PPT绝对不能没有它!精美酷炫的可视化图表来啦!
从我们上学到工作,PPT我们见得多了,也做得多了。上学的时候最怕老师布置的作业是以PPT形式上交,工作中项目汇报、工作总结、年终汇报等,哪哪都需要用到PPT。PPT中文字太多,被批判不够简炼;图片太多,被批判没有内涵,真的太难了。
而图表作为一种信息载体,数据可视化可以帮助我们摆脱密密麻麻、枯燥乏味的文字报告,在平日方案汇报中插入几张漂亮直观的可视化图表,既可以直观清晰地展示数据,又可以支撑我们的观点。
下面我们可以看看基本的可视化图表分为哪几种类型:
柱形图:利用柱子的高度,能够比较清晰的反映数据的差异,一般情况下用来反映分类项目之间的比较,也可以用来反映时间趋势。但是柱形图适用的范围比较局限,只适合中小规模的数据集,尽量不超过十个。
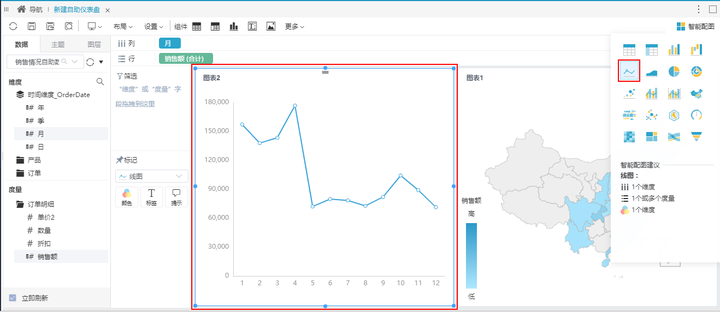
折线图:反映随时间变化的趋势。当我们需要描述事物随时间维度的变化时常常需要使用该图形。通常折线图描绘的点越多,越能够清楚的观察到数据的变化趋势。
饼图:一般是用来反映某个比重,配上具体数值,但对比的数量尽量不超过6个。
散点图:适合于观测大量数据的分布特点,点与点之间的密集度反应着该区域的整体权重比例。散点图数据为三维数据,使用两组数据构成多个坐标点,分析坐标点的分布情况,判断两个变量之间的关联或分布趋势。
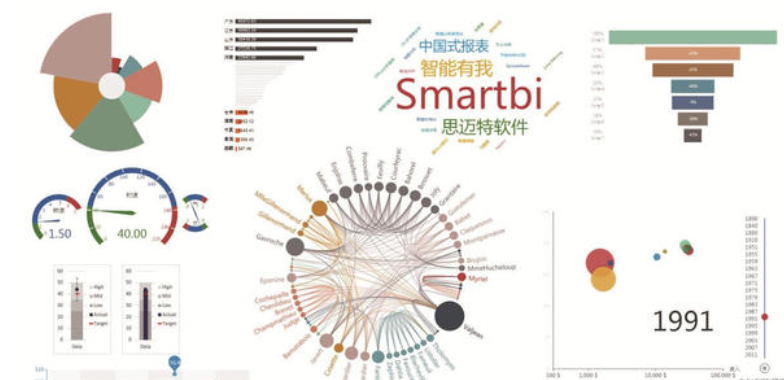
上面是一些Excel中我们最常用的基础图表类型,但是大家肯定发现了,Excel制作出来的图表十分单一,而且展示出来的效果也不是特别好,这个时候我分享一个实用型工具给大家,它的功能十分强大,操作也简单。如:Smartbi 支持完整ECharts 图形库,支持各种各样的图形,包含瀑布图、关系图、雷达图、油量图、热力图、树图等等几十种动态交互的图形;支持3D动态图形效果,如3D航线图、3D散点图、3D柱图用于数据可视化展示。

图:Echarts效果示例
数据可视化都有一个共同的目的,那就是准确而高效、精简而全面地传递信息和知识。动态数据可视化图表制作总共分为5个基本流程,下面我们一起来学学怎么做吧!
原始数据分析
明确动态数据分析并清楚认识到数据的类型、与其他数据之间的关联、需要哪些数据元素、舍弃哪些数据元素等等。最后需要分析出需要的数据、关联的数据、涉及数据的可视化因素等。
确定所需图表类型
在制作动态数据可视化图表时,可能多个元素需要对应多个类型的图表,大家在选择时,不一定非要把所有的数据都放进一张图里,分开选择也是不错的。比如,用地图表征地点,用折线图表征发展趋势等等,最终的目的是对我们第一步中选取得数据进行彻底全面的动态数据分析。

导入数据,进行初步优化
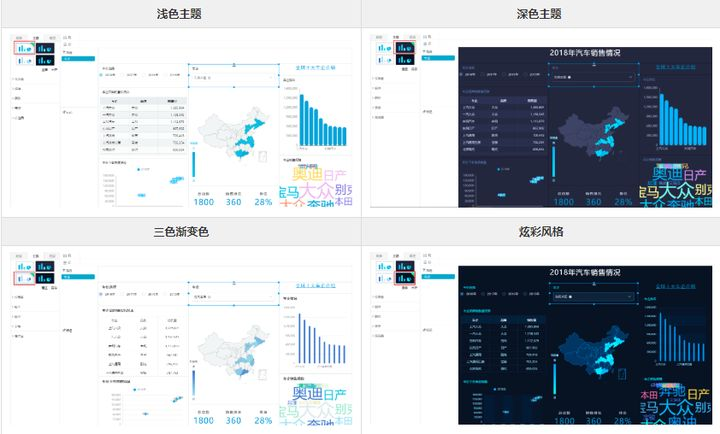
动态数据可视化图表有初期雏形,需要分析的维度与对应的组件完成之后,我们的系统提供四套默认主题:浅色主题、深色主题、三色渐变色、炫彩风格。大家需对图表的风格下个定论,比如它们是什么色系的;要不要做实时动态数据可视化图表;在哪块加上喜欢的特效等等。

整体优化
这是一个持续调节的过程,最终期望的效果是甲方和乙方都满意,故需要慢慢对动态数据可视化图表进行外观等方面的打磨。
检验成效
首先,确定数据动态可视化图表的内容是否满足用户需求,其次是在电脑等端口运行数据动态可视化图表是否正常;整体色调、特效等是否合适;客户等是否能看懂该数据动态可视化图表。

对于职场人经常遇到个人汇报和工作总结,数据可视化是个不错的展示方法,我认为应该是好用且好看的,Smartbi在大数据领域的一些探索,可以协助我们增强数据分析能力,大家快收藏起来吧!
PPT绝对不能没有它!精美酷炫的可视化图表来啦!的更多相关文章
- 数据可视化之 图表篇(四) 那些精美的Power BI可视化图表
之前使用自定义图表,每次新打开一个新文件时,都需要重新添加,无法保存,在PowerBI 6月更新中,这个功能得到了很大改善,可以将自定义的图表固定在内置图表面板上了. 添加自定义图表后,右键>固 ...
- 使用 QuickBI 搭建酷炫可视化分析
随着各行各业大数据的渗透,BI 类数据分析需求与日俱增,如何让可视化更好的展现数据的价值,是 BI 类产品一直努力的方向.对此国内外的BI产品都有自己的方法,如国外大牌的 PowerBI.Tablea ...
- Android常用酷炫控件(开源项目)github地址汇总
转载一个很牛逼的控件收集帖... 第一部分 个性化控件(View) 主要介绍那些不错个性化的 View,包括 ListView.ActionBar.Menu.ViewPager.Gallery.Gri ...
- 纯CSS3实现的一些酷炫效果
之前在网上看到一些用纯CSS3实现的酷炫效果,以为实现起来比较困难,于是想看看具体是怎么实现的. 一.笑脸猫动画 实现效果如下: 这个实现起来确实比较麻烦,很多地方需要花时间,有耐心地调整. 1.先看 ...
- 三分钟学会用 js + css3 打造酷炫3D相册
之前发过该文,后来不知怎么回事不见了,现在重新发一下. 中秋主题的3D旋转相册 如图,这是通过Javascript和css3来实现的.整个案例只有不到80行代码,我希望通过这个案例,让正处于迷茫期的j ...
- 【CSS进阶】试试酷炫的 3D 视角
写这篇文章的缘由是因为看到了这个页面: 戳我看看(移动端页面,使用模拟器观看) 运用 CSS3 完成的 3D 视角,虽然有一些晕3D,但是使人置身于其中的交互体验感觉非常棒,运用在移动端制作一些 H5 ...
- HTML5 Canvas玩转酷炫大波浪进度图
如上图所见,本文就是要实现上面那种效果. 由于最近AlloyTouch要写一个下拉刷新的酷炫loading效果.所以首选大波浪进度图. 首先要封装一下大波浪图片进度组件.基本的原理是利用Canvas绘 ...
- html5+Canvas实现酷炫的小游戏
最近除了做业务,也在尝试学习h5和移动端,在这个过程中,学到了很多,利用h5和canvas做了一个爱心鱼的小游戏.点这里去玩一下 PS: 貌似有点闪屏,亲测多刷新两下就好了==.代码在本地跑都不会闪, ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果【转】
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
随机推荐
- 【刷题-LeetCode】154 Find Minimum in Rotated Sorted Array II
Find Minimum in Rotated Sorted Array II Suppose an array sorted in ascending order is rotated at som ...
- linux中uniq命令全面解析
目录 一 :uniq作用 二:uniq格式 1.参数 2.参数案例解析: linuxuniq简介 Linux uniq 命令用于检查及删除文本文件中重复出现的行列,一般与 sort 命令结合使用. u ...
- tigergao--shell
#!/bin/bash #@date:2019-11-28 #@auth:tigergao #@update_all function depprot() { curdir=`dirname $0` ...
- 关于笨蛋式病毒创作(CMD式)C++
对于病毒创作,有好多种原因:有想装逼的,想盗取信息的...... 任何理由千奇百出,有的在下面评论出来. 对于病毒创作,我可是既会有不会,只会乱写,回头一看,全错了. 我今天写的这篇博客就是面向于 ...
- Fiddler初学笔记
Fiddler简介 Fiddller官网: www.fiddler2.com Fiddler是客户端与服务器端的http代理,是目前最常用的http抓包工具之一. Fiddler能够监听客户端和服务器 ...
- 线程池之 newSingleThreadExecutor 介绍
package com.aaa.threaddemo; import java.text.DateFormatSymbols; import java.util.concurrent.Executor ...
- SharePoint Online 触发 Outlook 邮件内审批
前言 我们在做SharePoint Online项目时, 经常会有客户问,我们能否在通知邮件中快速完成审批,而不是需要在邮件中打开系统,然后在系统中审批? 答案肯定是可以的,来!安排! 正文 1.我们 ...
- 业务4P分析实践
原创不易,求分享.求一键三连 前言 假期继续思考BI未来的方向,其实常规的BI规划也不是不能出,比如公司BI看板建设.数据指标体系建设.业务线UE模型数据监控等,但这种不会超出预期的东西自然也能算技术 ...
- BootStrap基础入门概述总结
是否还值得学习BootStrap 因为自己还是学生,自己在学习之前就先在网上看了看BootStrap是否在现在依旧流行,是否还值得学习. 以下是网友的一些评价: 20年11月 Bootstrap作为入 ...
- js-小知识点
强类型定义语言和弱类型定义语言1)强类型定义语言: 强制数据类型定义的语言.也就是说,一旦一个变量被指定了某个数据类型,如果不经过强制转换,那么它就永远是这个数据类型了.举个例子:如果你定义了一个整型 ...
