vue2.0 前端框架
在正式开始先复习一下js基础。因为vue最通终也要操作这些元素,vue和以前学的js并不挂勾,他和传统的jquert 设计理念相反
## js 数据类型
1 基本类型
number string boolean null undefined
object func....
symbol (es6)
##{} []
操作数组方法 pop push unshifit shift slice splict reverse sort indexof lastIndexof
concat
数组的变异能改变原数组
新版中增加了常用方法:
forEach filter(过虑) map(映射) some enery induce( includes find es6)
本文中所处环境版本 node.js 8.14 webstorm2018,先复习几个常用的EC6的方法。。。
循环数组中在es5中
let arr = [1,2,3,4,5]
for(let i = 0; i<arr.length; i++){
console.log(arr[i]); //编程式
}
循环数组ES6中
arr.forEach(function (item) {
console.log(item)
}) //声明式 不能 return
for(let key in arr){ //key会变成字符串类型,包括数组私有属性
console.log(dey)
}
for(let var of arr){//支持return 并且是值of数组
console.log(var);
}
遍历对象 注意object 中字母o 大写
let obj = {school:"b",age:8}
for(let va of Object.keys(obj)){
console.log(obj[va])
filter(过滤,返回结果,不影响原数组)
例:
let newAry = [1,2,3,4,5,6].filter(function(item){
return item>2&&item<5
})
console.log(newAry) //(用于删除)
map 使用实例:
let arr1 =[1,2,3].map(function(item){
return item*=3
})
console.log(arr1)
拼接中套字符串的方法:
let arr1 =[1,2,3].map(function(item){
return `<li>${item}<li>`
})
console.log(arr1) //注意上面是反相号 不是引号 //map 通常用于更新
//是否包含
let arr3 = [1,2,3,4,5]
console.log(arr3.includes(5))
查找某一项。。。
find 的简单使用方法是:
arr.find(5) 光是查找显然没有用,,所以应该查找并返回,请参看以下方法,
let arr3 = [1,2,3,4,5]
let = result = arr3.find(function(item,index){
return item.toString().indexOf(5)>-1
});
console.log(result)
reduce 方法:
[1, 2, 3, 4, 5].reduce(function(prev, cur, index, arr) {
console.log(arguments);
})
实列二:
sum = [1, 2, 3, 4, 5].reduce(function(prev, cur, index, arr) {
return prevres + cur;
})
实列三
let sum2 = [{price:30,count:2},{price:30,count:3}].reduce(function(prev,next){
return prev+next.price*next.count
})
console.log(sum2)
实列4
let a = [[1,2,3],[4,5,6],[7,8,9]].reduce(function(prev,next){
return prev.concat(next);
})
console.log(a)
箭头函数:
//更改this 指向 常用方法:call apply bind ,例;
function a(b){
return function (c) {
return b+c;
}
}
//改写简头函数
let a = b =>{
return c=>{
return b+c;
}
}
// 在次简化
let a = b => c=> b+c;
//二个箭头的叫高阶函数
使用:
console.log(a(1)(2));
vue使用一些经验:
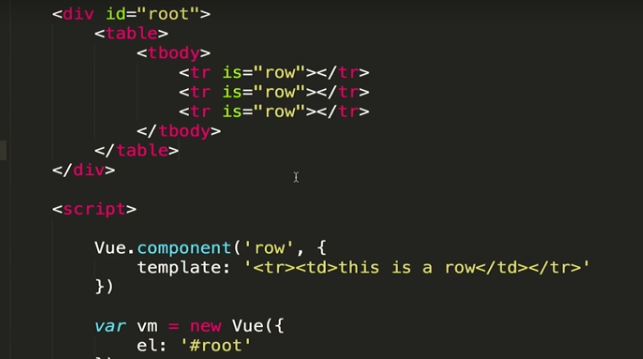
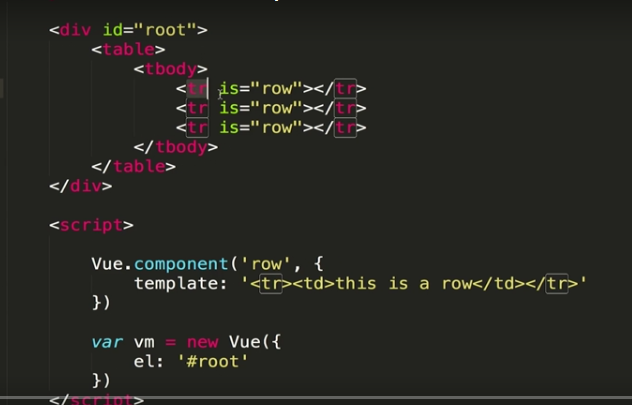
1, tbody 下面标签如果不是tr 或rt下面没有rd 不正常的编码规范,标签顺序会出错 别在html下不正确的标签,可以用is 来代替
例如

h5规范中,table中只能放tr 如果想放模板组件,需要用is 关健字:<tr is= "row">

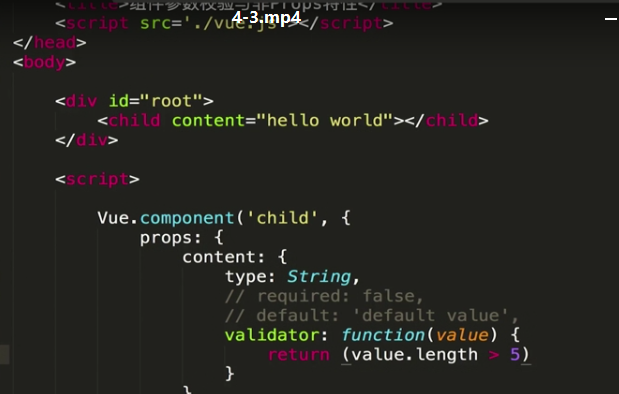
组件参数效验,在子组件接收父组件传参时可以效验,使用如下:

子组件有一人属性,父属性也有,叫做props属性,,而非props属性则是父像子传了一个属性,而子组件没有定义,比如在子组件<child>
content = "hello" 而子组件 定义时没有接收 就是说vue.component(child,{......中没有props, 这个定义})就叫非props属性
基二,非prope属性,会把属性展示在html标签上。。。。。。
动画:一,原理。动画总是在出现和新建削失时才有。以下css部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src ="./node_modules/vue/dist/vue.js"></script>
<style>
.fade-enter{
opacity: 0;
}
.fade-enter-active{
transition: opacity 1s;
}
fade-leave-to{
opacity: 0;
transition: opacity 3s;
} </style>
<body>
<div id="root">
<transition name = "fade">
<div v-if = "show">hello world </div>
</transition>
<button @click = "handleClick">切换</button>
</div> </body> <script> </script> </html>
vue2.0 前端框架的更多相关文章
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十二 || 三种跨域方式比较,DTOs(数据传输对象)初探
更新反馈 1.博友@落幕残情童鞋说到了,Nginx反向代理实现跨域,因为我目前还没有使用到,给忽略了,这次记录下,为下次补充.此坑已填 2.提示:跨域的姊妹篇——<三十三║ ⅖ 种方法实现完美跨 ...
- 基于vue2.0前端组件库element中 el-form表单 自定义验证填坑
eleme写的基于vue2.0的前端组件库: http://element.eleme.io 我在平时使用过程中,遇到的问题. 自定义表单验证出坑: 1: validate/resetFields 未 ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之七 || API项目整体搭建 6.2 轻量级ORM
更新 1.在使用的时候,特别是更新数据的时候,如果不知道哪里有问题,可以查看数据库 和 实体类 的字段,是否大小写一致,比如 name 和 Name 2.在使用Sqlsugar 的 CodeFirst ...
- 0前端 框架 库_千万别去碰js呀 混合APP_webAPP_美工 选有类型的语言,比如TypeScript
常用知识点,技巧 添加库到本地: (举例 element-ui) 用npm命令行把包下载到本地 在电脑里找到资源文件,比如 C:\Users\XiaoCong\AppData\Roaming\npm\ ...
- Z从壹开始前后端分离【 .NET Core2.2/3.0 +Vue2.0 】框架之七 || API项目整体搭建 6.2 轻量级ORM
本文梯子 本文3.0版本文章 前言 零.今天完成的蓝色部分 0.创建实体模型与数据库 1.实体模型 2.创建数据库 一.在 IRepository 层设计接口 二.在 Repository 层实现相应 ...
- Z从壹开始前后端分离【 .NET Core2.0/3.0 +Vue2.0 】框架之四 || Swagger的使用 3.2
本文梯子 本文3.0版本文章 前言 一.swagger的一般用法 0.设置swagger页面为首页——开发环境 1.设置默认直接首页访问 —— 生产环境 2.为接口添加注释 3.对 Model 也添加 ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之四 || Swagger的使用 3.2
前言 如果想直接在域名的根目录直接加载 swagger 比如访问:localhost:8001 就能访问,可以这样设置: app.UseSwaggerUI(c => { c.SwaggerEnd ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之三 || Swagger的使用 3.1
常见问题 1.经常有小伙伴遇到这个错误 这是因为接口json文档定义和调用不是一个 1.定义: ConfigureServices 方法中的 services.AddSwaggerGen 注册的一个 ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之九 || 依赖注入IoC学习 + AOP界面编程初探
更新 1.如果看不懂本文,或者比较困难,先别着急问问题,我单写了一个关于依赖注入的小Demo,可以下载看看,多思考思考注入的原理: https://github.com/anjoy8/BlogArti ...
随机推荐
- HDFS总结
hadoop分布式文件存储系统,用来解决海量数据的存储问题 HDFS的组成------核心配置文件:hdfs-site.xml.core-site.xml NameNode:负责整个HDFS集群的管理 ...
- Linux进程理解与实践(四)wait函数处理僵尸进程
Wait的背景 当子进程退出的时候,内核会向父进程发送SIGCHLD信号,子进程的退出是个异步事件(子进程可以在父进程运行的任何时刻终止) 子进程退出时,内核将子进程置为僵尸状态,这个进程称为僵尸进程 ...
- 玩转Java8日期工具类-基础
内容基于的是 Java8官方文档,以及Java时间类总结 的总结.BTW:其实具体方法的使用直接在IDEA中看源码更方便直接. 1.老一辈:Java.util.Date Java.sql.Date J ...
- Python语言系列-10-数据库
MySQL 基础环境准备 readme.txt 作者:Alnk(李成果) 版本:v1.0 安装mysql数据库 略 创建student库 # mysql> create database stu ...
- SSRF详解
上一篇说了XSS的防御与绕过的思路,这次来谈一下SSRF的防御,绕过,利用及危害 0x01 前置知识梳理 前置知识涉及理解此漏洞的方方面面,所以这部分要说的内容比较多 SSRF(Server-Side ...
- Jetpack Compose学习(2)——文本(Text)的使用
原文: Jetpack Compose学习(2)--文本(Text)的使用 | Stars-One的杂货小窝 对于开发来说,文字最为基础的组件,我们先从这两个使用开始吧 本篇涉及到Kotlin和DSL ...
- 深层剖析鸿蒙轻内核M核的动态内存如何支持多段非连续性内存
摘要:鸿蒙轻内核M核新增支持了多段非连续性内存区域,把多个非连续性内存逻辑上合一,用户不感知底层的不同内存块. 本文分享自华为云社区<鸿蒙轻内核M核源码分析系列九 动态内存Dynamic Mem ...
- C#多线程详解(一) Thread.Join()的详解
bicabo C#多线程详解(一) Thread.Join()的详解 什么是进程?当一个程序开始运行时,它就是一个进程,进程包括运行中的程序和程序所使用到的内存和系统资源.而一个进程又是由多个线程 ...
- DataTemplateSelector介绍
DataTemplateSelector可以帮助我们实现动态选择数据绑定的模版,如通过ListView+DataTemplateSelector实现微信朋友圈或聊天列表效果. Github已有聊天效果 ...
- hive表导出到mysql报错
Exception in thread "main" java.lang.NoClassDefFoundError: org/json/JSONObject hadoop@hado ...
