《手把手教你》系列技巧篇(十一)-java+ selenium自动化测试-元素定位大法之By tag name(详细教程)
1.简介
按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName。看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了解一些前端的基本知识。有了前端知识,做元素定位会很轻松,同样写网络爬虫也很有帮助,话题扯远了,回到Selenium自动化测试。tagName是DOM结构的一部分,其中页面上的每个元素都是通过输入标签,按钮标签或锚定标签等标签定义的。每个标签都具有多个属性,例如ID,名称,值类等。就其他定位符而言在Selenium中,我们使用了标签的这些属性值来定位元素。 对于Selenium中的tagName定位器,我们将仅使用标签名称来标识元素。
何时在Selenium中使用此tagName定位符? 好吧,在没有属性值(如ID,类或名称)并且倾向于定位元素的情况下,您可能不得不依靠在Selenium中使用tagName定位器。 例如,如果您希望从表中检索数据,则可以使用< td >标记或< tr >标记检索数据。
同样,在希望验证链接数量并验证它们是否正常工作的情况下,您可以选择通过anchor标签定位所有此类链接。
请注意:在一个简单的基本场景中,仅通过标签定位元素,这可能会导致识别大量值并可能导致问题。 在这种情况下,Selenium将选择或定位与您端提供的标签匹配的第一个标签。 因此,如果要定位单个元素,请不要在Selenium中使用tagName定位器。
2.常用定位方法(8种)
(1)id
(2)name
(3)class name
(4)tag name(今天讲解)
(5)link text
(6)partial link text
(7)xpath
(8)css selector
3.自动测试实战
跟随宏哥的脚步,有了前边两篇的经验,想必这个应该很简单的了吧!宏哥这里就不赘述了,没有前菜直接上正菜。
3.1当前标签没有重复值
当前标签没有重复值,所有可以直接用find_element***定位元素,和前边讲述的都差不多。宏哥这里以博客园为例,获取博客园的title。
3.1.1主要步骤
1、打开浏览器
2、通过tagname进行查找元素,findelement返回的数值没有重复的,那就是一个。
3.1.2代码设计
通过主要步骤把代码都设计好了,宏哥只需要将其串起来,调试脚本即可。如下图所示:

3.1.3参考代码
package lessons; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.firefox.FirefoxDriver; /**
* @author 北京-宏哥
*
* 2021年7月28日
*/
public class ByTagName {
public static void main(String[] args) throws Exception { // System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径
//
// WebDriver driver = new ChromeDriver (); System.setProperty("webdriver.gecko.driver", ".\\Tools\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); driver.get("https://www.cnblogs.com/"); Thread.sleep (5000);
WebElement ww = driver.findElement(By.tagName("title"));
System.out.println(ww.getText());
driver.close();
}
}
3.1.4运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
3.2当前标签没有重复值
当前标签存在重复则在运行的时候会找不到元素,此时需要使用find_elements***。通过tagName来搜索元素的时候,会返回多个元素. 因此需要使用findElements()。宏哥这里以博客园为例,获取博客园的发布首页文章的信息。在此示例中,我将展示何时要标识表中的行数,因为在运行时此信息可以是动态的,因此,我们需要事先评估行数,然后检索或验证信息。
3.1.1主要步骤
1、打开浏览器
2、通过tagname进行查找元素,findelements返回的数值可能是多个,因此放在list中,此时list中的元素类型是webelement。
3.1.2代码设计
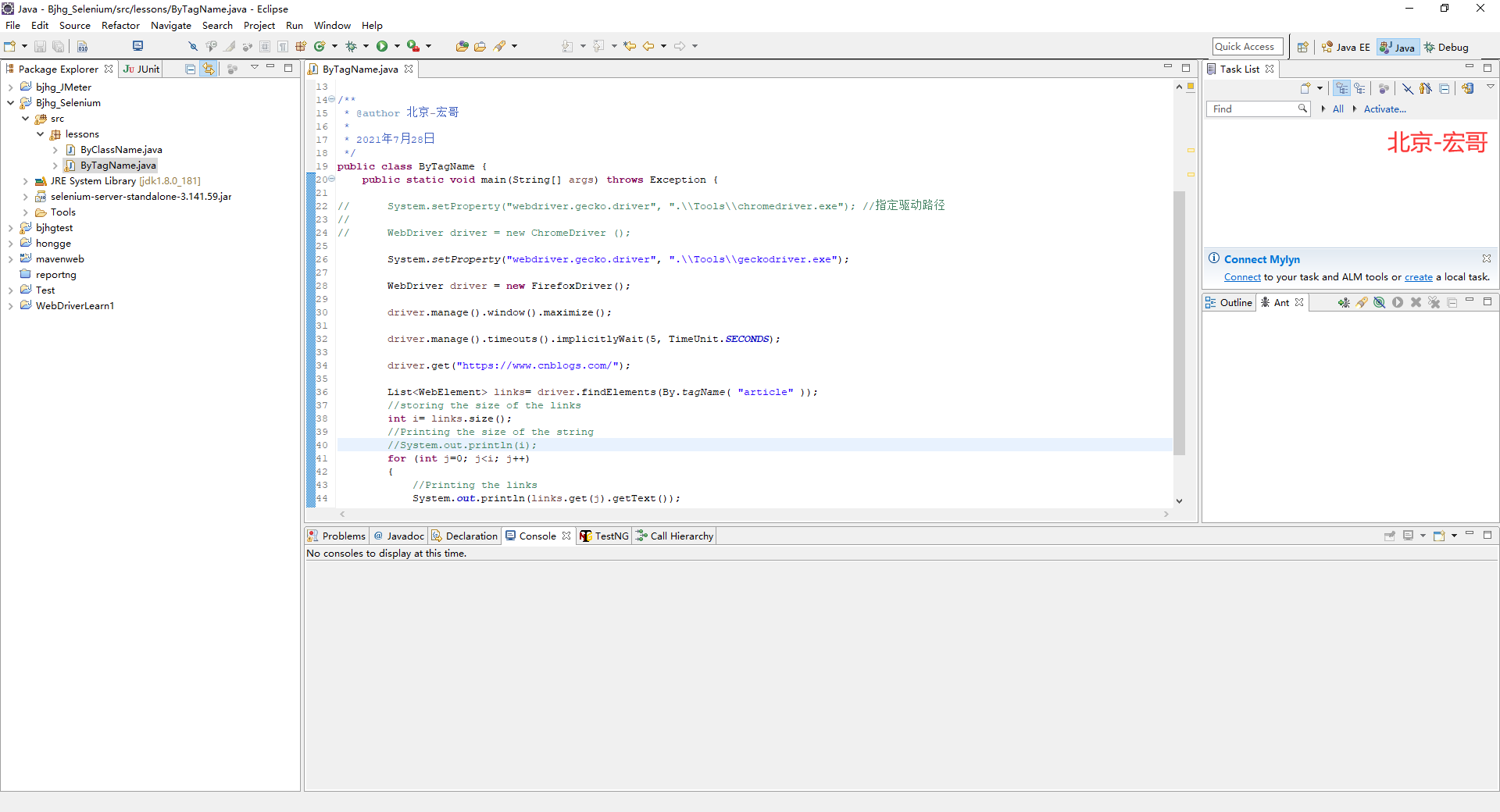
通过主要步骤把代码都设计好了,宏哥只需要将其串起来,调试脚本即可。如下图所示:

3.1.3参考代码
package lessons; import java.util.List;
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.firefox.FirefoxDriver; /**
* @author 北京-宏哥
*
* 2021年7月28日
*/
public class ByTagName {
public static void main(String[] args) throws Exception { // System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径
//
// WebDriver driver = new ChromeDriver (); System.setProperty("webdriver.gecko.driver", ".\\Tools\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); driver.get("https://www.cnblogs.com/"); List<WebElement> links= driver.findElements(By.tagName( "article" ));
//storing the size of the links
int i= links.size();
//Printing the size of the string
//System.out.println(i);
for (int j=0; j<i; j++)
{
//Printing the links
System.out.println(links.get(j).getText());
}
driver.close();
}
}
3.1.4运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.小结
好了,今天到这里通过name定位就介绍完了,其实很简单,在使用tagname进行定位的时候,由于一个页面中含有的tagname数目不定,可能是0,1或者是多个,因此这时候就不能用findelement方法了,此时需要使用findelemnets。
5.拓展
1.tag name即标签名称,如:a、input、button、img等
- 目标
查找页面中的a标签
- 实现
element1 = driver. find_element_by_tag_name(“a”) element2 = driver. find_element(by=”tag name”, value=”a”)
- 说明
当前标签没有重复值,所有可以直接用find_element***定位元素,如果name存在重复则在运行的时候会找不到元素,此时需要使用find_elements***,假设a存在重复值,则定位方式如下:
element3 = driver.find_elements_by_class_name(“a”) element4 = driver.find_elements(by=”class name”, value=”a”)
2.通过tagName来搜索元素的时候,会返回多个元素. 因此需要使用findElements()
WebDriver driver = new FirefoxDriver();
driver.get("http://www.cnblogs.com"); List<WebElement> buttons = driver.findElements(By.tagName("div"));
System.out.println("Button:" + buttons.size());
注意: 如果使用tagName, 要注意很多HTML元素的tagName是相同的,
比如单选框,复选框, 文本框,密码框.这些元素标签都是input. 此时单靠tagName无法精确获取我们想要的元素, 还需要结合type属性,才能过滤出我们要的元素
WebDriver driver = new FirefoxDriver();
driver.get("http://www.cnblogs.com");
List<WebElement> buttons = driver.findElements(By.tagName("input"));
for (WebElement webElement : buttons) {
if (webElement.getAttribute("type").equals("text")) {
System.out.println("input text is :" + webElement.getText());
}
}
《手把手教你》系列技巧篇(十一)-java+ selenium自动化测试-元素定位大法之By tag name(详细教程)的更多相关文章
- 《手把手教你》系列技巧篇(八)-java+ selenium自动化测试-元素定位大法之By id(详细教程)
1.简介 从这篇文章开始,要介绍web自动化核心的内容,也是最困难的部分了,就是:定位元素,并去对定位到的元素进行一系列相关的操作.想要对元素进行操作,第一步,也是最重要的一步,就是要找到这个元素,如 ...
- 《手把手教你》系列技巧篇(九)-java+ selenium自动化测试-元素定位大法之By name(详细教程)
1.简介 上一篇宏哥已经介绍了通过id来定位元素,今天继续介绍其他剩下的七种定位方法中的通过name来定位元素.本文来介绍Webdriver中元素定位方法之By name,顾名思义,就是我们想要定位的 ...
- 《手把手教你》系列技巧篇(十四)-java+ selenium自动化测试-元素定位大法之By xpath上卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十五)-java+ selenium自动化测试-元素定位大法之By xpath中卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十六)-java+ selenium自动化测试-元素定位大法之By xpath下卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性.下面详细介绍CSS定位方式的使用方法.xpat ...
- 《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
1.简介 按计划今天宏哥继续讲解倚天剑-css的定位元素的方法:ID属性值定位.其他属性值定位和使用属性值的一部分定位(这个类似xpath的模糊定位). 2.常用定位方法(8种) (1)id(2)na ...
- 《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
1.简介 按计划今天宏哥继续讲解css的定位元素的方法.但是今天最后一种宏哥介绍给大家,了解就可以了,因为实际中很少用. 2.常用定位方法(8种) (1)id(2)name(3)class name( ...
- 《手把手教你》系列技巧篇(十)-java+ selenium自动化测试-元素定位大法之By class name(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName.看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了 ...
随机推荐
- 十、构建memcached服务
装包-------配置----起服务---验证 装包: [root@proxy ~]# yum -y install memcached //安装软件包memcached [root@ ...
- UF_DRAW 制图操作
Open C uc6476uc6477uc6478uc6479uc6480uc6481uc6482uc6483uc6484uc6485uc6486uc6488uc6489uc6492uc6494uc6 ...
- ConcurrentSkipListMap - 秒懂
疯狂创客圈 经典图书 : <Netty Zookeeper Redis 高并发实战> 面试必备 + 面试必备 + 面试必备 [博客园总入口 ] 疯狂创客圈 经典图书 : <Sprin ...
- Mybatis数据连接池的配置---增删改查(以及遇见的问题)
1.首先创建项目和各个文件,如图所示: 2.配置相关数据库连接 在jdbc.properties中加入 1 db.driver=com.mysql.jdbc.Driver 2 db.url=jdbc: ...
- SVN分支的创建与使用
首先放出右键菜单点击Branch/tag... 所示位置输入想新建分支的路径 然后ok就完成了 之后就是切换分支上传代码了 点击Switch... 在里面就可以切换分支了To path
- java特点了解及JDK初谈
java特性: 1.跨平台:主要是指字节码文件可以在任何具有Java虚拟机的计算机或者电子设备上运行,Java虚拟机中的Java解释器负责将字节码文件解释成为特定的机器码进行运行. 2.简单:相比与C ...
- 『心善渊』Selenium3.0基础 — 12、Selenium操作鼠标和键盘事件
目录 (一)对鼠标的操作 1.鼠标事件介绍 2.ActionChains 类鼠标操作的常用方法 3.perform()方法 4.鼠标事件操作步骤 5.示例 (1)右键单击.左键双击 (2)鼠标拖拽动作 ...
- js(if else)分数等级查询
<!DOCTYPE html><html><head><meta charset="utf-8"><title>文档标题 ...
- [Usaco2018 Dec]Teamwork 题解
题目描述 题目描述 在Farmer John最喜欢的节日里,他想要给他的朋友们赠送一些礼物.由于他并不擅长包装礼物,他想要获得他的 奶牛们的帮助.你可能能够想到,奶牛们本身也不是很擅长包装礼物,而Fa ...
- React中使用react-file-viewer,实现预览office文件(pdf,word,xlsx等文件)前端实现
最近做一个项目要求在前端浏览器可以直接打开office文件(pdf,doc,xlsx等文件).pdf浏览器可以直接打开(可以直接用a标签href="文件地址"或者iframe标签s ...
