Prettier-Code Formater代码格式化插件使用教程
Prettier-Code Formater代码格式化插件使用教程
今天为各位学习前端的小伙伴们推荐一个 Vscode 中好用的代码格式化插件: Prettier
并在该文章中记录它的用法
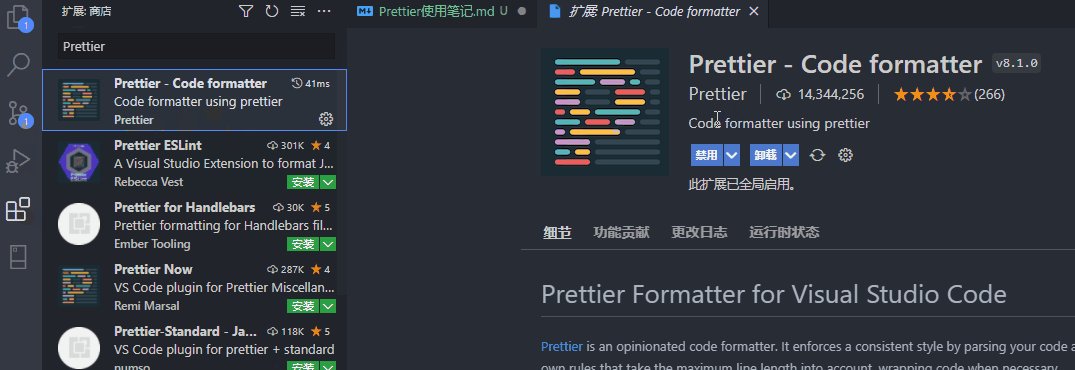
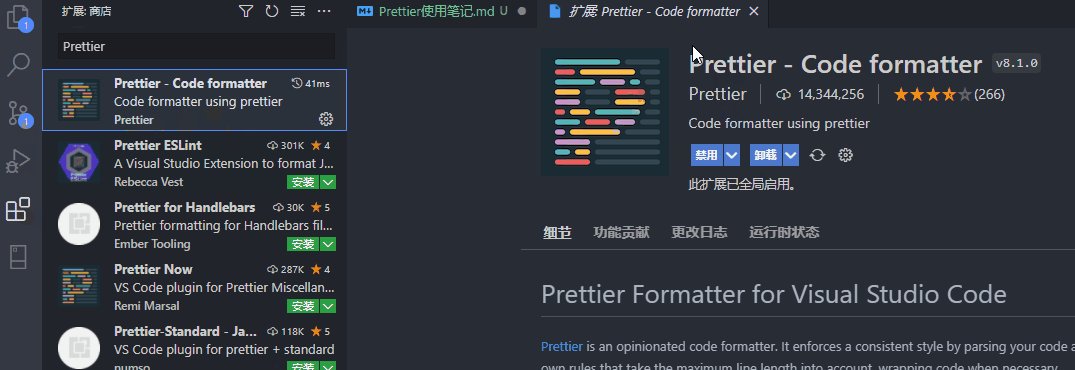
插件的安装
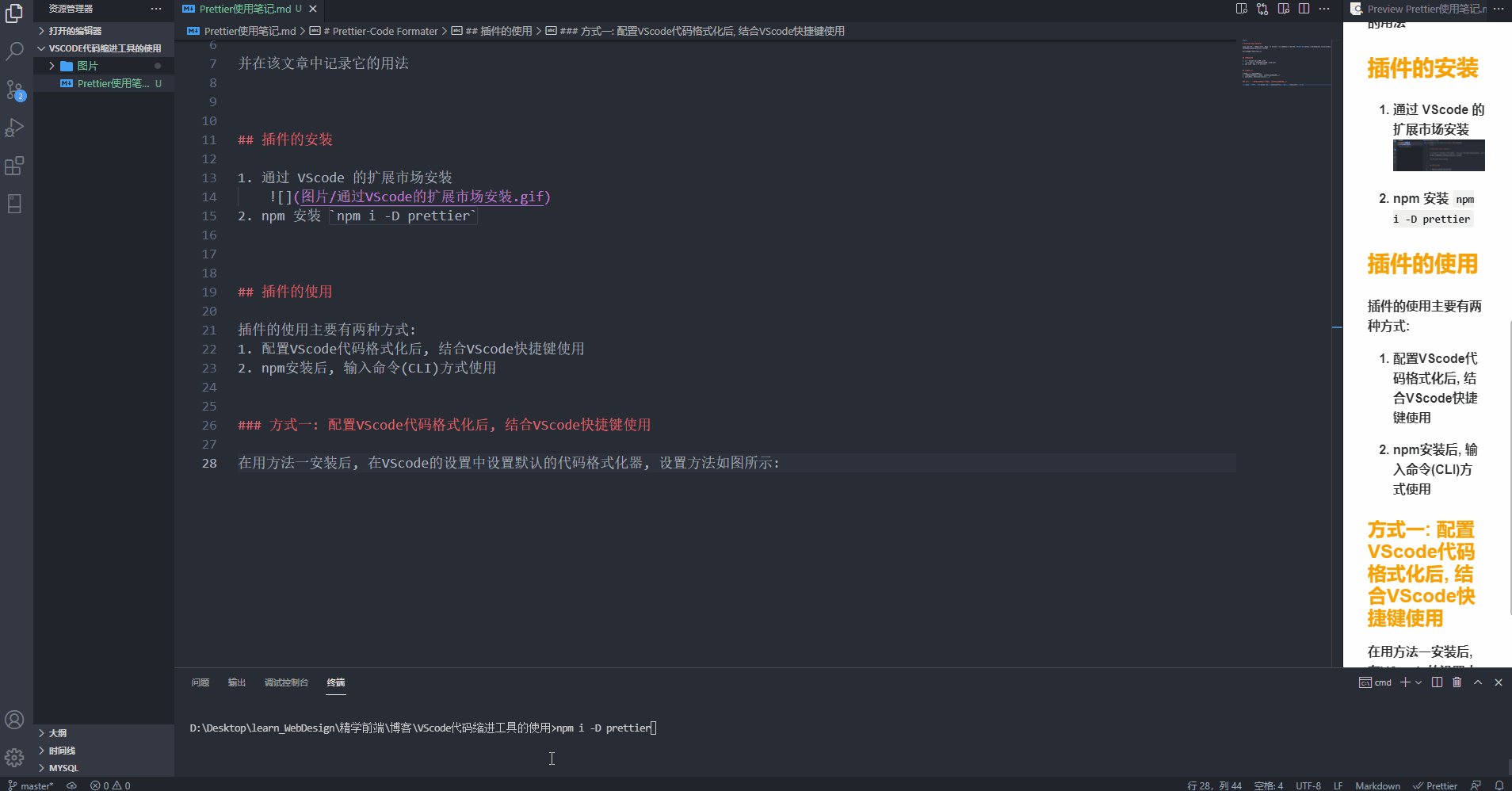
通过 VScode 的扩展市场安装

npm 安装
npm i -D prettier
插件的使用
插件的使用主要有两种方式:
- 配置VScode代码格式化后, 结合VScode快捷键使用
- npm安装后, 输入命令(CLI)方式使用
方式一: 配置VScode代码格式化后, 结合VScode快捷键使用
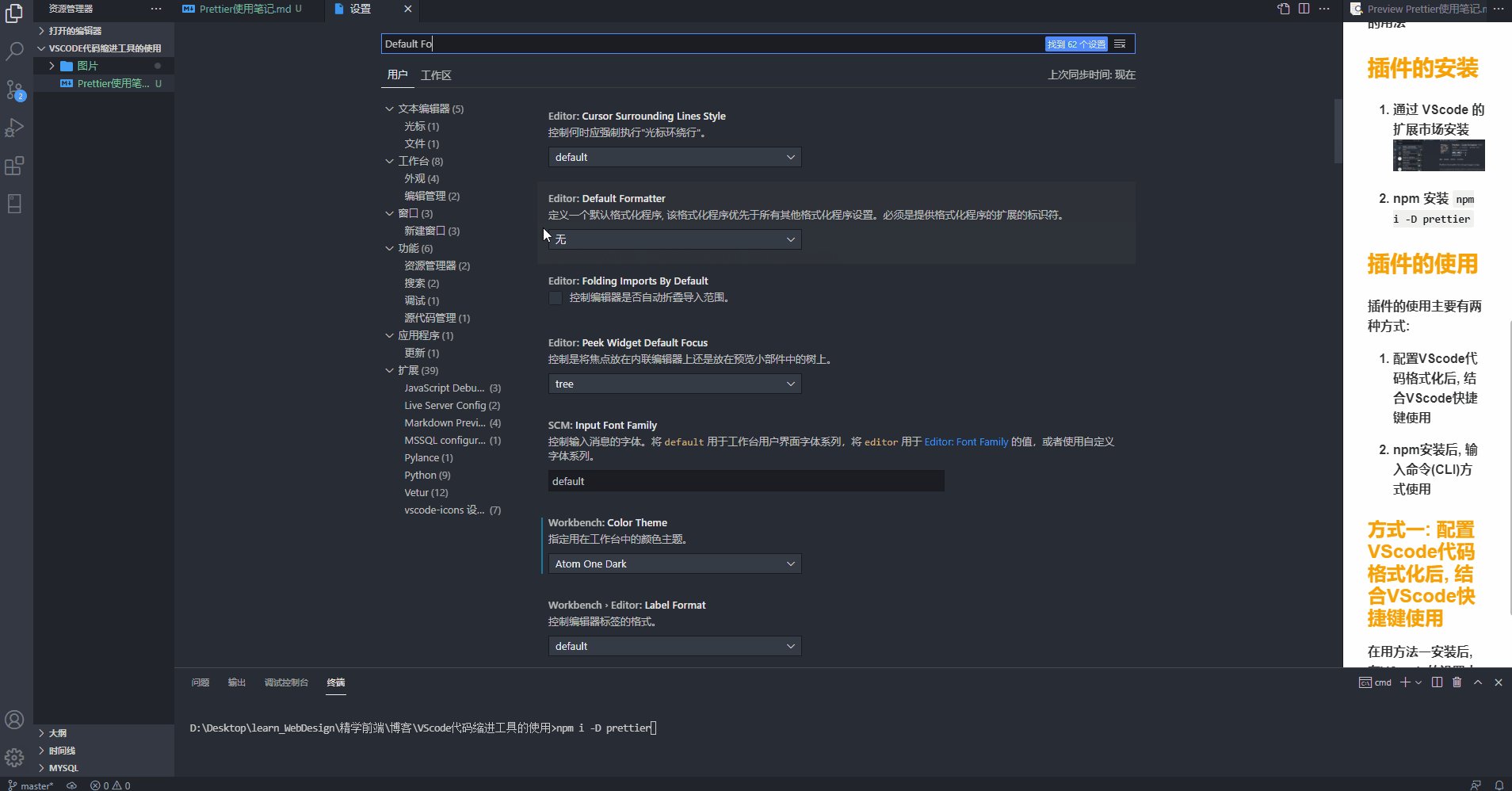
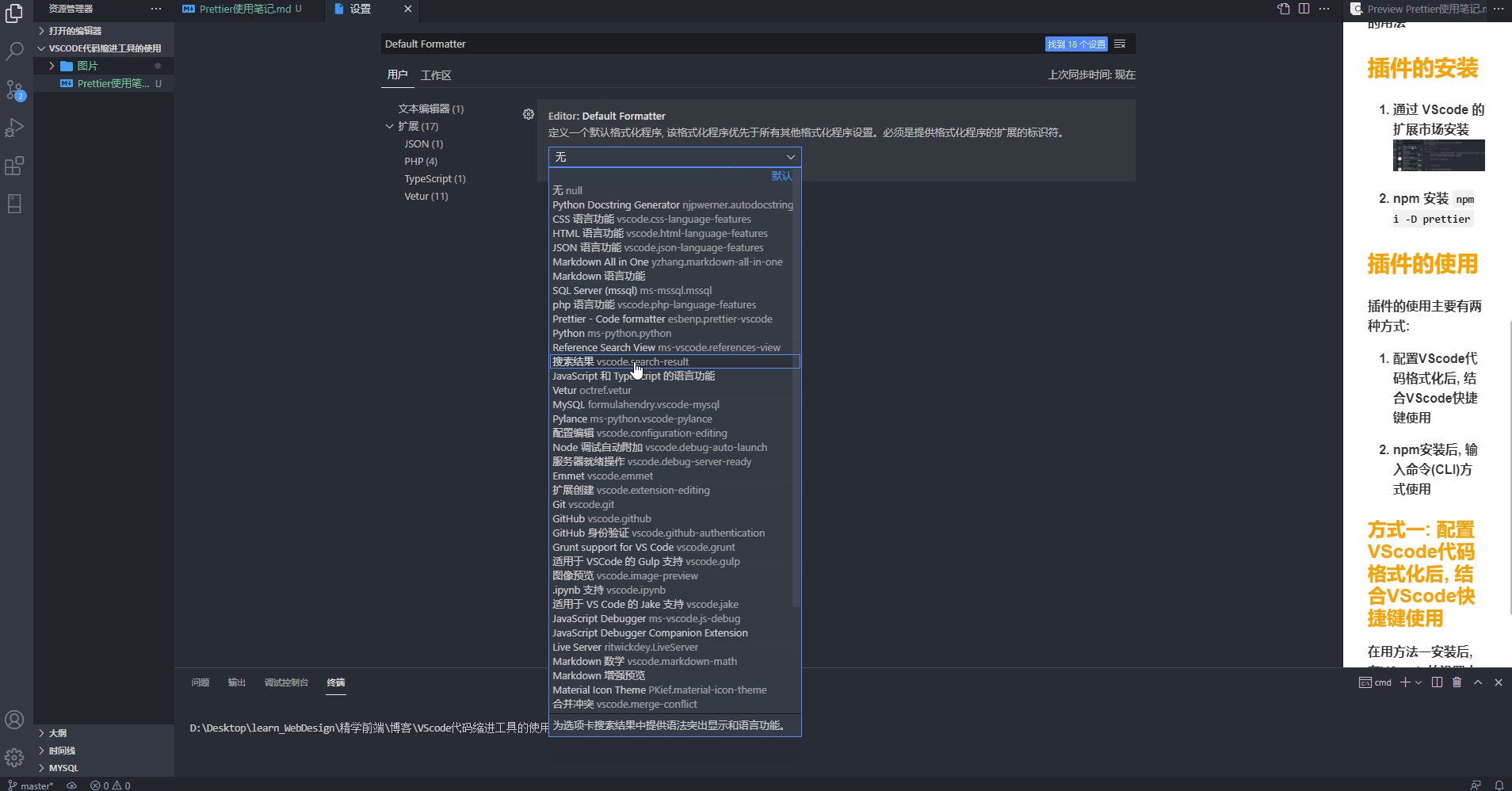
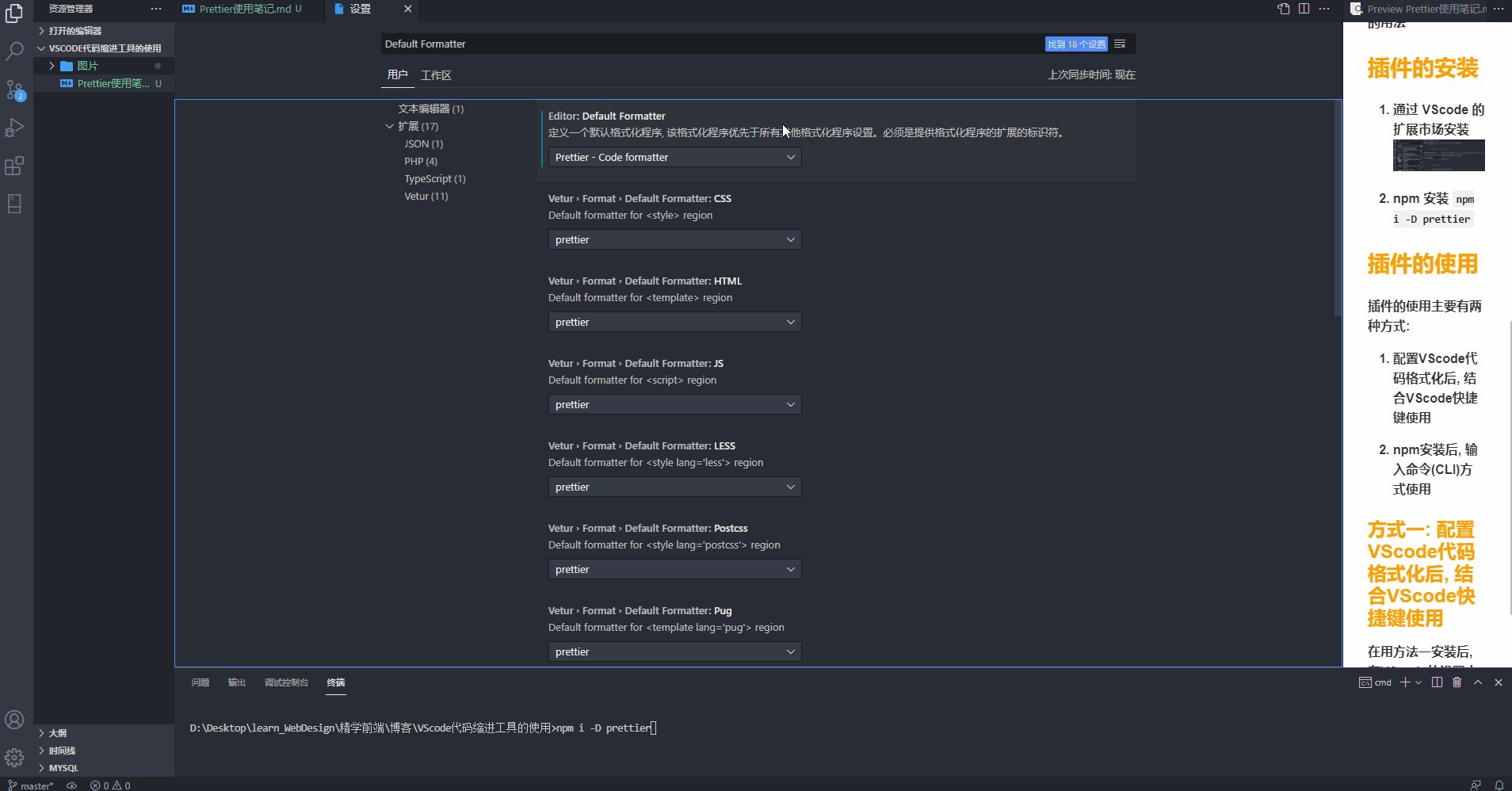
在用方法一安装后, 需要在VScode的设置中设置默认的代码格式化器, 设置方法有两种
方法1如图所示:

方法2在settings.json中添加如下配置项:
"editor.defaultFormatter": "esbenp.prettier-vscode",
然后就能用VScode中格式化代码的快捷键(默认: Ctrl + Shift + P)来格式化代码了
方式二: CLI中使用命令行的方式格式化代码
这种方法适合在前端项目中配合.prettierrc使用, 保证项目中所有人格式化的代码风格都一致
CLI使用方式: npx prettier <options> [filename/dict]
常用的一些参数:
--write 或 -w对代码进行格式化--check 或 -c检查该文件或该目录下的文件是否已经被Prettier格式化过了, 结果会在控制台中告知--config指定格式化规则文件的路径, 适用于.prettierrc不在根目录的场景--no-config不寻找配置文件, 使用默认设置--find-config-path输出当前文件所应用的格式化规则文件(例如: .prettierrc)的路径
.prettierignore文件
该文件的作用与.gitignore的作用一致, 用于忽略特定文件, 并且语法也一样
如果项目中有.gitignore文件, 可以在其中配置而不需要.prettierignore文件, 如果两文件同时存在则涉及优先级问题
.prettierignore 与 .gitignore 的优先级
- 即使两个文件同时存在, 里面的配置也不会同时生效(不会mix在一起)
- 只要
.prettierignore文件存在, 一切都以.prettierignore文件为准, 而不管其他
需要不格式化某一部分代码
语法跟eslint中忽略某一部分的语法检查一致: 使用当前语言的注释语法, 内容是prettier-ignore, 以HTML、CSS、JS为例
<!-- prettier-ignore -->
<p>这个元素节点会跳过代码格式化</p>
/* prettier-ignore */
p {
/* 跳过代码格式化 */
color: red;
}
// prettier-ignore
()=>{console.log("test")} /* 跳过代码格式化 */
.prettierrc配置文件
这个文件是该格式化插件的重要文件, 格式化的规则都可在该配置文件中定义
格式化规则配置的优先级
package.json中的prettier配置项.prettierrc配置文件.prettierrc.json文件,.prettierrc.yml文件,.prettierrc.yaml文件,.prettierrc.json5文件- 使用commonJS模块化暴露的
.prettierrc.js文件,.prettierrc.cjs文件,prettier.config.js文件,prettier.config.cjs文件 .prettierrc.toml文件
注意: 优先级高的会覆盖优先级低的, 而不是混合(mixin)后生效
常用的代码格式化配置(前端)
详细配置请在官网查看, 这里只列出常用的
printWidth: 一行代码能显示的长度, 默认值: 80
tabWidth: 标签的缩进, 默认值: 2
useTabs: 用制表符还是空格进行缩进, 默认值: false(用空格)
semi: 是否在末尾添加分号, 默认值: true 注意: 对于需要添加分号的场景, 即使是false也会自动添加上, 所以可以放心使用
singleQuote: 是否使用单引号代替双引号, 如果引号的数量超过另一个引号, 则较少使用的引号将用于格式化字符串, 默认值: false
quoteProps: 对象中的属性名是否添加引号
- as-needed(默认值): 只有当需要的时候才添加, 例如: 属性名为"hello-world"
- consistent: 只要对象中有一个属性名是要加引号的, 则对象中除计算属性名以外的所有属性名都加上引号
- preserve: 保留原风格, 有引号的继续有, 没有的也不会添加
trailingComma: 尾随逗号, 在为对象添加新元素时可以直接添加而不用再去操心上一个元素末尾是否添加了逗号
// 函数参数尾随逗号
function (a,){}
(b,)=>{} // 对象尾随逗号
let obj {
a: 1,
b: 2,
// 这样添加下一个属性的时候就不用操心b的末尾是否有逗号了
} // 数组尾随逗号
let arr = [1,2,3,]
// 注意这种方式的数组不是尾随逗号, 而是称为稀疏数组, 元素的值是null
let arr2 = [1,2,,,] // arr2.length => 5
- es5(默认值): 在ES5标准下添加尾随逗号(对象、数组等)
- all: 与es5的区别在于函数形参和函数调用传递的实参是否使用尾随逗号
- none: 不使用尾随逗号
bracketSpacing: 对象的大括号之间是否有空格
- true(默认值) 示例: { foo: bar }
- false 示例: {foo: bar}
arrowParens: 当es6箭头函数只有一个参数时是否添加括号
- always(默认值): 总是添加
- avoid: 尽量不添加
vueIndentScriptAndStyle: 是否缩进Vue组件文件中的
<script>和<style>标签- false(默认值): 不缩进
- true: 缩进
endOfLine: 行尾的形式, Windows用CRLF, macOS用LF, LF更兼容
- lf: 仅\n换行, 常见于 Linux 和 macOS 以及 git repos 内
- crlf: 回车符 + 换行符 (\r\n), 在 Windows 上很常见
- cr: 仅回车符(r), 很少使用
- auto: 保持原有方式, 如果文件中lf与crlf共存, 则以第一行的行尾样式为准格式化所有
embeddedLanguageFormatting: 是否格式化嵌入的代码块, 如markdown中的
code block或 HTML中let html = <html><head></head></html>- auto: 如果 Prettier 可以自动识别嵌入代码, 则格式化嵌入代码
- off: 永远不要自动格式化嵌入的代码
最后奉上我所使用的.prettierrc和.prettierignore
.prettierrc文件:
{
"printWidth": 120,
"tabWidth": 4,
"semi": false,
"singleQuote": true,
"quoteProps": "as-needed",
"trailingComma": "es5",
"bracketSpacing": true,
"arrowParens": "avoid",
"proseWrap": "never",
"vueIndentScriptAndStyle": true,
"endOfLine": "lf",
"embeddedLanguageFormatting": "off"
}
.prettierignore文件:
.DS_Store
node_modules
node_modules/**/*
node_modules/**/*.*
/dist
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
# 重要的环境依赖文件
package.json
package.lock.json
# 代码格式化插件的配置文件
.prettierrc
.prettierignore
# git忽略文件
.gitignore
# 不对markdown进行格式化, 容易打乱自己编排的样式
*.md
Prettier-Code Formater代码格式化插件使用教程的更多相关文章
- Sublime Text 3下载安装以及安装HTML-CSS-JS Prettify代码格式化插件
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 Sublime Text的安装以及安装插件步骤. 下载Sublime Text 官网地址:http://www.sublimetex ...
- HTML-CSS-JS Prettify 代码格式化插件
前提:已经安装 node.js.安装插件 HTML-CSS-JS Prettify,修改node路径,即可通过单击右键 HTML-CSS-JS Prettify 中的 Prettify Code 使用 ...
- vim代码格式化插件clang-format
title: vim代码格式化插件clang-format date: 2017-12-12 20:28:26 tags: vim categories: 开发工具 安装vim-clang-forma ...
- sublime text3:下载代码格式化插件和汉化插件
1.从官网下载sublime text3 2.下载插件工具 A.使用Ctrl+`(Esc键下方)快捷键或者通过View->Show Console菜单打开命令行 将以下代码复制后粘贴,然后按En ...
- IDEA工具java开发之 常用插件 git插件 追加提交 Code Review==代码评审插件 撤销提交 撤销提交 关联远程仓库 设置git 本地操作
◆git 插件 请先安装git for windows ,git客户端工具 平时开发中,git的使用都是用可视化界面,git命令需要不时复习,以备不时之需 1.环境准备 (1)设置git (2)本地操 ...
- 在Sublime Text 3上安装代码格式化插件CodeFormatter
1.了解CodeFormatter插件 在Sublime Text 3中编写代码,为了能让我们的代码格式变得漂亮整洁,需要一个能自动格式代码的插件.这里发现CodeFormatter插件不错,它能支持 ...
- sublime代码格式化插件HTML/CSS/JS prettify
1. 进入下载链接,安装node.js (根据自己使用版本) https://nodejs.org/en/download/ 注意: 记住node.js的 安装路径 2.sublime HTML/CS ...
- Notepad++ 代码格式化插件
UniversalIndentGUI 是一个代码格式化工具合集,基于很多开源的代码格式化项目.有NPP的插件版也有独立的程序,支持常见代码格式. 支持的代码格式: C, C++, C#, Cobol, ...
- Sublime text3 代码格式化插件vue
同事用的windows的sublime轻量级容易上手.我们现在强制eslint规范.我们就需要安装这个格式化代码的插件"html-css-js-prettify" 使用 Subli ...
随机推荐
- 关于.Net Core使用Elasticsearch(俗称ES)、Kibana的研究说明
关于ElasticSearch Elasticsearch是一个分布式的开源搜索和分析引擎,适用于所有类型的数据,包括文本.数字.地理空间.结构化和非结构化数据.Elasticsearch 在 Apa ...
- JavaWeb入门知识梳理
万维网 Web App(Web应用程序)是一种可以通过万维网访问的应用程序,用户只需要连接互联网和计算机安装浏览器,即可通过URI在线使用某个Web App,而不需要再安装客户端到计算机上.Web A ...
- Python分析【公众号】历史评论,看看大家的留言情况!
大家好,我是辰哥~~~ 辰哥玩公众号有一段时间了,这期文章分析一波读者的留言情况,不仅可以对公众号的各位铁粉一目了然,还可以通过分析的结果对公众号的经营进行更好的规划.如读者留言的内容通常是内容是什么 ...
- Docker:docker部署Tomcat运行web项目
查找Docker Hub上的tomcat镜像 docker search tomcat 拉取官方的镜像 docker pull tomcat 启动Tomcat服务 方式1: 通过dockerfile生 ...
- 资源:Nginx安装包的下载路径
下载路径如下: Nginx所有版本:http://nginx.org/download/
- 解决pip安装时出现报错TypeError unsupported operand type(s) for -= 'Retry' and 'int'
1.参考 https://stackoverflow.com/questions/42610545/typeerror-unsupported-operand-types-for-retry-and- ...
- netcore3.1 + vue (前后端分离)生成PDF(多pdf合并)返回前端打印
1.使用Adobe Acrobat XI Pro编辑pdf模板 2.公共类代码 3.service层调用 4.Controller层 5.前端(Vue) 因为print.js不支持宋体,所以打算用后台 ...
- C语言:位运算符
异或 ^ 两个二进制位相同结果为0:不相同结果为1 1^1=0 1^0=1 0^1=1 0^0=1 按位或 | 两个二进制位 ...
- C语言:sizeof判断数据类型长度
#include <stdio.h> int main() { short a = 10; int b = 100; long c=100; int short_length = size ...
- ZooKeeper 分布式锁 Curator 源码 02:可重入锁重复加锁和锁释放
ZooKeeper 分布式锁 Curator 源码 02:可重入锁重复加锁和锁释放 前言 加锁逻辑已经介绍完毕,那当一个线程重复加锁是如何处理的呢? 锁重入 在上一小节中,可以看到加锁的过程,再回头看 ...
