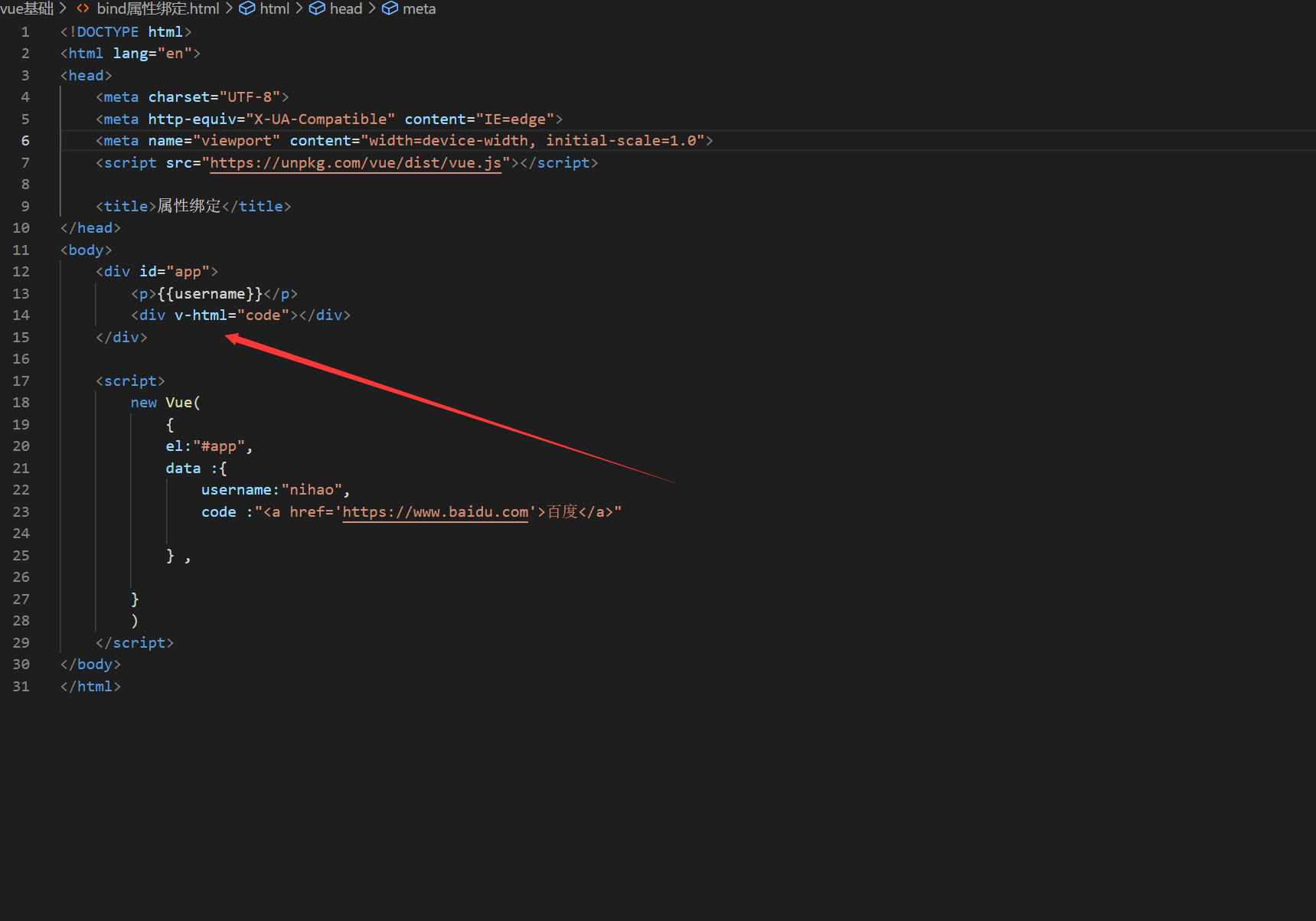
vue学习2-bind属性绑定

需要加上 v-html才能显示网页
vue学习2-bind属性绑定的更多相关文章
- vue学习12-表单属性绑定
1 <!DOCTYPE html> 2 <html lang='en'> 3 <head> 4 <meta charset='UTF-8'> 5 < ...
- angular 组件学习-组件内属性绑定
#组件内的属性(元素的属性)绑定(property binding) 应用场景:通过改变DOM元素的属性,动态显示/隐藏一个元素 知识点:HTML 属性与DOM属性的区别 改变HTMl属性,浏览器需要 ...
- vue学习笔记(一)---- vue指令( v-bind 属性绑定 )
看栗子: <body> <div id="app"> <input type="button" value="按钮&qu ...
- VUE学习之计算属性computed
计算属性:computed 先看一下官网的说法 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="ex ...
- vue学习笔记之属性和方法
每个Vue都会代理其data对象里所有的属性:只有这些被代理的属性是响应的.如果在实例创建之后添加新的属性到实例上,它不会触发视图更新.例子: <script type="text/j ...
- vue学习笔记 计算属性(四)
计算属性就是vue实例里的computed属性,对应一个对象,里面可以放各种方法,方法的作用就是可以生成和数据变量对应的计算后的变量,跟数据相关的复杂逻辑变量,都可以使用计算属性实现,computed ...
- Vue 学习笔记 — css属性计算的问题
简书 今天在使用Vue时遇到一个问题:在切换css内联属性时某些特殊属性的计算会有问题,无法得到预期的结果. 例子: https://jsfiddle.net/blqw/cLwau40z/ 上面的页面 ...
- vue学习(四) v-on:事件绑定
//html <div id="app"> <input type="button" value="ok" v-bind: ...
- vue学习10-计算属性
计算属性 1 <!DOCTYPE html> 2 <html lang='en'> 3 <head> 4 <meta charset='UTF-8'> ...
- Vue学习之--------计算属性(2022/7/9)
文章目录 1.计算属性 1.1 计算属性实现 1.1.1 基础知识 1.1.2 代码实例 1.1.3 测试效果 1.2 计算属性简写 1.2.1 简写代码 1.3 使用插值语法实现 1.3.1 代码实 ...
随机推荐
- JAVA类初始化和实例初始化
一.类初始化过程 1.一个类要创建实例需要先创建和加载 (1) main方法所在的类需要先加载和实例化 2.一个子类要初始化,需要先初始化父类 3.一个类初始化就是执行<clinit>方法 ...
- software engineer's resume(帮助你写程序员简历)
关键词 参考 简历模板 参考 下面开始是正文(关键词原文) 介绍 本项目由海外兔 (https://osjobs.net) 维护,海外兔团队由一线互联网面试官组成,提供海内外公司一对一入职套餐以及算法 ...
- 【九度OJ】题目1108:堆栈的使用 解题报告
[九度OJ]题目1108:堆栈的使用 解题报告 标签(空格分隔): 九度OJ http://ac.jobdu.com/problem.php?pid=1108 题目描述: 堆栈是一种基本的数据结构.堆 ...
- Pydantic使用
Pydantic可以在代码运行时提供类型提示, 数据校验失败时提供友好的错误提示, 使用Python的类型注解来进行数据校验和settings管理 一般使用 from datetime import ...
- Generative Adversarial Nets (GAN)
目录 目标 框架 理论 数值实验 代码 Generative Adversarial Nets 这篇文章,引领了对抗学习的思想,更加可贵的是其中的理论证明,证明很少却直击要害. 目标 GAN,译名生成 ...
- UTF-8,GBK,ANSI之间的关系和区别
GBK应该是属于ANSI之中的,在ANSI的国际通用集,GBK是专门来解决中文编码的,是双字节的,不论中英文都是双字节,而UTF-8是才用的另外的一种编码方式,对英文是用8位,对中文使用24位,是和A ...
- Nginx 全模块安装及匹配方式、反向代理和负载均衡配置
一.安装 OpenResty OpenResty 是一个基于 Nginx 与 Lua 的高性能 Web 平台,其内部集成了大量精良的 Lua 库.第三方模块以及大多数的依赖项.用于方便地搭建能够处理超 ...
- Flink sql 之 两阶段聚合与 TwoStageOptimizedAggregateRule(源码分析)
本文源码基于flink1.14 上一篇文章分析了<flink的minibatch微批处理>的源码 乘热打铁分析一下两阶段聚合的源码,因为使用两阶段要先开启minibatch,至于为什么后面 ...
- CSS基础-3 文字知识
文字知识 一.浏览器文字默认大小为16px; 行高默认大小为18px; 行高 = 文字大小 + 文字上边距 + 文字下边距 或者是 行高 = 两条基线之间的距离 ...
- nginx安装,手动源码安装
什么是Nginx? Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务.Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Ra ...
