ElementPlusViteStarterPnpm版本
1 起因
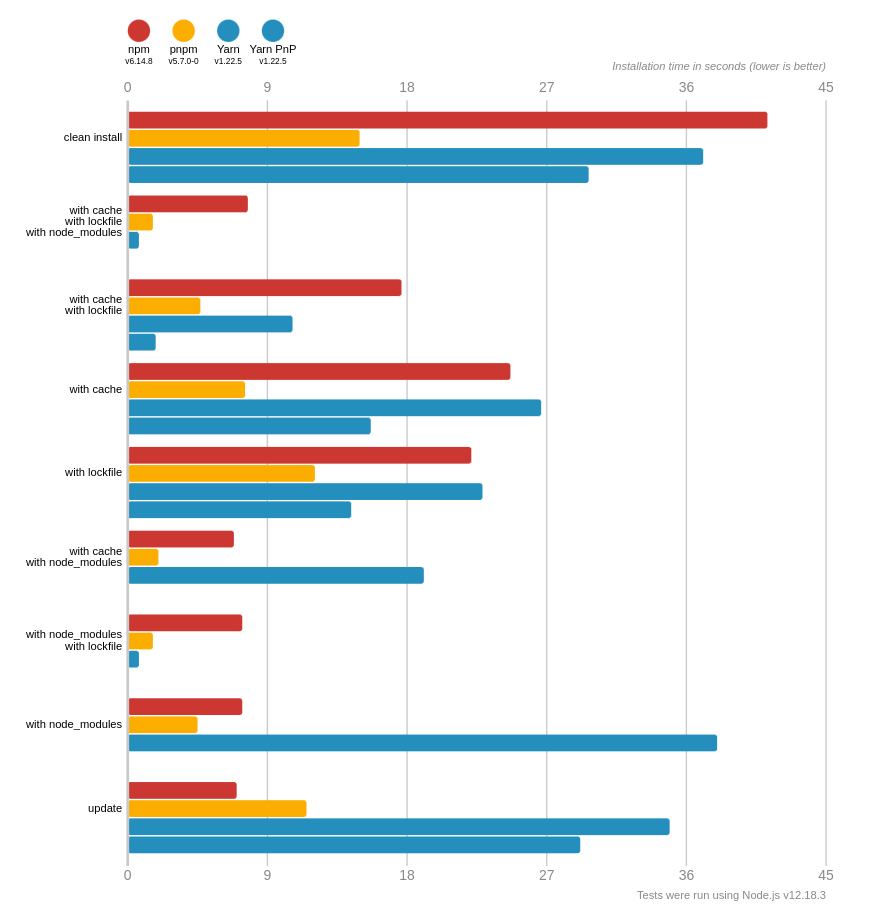
由于最近Vite升级了2.x版本,项目中需要改动的东西有点多,本来想基于官方给出的starter重做,但是又看到了一个叫pnpm的仓库,构建速度会比原生npm/yarn快两倍以上:

因此模仿官方starter做了一个pnpm版本的starter,希望能帮助到需要的同学。
2 环境准备
Node.jsnpmpnpm
Node.js与npm的安装就不说了,本来笔者使用的是cnpm,虽然速度上相比起npm有所改进,而且cnpm的输出也更加友好,但是使用了pnpm,相比起来感觉还是差了那么一点。

安装pnpm之前,可以先把cnpm卸载(当然也可以选择不卸载):
npm uninstall -g cnpm
再设置一下淘宝镜像:
npm config set registry https://registry.npm.taobao.org
然后安装pnpm(笔者系统Manjaro,aur已经提供了,可以直接yay安装):
yay -S pnpm
# 也可以使用npm安装
npm install -g pnpm
测试:
pnpm -v
使用pnpm命令时,只需替换原生的npm命令即可,比如使用
pnpm install
去代替
npm install
同理npx的代替品是pnpx。
3 初始化
基于Vite Getting Started文档,输入
pnpm init @vitejs/app
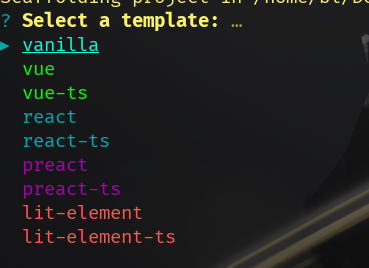
接着输入项目名字,并选择模板:

默认提供的模板如图所示,选择完成后即可。
也可以一步创建完成:
pnpm init @vitejs/app my-vue-app --template vue
接着安装依赖:
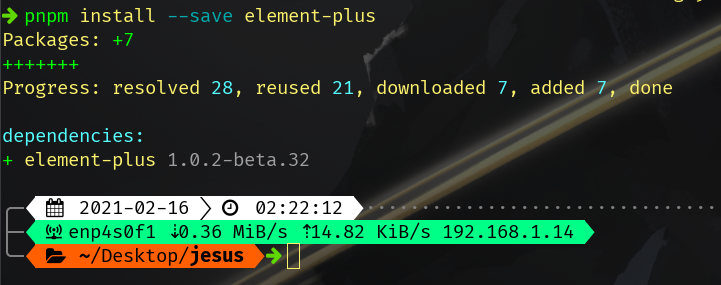
pnpm install
pnpm install --save element-plus
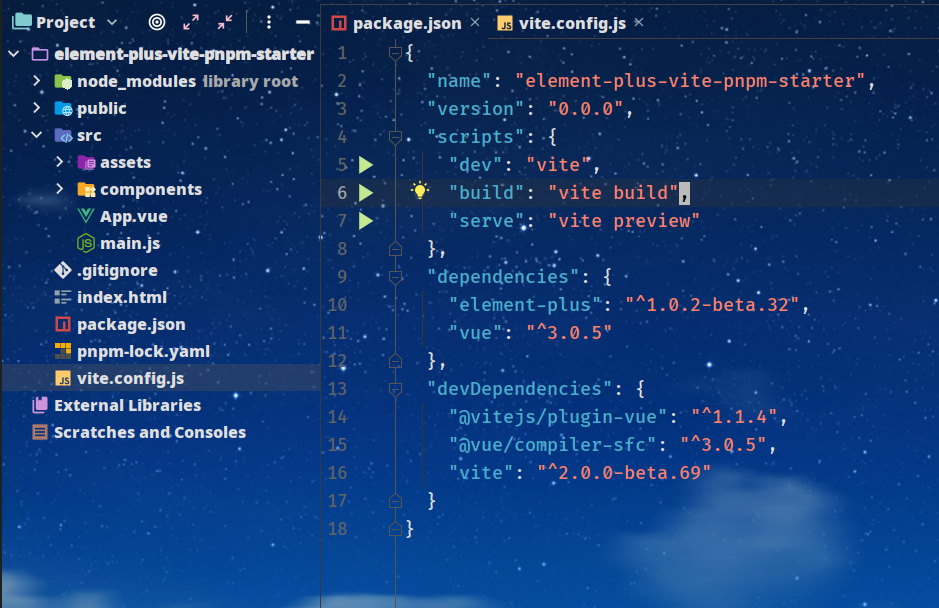
这样就完成了初始化工作,项目结构如下:

4 引入ElementPlus
按照ElementPlus文档引入,修改main.js如下:
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
createApp(App).use(ElementPlus).mount('#app')
将以下图片覆盖logo.png:

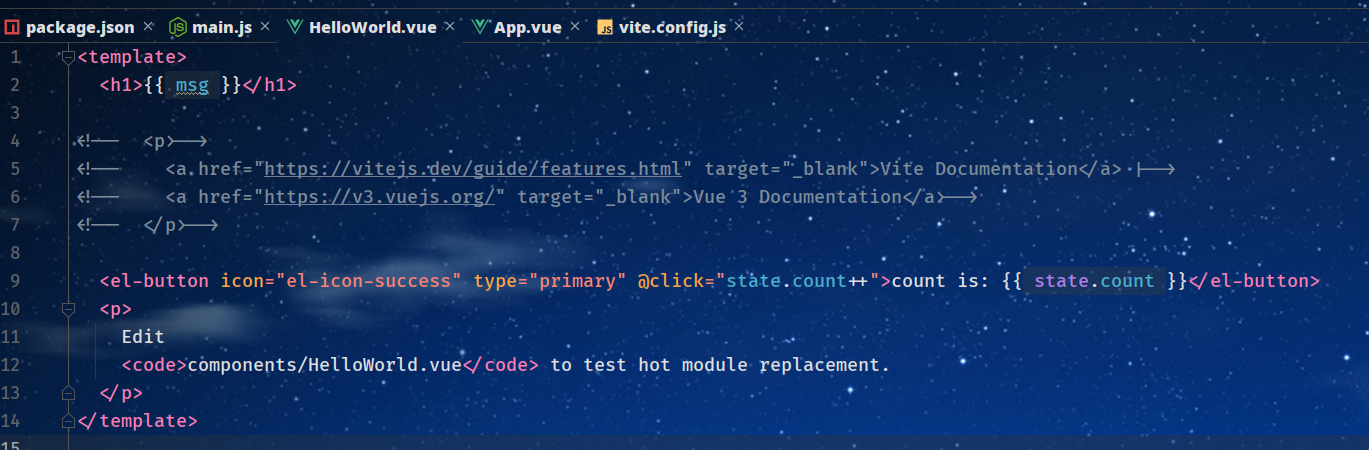
下一步就是修改HelloWorld.vue中的button,并把<h1>下面的<p>注释掉:

最后修改App.vue,改动其中的<image>大小,以及<HelloWorld>中的标题文字:
<template>
<img alt="Vue logo" src="./assets/logo.png" id="img"/>
<HelloWorld msg="Hello Vue 3.0 + Element Plus + Vite + pnpm" />
</template>
<script setup>
import HelloWorld from './components/HelloWorld.vue'
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
#img{
width: 50%;
}
</style>
5 运行
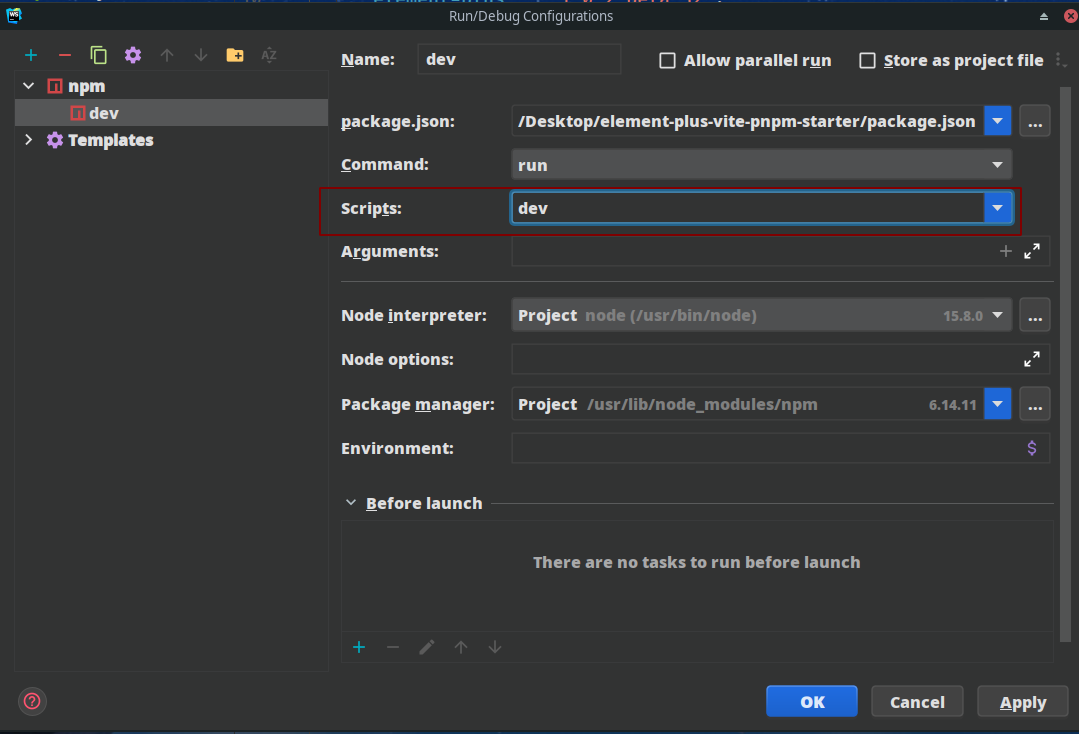
终端运行可以直接输入vite即可,需要制定端口可以修改为vite --port xxxx,WebStorm运行建议先添加一个npm运行配置:

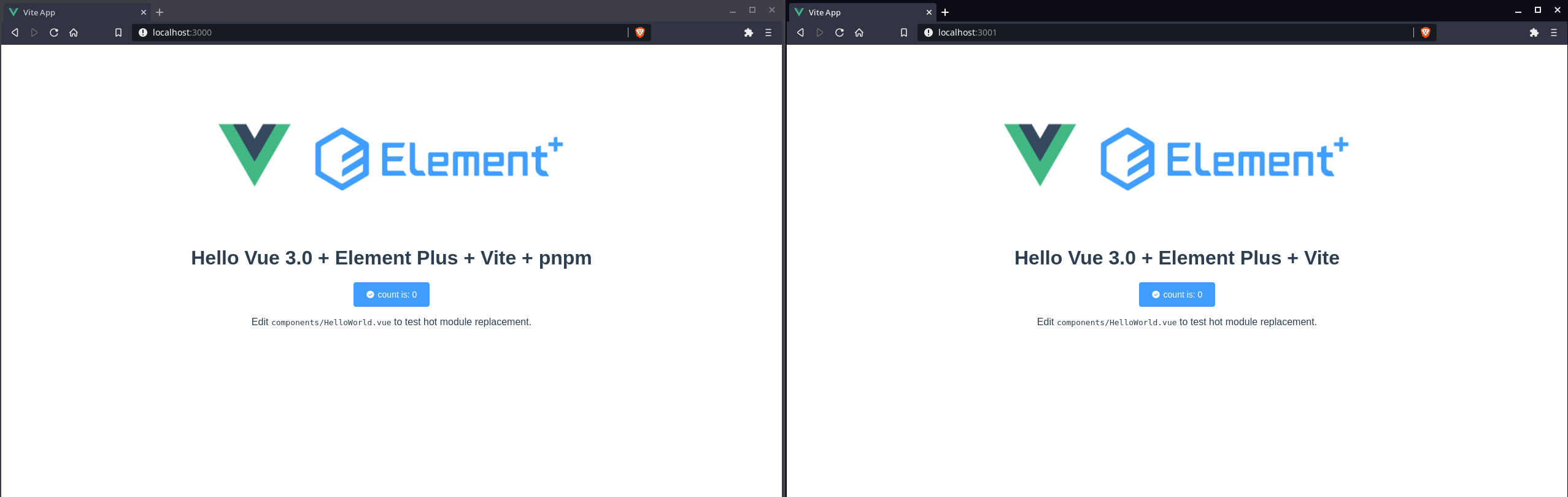
左边是自制的starter,右边是官方的,可以看到基本一致:

6 源码
ElementPlusViteStarterPnpm版本的更多相关文章
- 【AR实验室】OpenGL ES绘制相机(OpenGL ES 1.0版本)
0x00 - 前言 之前做一些移动端的AR应用以及目前看到的一些AR应用,基本上都是这样一个套路:手机背景显示现实场景,然后在该背景上进行图形学绘制.至于图形学绘制时,相机外参的解算使用的是V-SLA ...
- ABP入门系列(2)——通过模板创建MAP版本项目
一.从官网创建模板项目 进入官网下载模板项目 依次按下图选择: 输入验证码开始下载 下载提示: 二.启动项目 使用VS2015打开项目,还原Nuget包: 设置以Web结尾的项目,设置为启动项目: 打 ...
- 理解Maven中的SNAPSHOT版本和正式版本
Maven中建立的依赖管理方式基本已成为Java语言依赖管理的事实标准,Maven的替代者Gradle也基本沿用了Maven的依赖管理机制.在Maven依赖管理中,唯一标识一个依赖项是由该依赖项的三个 ...
- MIP 官方发布 v1稳定版本
近期,MIP官方发布了MIP系列文件的全新v1版本,我们建议大家尽快完成升级. 一. 我是开发者,如何升级版本? 对于MIP页面开发者来说,只需替换线上引用的MIP文件为v1版本,就可以完成升级.所有 ...
- 终于等到你:CYQ.Data V5系列 (ORM数据层)最新版本开源了
前言: 不要问我框架为什么从收费授权转到免费开源,人生没有那么多为什么,这些年我开源的东西并不少,虽然这个是最核心的,看淡了就也没什么了. 群里的网友:太平说: 记得一年前你开源另一个项目的时候我就说 ...
- DBImport V3.7版本发布及软件稳定性(自动退出问题)解决过程分享
DBImport V3.7介绍: 1:先上图,再介绍亮点功能: 主要的升级功能为: 1:增加(Truncate Table)清表再插入功能: 清掉再插,可以保证两个库的数据一致,自己很喜欢这个功能. ...
- Windows 7上执行Cake 报错原因是Powershell 版本问题
在Windows 7 SP1 电脑上执行Cake的的例子 http://cakebuild.net/docs/tutorials/getting-started ,运行./Build.ps1 报下面的 ...
- 通过Jexus 部署 dotnetcore版本MusicStore 示例程序
ASPNET Music Store application 是一个展示最新的.NET 平台(包括.NET Core/Mono等)上使用MVC 和Entity Framework的示例程序,本文将展示 ...
- VisualStudio2013 如何打开之前版本开发的(.vdproj )安装项目
当你的项目使用早于 visualstudio2013 的版本开发并且使用 Visual Studio Installer 制作安装项目时,在升级至 VS2013 后会发现新安装项目无法打开, VS20 ...
随机推荐
- 如何用JavaDoc命令生成帮助文档
如何用JavaDoc命令生成帮助文档 文档注释 在代码中使用文档注释的方法 /** *@author *@version * */ 生成帮助文档 打开java文件所在位置,在路径前加入cmd (注意有 ...
- 工具类:每次随机生成有销售库存有实际库存的1个店铺商品和对应的2个店铺商品sku
# coding:utf-8 # @fileName :2.每次随机生成有销售库存有实际库存的1个店铺商品和对应的2个店铺商品sku.py # @createTime :2020/4/4 10:33 ...
- Python序列之列表(一)
在Python中,列表是一种常用的序列,接下来我来讲一下关于Python中列表的知识. 列表的创建 Python中有多种创建列表的方式 1.使用赋值运算符直接赋值创建列表 在创建列表时,我们直接使用赋 ...
- spring中的依赖注入(DI)笔记
使用xml bean依赖注入有set注入和构造器注入 set注入用的比较多 <bean id="a" class="com.A"> <prop ...
- Example之selectOneByExample方法和selectByExample的使用
selectOneByExample示例如下: Example userExample = new Example(User.class);userExample.createCriteria().a ...
- 解决QQ能正常上网但是网页无法打开的办法
最近网页老师稀里糊涂的打不开,在这里附上参考的行之有效的办法. https://baijiahao.baidu.com/s?id=1645363213803553998&wfr=spider& ...
- 一文让你对js的原型与原型链不再害怕、迷惑
目录 原型与原型链的详细剖析 原型 显式原型prototype 隐式原型__proto__ 显式原型prototype与隐式原型__proto__的关系 原型链(隐式原型链) 探寻原型链的尽头 完整详 ...
- sentry SSRF
目录 Sentry介绍 exp测试步骤 自己构造blind发包 修复方式 参考 Sentry介绍 Sentry 是一个实时的事件日志和聚合平台,基于 Django 构建.一般在url上.或者logo上 ...
- SSRF攻击原理
目录 什么是SSRF 原理 防护 什么是SSRF 一个对外的Web接口,改接口能让用户控制curl命令,去访问别的web服务. 简图如下 想象一下当用户请求的baidu.com/x.php?image ...
- mac 下如何轻松安装神器 Anaconda
本文推荐使用homebrew 安装 1.打开终端执行 brew cask install anaconda3 然后就可以喝一杯咖啡了,终端会自动执行安装好 如果终端卡在update homebrew ...
