WPF---数据绑定之ItemsControl(三)
一、Combox绑定
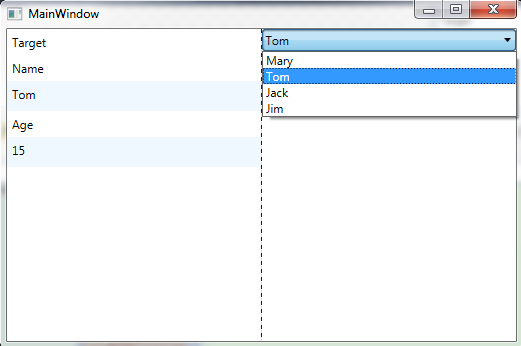
场景:定义多个Person,Person有Name和Age属性,将多个Person与Combox进行绑定,Combox中只显示Name信息,点击任意一个item,在左侧显示该条目的详细信息。
参考代码以下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data; namespace BindingDemo2
{
public partial class MainWindow : Window
{
private List<Person> personList = new List<Person>();
public MainWindow()
{
InitializeComponent();
personList.Add(new Person() {Name = "Mary",Age = 18 });
personList.Add(new Person() { Name = "Tom", Age = 15 });
personList.Add(new Person() { Name = "Jack", Age = 28 });
personList.Add(new Person() { Name = "Jim", Age = 38 });
cmbPerson.ItemsSource = personList;
}
}
public class Person : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName)
{
PropertyChangedEventHandler handler = PropertyChanged; if (handler != null)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
private int _age = 18; public int Age
{
get { return _age; }
set
{
_age = value;
OnPropertyChanged("Age");
}
} private string _name = "Mary"; public string Name
{
get { return _name; }
set
{
_name = value;
OnPropertyChanged("Name");
}
}
public Person()
{
Age = 18;
Name = "Mary";
} }
}
<Window x:Class="BindingDemo2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:BindingDemo2"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" Name="win">
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel>
<Label Content="Target"/>
<Label Content="Name"/>
<Label Content="{Binding SelectedItem.Name,ElementName=cmbPerson}" Height="30" Background="AliceBlue" Name="lbName"/>
<Label Content="Age"/>
<Label Height="30" Background="AliceBlue" Name="lbAge" Content="{Binding SelectedItem.Age, ElementName=cmbPerson}"/>
</StackPanel>
<StackPanel Grid.Column="1">
<ComboBox Name="cmbPerson" ItemsSource="{Binding}" DisplayMemberPath="Name" SelectedIndex="0">
</ComboBox>
</StackPanel>
</Grid>
</Window>
运行结果如下:
我们也可以利用DataContext属性来简化前台绑定,参考代码以下:
<Window x:Class="BindingDemo2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:BindingDemo2"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" Name="win">
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel DataContext="{Binding ElementName=cmbPerson, Path=SelectedItem}">
<Label Content="Target"/>
<Label Content="Name"/>
<Label Content="{Binding Name}" Height="30" Background="AliceBlue" Name="lbName"/>
<Label Content="Age"/>
<Label Height="30" Background="AliceBlue" Name="lbAge" Content="{Binding Age}"/>
</StackPanel>
<StackPanel Grid.Column="1">
<ComboBox Name="cmbPerson" ItemsSource="{Binding}" DisplayMemberPath="Name" SelectedIndex="0">
</ComboBox>
</StackPanel>
</Grid>
</Window>
WPF---数据绑定之ItemsControl(三)的更多相关文章
- WPF 数据绑定Binding
什么是数据绑定? Windows Presentation Foundation (WPF) 数据绑定为应用程序提供了一种简单而一致的方法来显示数据以及与数据交互. 通过数据绑定,您可以对两个不同对象 ...
- 剖析WPF数据绑定机制
引言 WPF框架采取的是MVVM模式,也就是数据驱动UI,UI控件(Controls)被严格地限制在表示层内,不会参与业务逻辑的处理,只是通过数据绑定(Data Binding)简单忠实地表达与之绑定 ...
- 【WPF学习】第三十章 元素绑定——绑定到非元素对象
前面章节一直都在讨论如何添加链接两个各元素的绑定.但在数据驱动的应用程序中,更常见的情况是创建从不可见对象中提取数据的绑定表达式.唯一的要求是希望显示的信息必须存储在公有属性中.WPF数据绑定数据结构 ...
- 微软原文翻译:适用于.Net Core的WPF数据绑定概述
原文链接,大部分是机器翻译,仅做了小部分修改.英.中文对照,看不懂的看英文. Data binding overview in WPF 2019/09/19 Data binding in Windo ...
- C#WPF数据绑定模板化操作四步走
前言:WPF数据绑定对于WPF应用程序来说尤为重要,本文将讲述使用MVVM模式进行数据绑定的四步走用法: 具体实例代码如下: 以下代码仅供参考,如有问题请在评论区留言,谢谢 1 第一步:声明一个类用来 ...
- WPF数据绑定Binding(二)
WPF数据绑定Binding(二) 1.UI控件直接的数据绑定 UI对象间的绑定,也是最基本的形式,通常是将源对象Source的某个属性值绑定 (拷贝) 到目标对象Destination的某个属性上. ...
- WPF——数据绑定(一)什么是数据绑定
注意:本人初学WPF,文中可能有表达或者技术性问题,欢迎指正!谢谢! 一:什么是数据绑定? “Windows Presentation Foundation (WPF) 数据绑定为应用程序提供了一种简 ...
- WPF(ContentControl和ItemsControl)
WPF(ContentControl和ItemsControl) 2013-04-01 16:25 2188人阅读 评论(0) 收藏 举报 分类: .Net(C#)(31) WPF(25) 版权 ...
- WPF 10天修炼 第十天- WPF数据绑定
WPF数据绑定 数据绑定到元素属性是将源对象指定为一个WPF元素,并且源属性是一个依赖属性,依赖属性内置了变更通知.当改变源对象依赖属性值之后,绑定目标可以立即得到更新,开发人员不需要手动编写响应事件 ...
- WPF与缓动(三) 指数缓动
原文:WPF与缓动(三) 指数缓动 WPF与缓动(三) 指数缓动 ...
随机推荐
- MySQL主从复制的简单搭建
@ 目录 1.MySQL一主一从的简单搭建 1.1.主从复制简介 1.2.MySQL主从复制简介 1.3.主从复制的架构 1.4.前期准备 1.5.主要配置实现 1.5.1.测试环境 1.5.2.配置 ...
- 微信小程序云开发-云存储-上传、下载、打开文件文件(word/excel/ppt/pdf)一步到位
一.wxml文件 <!-- 上传.下载.打开文件一步执行 --> <view class="handle"> <button bindtap=&quo ...
- P5471- K-D tree优化建图-弹跳
P5471- K-D tree优化建图-弹跳 优化建图是一种思想. 题意 有\(n\)个城市分布在小鸟岛上,有\(m\)个弹弓分布在这些城市里.因为弹弓体积大,固定麻烦,所以每个弹弓只能把小鸟弹飞到一 ...
- 第2天 第一个程序&IDEA安装&Java基础语法
第一个程序 Hello,World! 随便新建一个文件夹,存放代码 新建一个Java文件 文件后缀名为java Hello.java [注意点]系统可能没有显示后缀名,必须手动打开 编写代码 publ ...
- (JAVA1)学习,复习的好帮手
学习准备:博客 博客,英文名Blog,它的正式名称为网络日记. 为什么要写博客 我们学习任何东西都需要总结和思考.有时候我们一直在赶路,却忘了放慢脚步 提升文笔组织能力 提升学习总结能力 提升逻辑思维 ...
- 【干货】WordPress系统级更新,程序升级
[干货]WordPress系统级更新,程序升级 网站技术日新月异,更新升级是维护工作之一,长时间不升级的程序,就如长时间不维护的建筑物一样,会加速老化.功能逐渐缺失直至无法使用.在使用WordPres ...
- Java数组05——Arrays类
Arrays类讲解 package array; import java.util.Arrays; public class ArrayDemon07 { public static ...
- 【javaFX学习】(二) 面板手册
移至http://blog.csdn.net/qq_37837828/article/details/78732591 更新 找了好几个资料,没找到自己想要的,自己整理下吧,方便以后用的时候挑选,边学 ...
- 【LeetCode】39. 组合总和
39. 组合总和 知识点:递归:回溯:组合:剪枝 题目描述 给定一个无重复元素的正整数数组 candidates 和一个正整数 target ,找出 candidates 中所有可以使数字和为目标数 ...
- Seaborn基础画图实例
使用seaborn画图时,经常不知道该该用什么函数.忘记函数的参数还有就是画出来的图单调不好看. 所以,本人对seaborn的一些常用的画图函数,并结合实例写成了代码,方便以后查询和记忆. 若代码或注 ...
