22. VUE 插槽-详解
插槽
一直对插槽不理解,今天学习,并整理一下,希望日后可以灵活运用。
(一)插槽内容
先简单来个例子,看一下插槽的租作用。
1.1 不使用插槽
父组件中:
- <div id="app">
- <h1>这是父组件:{{msg}}</h1>
- <child-component>你好</child-component>
- </div>
子组件中:
- <div>
- <h2>这是子组件,Child-Component</h2>
- </div>
结果:

结论:
父组件引用子组件时,在子组件内写入:如(你好或者html),都不会显示。
1.2 使用插槽
父组件中:
- <div id="app">
- <h1>这是父组件:{{msg}}</h1>
- <child-component>你好</child-component>
- </div>
子组件中:
- <div>
- <h2>这是子组件,Child-Component</h2>
<slot></slot>- </div>
结果:

结论:
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot>元素作为承载分发内容的出口。当组件渲染的时候,<slot></slot> 将会被替换为“你好”。插槽内可以包含任何模板代码,包括 HTML
1.3 包含html
父组件:
- <div id="app">
- <h1>这是父组件:{{msg}}</h1>
- <child-component>
- <span>slot 测试</span>
- </child-component>
- </div>
1.4 如果子组件没有<slot>
如果子组件中没有任何的<slot>,那么在父组件中引用子组件时,在子组件的起始标签和结束标签之间的任何内容都会被抛弃。
(二)后备内容
后备内容,即为没有为插槽设置任何内容时,显示的默认内容。
父组件:
没有为插槽设置任何内容
- <div id="app">
- <h1>这是父组件:{{msg}}</h1>
- <child-component></child-component>
- </div>
子组件:
在子组件中,添加后备内容
- <div>
- <h2>这是子组件,Child-Component</h2>
- <slot>
- <span>这是后备内容</span>
- </slot>
- </div>
结果:

但是如果设置插槽,后备内容则不会显示。

(三)具名插槽
有的时候,我们需要多个插槽,例如:
父子件:
- <div id="app">
- <h1 style="text-align: center">这是父组件:{{msg}}</h1>
- <child-component>
- <template v-slot:header>
- <h3 style="text-align: center;color: blue">这是header部分</h3>
- </template>
- <p style="color: blueviolet;text-align: center">这是主题部分</p>
- <template v-slot:fooder>
- <h3 style="text-align: center;color: aqua">这是fooder部分</h3>
- </template>
- </child-component>
- </div>
子组件:
- <div>
- <h2 style="text-align: center">这是子组件,Child-Component</h2>
- <slot name="header"></slot>
- <slot></slot>
- <slot name="footer"></slot>
- </div>
(四)作用域插槽
父组件中插槽中,可以取到子组件中数据。
父组件:
在v-slot添加元素上的特性被称为插槽 prop
- <div id="app">
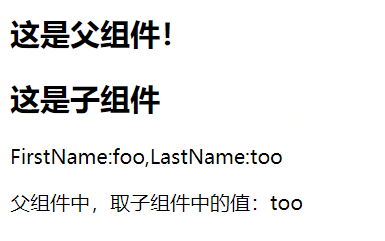
- <h2 >这是父组件!</h2>
- <child-slot>
- <template v-slot:default="user">
- <p>父组件中,取子组件中的值:{{user.user.lastName}}</p>
- </template>
- </child-slot>
- </div>
子组件:
在<slot>中,绑定数据v-bind:user="user"
- <div>
- <h2>这是子组件</h2>
- <span>FirstName:{{user.firstName}},LastName:{{user.lastName}}</span>
- <slot v-bind:user="user">{{user.lastName}}</slot>
- </div>
结果:

(五)独占默认插槽的缩写语法
当子组件中,只提供默认插槽时,组件的标签才可以被当作插槽的模板来使用。这样我们就可以把 v-slot 直接用在组件上:
- <child-slot>
- <template v-slot:default="user">
- <p>父组件中,取子组件中的值:{{user.user.lastName}}</p>
- </template>
- </child-slot>
也可以,简写为:
- <child-slot>
- <template v-slot="user">
- <p>父组件中,取子组件中的值:{{user.user.lastName}}</p>
- </template>
- </child-slot>
22. VUE 插槽-详解的更多相关文章
- Vue 插槽详解
Vue插槽,是学习vue中必不可少的一节,当初刚接触vue的时候,对这些掌握的一知半解,特别是作用域插槽一直没明白. 后面越来越发现插槽的好用. 分享一下插槽的一些知识吧. 分一下几点: 1.插槽内可 ...
- Vue插槽详解 | 什么是插槽?
作者 | Jeskson 来源 | 达达前端小酒馆 什么是插槽?插槽的指令为v-slot,它目前取代了slot和slot-scope,插槽内容,vue实例一套内容分发的api,将slot元素作为承载分 ...
- Vue插槽详解
简介 插槽:简单理解就是组件内部留一个或多个的插槽位置,可供组件传对应的模板代码进去.插槽的出现,让组件变的更加灵活. 一.匿名插槽 // 组件(父) <my-component> < ...
- cocos2dx常见的46中+22中动作详解
cocos2dx常见的46中+22中动作详解 分类: iOS2013-10-16 00:44 1429人阅读 评论(0) 收藏 举报 bool HelloWorld::init(){ ///// ...
- Vue 路由详解
Vue 路由详解 对于前端来说,其实浏览器配合超级连接就很好的实现了路由功能.但是对于单页面应用来说,浏览器和超级连接的跳转方式已经不能适用,所以各大框架纷纷给出了单页面应用的解决路由跳转的方案. V ...
- Vue 实例详解与生命周期
Vue 实例详解与生命周期 Vue 的实例是 Vue 框架的入口,其实也就是前端的 ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进 ...
- Vue.prototype详解
参考地址:Vue.prototype详解 如果需要设置 全局变量,在main.js中,Vue实例化的代码里添加. 不想污染全局作用域.这种情况下,你可以通过在 原型 上定义它们使其在每个Vue实例中可 ...
- 六. Vue CLI详解
1. Vue CLI理解 1.1 什么是Vue CLI 如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI,如果你在开发大型项目那么你需要它, 并且必然需要使用Vue CLI. 使 ...
- vue指令详解
一.vue简绍 1. Vue.js是什么 Vue.js也称为Vue,读音/vju:/,类似view,错误读音v-u-e. 版本分为v1.0 和 v2.0 2.Vue.js的特点 1. 是一个构建 ...
随机推荐
- 开启算法之路,还原题目,用debug调试搞懂每一道题
文章简述 大家好,本篇是个人的第 3 篇文章. 承接第一篇文章<手写单链表基础之增,删,查!附赠一道链表题>,在第一篇文章中提过,在刷算法题之前先将基础知识过一遍,这样对后面的做算法题是很 ...
- sql where 1=1 的详细解释
原文来自:https://blog.csdn.net/zc474235918/article/details/50544484 看一下这两个句子: select * from user select ...
- 谈一下hashMap中put是如何实现的?
源码: Hash(key):计算出key的hash值. put方法详解: 1.如果table数组为null或者table数组的长度为0,则调用resize()方法扩容并返回table数组.数组的长度为 ...
- Java基础语法:运算符
Java 运算符(operator)根据功能分类: 算术运算符:+,-,*,/,%,++,-- 赋值运算符:= 关系运算符:>,<,>=,<=,==,!=,instanceof ...
- Java数组之选择排序
选择排序 package com.kangkang.array; import java.util.Arrays; public class demo04 { public static void m ...
- 将表单数据转换成json字符串
$("#theForm").serialize(); 可以获取表单的数据,但是是json字符串 需要转换成json才能正常使用
- python之pillow模块学习--验证码的生成和破解
一.基础学习 在Python中,有一个优秀的图像处理框架,就是PIL库,pip install pillow 示例1 from PIL import Image # 读取当前图片 im = Image ...
- Linux内核模块驱动加载与dmesg调试
因为近期用到了Linux内核的相关知识,下面随笔将给出内核模块的编写记录,供大家参考. 1.运行环境 Ubuntu 版本:20.04 Linux内核版本:5.4.0-42-generic gcc版本: ...
- kettle 执行 kjb 临时文件夹 /tmp permission denied 问题
编写完的 kettle job (kjb文件) 放在服务器上执行的时候出现了奇怪的错误: # 执行 kjb ./kitchen.sh -file:/opt/code/ods/ods_inc.kjb # ...
- JVM笔记 -- 来,教你类加载子系统
类加载子系统 类文件首先需要经过类加载子系统,进行加载,进类信息等加载到运行时数据区,生成Klass的实例. 在类加载子系统中有以下3个阶段操作(广义上的加载): 加载阶段 Bootstrap Cla ...
