前端性能之LightHouse
"灯塔"(LightHouse)前端性能优化测试工具 (谷歌亲儿子)
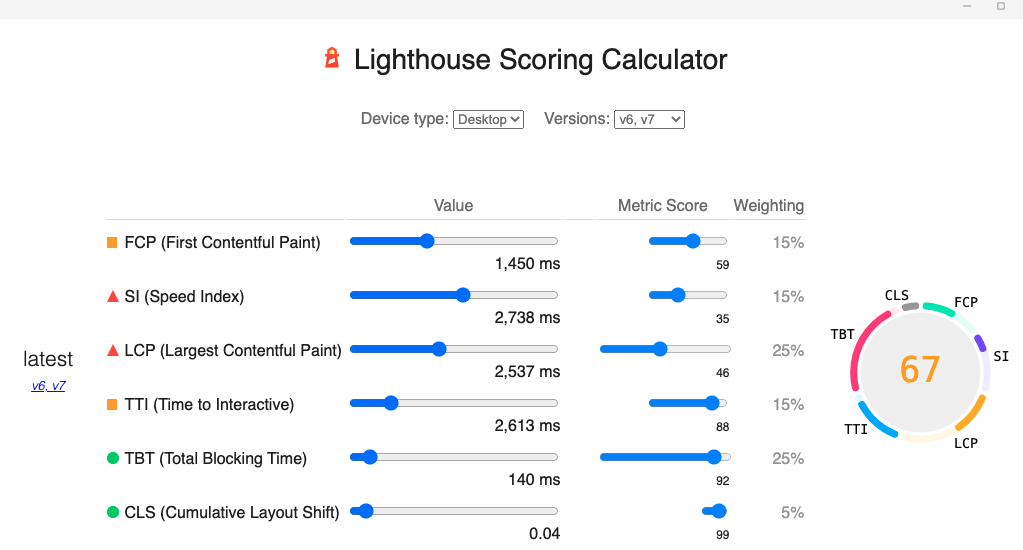
一 灯塔v6/v7版是通过几种性能指标及不同权重来进行计分的
前端性能指标主要是根据PerformanceTiming和PerformanceEntry API标准进行定义

FCP (First Contentful Paint)
渲染第一个元素(文本、图片、canvas...)的时间点
https://mp.weixin.qq.com/s/331ZYGEfUy55qDixw9_CIw
前端性能之LightHouse的更多相关文章
- 前端性能核对表Checklist-2018
前端性能核对表Checklist-2018 1. 计划与度量 Get Ready: Planning and Metrics ☐ Establish a performance culture. ☐ ...
- 前端性能优化之利用 Chrome Dev Tools 进行页面性能分析
背景 我们经常使用 Chrome Dev Tools 来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用 Chrome Dev Tools 进行页面性能分析及性能报告数据 ...
- website 性能检测 & 前端性能优化
website 性能检测 & 前端性能优化 https://cdn.xgqfrms.xyz/ https://mobile.xgqfrms.xyz/ PageSpeed Insights ht ...
- CSS3与页面布局学习总结(八)——浏览器兼容与前端性能优化
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- 【前端构建】WebPack实例与前端性能优化
计划把微信的文章也搬一份上来. 这篇主要介绍一下我在玩Webpack过程中的心得.通过实例介绍WebPack的安装,插件使用及加载策略.感受构建工具给前端优化工作带来的便利. 壹 | Fisrt 曾几 ...
- 移动H5前端性能优化指南
移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- 如何合理优化WEB前端 高效提升WEB前端性能
对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不纯粹是指用户访问网站的速度,也包括开发的效率,这里我总结下我理解中的WEB前 ...
- 前端性能监控方案window.performance 调研(转)
1. 业界案例 目前前端性能监控系统大致为分两类:以GA为代表的代码监控和以webpagetest为代表的工具监控. 代码监控依托于js代码并部署到需监控的页面,手动计算时间差或者使用浏览器的的API ...
随机推荐
- 【NX二次开发】获取当前鼠标选择的对象 UF_UI_ask_global_sel_object_list
先选择多个对象object,然后使用此函数获取选择的对象的tag,最后就可以使用object的一些函数了. ufun例子: extern DllExport void ufusr(char *parm ...
- springcloud webflux
文章很长,建议收藏起来,慢慢读! 疯狂创客圈为小伙伴奉上以下珍贵的学习资源: 疯狂创客圈 经典图书 : <Netty Zookeeper Redis 高并发实战> 面试必备 + 大厂必备 ...
- 11张流程图帮你搞定 Spring Bean 生命周期
在网上已经有跟多Bean的生命周期的博客,但是很多都是基于比较老的版本了,最近吧整个流程化成了一个流程图.待会儿使用流程图,说明以及代码的形式来说明整个声明周期的流程.注意因为代码比较多,这里的流程图 ...
- csps2019AFO祭
预感可能是我写的最长的博客 Day 0 收拾收拾东西然后来机房各种颓废,因为很懒所以也不想敲板子从luogu随便看了看题就发现不会, 于是愉快的耸题解代码,然后快出发前接受来自各种老师的毒奶... ...
- Feign Client 原理和使用
Feign Client 原理和使用 一块石头 公众号:好奇心森林 关注他 创作声明:内容包含虚构创作 6 人赞同了该文章 最近一个新项目在做后端HTTP库技术选型的时候对比了Spring We ...
- 一篇文章快速搞懂 Apache SkyWalking 的 OAL
OAL简介 在流模式(Streaming mode)下,SkyWalking 提供了 观测分析语言(Observability Analysis Language,OAL) 来分析流入的数据. OAL ...
- 从零开始学前端,React框架背后的核心机制和原理JSX
什么是React React是起源于Facebook的一个前端框架,用于构建用户界面的JavaScript库,Facebook用来探索一种更加高效优雅的Javascript MVC框架来架设Insta ...
- Java基础篇(JVM)——类加载机制
这是Java基础篇(JVM)的第二篇文章,紧接着上一篇字节码详解,这篇我们来详解Java的类加载机制,也就是如何把字节码代表的类信息加载进入内存中. 我们知道,不管是根据类新建对象,还是直接使用类变量 ...
- Linux下Rsyslog日志远程集中式管理
Rsyslog简介 Rsyslog的全称是 rocket-fast system for log,它提供了高性能,高安全功能和模块化设计.rsyslog能够接受从各种各样的来源,将其输入,输出的结果到 ...
- 上海某大公司:你是了解Redis对吧?
<对线面试官>系列目前已经连载26篇啦!有深度风趣的系列! [对线面试官]Java注解 [对线面试官]Java泛型 [对线面试官] Java NIO [对线面试官]Java反射 & ...
