vue日记②之兼容各种情况的可跳转链接
兼容各种情况的可跳转链接
需求
因为聊天气泡颜色原因,发送出去的链接通常模糊不清,而且不能直接跳转,所以我打算已a链接的显示直接抓取所有的网页链接,同时还要兼容富文本框的直接输入图片
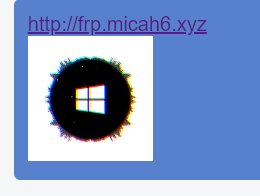
- 这是运行效果

实现思路
在每次发送消息的同时,拦截消息,同时通过正则表达式截取网址,校验这是要发送的链接还是图片,又或者是文件等等等形式
然后通过批量替换,插入a标签实现链接高亮和可跳转
步骤:
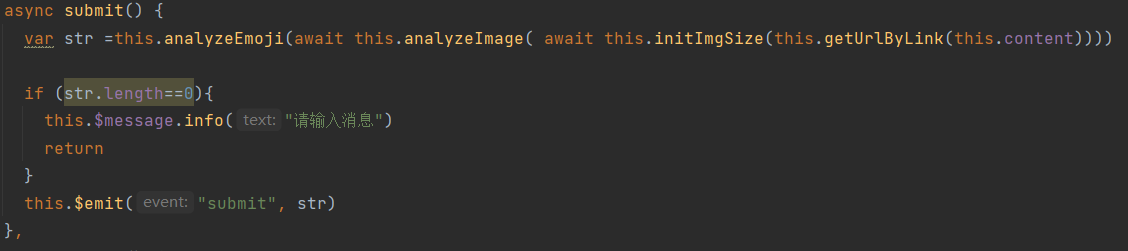
在发送这里进行拦截

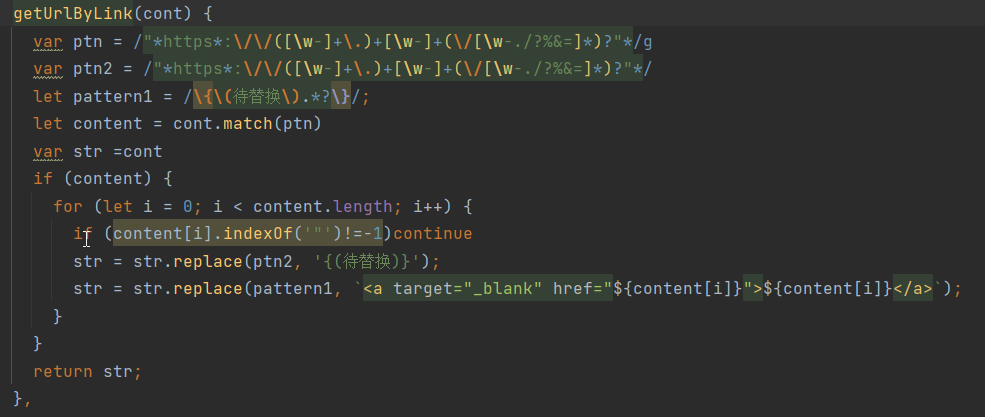
这其中的getUrlByLink方法就是首先执行的批量替换,插入a标签实现链接高亮和可跳转的方法这个方法的实现方式是这样的

getUrlByLink(cont) {
var ptn = /"*https*:\/\/([\w-]+\.)+[\w-]+(\/[\w-./?%&=]*)?"*/g //全局正则,获取链接
var ptn2 = /"*https*:\/\/([\w-]+\.)+[\w-]+(\/[\w-./?%&=]*)?"*/ //非全局正则
let pattern1 = /\{\(待替换\).*?\}/; //临时替换文本正则
let content = cont.match(ptn) //获得所有的链接数组
var str =cont //临时存储待发送的消息
if (content) { //如果链接数组不为空
for (let i = 0; i < content.length; i++) { //fori循环数组
if (content[i].indexOf('"')!=-1||content[i].indexOf(`'`)!=-1)continue //如果本链接带有单引号或双引号,则跳过本次循环
str = str.replace(ptn2, '{(待替换)}'); //替换本链接为待替换文本
str = str.replace(pattern1, `<a target="_blank" href="${content[i]}">${content[i]}</a>`); //最后替换为带有a链接的形式
}
}
return str; //返回已替换的内容
},
注释已写
- 经过这种兼容法式出来的链接,就可以直接点击,同时也支持同步发送拖动图片

难点分析
- 要有清晰的思路分析提取各种消息的先后顺序,我就是先批量替换链接,然后是截图,再然后是网络图片(可拖动图片),最后是表情包和文件
- 熟练的运用正则表达式 像本文的
/"*https*:\/\/([\w-]+\.)+[\w-]+(\/[\w-./?%&=]*)?"*/g
就是查询所有http或https开头亦或带有"符号,已各种符号或空格结尾的链接,这种表达式查出来的数组是比较好处理的
vue日记②之兼容各种情况的可跳转链接的更多相关文章
- 使用bootstrap本机调试时,应该使用本地服务器地址访问,如http://192.168.19.112/rjshop/,否则360浏览器会出现不兼容的情况
使用bootstrap本机调试时,应该使用本地服务器地址访问,如http://192.168.19.112/rjshop/,否则360浏览器会出现不兼容的情况
- 如何在vue框架中兼容IE
IE目前已经放弃了自己的独特化,正一步步迎入互联网的主流怀抱.但迫于有用户存在,还是要兼容到IE8,9, 以上. 下面聊一下如何在vue框架中兼容IE 1.首先在index.html <meta ...
- Vue 不使用Vuex的情况下进行状态管理
在封装自己的Vue ui库的时候,往往要封装一些比较复杂的组件,比如说table,form之类.这些组件由于功能繁杂,还涉及到子组件嵌套及通信,如果没有一套状态管理方案的话很容易导致代码难以阅读.难以 ...
- 从 ie10浏览器下Symbol 未定义的问题 探索vue项目如何兼容ie低版本浏览器(ie9, ie10, ie 11 )
问题: vue项目在ie11下一片空白并报Symbol 未定义的错 原因: ie10浏览器解析不了es6的语法,需要我们使用babel(Babel是一种工具链,主要用于将ECMAScr ...
- vue后台管理系统兼容问题
1.兼容 兼容问题主要是指ie9以下的ie浏览器. 2.兼容问题原因 (1)低版本ie不支持编译后的es5 (2)低版本ie不支持Promise 3.解决方法 (1)引入es6-promise &am ...
- vue中下载excel的使用,后端链接两种情况,一个是链接,一个是文件流
vue中下载excel使用 一.这是第一种情况,后台链接地址返回的是一个url,这个时候我只要在导出按钮上绑定exportData()这个事件方法就好了 exportData() { this ...
- Vue+webpack+Element 兼容问题总结
项目中用到了Vue.js和Elenment-UIVue官方文档中给出明确范围:Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性.但它支持所有 ...
- <el-tag></el-tag>部分属性与vue版本的兼容问题
[01]标签使用按钮样式<el-tag effect="dark" v-if="myhotelinfo.runstatus=='T'" type=&quo ...
- vue日记之可展开的消息气泡
项目小需求之聊天气泡可展开内容 因为某些信息内容太长或者某种原因必须分行输出,这就导致了有时候一个气泡占据了一整个聊天区域 所以我打算实现一个在该气泡加载的时候判断其气泡长度,并在长度过长的情况下进行 ...
随机推荐
- 用jquery通过点击事件把下拉列表币种的值传给文本框1,再通过文本框1的币种名称用if转化为币别传值给文本框2保存
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>& ...
- excel用函数去掉单元格内容中的括号,并只保留单元格里面的内容
1.substitute(需要执行替换操作的单元格,需要替换的字符,替换后的字符,有多个需要替换的字符可以指定替换的第几个) 例如:aab--substitute("aab",&q ...
- Java常见面试题 非常实用【个人经验】
必收藏的Java面试题 目录 Java 面试题 一.容器部分 二.多线程部分 三.SpringMvc部分 四.Mybatis部分 五.MySQL部分 六.Redis部分 七.RabbitMQ部分 八. ...
- 二QT中使用QTimer定时器
QT中的定时器类叫QTimer(5.8以上版本才有),构造函数只需要提供父对象的指针 使用的话,需要调用QTImer的start方法,该方法以毫秒单位,每过指定毫秒时间,该类对象就会发出一个timeo ...
- @Valid 注解的使用
限制 说明 @Null 限制只能为null @NotNull 限制必须不为null @AssertFalse 限制必须为false @AssertTrue 限制必须为true @DecimalMax( ...
- 第二届 BJD wp(reverse和crypto)
re 1.第一题拖入ida,flag就是直接明文摆着 2.第二题是8086的程序,拖入ida,发现有个jmp无限跳转,可能是段寄存器被修改了,ida无法将后面的汇编识别出来,所以后面才有很多无效数据, ...
- 十九、.net core使用SoapCore开发webservice接口,以及使用HttpClientFactory动态访问webservice接口
使用SoapCore实现在.net core平台下开发webservice:以及使用HttpClientFactory动态访问webservice. 首先,需要在包项目下面引用SoapCore: 然后 ...
- LVM拓展报错及处理
LVM拓展报错: root@ming:/# lvextend -L +100G /dev/ubuntu-vg/root Insufficient free space: 25600 extents ...
- 「ARC103D」 Distance Sums
「ARC103D」 Distance Sums 传送门 水题. 首先如果让你求树上的节点 \(i\) 到其它所有节点的距离和,这是非常简单的,这就是非常常规的换根 \(\texttt{DP}\). 那 ...
- 【Azure 环境】Azure通知中心(Notification Hub)使用百度推送平台解说
问题描述 在通知中心的页面中显示支持BaiDu,介绍一下支持的是百度(Baidu)的什么吗?Azure的这个功能在国内使用的时候是否可以保证国内安卓手机的信息送达率? 问题解答 通知中心的页面中的Ba ...
