PC端页面转换成手机端页面的分辨率问题的理解
PC端页面转换成手机端页面的分辨率问题的理解
px vw rem
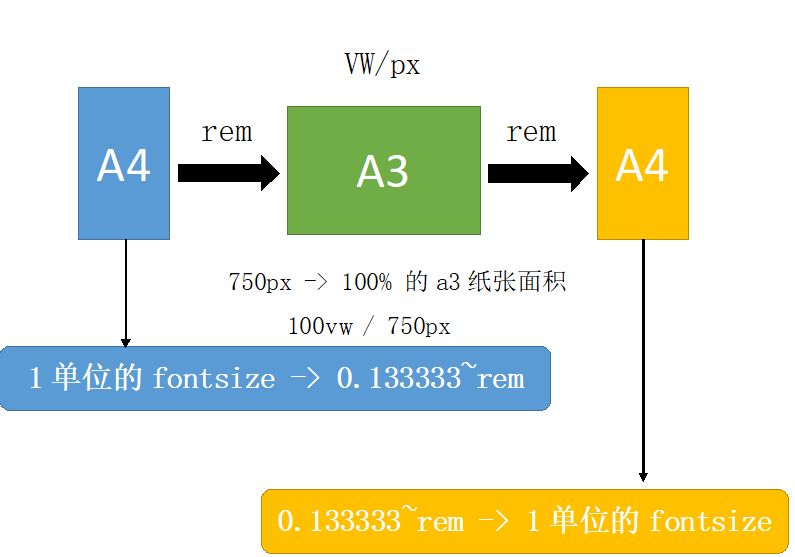
假如就以a4纸模式为设计图 ,在a3纸模式中设计,然后设计出来展示在不同的a4纸模式上
通常是 750px -> 100vw / 750px = 1.333333
rem 是转换了多大纸面积就展示多少相对的模式 , 因此, 不但能使 a3 以a4模式设计不出问题,还能让 a3 设计出的东西, 在任何a4 模式下的样子比例不变。
vw
- 1vw = 1%视口宽度
设计图的宽度是 750像素 1125像素
视口的宽度是 100vw
0.133333vw = 1px
rem
- 1rem = 1html的font-size

PC端页面转换成手机端页面的分辨率问题的理解的更多相关文章
- 【web前端】移动端控制台插件,手机端页面查看相关页面控制台信息
一般调试手机端页面时,基本是在PC端使用手机模式进行断点或console调试.或查看有用的控制台信息的,但依旧有部分功能无法在PC端调试,经常需要使用alert进行断点,然后在手机端看效果,但是这样并 ...
- 移动端(手机端)页面自适应解决方案—rem布局篇
移动端(手机端)页面自适应解决方案-rem布局 假设设计妹妹给我们的设计稿尺寸为750 * 1340.结合网易.淘宝移动端首页html元素上的动态font-size属性.设计稿尺寸.前端与设计之间协作 ...
- 手机端页面自适应解决方案—rem布局进阶版
手机端页面自适应解决方案—rem布局进阶版 https://www.jianshu.com/p/985d26b40199 注:本文转载之处:https://www.cnblogs.com/anni ...
- 手机端页面自适应解决方案—rem布局(进阶版,附源码示例)
转自:https://segmentfault.com/a/1190000007350680 一年前笔者写了一篇 <手机端页面自适应解决方案—rem布局>,意外受到很多朋友的关注和喜欢.但 ...
- rem手机端页面自适应完美解决方案(最新)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 关于HTML5手机端页面缩放的问题
通常在写HTML5手机端页面的时候,我们会发现页面所显示元素的比例不正确,那此时我们需要添加的就是: <meta name="viewport" content=" ...
- 移动端调试神器vconsole,手机端网页的调试工具Eruda
移动端调试神器vconsole,手机端网页的调试工具Eruda 移动端中使用 vConsole调试 移动端调试工具vconsole安装Git地址:https://github.com/WechatFE ...
- 【实战问题】【4】Vue写的页面在微信手机端和微信web开发者工具中都能正常显示,但是在微信pc端上显示空白
原因:pc端微信浏览器不支持es6,而代码中使用了 let . 解决:将 let 改为 var(若使用 es6 语法比较多,可以进行转换,将 es6 语法转为 es5) 参考博客: 1,h5微信页面在 ...
- PC端和手机端页面的一丢丢区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
随机推荐
- ORA-01756: quoted string not properly terminated
导入sql文件报错:ORA-01756: quoted string not properly terminated 字符集的中英文问题: 临时解决方法:export NLS_LANG=AMERICA ...
- 『学了就忘』Linux基础命令 — 31、grep命令和通配符
目录 1.grep命令介绍 2.find命令和grep命令的区别(重点) (1)find命令 (2)grep命令 3.通配符与正则表达式的区别 (1)通配符: (2)正则表达式: 1.grep命令介绍 ...
- 刷题日记-JZ25合并有序链表
合并有序链表 递归方式合并链表pHead1,pHead2 base case是 pHead1为空或者pHead2为空 递归方式是 如果pHead1->val < pHead2->va ...
- 『学了就忘』Linux基础命令 — 33、管道符
目录 1.管道符介绍 2.管道符应用 (1)例子1: (2)例子2: (3)例子3: 1.管道符介绍 管道符|,也是Shell命令. 管道符的作用是链接多个命令,把命令1的结果作为命令2的操作对象. ...
- Go语言核心36讲(Go语言实战与应用二)--学习笔记
24 | 测试的基本规则和流程(下) Go 语言是一门很重视程序测试的编程语言,所以在上一篇中,我与你再三强调了程序测试的重要性,同时,也介绍了关于go test命令的基本规则和主要流程的内容.今天我 ...
- Vue3学习(十一)之 table表格组件的使用
一.前言 大约有两周没学习更文,不是懒,而是没心情,相亲路屡战屡败,着实很影响心情. 我想这世上对我而言,最难的事,莫过于恋爱结婚了,再一次经历了见光死的高光时刻. 二.又见Ant Design Vu ...
- 【JAVA】笔记(6)--- toString方法;equals方法;finalize方法;package与import;内部类;
toString: 1.每创建一个类时,都要重写 toString 方法,这是敲代码的基本素养: 2.重写规则:简单明了: 3.String 类中也有toString方法(SUN公司写的): equa ...
- 【Azure 环境】用 PowerShell 调用 AAD Token, 以及调用Azure REST API(如资源组列表)
问题描述 PowerShell 脚本调用Azure REST API, 但是所有的API都需要进行权限验证.要在请求的Header部分带上Authorization参数,并用来对List Resour ...
- UE4中C++编程(一)
一: C++工程和Gameplay框架 GameInstance 它适合放置独立于关卡的信息,比如说显示UI. GameMode 表示游戏玩法, 包含游戏进行的规则和胜利条件等等信息,游戏模式是和关卡 ...
- scrapy获取汽车之家数据
1.创建scrapy项目 >scrapy startproject scrapy_carhome 2.找到对应接口 3.创建爬虫文件 > cd scrapy_carhome\scrapy_ ...
