Vue-Router 详细解析学习
首先还是先创项目
然后选择vue-router 再创建
再敲代码学习前,我们先了解什么是路由?
路由有一个非常重要的概念就是路由表:
本质就是一个映射表,决定数据的指向。
我们生活中常常听到的路由器,它就是两种机制:路由和转送
·路由是决定数据包从来源到目的地的路径
·转送将输入端的数据转移到合适的输出端
我的理解就是先有个路径然后通过这个路径转送数据√√√√(大佬可以纠正我)
======================================================
项目http://localhost:8080/#/跑起来后
我们就可以了解vue-router url的变化是怎么实现让页面么有刷新的:
有两种方式:
一、通过hash值的变化
location.hash ='' home''
但是url会有个# eg:http://localhost:8080/#/home
二、通过history.pushState
为了没有#就可以用这个
history.pushState({},'','home')
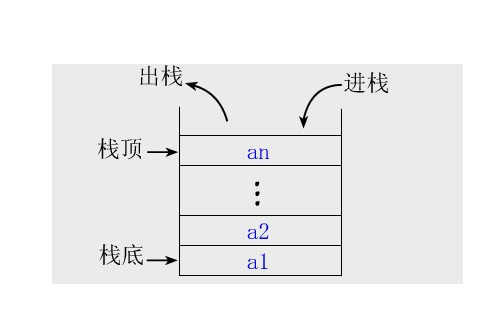
pushState使用最多在于数据结构的栈结构

我的理解:相当于你压入一个地址值,先进后出,后加的就是页面显示的
三、history.replaceState()
就是替换 没法实现网页的前进后退。
四、history.go()
就是go(n)前进n次
负数就是后退n次
history.forward()==history.go(1)
============================================================
现在再component文件中创建两个vue文件一个Home、一个About;
然后为了使这两个组件起作用就在router 文件的route.js文件中配置路由;
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../components/Home.vue'
import About from '../components/About.vue' //安装router插件 vue.use(插件)
Vue.use(Router) //创建VueRouter对象
const routes = [ {
path: '/home',
component: Home
},
{
path: '/about',
component: About
}
] export default new Router({
routes
})
非常的简单!!!!
然后就是让他们显示出来了
在App.vue中写个按钮 和 显示的位置占位router-view
代码如下:
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
</div>
</template> <script>
export default {
name: 'App'
}
</script> <style>
</style>

重定向:
{
path: '/',
redirect: '/home'
},
取消url路由的# 在router对象中设置模式 mode:‘history’;
//创建VueRouter对象
const router = new Router({
routes,
mode: 'history'
})
通过代码实现跳转 :
<template>
<div id="app">
<button @click="homeClick">首页</button>
<button @click="aboutClick">关于</button>
<!-- <router-link to="/home" tag="button">首页</router-link>
<router-link to="/about" tag="button" >关于</router-link> -->
<router-view></router-view>
</div>
</template> <script>
export default {
name: 'App',
methods: {
homeClick() {
this.$router.push('/home')
},
aboutClick() {
this.$router.push('/about')
}
}
}
</script> <style>
</style>
今天就到这里吧,有点晚了!!!!!
Vue-Router 详细解析学习的更多相关文章
- Vue Router详细教程
1.什么是路由 1.1路由简介 说起路由你想起了什么?路由是一个网络工程里面的术语. 路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. --- 维基百科 额,啥玩意? 没听 ...
- react 详细解析学习笔记
React的介绍: React来自于Facebook公司的开源项目 React 可以开发单页面应用 spa(单页面应用) react 组件化模块化 开发模式 React通过对DOM的模拟 ...
- 打通前后端全栈开发node+vue进阶【课程学习系统项目实战详细讲解】(3):用户添加/修改/删除 vue表格组件 vue分页组件
第三章 建议学习时间8小时 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章] 演示地址:后台:demo ...
- node+vue进阶【课程学习系统项目实战详细讲解】打通前后端全栈开发(1):创建项目,完成登录功能
第一章 建议学习时间8小时·分两次学习 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章]) 视频教程地 ...
- Vue Router的导航解析过程
在我没读官方的vue router文档之前,我怎么也没想到路由的解析过程竟然有12步. 12步如下: 导航被触发. 在失活的组件里调用离开守卫beforeRouteLeave . 调用全局的 befo ...
- Vue Router 路由守卫:完整的导航解析流程
完整的导航解析流程 1 导航被触发. 2 在失活的组件里调用离开守卫. 3 调用全局的 beforeEach 守卫. 4 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+). ...
- 「进阶篇」Vue Router 核心原理解析
前言 此篇为进阶篇,希望读者有 Vue.js,Vue Router 的使用经验,并对 Vue.js 核心原理有简单了解: 不会大篇幅手撕源码,会贴最核心的源码,对应的官方仓库源码地址会放到超上,可以配 ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
随机推荐
- js笔记17
BOM浏览器对象模型 1.window.open(url,ways) url 是打开的网页地址 ways 打开的方式 _self 2.window.close() 3.浏览器用户的信息 window ...
- GCP消息队列Pubsub详解,简单好用还不用自己运维
我最新最全的文章都在南瓜慢说 www.pkslow.com,欢迎大家来喝茶! 1 简介 GCP的Pubsub是一种异步消息传递服务,可将生产事件的服务与处理事件的服务隔离开.消息队列的作用就不多作介绍 ...
- 资源:Kafka消息队列下载路径
Kafka下载路径 http://kafka.apache.org/downloads.html
- 1.3.2、通过Cookie匹配
server: port: 8080 spring: application: name: gateway cloud: gateway: routes: - id: guo-system4 uri: ...
- docker进入容器所在虚拟机的指令
sudo docker inspect -f {{.State.Pid}} 44fc0f0582d9 在拿到该进程PID之后我们就可以使用nsenter命令访问该容器了. $ sudo nsenter ...
- linux 中获取进程和kill进程的几种方法
ps: ps命令是最基本同时也是非常强大的进程查看命令,使用该命令可以确定有哪些进程正在运行和运行的状态.进程是否结束.进程有没有僵尸.哪些进程占用了过多的资源等等. 注意:ps是显示瞬间进程的状态, ...
- bugku flag在index里面
先点进去看看. 看到file,似乎在暗示着我们,php://filter/read/convert.base64-encode/resource=index.php, 这句将index.php内容用b ...
- Leetcode No.26 Remove Duplicates from Sorted Array(c++实现)
1. 题目 1.1 英文题目 Given an integer array nums sorted in non-decreasing order, remove the duplicates in- ...
- C语言:赋值
#include <stdio.h> //=赋值运算符 //具有方向性,只能将赋值号右边的表达式的值给左边的变量 //赋值语句具有计算功能,赋值号右边可以是常量,变量或表达式都可以 //赋 ...
- 计算机毕业设计选题大合集,含ssm,springboot,小程序,php,python
1基于springboot医院急诊系统 2基于springboot校园闲置物品租售系统 3基于springboot校园闲置物品交易网站 4基于springboot图书网站 5基于springboot外 ...
