uniapp增加自定义埋点功能
起因
首先来说,uniapp其实是自带系统埋点统计功能的。基本也算是面面俱到。

但是一些未知原因,貌似数据有所丢失,再加上没有一些重要的定制化功能,以及最重要的数据安全方面的考虑,还是决定接入公司的埋点应用。
过程
uniapp用的vue做前端开发,而我们这埋点应用其实只适用于web端,直接在vue里引入肯定是不行的,而且这埋点的js还不是模块化应用,根本无法直接导入应用。
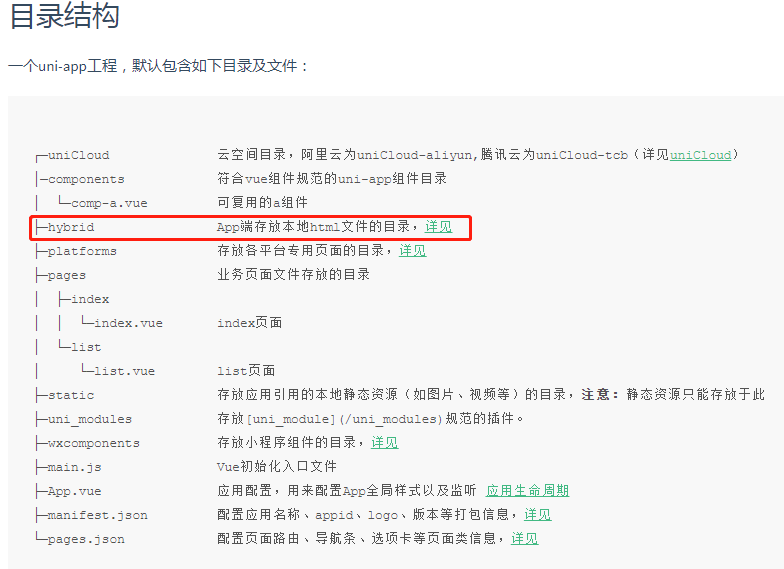
如果要用这套埋点的js,那没办法,思前想后,必然要用到webview内嵌一个静态h5来使用。先看下uniapp的目录结构:

在hybrid目录下,新建local.html,页面中引入对应的埋点js后,并且初始化。
其次在APP主页面上用web-view控件进行引入,如下:
<web-view src="../../hybrid/html/local.html"></web-view>
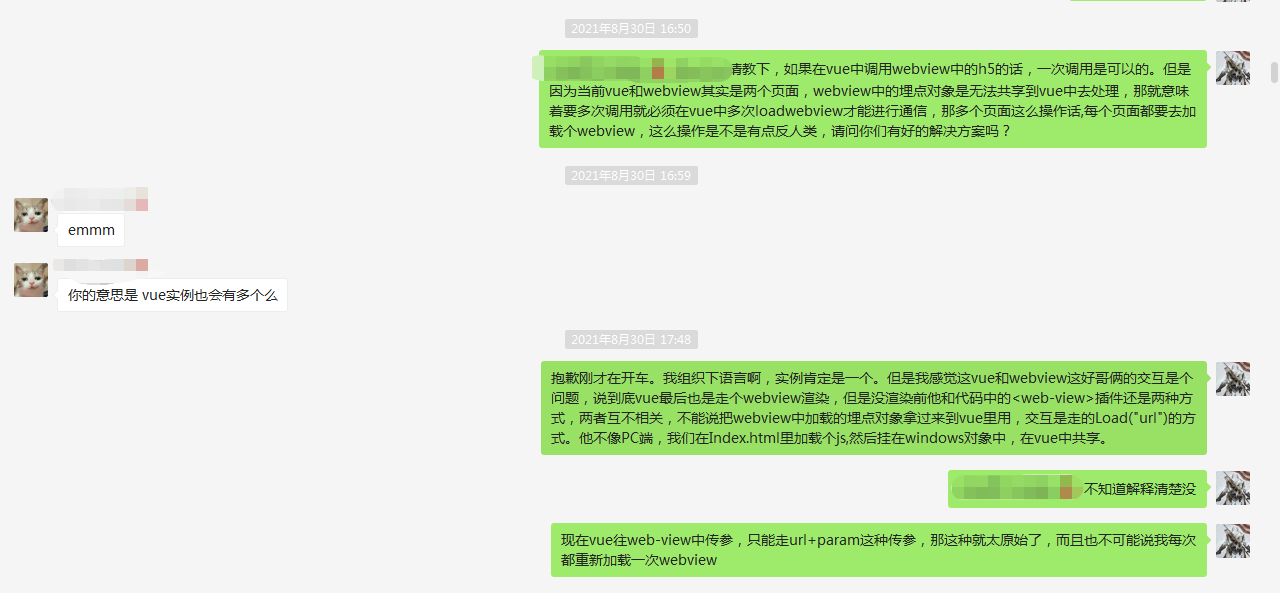
问题来了,这web-view引入后,确实是能用的,但是只能用一次。我这埋点是想要查看用户的APP页面轨迹,这样只导入的时候执行一次,明显是不符合要求。为此还特意咨询了下埋点的同事,但是他们好像也没接uniapp的相关应用,好吧,我又成第一个吃螃蟹的人了:

没办法,硬着头皮翻翻文档吧,其实我还是有思路的,VUE就是一个大的单页应用,其实多个页面只要不刷新,理论上应该是可以相互通讯的,那既然如此这个webView的句柄拿到手是不是就可能做到通讯了?
带着问题找官方文档,得知确实是可以的:
App端的webview是非常强大的,可以更灵活的控制和拥有更丰富的API。
每个vue页面,其实都是一个webview,而vue页面里的web-view组件,其实是webview里的一个子webview。这个子webview被append到父webview上。
既然如此,我就定义一个全局对象来保存这个句柄。代码如下:
globalData: {
VUE_APP_MD:''
}
let wv=this.$scope.$getAppWebview().children()[0]
wv.hide()
getApp().globalData.VUE_APP_MD = wv
现在句柄是拿到了,剩下的就是通讯了。
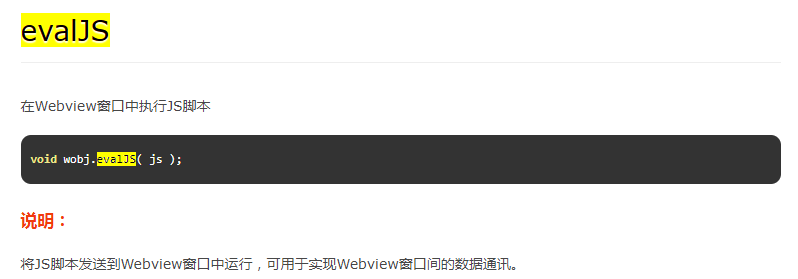
还是查看官网文档,终于找到了这个evalJS:

有了evalJS就解决了通讯的问题,剩下的就是在所有页面的调用的时候,加一波横向业务扩展,这边用到uni插件市场的router插件,在后置方法里增加了调用埋点api的逻辑,具体如下:
// 全局路由后置守卫
router.afterEach((to, from) => {
if(getApp().globalData.VUE_APP_MD){
getApp().globalData.VUE_APP_MD.evalJS('test.trackEvent("c_1",{' +
'c_user_mobile:"'+uni.getStorageSync("userInfo").mobile+'",' +
'c_url_path:"'+to.path+'",' +
'c_suppl_id:"'+uni.getStorageSync("supplId")+'",' +
'c_url_c_name:"'+(to.query.title?to.query.title:"")+'"' +
'})')
}
})
试了下,果然成功拿到数据。似乎马上就要成功了,但是在ios上用的时候,发现竟然用不了,测试发现竟然不支持跨域操作。
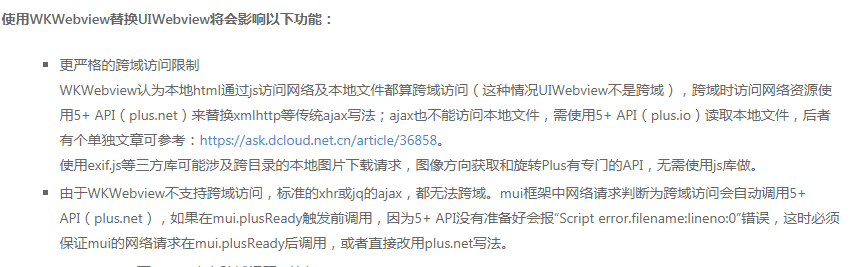
这里面东东真多,IOS的内核是WKWebview内核,竟然还不支持跨域,HBuilderX 2.2.5+版本已将iOS上所有webview的默认内核由UIWebview调整为WKWebview。至于两者内核的区别,官网写的很详细:

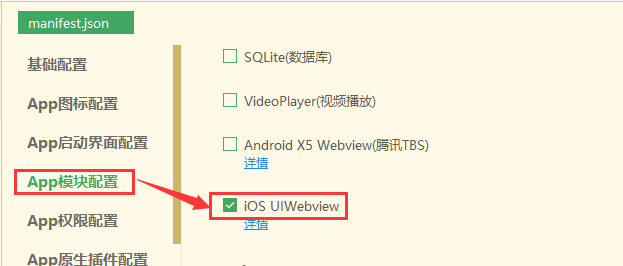
解决方案也很简单,那就切换成UIWebview好了:

好了,一切完毕,终于成功撒花!!!
结尾
虽然看这一系列的过程很简单,但是碍于实力,当时确实小小的折腾了一把,记录下来,如果有后来者操作到类似,也可以当个参考。
uniapp增加自定义埋点功能的更多相关文章
- 仿EXCEL插件,智表ZCELL产品V1.7 版本发布,增加自定义右键菜单功能
详细请移步 智表(ZCELL)官网www.zcell.net 更新说明 这次更新主要应用户要求,主要解决了自定义右键菜单事件的支持,并新增了公式中自定义函数传参.快捷键剪切等功能,欢迎大家体验使用. ...
- Java代码生成器多表配置优化,增加自定义实体功能
目录 前言 多表配置优化 自定义实体 杂谈 结语 前言 最近利用零碎的时间对代码生成器做了进一步更新:优化多表配置模块,增加自定义实体功能,美化单表和多表配置的UI界面,修复用户反馈的若干bug, ...
- Android高级控件(一)——ListView绑定CheckBox实现全选,增加和删除等功能
Android高级控件(一)--ListView绑定CheckBox实现全选,增加和删除等功能 这个控件还是挺复杂的,也是项目中应该算是比较常用的了,所以写了一个小Demo来讲讲,主要是自定义adap ...
- 仿照admin的stark自定义组件的功能实现
仿照admin的stark自定义组件的功能实现:其中最主要的就是增删改查的实现 1.查:首先页面中显示表头和数据,都是动态的,而不是写死的. (1) 先看表头和表单数据:这个是查看的视图函数,但是为了 ...
- 在WPS绿色版中增加自定义皮肤
在WPS绿色版中增加自定义皮肤小俊的博客:http://xiaojun911.com/WPS绿色版:http://xiaojun911.com/xiazai/469.html小俊精简的WPS2016 ...
- dedecms如何增加自定义字段
开源的cms比较好的一点是可以根据自己的需求来开发相应的功能,比如dedecms想要增加一个专家职称字段调用要怎么调用呢? 增加自定义字段:后台找到 “核心” - 频道模型 - 内容模型管理 - 字段 ...
- Android开发:《Gradle Recipes for Android》阅读笔记(翻译)4.2——增加自定义task
问题: 你想要在整体的构建过程中加入自定义的task. 解决方案: 使用dependOn属性将你的任务插入 directed acyclic graph 讨论: 在初始化阶段,Gradle将任务根据依 ...
- PyCharm 2019.3发布,增加了哪些新功能呢?
Python的IDE(Integrated Development Environment 集成开发环境)非常多,如:VS Code.Sublime.NotePad.Python自带编辑器IDLE.J ...
- 齐博x1如何开启自定义标签模板功能
为安全起见,同时也为了避免用户随意添加风格导致默认模板不协调,系统默认关闭了类似V系列的自定义修改模板功能.如下图所示,默认是关闭的 你如果需要启用的话,把下面的代码,参考下图导进去后,就可以增加一个 ...
随机推荐
- DRF的action装饰器
1.action装饰器 Django默认的路由分发规则决定了视图函数只能以get.post等请求方式命名,如果想要使用自定义的方式命名,我们可以使用action去映射请求方法名与自定义方法 view. ...
- UltraSoft - Beta - Postmortem事后分析
UltraSoft - Beta - PostMORTEM 设想和目标 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 解决的问题和定义都在[软软软]功能规格说明书 ...
- [对对子队]Scrum Meeting 博客汇总
对对子队 博客目录 一.Scrum Meeting 1. Alpha Scrum Meeting 1(会议记录4.10) Scrum Meeting 2(会议记录4.11) Scrum Meeting ...
- BUAA软工-结对项目作业
结对项目作业 项目 内容 这个作业属于哪个课程 2020春季计算机学院软件工程(罗杰 任健) 这个作业的要求在哪里 结对项目作业 我在这个课程的目标是 通过这门课锻炼软件开发能力和经验,强化与他人合作 ...
- js模板引擎laytpl的使用
在我们实际的开发过程中,可能会遇到使用ajax去后台获取一堆的数据,然后动态的渲染到页面上.比如:去后台获取一个list集合,然后将数据以表格的形式展示在页面上.另外一种可能发生的情况就是页面上需要批 ...
- elasticsearch的索引操作
1.创建索引(test_index) curl -XPUT "http://192.168.99.1:9200/test_index" 2.创建索引,指定分片和副本的数量 curl ...
- GPIO原理与配置(跑马灯,蜂鸣器,按键)
一.STM32 GPIO固件库函数配置方法 1. 根据需要在项目中删掉一些不用的固件库文件,保留有用的固件库文件 2. 在stm32f10x_conf.h中注释掉这些不用的头文件 3. STM32的I ...
- arm开发板上找不到/dev/i2c-*设备
最近在调试arm与外设iic通讯是,想来个投机取巧,先不写单独的驱动,直接通过iic bus设备是否可以连接到外设,然后发现在板子上找不到"/dev/i2c-n"的设备,标准的系统 ...
- sum-root-to-leaf-numbers leetcode C++
Given a binary tree containing digits from0-9only, each root-to-leaf path could represent a number. ...
- OpenAPITools 实践
OpenAPITools 可以依据 REST API 描述文件,自动生成服务端桩(Stub)代码.客户端 SDK 代码,及文档等.其是社区版的 Swagger ,差异可见:OpenAPI Genera ...
