DVWA之Reflected XSS(反射型XSS)
目录
Low
源代码:
<?php
header ("X-XSS-Protection: 0");
// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Feedback for end user
echo '<pre>Hello ' . $_GET[ 'name' ] . '</pre>';
}
?> 可以看到,low级别的代码只是判断了name参数是否为空,如果不为空的话就直接打印出来,并没有对name参数做任何的过滤和检查,存在非常明显的XSS漏洞
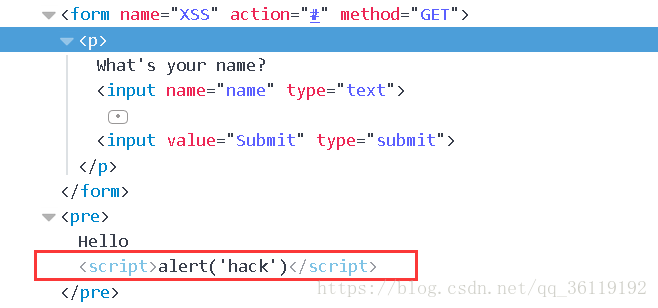
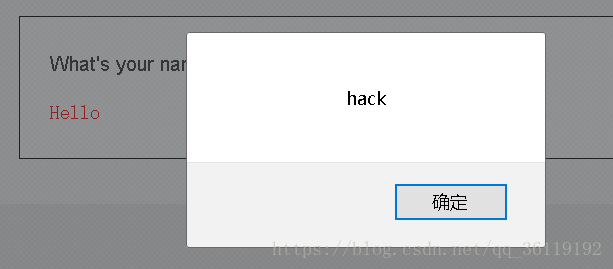
我们输入 <script>alert('hack')</script> 直接就执行了我们的 js 代码
查看源代码可以看到,我们的js代码已经被插入到页面中了
Medium
源代码:
<?php
header ("X-XSS-Protection: 0")
// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Get input
$name = str_replace( '<script>', '', $_GET[ 'name' ] );
// Feedback for end user
echo "<pre>Hello ${name}</pre>";
}
?> <pre> </pre> 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
可以看到,medium级别的代码只是在low级别上增加了对于<scripit>的过滤,并没有什么卵用,我们可以直接大写绕过
我们输入 <SCRIPT>alert('hack')</SCRIPT> ,直接就执行了我们的js代码
查看源代码,可以看到,我们的代码虽然输入的时候是大写(躲过了过滤),但是最后输出的时候确是小写的
High
源代码:
<?php
header ("X-XSS-Protection: 0");
// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Get input
$name = preg_replace( '/<(.*)s(.*)c(.*)r(.*)i(.*)p(.*)t/i', '', $_GET[ 'name' ] );
// Feedback for end user
echo "<pre>Hello ${name}</pre>";
}
?> 可以看到,high级别的代码使用了正则表达式直接把 <*s*c*r*i*p*t 给过滤了,* 代表一个或多个任意字符,i 代表不区分大小写。所以,我们的<script>标签在这里就不能用了。但是我们可以通过img、body等标签的事件或者iframe等标签的src注入恶意的js代码。
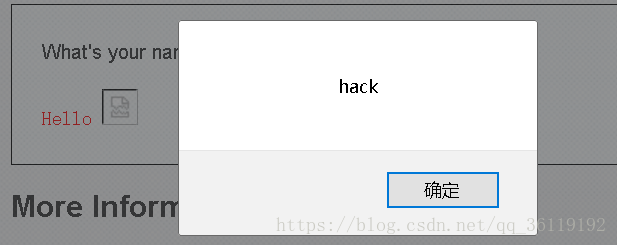
我们输入 <img src=1 οnerrοr=alert('hack')>
上面输入的意思是,当图片显示错误时,然后执行 alert('hack') ,这里我们的src=1肯定显示错误啊,所以就执行 alert语句
可以看到,我们的代码执行了
查看源代码,可以看到,我们的代码插入到了页面中。
Impossible
源代码:
<?php
// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {
// Check Anti-CSRF token
checkToken( $_REQUEST[ 'user_token' ], $_SESSION[ 'session_token' ], 'index.php' );
// Get input
$name = htmlspecialchars( $_GET[ 'name' ] );
// Feedback for end user
echo "<pre>Hello ${name}</pre>";
}
// Generate Anti-CSRF token
generateSessionToken();
?> htmlspecialchars(string): 把预定义的字符 "<" (小于)、 ">" (大于)、& 、‘’、“” 转换为 HTML 实体,防止浏览器将其作为HTML元素
可以看出,impossible级别的代码先判断name是否为空,不为空的话然后验证其token,来防范CSRF攻击。然后再用htmlspecialchars函数将name中的预定义字符转换成html实体,这样就防止了我们填入标签
当我们输入 <script>alert('hack')</script> 时,因为 htmlspecialchars 函数会将 < 和 > 转换成html实体,并且${name}取的是$name的值,然后包围在<pre></pre>标签中被打印出来,所以我们插入的语句并不会被执行。
我们可以查看源代码,表单提交的过程中,把我们的user_token也一并提交了,来和服务器端的session_token做验证,防止CSRF攻击。我们输入的代码,直接被当成html文本给打印出来了,并不会被当成js脚本执行
相关文章:XSS(跨站脚本攻击)漏洞详解
DVWA之DOM XSS(DOM型跨站脚本攻击)
DVWA之Stored XSS(存储型XSS)
DVWA之Reflected XSS(反射型XSS)的更多相关文章
- DVWA(六):XSS-Reflected 反射型XSS全等级详解
XSS 概念: 由于web应用程序对用户的输入过滤不严,通过html注入篡改网页,插入恶意脚本,从而在用户浏览网页时,控制用户浏览器的一种攻击. XSS类型: Reflected(反射型):只是简单的 ...
- 反射型XSS+文件上传+CSRF—DVWA
在学习的过程中,想到将几种漏洞进行组合练习,记录下学习过程.大佬请绕过!谢谢!! 测试环境:DVWA,安装方法参考上一篇:https://www.cnblogs.com/aq-ry/p/9220584 ...
- DVWA全级别之XSS(Reflected)、XSS(Stored)【跨站脚本攻击】
XSS XSS,全称Cross Site Scripting,即跨站脚本攻击,某种意义上也是一种注入攻击,是指攻击者在页面中注入恶意的脚本代码,当受害者访问该页面时,恶意代码会在其浏览器上执行,需要强 ...
- DWVA-关于反射型xss的漏洞详解<xss reflected>
反射型xss low级别 代码如下: <?php header ("X-XSS-Protection: 0"); // Is there any input? if( arr ...
- 代码审计中的XSS反射型漏洞
XSS反射型漏洞 一 XSS漏洞总共分三总 XSS反射型漏洞,XSS保存型漏洞,基于DOM的XSS漏洞 这次主要分享XSS反射型漏洞 基本原理:就是通过给别人发送带有恶意脚本代码参数的URL,当URL ...
- 反射型XSS的逆袭之路
0×00背景 这是一次结合各自技巧的渗透过程,由于原作者的截图不多,我们只是简单叙述一下思路~ 目标是一家本地的游戏公司,起因是找到一个反射型xss,但是却被对方公司忽略,而作者身边的一个妹子也在这家 ...
- 解决反射型XSS漏洞攻击
对于程序员来说安全防御,无非从两个方面考虑,要么前端要么后台. 一.首先从前端考虑过滤一些非法字符. 前端的主控js中,在<textarea> 输入框标签中,找到点击发送按钮后,追加到聊天 ...
- 利用反射型XSS二次注入绕过CSP form-action限制
利用反射型XSS二次注入绕过CSP form-action限制 翻译:SecurityToolkit 0x01 简单介绍 CSP(Content-Security-Policy)是为了缓解XSS而存在 ...
- 0基础浅谈反射型xss(2)
0x1:回顾前文疑惑“先闭合,在构造” 上一篇,我们说到了xss的一个触发精髓,“先闭合,在构造”,对于前面的先闭合,我们来简单的解释一下: 首先说,为什么要闭合? 因为HTML标签都是成对出现的 ...
随机推荐
- 剑指 Offer 64. 求1+2+…+n + 递归
剑指 Offer 64. 求1+2+-+n Offer_64 题目描述 题解分析 使用&&逻辑短路规则来终止循环 package com.walegarrett.offer; /** ...
- 手把手教你Spring Boot2.x整合Elasticsearch(ES)
文末会附上完整的代码包供大家下载参考,码字不易,如果对你有帮助请给个点赞和关注,谢谢! 如果只是想看java对于Elasticsearch的操作可以直接看第四大点 一.docker部署Elastics ...
- C#深度复制和浅度复制
C#深度复制和浅度复制 复制一个值变量很简单,新建一个变量然后将原来的变量赋值过去就行,但是复制一个引用变量这种方法是不行的,如果不明白为什么可以先看看这篇解释 引用类型变量和值类型变量在赋值时的不同 ...
- python爬虫(正则取数据)读取表格内的基金代码后爬取基金最新净值,同时写到对应的表格中,基于最近一次购买净值计算出涨跌幅(名字有点长)
最近基金跌的真够猛,虽说是定投,但大幅度下跌,有时候适当的增加定投数也是降低平均成本的一种方式 每天去看去算太费时间,写了个爬虫,让他自动抓数据后自动计算出来吧 实现逻辑: 1.创建了一个excel表 ...
- java 给时间增加时间得到一个新的时间(日期)
SimpleDateFormat df=new SimpleDateFormat("yyyy-MM-dd") LocalDate expirationDate String exp ...
- 【odoo14】第二章、管理odoo实例
本章主要介绍肖odoo实例添加用户自定义的模块.你可以从多个路径载入模块.但是建议你将自己的模块儿放在特定的目录当中,避免与odoo的核心模块混淆. 在这一章节,中我们主要涉及以下内容: 配置插件路径 ...
- IPFS挖矿赚钱吗?IPFS挖矿是真的吗?
IPFS一出现就获得了极高的关注度,「让人类信息永存」的口号也让其蒙上了一层神秘的面纱.今天我就来给大家自剖析,一探IPFS技术的真相. IPFS是一个去中心化存储网络,而Filecoin是IPFS激 ...
- LuckyStar hctf2018
LuckyStar hctf2018 程序注册有TLS回调函数 char __stdcall TlsCallback_0(int a1, int a2, int a3) { char result; ...
- winnt.h
winnt.h https://docs.microsoft.com/en-us/windows/win32/api/winnt/ /*++ BUILD Version: 0091 Increment ...
- 「HTML+CSS」--自定义按钮样式【002】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...