基于 Blazor 打造一款实时字幕
早先在录制视频的时候一直使用的是 obs-auto-subtitle 作为实时字幕展示功能。不过这个是以 OBS 插件的形式存在,不管是语言和功能上都有一定的限制。故而使用 Blazor server 实现一个。
总体思路
- 实时字幕自然需要语音转文字的功能。考察了一些服务之后,发现同时具备有一定免费额度和有 C# SDK 两个条件的,就只有 Azure Cognitive Service 了。故而选择了它。
- 使用 Blazor server 从服务端实时刷新页面到前端是非常简单的事情。因此,渲染一个简单的列表文本,然后通过 OBS 的 browser 组件接入画面即可。
快乐编码
有了基本的思路,我们就可以开始快乐的编码了。
简要设计
一般来说,语音转文字服务是一个与服务端进行持续交互的过程。因此需要一个对象来保持和服务端之间的沟通。我们可以设计一个ILiveCaptioningProvider来表示这种行为:
using System;
using System.Threading.Tasks; namespace Newbe.LiveCaptioning.Services
{
public interface ILiveCaptioningProvider : IAsyncDisposable
{
Task StartAsync(); void AddCallBack(Func<CaptionItem, Task> captionCallBack);
}
}
为了扩展可能适配不同提供商的可能,我们同样设计一个ILiveCaptioningProviderFactory用于表现创建ILiveCaptioningProvider的行为:
namespace Newbe.LiveCaptioning.Services
{
public interface ILiveCaptioningProviderFactory
{
ILiveCaptioningProvider Create();
}
}
有了这样两个接口,在页面上只要通过ILiveCaptioningProviderFactory创建ILiveCaptioningProvider,然后不断的接收回调展示在页面上即可。
将内容展示在页面上
有了基本的项目结构和接口,便可以尝试将内容绑定到页面上。要将实时转换的内容展示到界面上需要进行一定的算法转换。
在此之前,我们需要确定一下页面展示的预期:
- 在页面上展示至少两行文本
- 当一句话超过一行文本的宽度时自动进行换行
- 当一句话结束时,下一句话自动换行
例如,上面这句话进行连续阅读时,可能会出现如下效果:
 live caption display
live caption display
主要需要注意的是,在判断是要更新当前行还是进行换行,这部分逻辑需要注意进行处理。
填充实现
- 通过 Azure SDK 提供的
SpeechRecognizer对象来进行语音识别 - 通过 Subject 将事件转换为一个简单的可观测流,简化业务回调的处理
using System;
using System.Collections.Generic;
using System.Linq;
using System.Reactive.Linq;
using System.Reactive.Subjects;
using System.Threading.Tasks;
using Microsoft.CognitiveServices.Speech;
using Microsoft.CognitiveServices.Speech.Audio;
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options; namespace Newbe.LiveCaptioning.Services
{
public class AzureLiveCaptioningProvider : ILiveCaptioningProvider
{
private readonly ILogger<AzureLiveCaptioningProvider> _logger;
private readonly IOptions<LiveCaptionOptions> _options;
private AudioConfig _audioConfig;
private SpeechRecognizer _recognizer;
private readonly List<Func<CaptionItem, Task>> _callbacks = new();
private Subject<CaptionItem> _sub; public AzureLiveCaptioningProvider(
ILogger<AzureLiveCaptioningProvider> logger,
IOptions<LiveCaptionOptions> options)
{
_logger = logger;
_options = options;
} public async Task StartAsync()
{
var azureProviderOptions = _options.Value.Azure;
var speechConfig = SpeechConfig.FromSubscription(azureProviderOptions.Key, azureProviderOptions.Region);
speechConfig.SpeechRecognitionLanguage = azureProviderOptions.Language;
_audioConfig = AudioConfig.FromDefaultMicrophoneInput();
_recognizer = new SpeechRecognizer(speechConfig, _audioConfig);
_sub = new Subject<CaptionItem>();
_sub
.Select(item => Observable.FromAsync(async () =>
{
try
{
await Task.WhenAll(_callbacks.Select(f => f.Invoke(item)));
}
catch (Exception e)
{
_logger.LogError(e, "failed to recognize");
}
}))
.Merge()
.Subscribe(); _recognizer.Recognizing += (sender, args) =>
{
_sub.OnNext(new CaptionItem
{
Text = args.Result.Text,
LineEnd = false
});
};
_recognizer.Recognized += (sender, args) =>
{
_sub.OnNext(new CaptionItem
{
Text = args.Result.Text,
LineEnd = true
});
};
await _recognizer.StartContinuousRecognitionAsync();
} public void AddCallBack(Func<CaptionItem, Task> captionCallBack)
{
_callbacks.Add(captionCallBack);
} public ValueTask DisposeAsync()
{
_recognizer?.Dispose();
_audioConfig?.Dispose();
_sub?.Dispose();
return ValueTask.CompletedTask;
}
}
}
- 实现工厂的方式非常多,这里采用 Autofac 来协助完成对象的创建
using Autofac;
using Microsoft.Extensions.Options; namespace Newbe.LiveCaptioning.Services
{
public class LiveCaptioningProviderFactory : ILiveCaptioningProviderFactory
{
private readonly ILifetimeScope _lifetimeScope;
private readonly IOptions<LiveCaptionOptions> _options; public LiveCaptioningProviderFactory(
ILifetimeScope lifetimeScope,
IOptions<LiveCaptionOptions> options)
{
_lifetimeScope = lifetimeScope;
_options = options;
} public ILiveCaptioningProvider Create()
{
var liveCaptionProviderType = _options.Value.Provider;
switch (liveCaptionProviderType)
{
case LiveCaptionProviderType.Azure:
var liveCaptioningProvider = _lifetimeScope.Resolve<AzureLiveCaptioningProvider>();
return liveCaptioningProvider;
default:
throw new ProviderNotFoundException();
}
}
}
}
- 对页面逻辑进行填充,完成效果
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Components;
using Microsoft.Extensions.Logging;
using Newbe.LiveCaptioning.Services; namespace Newbe.LiveCaptioning.Pages
{
public partial class Index : IAsyncDisposable
{
[Inject] public ILiveCaptioningProviderFactory LiveCaptioningProviderFactory { get; set; }
[Inject] public ILogger<Index> Logger { get; set; }
private ILiveCaptioningProvider _liveCaptioningProvider; private readonly List<CaptionDisplayItem> _captionList = new(); protected override async Task OnAfterRenderAsync(bool firstRender)
{
await base.OnAfterRenderAsync(firstRender);
if (firstRender)
{
_liveCaptioningProvider = LiveCaptioningProviderFactory.Create();
_liveCaptioningProvider.AddCallBack(CaptionCallBack);
await _liveCaptioningProvider.StartAsync();
}
} private int maxCount = 20; private Task CaptionCallBack(CaptionItem arg)
{
return InvokeAsync(() =>
{
Logger.LogDebug("Received: {Text}", arg.Text);
var last = _captionList.FirstOrDefault();
var newLine = false;
var text = arg.Text;
var skipPage = 0;
if (arg.Text.Length > maxCount)
{
skipPage = (int) Math.Floor(text.Length * 1.0 / maxCount);
text = arg.Text[(skipPage * maxCount)..];
} if (last == null || skipPage > last.TagCount)
{
newLine = true;
} if (newLine || _captionList.Count == 0)
{
_captionList.Insert(0, new CaptionDisplayItem
{
Text = text,
TagCount = arg.LineEnd ? -1 : skipPage
});
}
else
{
_captionList[0].Text = text;
if (arg.LineEnd)
{
_captionList[0].TagCount = -1;
}
} if (_captionList.Count > 4)
{
_captionList.RemoveRange(4, _captionList.Count - 4);
} StateHasChanged();
});
} private record CaptionDisplayItem
{
public string Text { get; set; }
public int TagCount { get; set; }
} public async ValueTask DisposeAsync()
{
if (_liveCaptioningProvider != null)
{
await _liveCaptioningProvider.DisposeAsync();
}
}
}
}
通过以上核心的代码,就可以完成从识别到展示相关的内容。
下载与安装
在尝试进行源码了解之前,你可以通过以下步骤来初步体验一下项目的效果。
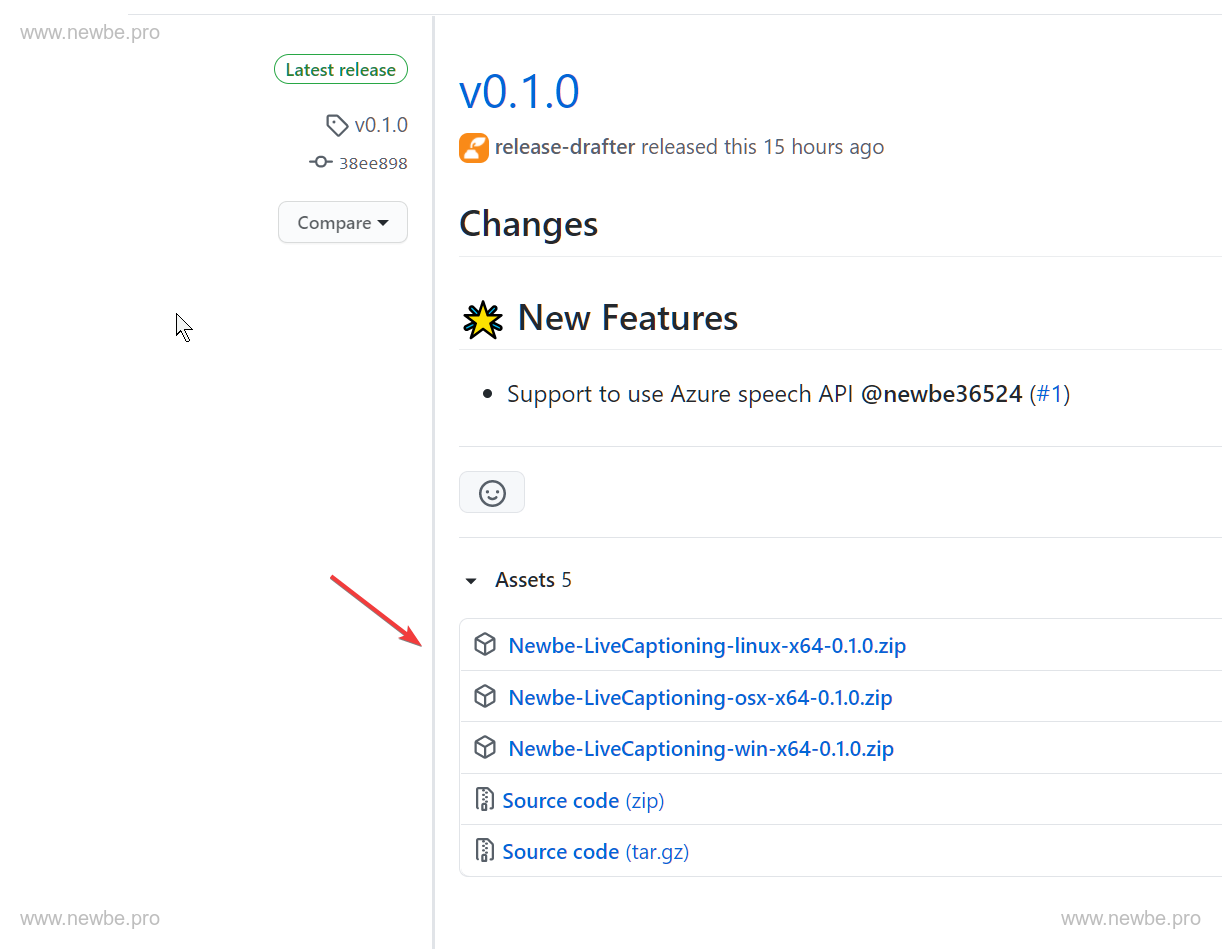
首先,你可以从 Release 页面下载和你操作系统对应的版本:
https://github.com/newbe36524/Newbe.LiveCaptioning/releases
 release
release
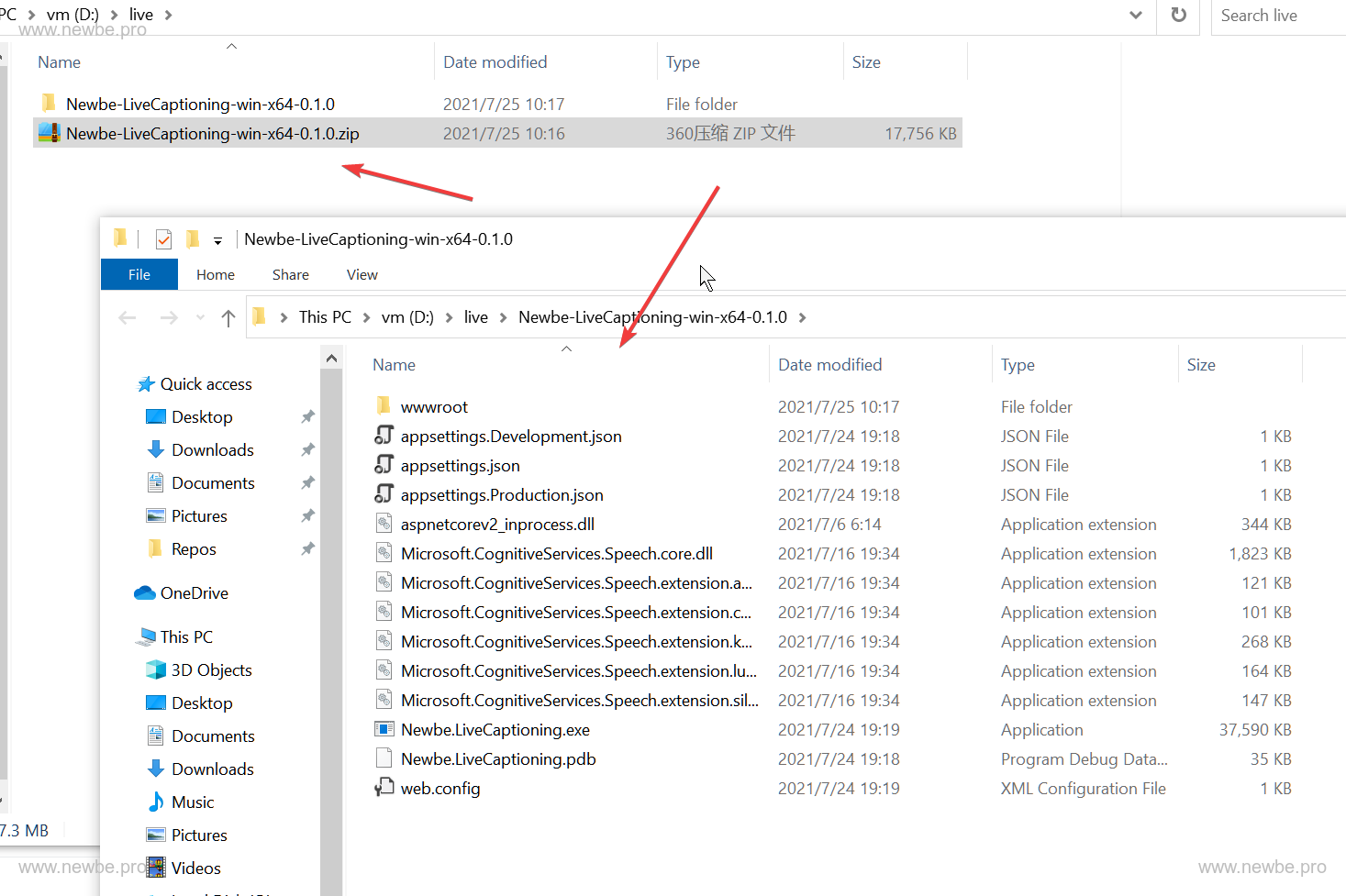
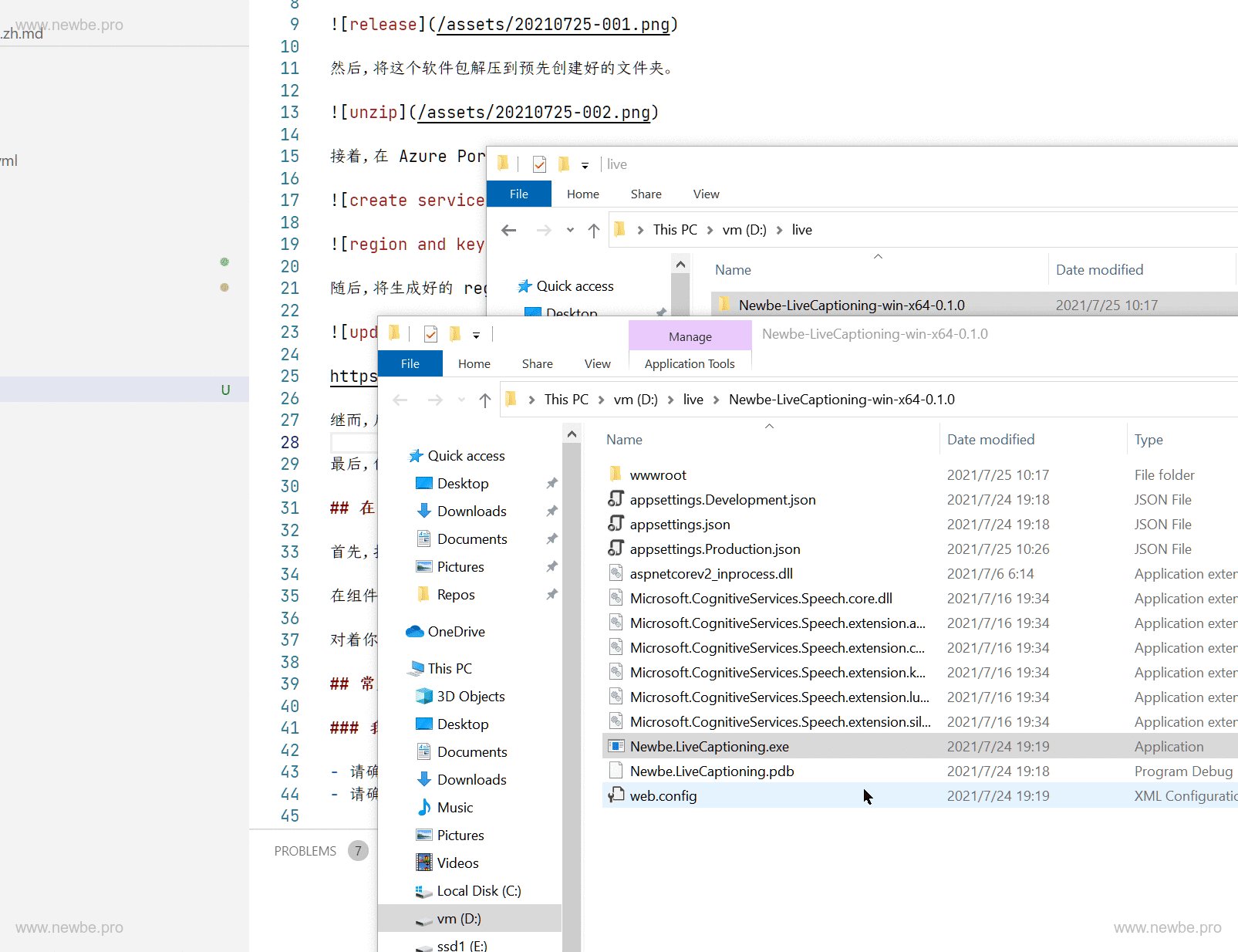
然后,将这个软件包解压到预先创建好的文件夹。
 unzip
unzip
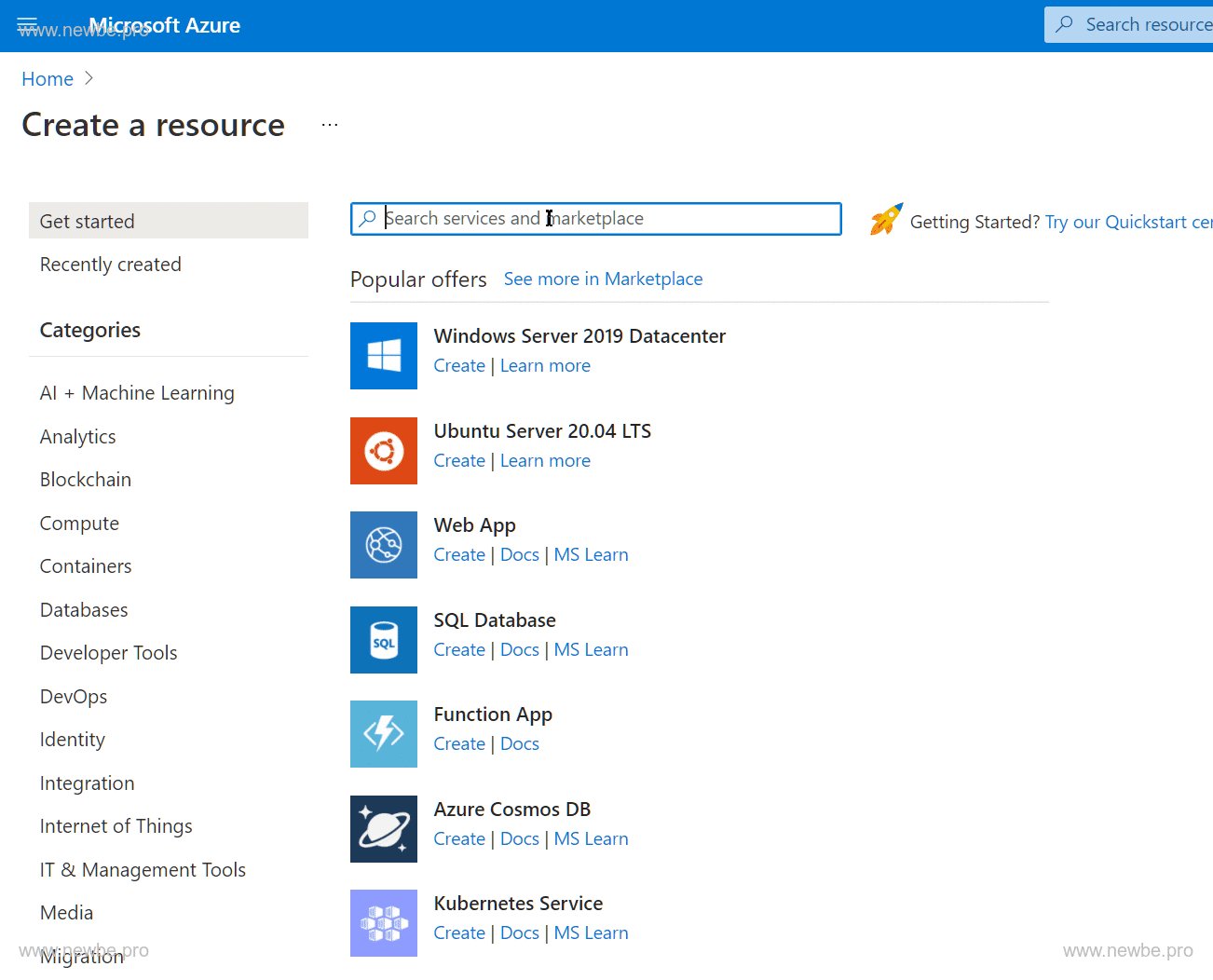
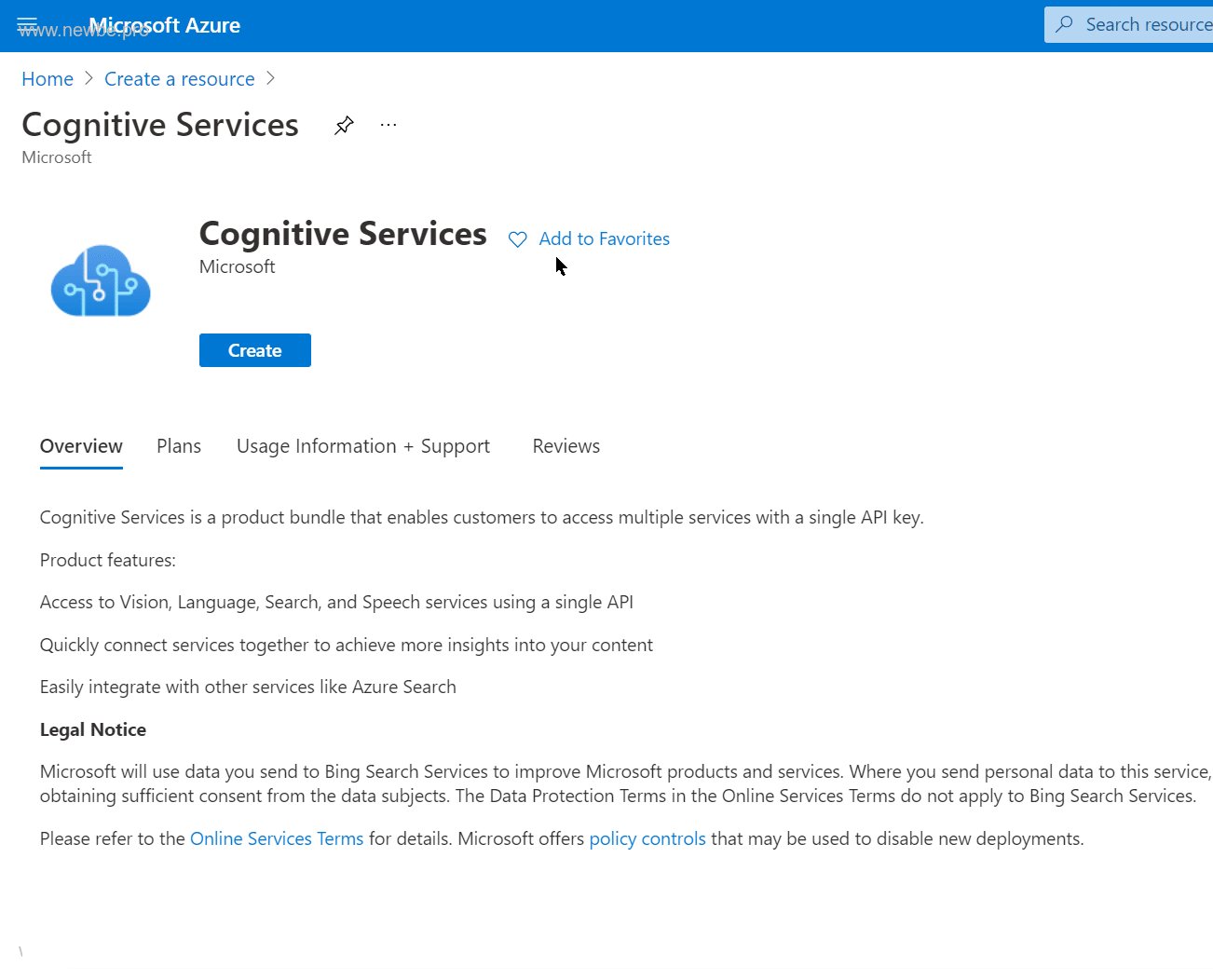
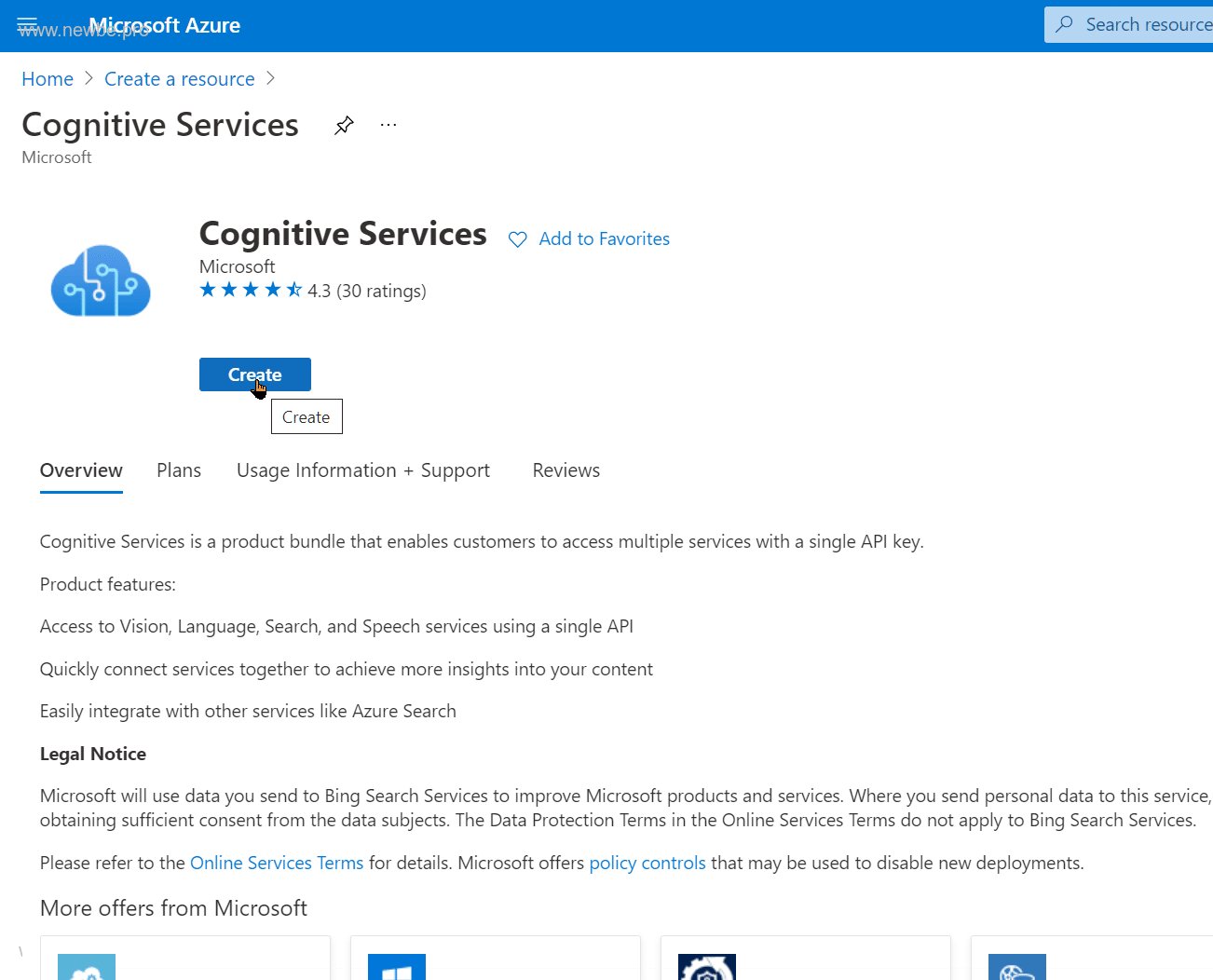
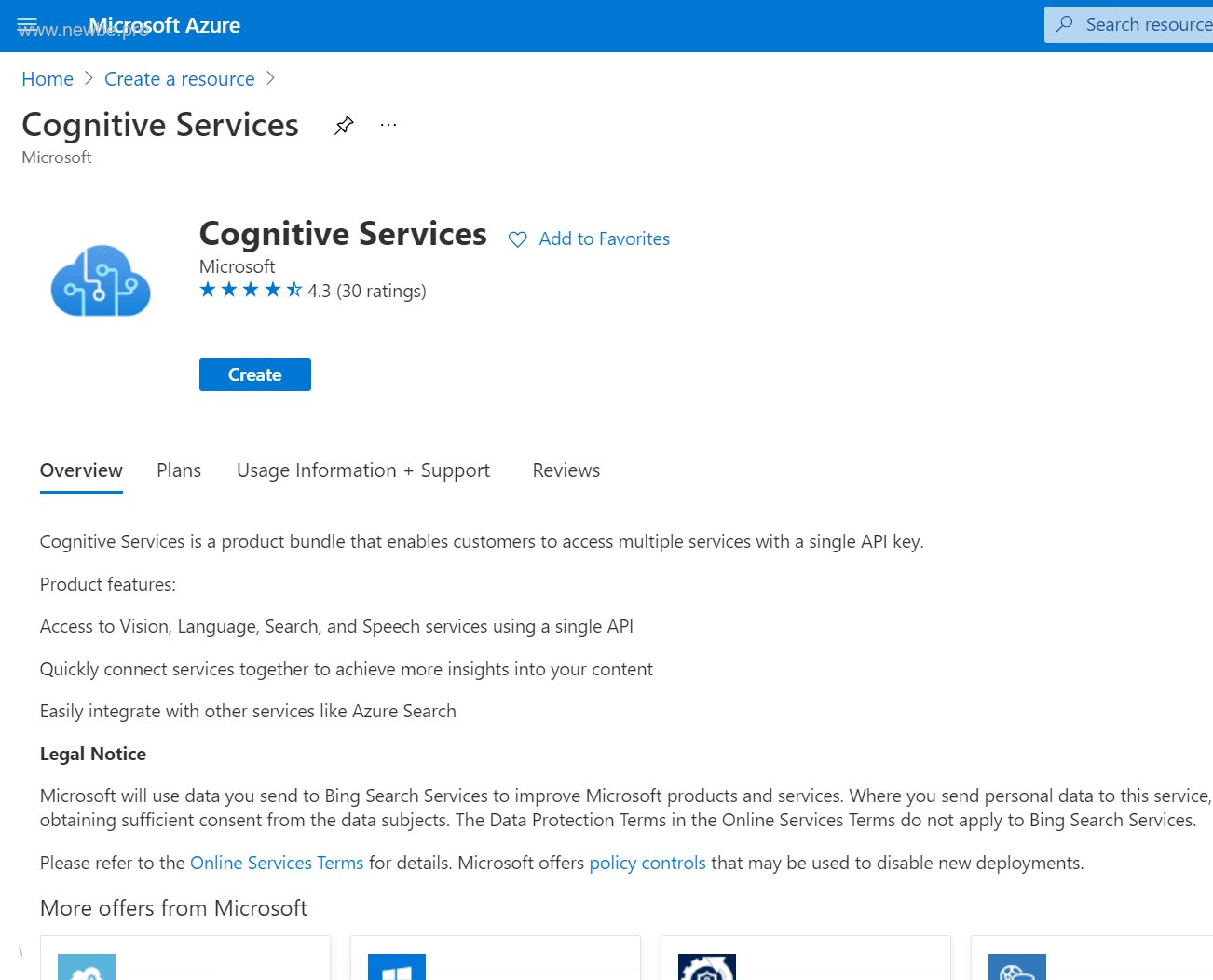
接着,在 Azure Portal 中创建一个 Cognitive Services。
提示 1:语音转文字每个月有 5 个小时的免费额度,可以参见
提示 2:你可以通过这个帮助来创建一个免费的 Azure 账号,新账号包含有 12 个月的免费大礼包,参见
 create service
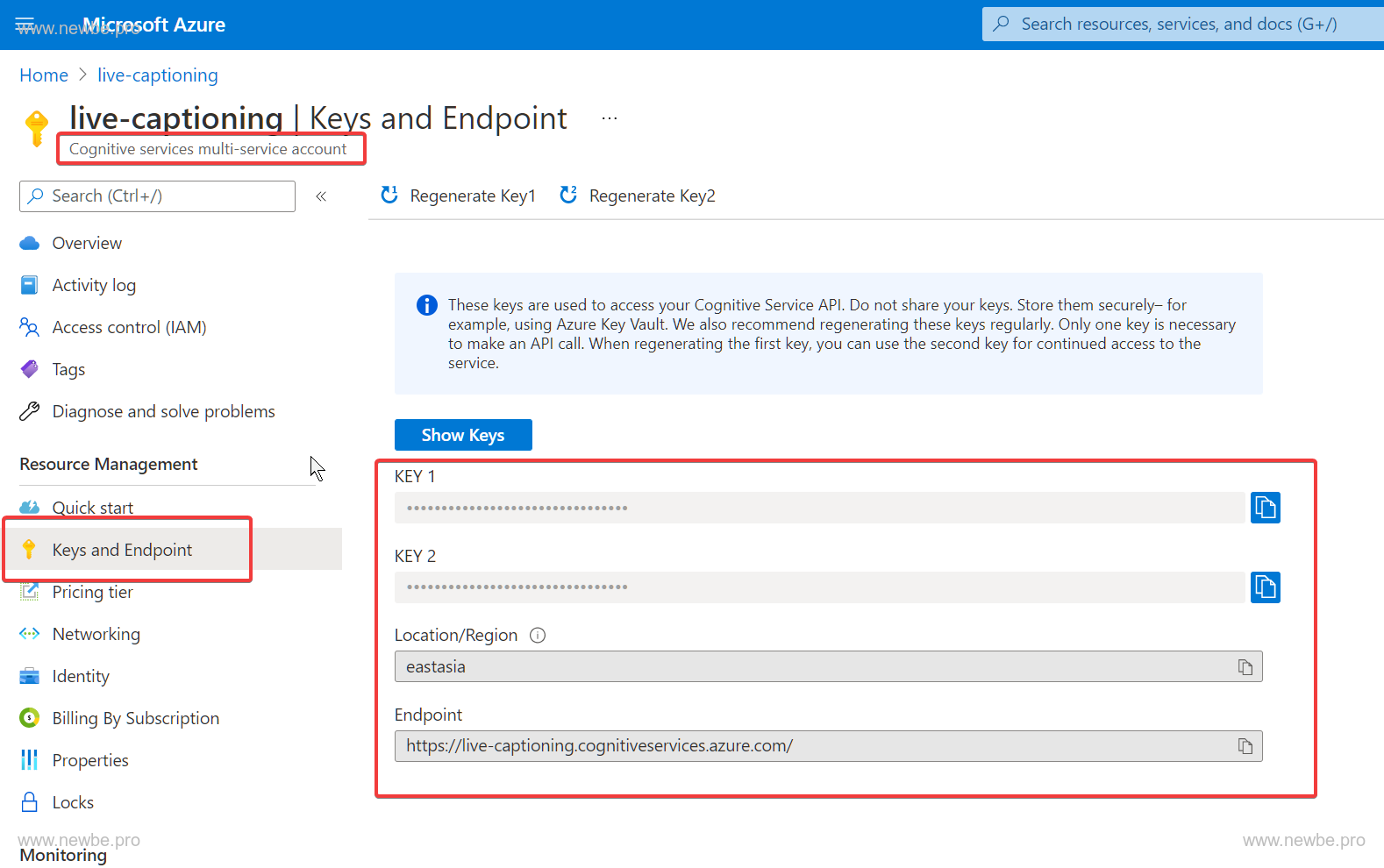
create service  region and key
region and key
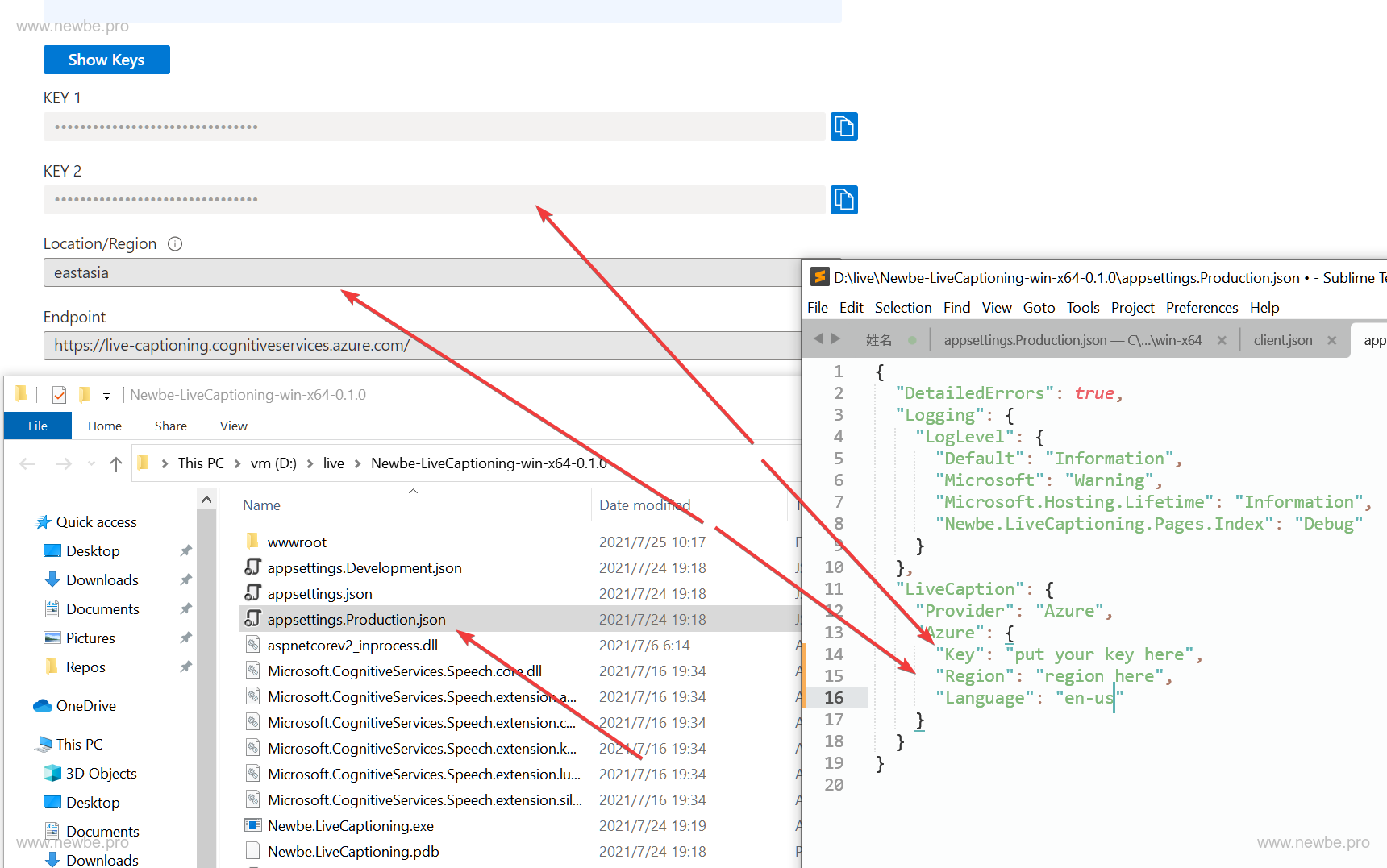
随后,将生成好的 region 和 key 填入到 appsettings.Production.json 中。
记得同时修改 Language 选项,例如美式英语为 en-us,简体中文为 zh-cn。你可以通过以下链接来查看所有支持的语言:
 update appsettings.Production.json
update appsettings.Production.json
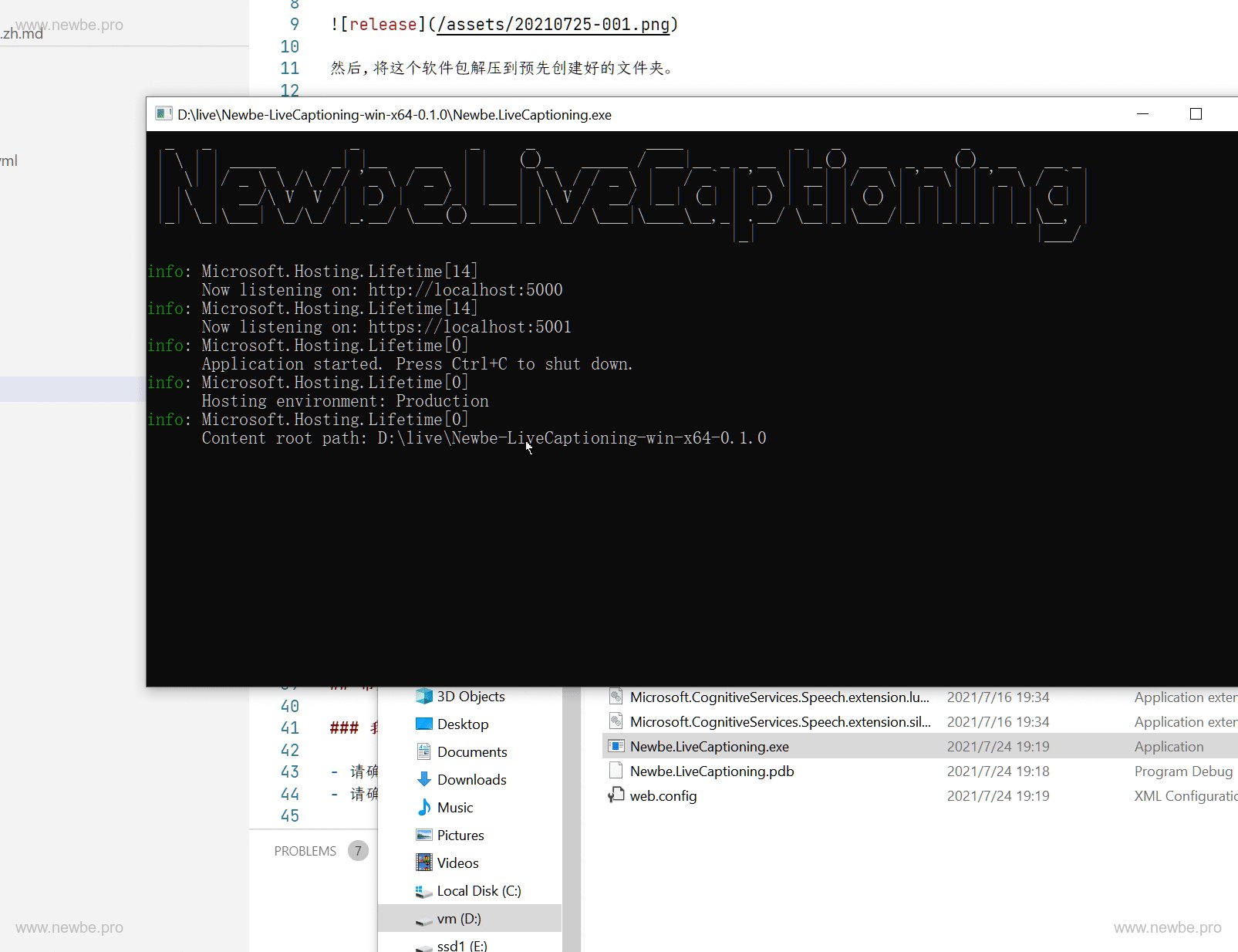
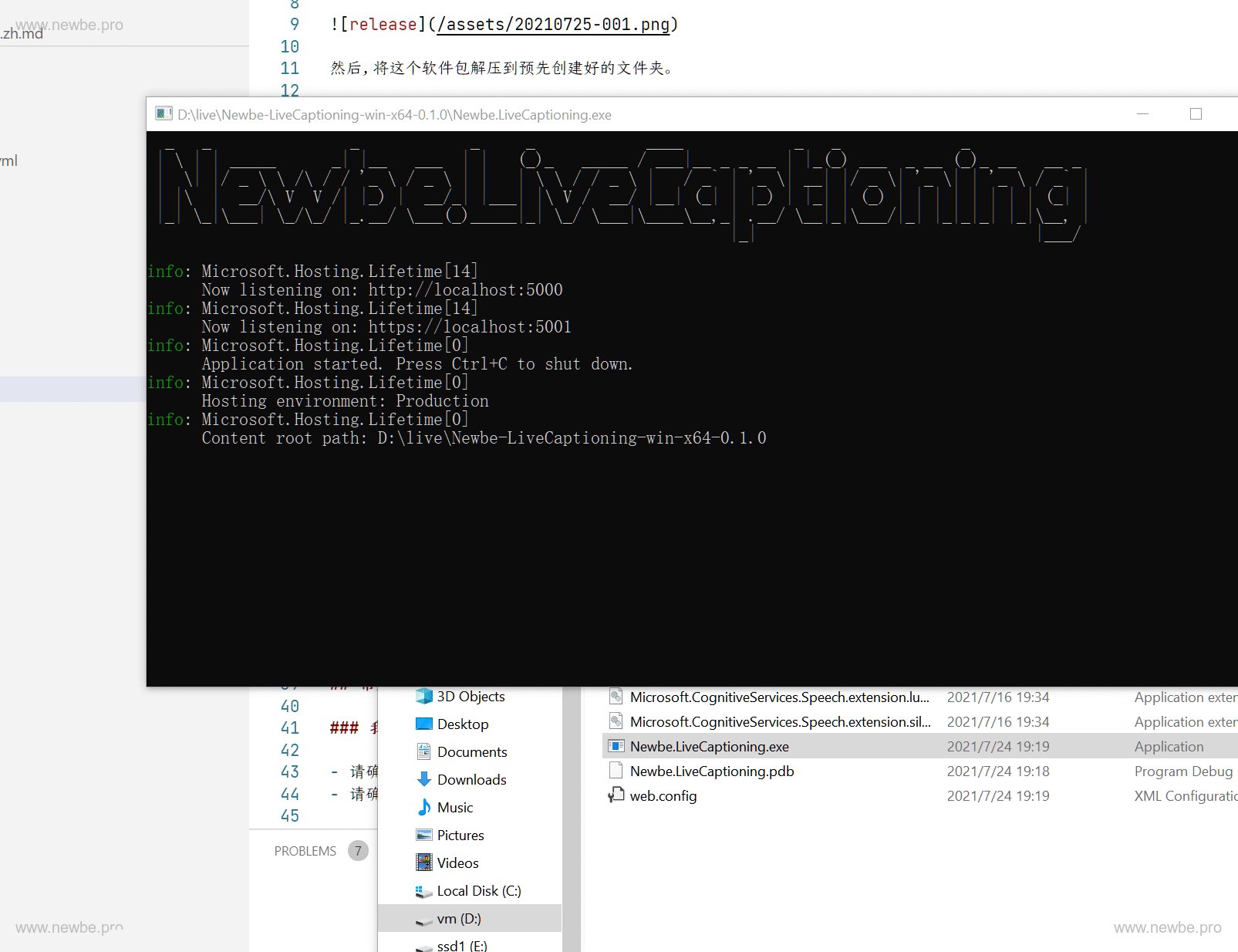
继而,启动 Newbe.LiveCaptioning.exe,你可以看到如下这样的提示信息,就说明一切已经正常。
 region and key
region and key
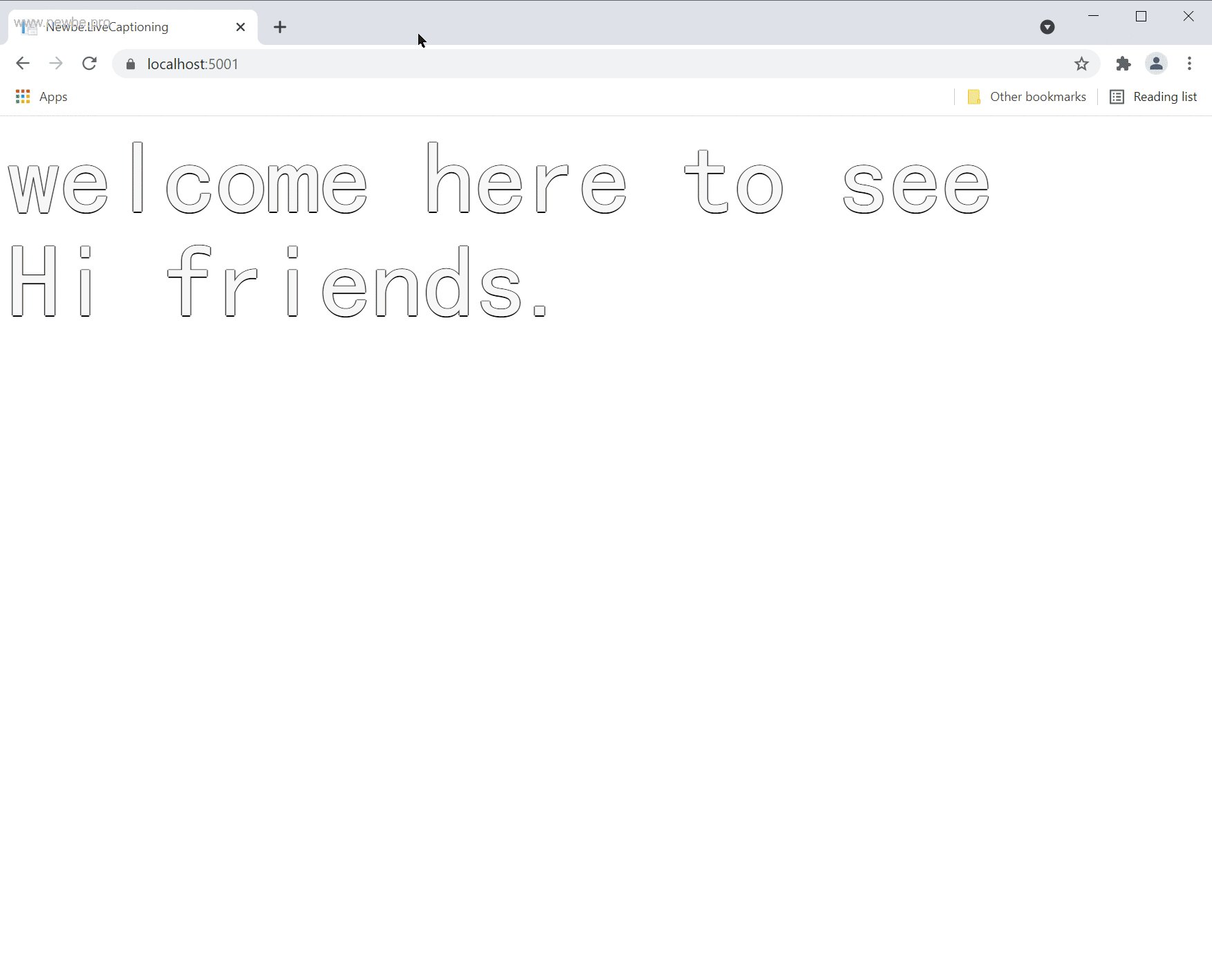
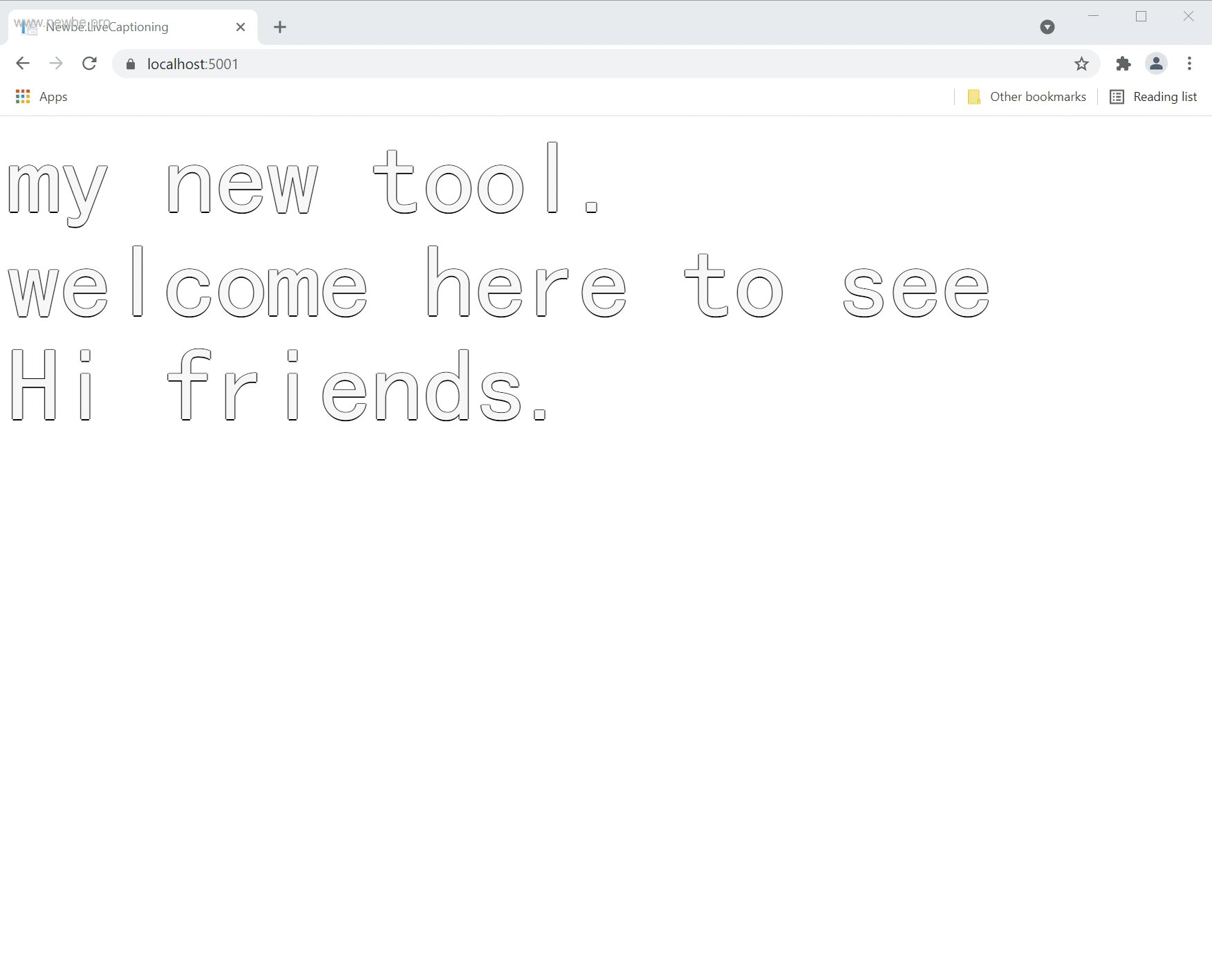
最后,你可以使用浏览器打开http://localhost:5000,并对着你的话筒说话,这样便可以实时产生字幕了。
 live caption
live caption
在 OBS 中加入字幕
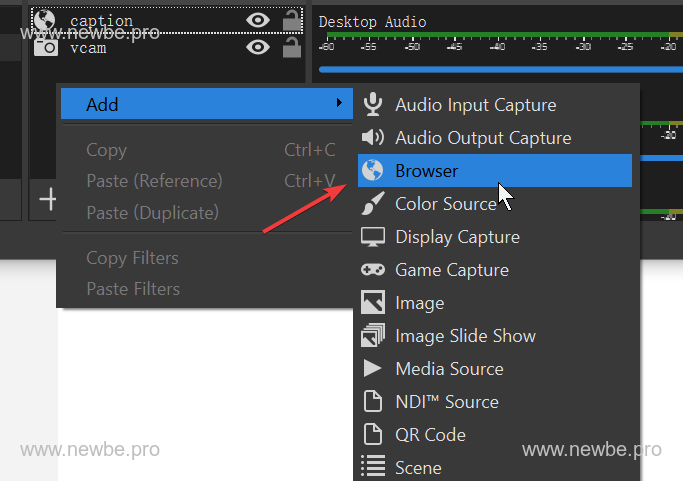
首先,打开你的 OBS,并添加一个 browser 组件。
 add browser
add browser
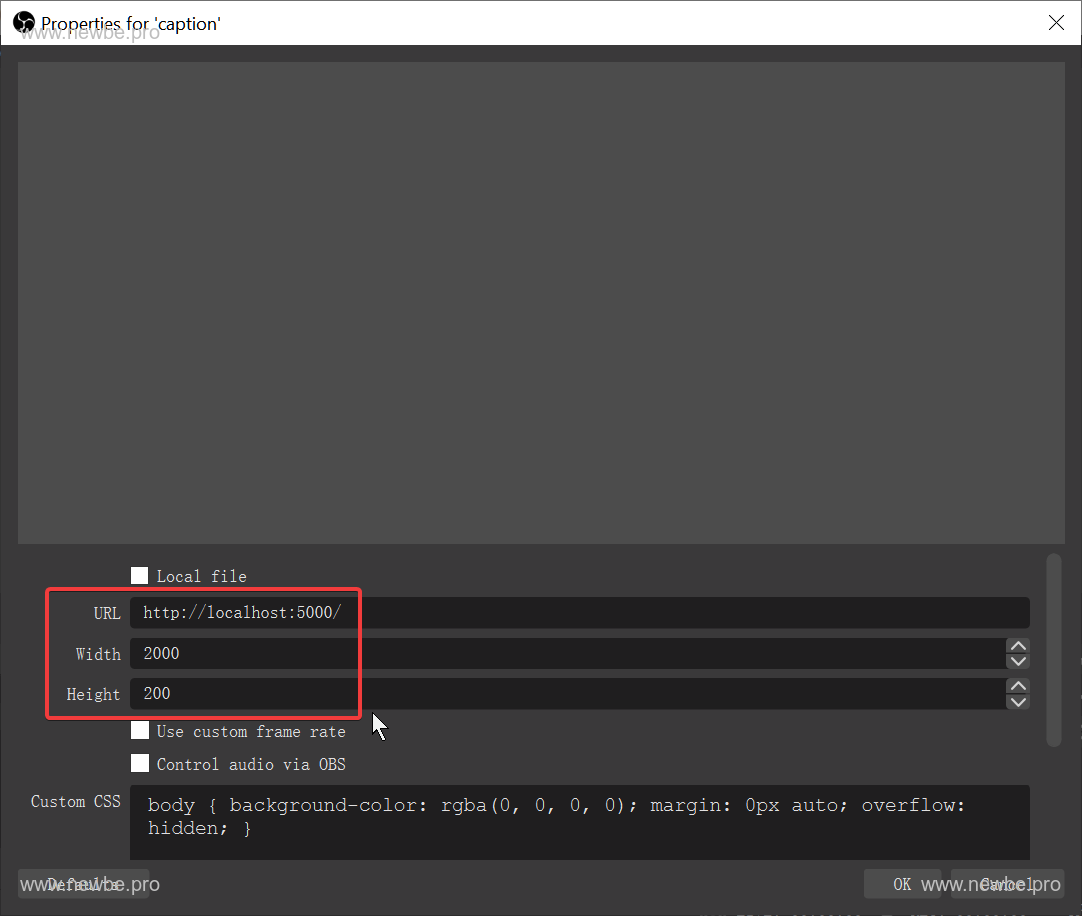
在组件的 url 中填入 http://localhost:5000,并设置一个合适的宽度和高度。
 add browser
add browser
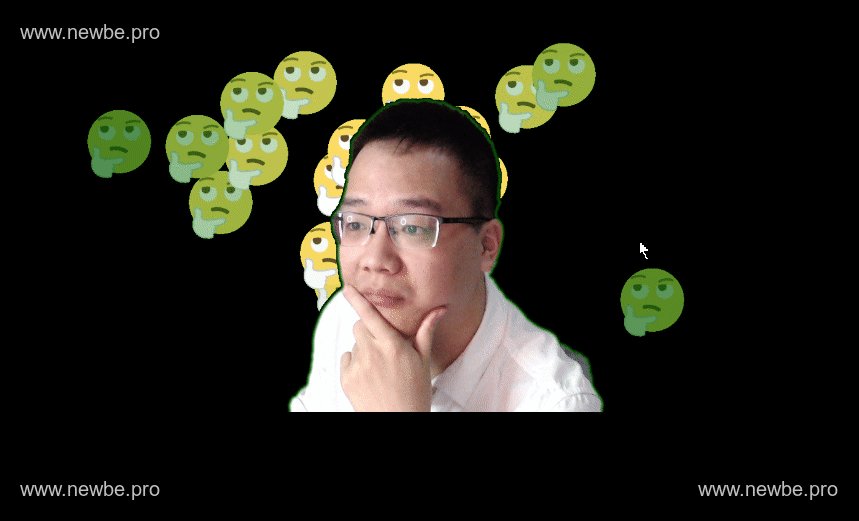
对着你的话筒话说,字幕就出来了。
 test
test
辅助资料
Azure Speech to Text
可以通过以下链接在初步体验一下识别的效果:
可以通过以下链接找到 C# SDK 的对接方案:
Blazor server
可以通过以下链接来了解,如何通过服务端来推送 UI 变化到前端:
可以通过以下链接来了解,如何在 UI 线程之外来出发 UI 变化(这不就是 winform 再现):
.Net core publish
通过这里了解如何将 dotnet core 程序发布为一个单文件应用
https://docs.microsoft.com/dotnet/core/deploying/single-file?WT.mc_id=DX-MVP-5003606
了解不同操作系统下发布使用的 RID
https://docs.microsoft.com/dotnet/core/rid-catalog?WT.mc_id=DX-MVP-5003606
Github
了解如何通过 github action 打包发布内容到 release 中:
https://github.com/gittools/gitreleasemanager
小结
这是一个非常简单的项目应用,开发者可以通过该项目初步的了解 Blazor 的使用方法。你可以通过以下地址来获取本项目的源代码:
https://github.com/newbe36524/Newbe.LiveCaptioning
基于 Blazor 打造一款实时字幕的更多相关文章
- 【FastDFS】如何打造一款高可用的分布式文件系统?这次我明白了!!
写在前面 前面我们学习了如何基于两台服务器搭建FastDFS环境,而往往在生产环境中,需要FastDFS做到高可用,那如何基于FastDFS打造一款高可用的分布式文件系统呢?别急,今天,我们就一起来基 ...
- 基于VueJS的render渲染函数结合自定义组件打造一款非常强大的IView 的Table
基于VueJS的render渲染函数结合自定义组件打造一款非常强大的IView 的Table https://segmentfault.com/a/1190000015970367
- 【Microsoft Azure 的1024种玩法】八. 基于Azure云端轻松打造一款好用的私有云笔记
[简介] Leanote一款开源云笔记软件,它使用Go的Web框架revel和MongoDB开发完成的,其是目前为止发现的最有bigger的云笔记,它支持markdown输入,代码高亮,多人协作,笔记 ...
- 转-基于NodeJS的14款Web框架
基于NodeJS的14款Web框架 2014-10-16 23:28 作者: NodeJSNet 来源: 本站 浏览: 1,399 次阅读 我要评论暂无评论 字号: 大 中 小 摘要: 在几年的时间里 ...
- 打造一款属于自己的web服务器——开篇
JVM总结慢慢来吧,先插播一篇水文,来介绍下最近业余一直在写的一个小项目——easy-httpserver(github).适合新手学习,大神们路过即可^_^. 一.这是个什么玩意? easy-htt ...
- 基于jquery打造的网页右侧自动收缩浮动在线客服代码
基于jquery打造的网页右侧自动收缩浮动在线QQ客服代码, 当前比较流行的一款QQ在线jquery特效代码, 代码中还带有IE6下PNG图片透明的特效,如果想研究IE6下PNG透明的同学也可以下载研 ...
- 基于NodeJS的14款Web框架
摘要: 在几年的时间里,Node.js逐渐发展成一个成熟的开发平台,吸引了许多开发者.有许多大型高流量网站都采用Node.js进行开发,像PayPal, 此外,开发人员还可以使用它来开发一些快速移动W ...
- 基于Jquery插件Uploadify实现实时显示进度条上传图片
网址:http://www.jb51.net/article/83811.htm 这篇文章主要介绍了基于Jquery插件Uploadify实现实时显示进度条上传图片的相关资料,感兴趣的小伙伴们 ...
- 【ASP.NET程序员福利】打造一款人见人爱的ORM(一)
“很多人都不太认可以第三方ORM,因为考虑的点不够全面,没有大用户群体的ORM有保证,这点是不可否认确是事实.但是往往用户群体大的ORM又有不足之处,今天我们就来聊聊关于ORM的话题,打造 ...
随机推荐
- 教你在Kubernetes中快速部署ES集群
摘要:ES集群是进行大数据存储和分析,快速检索的利器,本文简述了ES的集群架构,并提供了在Kubernetes中快速部署ES集群的样例:对ES集群的监控运维工具进行了介绍,并提供了部分问题定位经验,最 ...
- 码农飞升记-04-OracleJDK 与 OpenJDK 的区别和联系以及 OracleJDK builds 与其他 OpenJDK builds 的选择问题
在前两篇 OracleJDK是什么?OracleJDK的版本怎么选择? 和 OpenJDK是什么? 中分别介绍了 OracleJDK 和 OpenJDK 的来历以及概念,那可能就有小伙伴要问了:那我到 ...
- 七、Nginx反向代理
调度器调度后端服务器 : web高可用 负载均衡 解决web单点故障 部署后端服务器---配置Nginx服务器(定义集群.请求转发)---起服务.测试----配置集群池属性(权重.失败次数.失败 ...
- 【VBA】excel自动换名字打印
源码: Sub m() For i = 1 To 100 ActiveSheet.PrintOut copies:=1 Cells(1, 1) = Sheets(2).Cells(i, 1) Next ...
- 『心善渊』Selenium3.0基础 — 13、Selenium操作下拉菜单
目录 1.使用Selenium中的Select类来处理下拉菜单(推荐) 2.下拉菜单对象的其他操作(了解) 3.通过元素二次定位方式操作下拉菜单(重点) (1)了解元素二次定位 (2)示例: 页面中的 ...
- 从零实操基于WSL2 Docker部署Asp.Net Core项目
前言 平日在公司里都是基于阿里Teambition中的飞流进行Docker部署Api项目或服务,已经习惯了那一套成熟的操作流程,开发和部署确实快捷方便,但是还没在自己的电脑上进行操作过,特别是Wind ...
- 2、SpringBoot整合之SpringBoot整合servlet
SpringBoot整合servlet 一.创建SpringBoot项目,仅选择Web模块即可 二.在POM文件中添加依赖 <!-- 添加servlet依赖模块 --> <depen ...
- 12、创建mysql用户及赋予用户权限
1.通过help命令查看grant的用法: CREATE USER 'jeffrey'@'localhost' IDENTIFIED BY 'password'; GRANT ALL ON db1.* ...
- [心得]zookeeper
1. 什么是zookeeper? 分布式协调服务 是一个典型的分布式数据一致性解决方案,分布式应用程序可以基于 ZooKeeper 实现诸如数据发布/订阅.负载均衡.命名服务.分布式协调/通知.集群管 ...
- robotframework使用过程中的一些总结
p.p1 { margin: 0; font: 20px "Helvetica Neue"; color: rgba(53, 53, 53, 1) } p.p2 { margin: ...
