SharedWorker实现多标签页联动计时器
web workers对于每个前端开发者并不陌生,在mdn中的定义:Web Worker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。此外,他们可以使用XMLHttpRequest执行 I/O (尽管responseXML和channel属性总是为空)。一旦创建, 一个worker 可以将消息发送到创建它的JavaScript代码, 通过将消息发布到该代码指定的事件处理程序(反之亦然)。
我的理解:web workers可以为js带来多线程环境,由js主线程创建并独立于js主线程处理一些任务,同时也不会阻塞js主线程代码的执行。
在我们日常开发中,主要使用这三类worker:DedicatedWorker,ServiceWorker,SharedWorker。其中,DedicatedWorker主要是在浏览器中单开一个私有线程,可以缓解js单线程中对一些复杂业务逻辑的处理压力。ServiceWorker主要实现页面资源的缓存,也是PWA应用中的重要组成部分,提升用户离线体验。SharedWorker常用于跨标签页通讯(必须是同源的浏览器上下文),共享信息,本文将使用SharedWorker实现多标签页联动的计时器的demo,完整代码也将全部贴出。
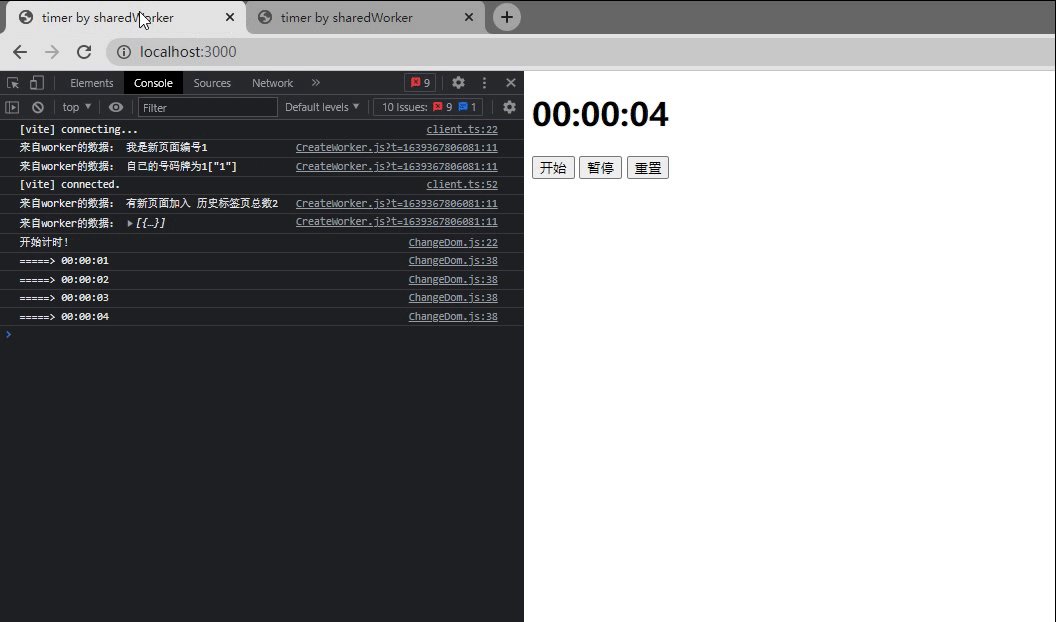
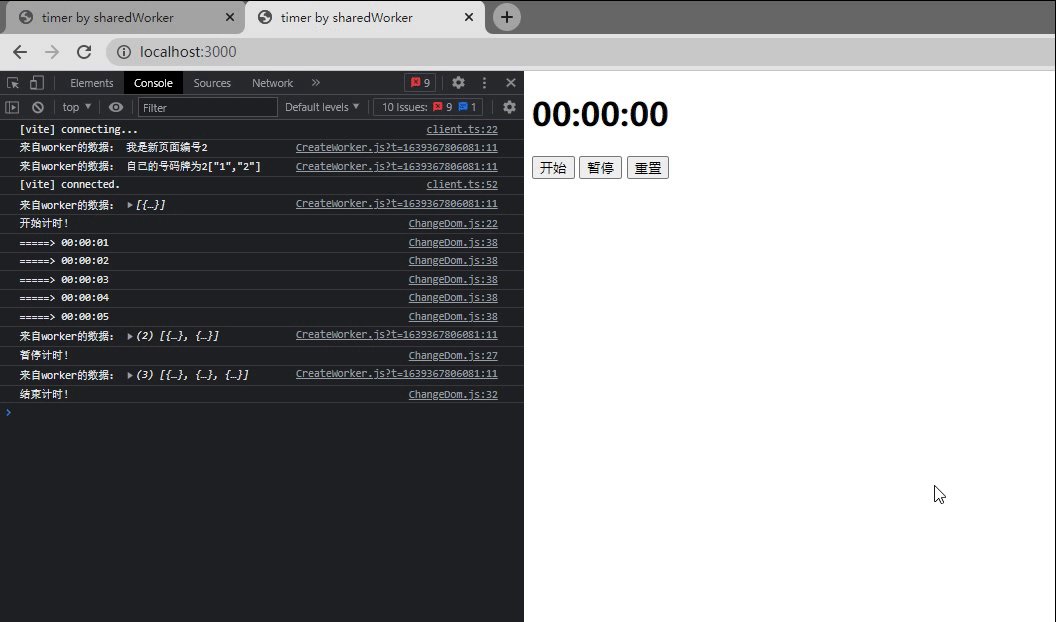
demo效果:

由于web worker有同源限制,需要启用本地服务。
1.npm init -y 2.npm i vite -S
package.json:
{
"name": "sharedworker_timer",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "vite"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"vite": "^2.7.1"
}
}
npm run dev

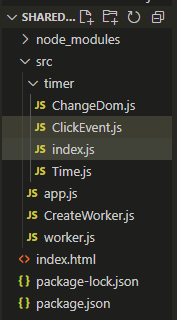
项目目录结构:

页面视图index.html:

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>timer by sharedWorker</title>
</head> <body>
<div class=timer>
<h1 class="timerNum">00:00:00</h1>
<div class="timerButtonGroup">
<button class="startBtn">开始</button>
<button class="pauseBtn">暂停</button>
<button class="resetBtn">重置</button>
</div>
</div>
<script type="module" src="./src/app.js"></script>
</body> </html>
app.js:
import './CreateWorker'; // 引入sharedworker,注册message事件
; (function (doc) {
let worker = new SharedWorker('./src/worker.js').port; // 使用sharedworker发送message事件
const oStartBtn = doc.querySelector('.startBtn');
const oPauseBtn = doc.querySelector('.pauseBtn');
const oResetBtn = doc.querySelector('.resetBtn');
const init = () => { // 初始化绑定事件
bindEvent();
}
function bindEvent() {
oStartBtn.addEventListener('click', handdleStartBtnClick, false); // 开始按钮点击事件
oPauseBtn.addEventListener('click', handdlePauseBtnClick, false); // 暂停按钮点击事件
oResetBtn.addEventListener('click', handdleResetBtnClick, false); // 重置按钮点击事件
}
function handdleStartBtnClick() {
worker.postMessage({ // 给worker发送消息
data: {
event: 'start',
}
})
}
function handdlePauseBtnClick() {
worker.postMessage({
data: {
event: 'pause',
}
})
}
function handdleResetBtnClick() {
worker.postMessage({
data: {
event: 'reset',
}
})
}
init();
})(document)
worker.js:
let ports = new Map(),
connectList = [],
textlist = [],
nolist = [];
self.addEventListener('connect', function (e) {
var port = e.ports[0]
port.start();
port.addEventListener('message', function (e) {
var worker = e.currentTarget,
res = e.data;
if (connectList.indexOf(worker) === -1) { // 收集所有连接的标签页
connectList.push(worker)
} switch (res.status) {
case 0: // 标签页第一次连接
inform(function (item) {
if (item != worker) { // 如果当前连接的标签页不是自己,发送该信息
item.postMessage('有新页面加入 历史标签页总数' + connectList.length);
} else { // 当前标签页是自己,打印自己标签号码
item.postMessage('我是新页面编号' + connectList.length);
}
});
break;
case 1:
nolist.push(res.no);
inform(function (item) {
item == worker && item.postMessage('自己的号码牌为' + res.no + JSON.stringify(nolist));
});
break;
case 'heartbeat': // 心跳
ports.set(res, +new Date())
break;
default:
textlist.push(res.data);
inform(textlist);
break;
}
})
setInterval(() => {
let now = +new Date()
for (var [key, value] of ports) {
console.log(now - value + " = " + value);
if (now - value > 3100) {
// 3秒以上没发心跳,标签页已关闭,关闭相应的worker线程
ports.delete(key) }
}
}, 1000)
}); // 分发消息
function inform(obj) {
var cb = (typeof obj === 'function') ? obj : function (item) {
item.postMessage(obj);
}
connectList.forEach(cb);
}
CreateWorker.js
import TimerEventList from './timer'; // 引入计时器类
; (function (doc) {
const timerDom = doc.querySelector('.timerNum');
const timerEventList = TimerEventList.create(timerDom); // 创建计时器
let no;
let worker = new SharedWorker('./src/worker.js').port;
worker.start()
worker.addEventListener('message', (res) => {
// console.log('来自worker的数据:', res.data)
if (res.data && res.data.includes('我是新页面编号')) {
no = res.data.replace('我是新页面编号', '')
worker.postMessage({
status: 1,
no,
});
return
}
let e = res.data[res.data.length - 1];
if (e.event == "start") { // 如果worker中event为start
timerEventList.notify('start') // 发布start事件
}
if (e.event == "pause") {
timerEventList.notify('pause')
}
if (e.event == "reset") {
timerEventList.notify('reset')
}
}, false)
worker.postMessage({ // 第一次加入worker
status: 0,
});
function heartbeat() {
worker.postMessage({
'status': 'heartbeat',
'data': no
})
}
heartbeat()
setInterval(() => { // 心跳检测
heartbeat()
}, 3000);
})(document)
下面是计时器模块(./src/timer):
index.js
import ChangeDom from "./ChangeDom"; // 引入改变dom类
import ClickEvent from "./ClickEvent"; // 引入点击事件类 const EVENT_TYPE = { // 事件类型
start: 'start',
pause: 'pause',
reset: 'reset'
} class TimerEventList { static instance ;
TimerDom;
clickEvent;
changeDom;
startHandlers = [];
pauseHandlers = [];
resetHandlers = []; constructor(TimerDom) {
this.TimerDom = TimerDom;
this.initTimer();
}
// 单例模式
static create(timerDom) {
if (!TimerEventList.instance) {
TimerEventList.instance = new TimerEventList(timerDom);
}
return TimerEventList.instance;
} initTimer() {
this.clickEvent = ClickEvent.create();
this.changeDom = ChangeDom.create(this.TimerDom); for (let k in EVENT_TYPE) {
this.initHandlers(EVENT_TYPE[k]);
} } initHandlers(type) { // 处理对应点击事件,并将点击的事件和对应操作dom推入对应的handlers数组
switch (type) {
case EVENT_TYPE.start:
this.startHandlers.push(this.clickEvent.startClick.bind(this.clickEvent));
this.startHandlers.push(this.changeDom.startTimer.bind(this.changeDom));
break;
case EVENT_TYPE.pause:
this.pauseHandlers.push(this.clickEvent.pauseClick.bind(this.clickEvent));
this.pauseHandlers.push(this.changeDom.pauseTimer.bind(this.changeDom));
break;
case EVENT_TYPE.reset:
this.resetHandlers.push(this.clickEvent.resetClick.bind(this.clickEvent));
this.resetHandlers.push(this.changeDom.resetTimer.bind(this.changeDom));
break;
default:
break;
}
}
// 观察者模式
notify(type) { // 订阅计时器相关点击和dom操作事件
let i=0,
handlers = [],
res;
switch (type) {
case EVENT_TYPE.start:
handlers = this.startHandlers;
break;
case EVENT_TYPE.pause:
handlers = this.pauseHandlers;
break;
case EVENT_TYPE.reset:
handlers = this.resetHandlers;
break;
default:
break;
}
res = handlers[i](); while (i < handlers.length - 1) {
i++;
res = res.then(param => {
return handlers[i](param);
})
}
}
} export default TimerEventList;
ClickEvent.js
class ClickEvent {
static instance;
// 单例
static create() {
if (!ClickEvent.instance) {
ClickEvent.instance = new ClickEvent();
}
return ClickEvent.instance;
}
startClick() { // 返回Promise,方便做一些异步操作,本demo中没有涉及相关异步操作,这里留作扩展
return new Promise((resolve, reject) => {
resolve('start')
})
}
pauseClick() {
return new Promise((resolve, reject) => {
resolve('pause')
})
}
resetClick() {
return new Promise((resolve, reject) => {
resolve('reset')
})
}
}
export default ClickEvent;
ChangeDom.js
import Time from './Time';
class ChangeEvent {
static instance;
time;
timerDom;
constructor(timerDom) { // 构造器接收dom对象,这里dom对象为页面时间的显示节点
this.timerDom = timerDom;
this.time = Time.create(this.timerView.bind(this)) // 将操作dom的方法传入Time类中,作为回调使用,这里bind改变this指向
}
// 单例
static create(timerDom) {
if (!ChangeEvent.instance) {
ChangeEvent.instance = new ChangeEvent(timerDom);
}
return ChangeEvent.instance;
}
startTimer() {
console.log('开始计时!');
this.time.timeStart();
}
pauseTimer() {
console.log('暂停计时!');
this.time.timePause();
}
resetTimer() {
console.log('结束计时!');
this.time.timeReset();
this.timerDom.innerText = '00:00:00';
}
timerView(v) {
console.log('=====>', v)
this.timerDom.innerText = v;
}
}
export default ChangeEvent;
Time.js
class Time {
static instance;
hour = 0;
minute = 0;
second = 0;
str = '00:00:00';
timer = null;
cb = null;
constructor (cb) {
this.cb = cb;
}
// 单例
static create(cb) { // 接收回调函数,用于后面更新dom
if (!Time.instance) {
Time.instance = new Time(cb);
}
return Time.instance;
}
timeStart() {
clearInterval(this.timer) // 开启新的计时器之前,先清除一遍计时器,避免双重计时
this.timer = setInterval(this.timeCallback.bind(this), 1000)
}
timePause() {
this.timer&&clearInterval(this.timer);
}
timeReset() {
this.timer&&clearInterval(this.timer);
this.hour = 0;
this.minute = 0;
this.second = 0;
this.str = '00:00:00';
}
timeCallback() { // 计时器主要方法,用于改变小时、分钟、秒,返回新的时间字符串,以及更新dom
this.second = this.second + 1
if (this.second >= 60) {
this.second = 0
this.minute = this.minute + 1
}
if (this.minute >= 60) {
this.minute = 0
this.hour = this.hour + 1
}
this.str = this.toDub(this.hour) + ':' + this.toDub(this.minute) + ':' + this.toDub(this.second);
this.cb(this.str);
}
toDub(n) { // 补0
if (n < 10 ) {
return '0' + n
}else {
return '' + n
}
}
}
export default Time;
以上就是使用SharedWorker实现计时器的完整过程和代码,基本实现了多标签页之间计时器同步开始计时、暂停、重置等功能,掌握本demo,相信你也可以用SharedWorker解决绝大多数跨标签页通信的场景!如果有什么问题,欢迎留言讨论~
注:本文用到的SharedWorker相关api,不熟悉的话,可以查看相关文档,这里不多赘述。
脚踏实地行,海阔天空飞~
SharedWorker实现多标签页联动计时器的更多相关文章
- 实现多个标签页之间通信的几种方法(sharedworker)
效果图.gif prologue 之前在网上看到一个面试题:如何实现浏览器中多个标签页之间的通信.我目前想到的方法有三种:使用websocket协议.通过localstorage.以及使用html ...
- 最新 去掉 Chrome 新标签页的8个缩略图
chrome的新标签页的8个缩略图实在让人不爽,网上找了一些去掉这个略缩图的方法,其中很多已经失效.不过其中一个插件虽然按照原来的方法已经不能用了,但是稍微变通一下仍然是可以用的(本方法于2017.1 ...
- 在QMainWindow中利用多个QDockWidget构成标签页tab(原创)
功能描述: 在QMainWindow下,使用多个QDockWidget构成可切换,可拖动,可关闭的标签页:标签页的切换由相关联的QAction触发. 实现效果: 代码如下: QDockWidget * ...
- vim 标签页 tabnew 等的操作命令
对于vim这个 ide来说, 单纯的用 多子窗口 来操作, 感觉还是不够的, 还要结合标签页tab pages来,才能更好的操作. 所有关于标签 的 命令行 命令都是 以 :tab开始的, 可以用ta ...
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
- EasyUI创建异步树形菜单和动态添加标签页tab
创建异步树形菜单 创建树形菜单的ul标签 <ul class="easyui-tree" id="treeMenu"> </ul> 写j ...
- Tabio – 轻松,高效的管理 Chrome 标签页
Tabio 是一个 Chrome 扩展,旨在简化大量浏览器标签页的管理.它提供的搜索功能允许您快速.轻松地找到您需要的选项卡.Tabio 便于组织你的标签,简单的拖拽排序.您也可以使用输入.删除和箭头 ...
- MFC MDI 主框架和标签页数据互操作
==================================声明================================== 本文原创,转载在正文中显要的注明作者和出处,并保证文章的完 ...
- jquery插件之tab标签页或滑动门
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的tab标签页或滑动门特效,在此插件中默认使用的是鼠标滑过 ...
随机推荐
- Redis入门和Java利用jedis操作redis
Redis入门和Java利用jedis操作redis Redis介绍 Redis 是完全开源的,遵守 BSD 协议,是一个高性能的 key-value 数据库. Redis 与其他 key - val ...
- 如何修改visual-studio的sln文件和project工程名
关于VS的 .sln 文件和 .suo 文件 *.sln:(Visual Studio.Solution) 通过为环境提供对项目.项目项和解决方案项在磁盘上位置的引用,可将它们组织到解决方案中.比如是 ...
- Python如何格式化输出
目录 Python中的格式化输出 1.旧格式化 2.新格式format( ) 函数 Python中的格式化输出 格式化输出就是将字符串中的某些内容替换掉再输出就是格式化输出 旧格式化输出常用的有%d( ...
- [nowcoder5668H]Sort the Strings Revision
考虑对于$p_{i}=0$,那么可以快速比较出$s_{0},s_{1},...,s_{i-1}$与$s_{i},s_{i+1},...,s_{n}$之间的大小关系,然后对两边分别找到最小的$p_{i} ...
- 一个初步的lilypond模板
代码文档在下方,涉及了许多基本的文档操作,包括: 1)页面设置,包括纸张大小.页边距 2)段落设置,包括不同内容之间的行距 3)乐谱设置,包括设置谱子大小.谱号.调号.拍号,甚至还有拍号/小节线不可见 ...
- mybatis源码分析二
这次分析mybatis的xml文件 1. <?xml version="1.0" encoding="UTF-8" ?> <configura ...
- C/C++ Qt TabWidget 实现多窗体创建
在开发窗体应用时通常会伴随分页,ToolBar组件可以实现顶部工具栏菜单,每一个ToolBar组件关联到一个TabWidget组件的Tab标签内,这样我们就可以实现一个复杂的多窗体分页结构,此类结构也 ...
- 【R】如何将重复行转化为多列(一对一转化一对多)?
目录 需求 方法一 方法二 需求 一个数据框一列或多列中有重复行,如何将它的重复行转化为多列?即本来两列一对一的关系,如何转化为一对多的关系?普通的spread函数实现较为麻烦. 示例数据如下: It ...
- python-django-类函数__str__ 函数
打印一个实例化对象时,打印的其实时一个对象的地址.而通过__str__()函数就可以帮助我们打印对象中具体的属性值,或者你想得到的东西. 因为再python中调用print()打印实例化对象时会调用_ ...
- Mybatis批量添加、更新小结
虽然是很基础的东西,不过难免会忘记,所以写个笔记巩固一下,顺便分享. 实体类: @Data public class EventOrder { private Long id; private ...
