由传递参数 注意 一定是要传递 索引值 let key = index 这种情况是在浏览器中可以显示对应的参数 这种的是问号 localhost:8080/news?id=2& ...
- TCP中的TIME_WAIT状态
TIME_WAIT的存在有两大理由 1.可靠地实现TCP全双工连接的终止 2.允许老的可重复分节在网络中消失. 对于理由1,我们知道TCP结束需要四次挥手,若最后一次的客户端的挥手ACK丢失(假设是客 ...
- ligerUI 关闭父弹窗JS报错问题 解决方法
1:调用父窗口某一个文件框,获取焦点, parent.window.document.getElementById("roleName").focus(); 2:关闭父窗口pare ...
- Docker 安装 Oracle12c
为选定需要pull到系统中的数据库镜像 # docker pull sath89/oracle-12c --------sath89/oracle-12c为选定需要pull到系统中的数据库镜像 doc ...
- Servlet(3):Cookie和Session
一. Cookie Cookie是客户端技术,程序把每个用户的数据以cookie的形式写给用户各自的浏览器.当用户使用浏览器再去访问服务器中的web资源时,就会带着各自的数据去.这样,web资源处理的 ...
