【重构前端知识体系之HTML】讲讲对HTML5的一大特性——语义化的理解
【重构前端知识体系之HTML】讲讲对HTML5的一大特性——语义化的理解
引言
在讲什么是语义化之前,先看看语义化的背景。
在之前的文章中提到HTML最重要的特性,那就是标签。但是项目一大,标签多的看不懂,一堆叠着一堆。一些命名奇奇怪怪,想维护被劝退,团队协作导致团战开始!
因此语义化迫在眉睫!
什么是语义化
在我们写HTML时其实无所谓,因为你里面长啥样,用户看不到,也不用看到。
因为你有CSS的漂亮衣服,即使你的HTML一塌糊涂,CSS也可以让它光鲜亮丽。
但是用户看不到,开发者看得到呀!因此,这个语义化的友好者是开发者本身。
所谓语义化,就是凭着HTML本身,也能体验出人性化的结构!
语义化的好处
在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构。这样开发者一眼就明了你的意图,一秒破冰!
对SEO友好。对开发者友好,那么对开发者的小虫子们也是当然!
当标签应用得当,体现出上下文中你想要关键字的权重,那么搜索引擎爬虫就到了你的头上了。那么网站的访问量不就来了吗。
可以支持一些特殊的设备(盲人阅读、移动设备),网页翻译等。
最直观的一点,便是你的队友都希望和你合作!你的代码的语义化,队友都爱啊!
语义化更具可读性,遵循W3C标准的团队都遵循这个标准,可以减少差异化。(跳槽快速融入?)
工作中语义化的思考
不要使用一些纯样式标签,这些CSS会帮我们做到。如:b、font、u等一些标签。
需要强调的文本,可以包含在strong或者em标签中(,strong默认样式是加粗(不要用b),em是斜体(不用i)。使用 mark标签来表示标注的/突出显示的文本。
但是还是可以考虑使用CSS来完成。
每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
表单域要用fieldset标签包起来,并用legend标签说明表单的用途。
应该使用
<h1> - <h6>来表示标题。当用CSS写样式的时候命名也需要遵循HTML的结构,体现出语义化的本质。
语义化的标签
1、<header> 标签定义文档的页眉
通常包含页面的正副标题。
<header>
<h1>他真的是美男子吗?</h1>
<p>据现场勘查,他真的是美男子!</p>
</header>
2、<footer>标签定义文档或节的页脚
页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
可以在一个文档中使用多<footer>元素。
<footer>
<p>Posted by: 美男子</p>
</footer>
3、<main>标签规定文档的主要内容。
<main> 元素中的内容对于文档来说应当是唯一的。
它不应包含在文档中重复出现的内容,比如侧栏、导航栏、版权信息、站点标志或搜索表单。
在一个文档中,不能出现多个
<main>元素。<main>元素不能是以下元素的后代:<article>、<aside>、<footer>、<header>或<nav>。
<main>
<h1>我的介绍</h1>
<p>我是一个聪明的孩子</p>
</main>
4、<section> 标签定义文档中的片段。
比如章节、页眉、页脚或文档中的其他部分。
<section>
<h1>PRC</h1>
<p>The People's Republic of China was born in 1949...</p>
</section>
5、<article> 标签规定独立的自包含内容
比如文章下的评论之类的
<article>
<h1>我为什么聪明呢</h1>
<p>我聪明的秘诀是我爱思考</p>
</article>
6、<aside> 标签定义其所处内容之外的内容。
用来装载非正文类的内容。例如广告,成组的链接,侧边栏等等。
<p>聪明的研究</p>
<aside>
<h1>我为什么聪明呢</h1>
<p>我聪明的秘诀是我爱思考</p>
</aside>
7、<nav> 元素代表页面的导航链接区域。
用于定义页面的主要导航部分。
<nav>
<ul>
<li><a href=”https://www.baidu.com”>百度</a></li>
<li><a href=”https://www.guizimo.com”>归子莫</a></li>
</ul>
</nav>
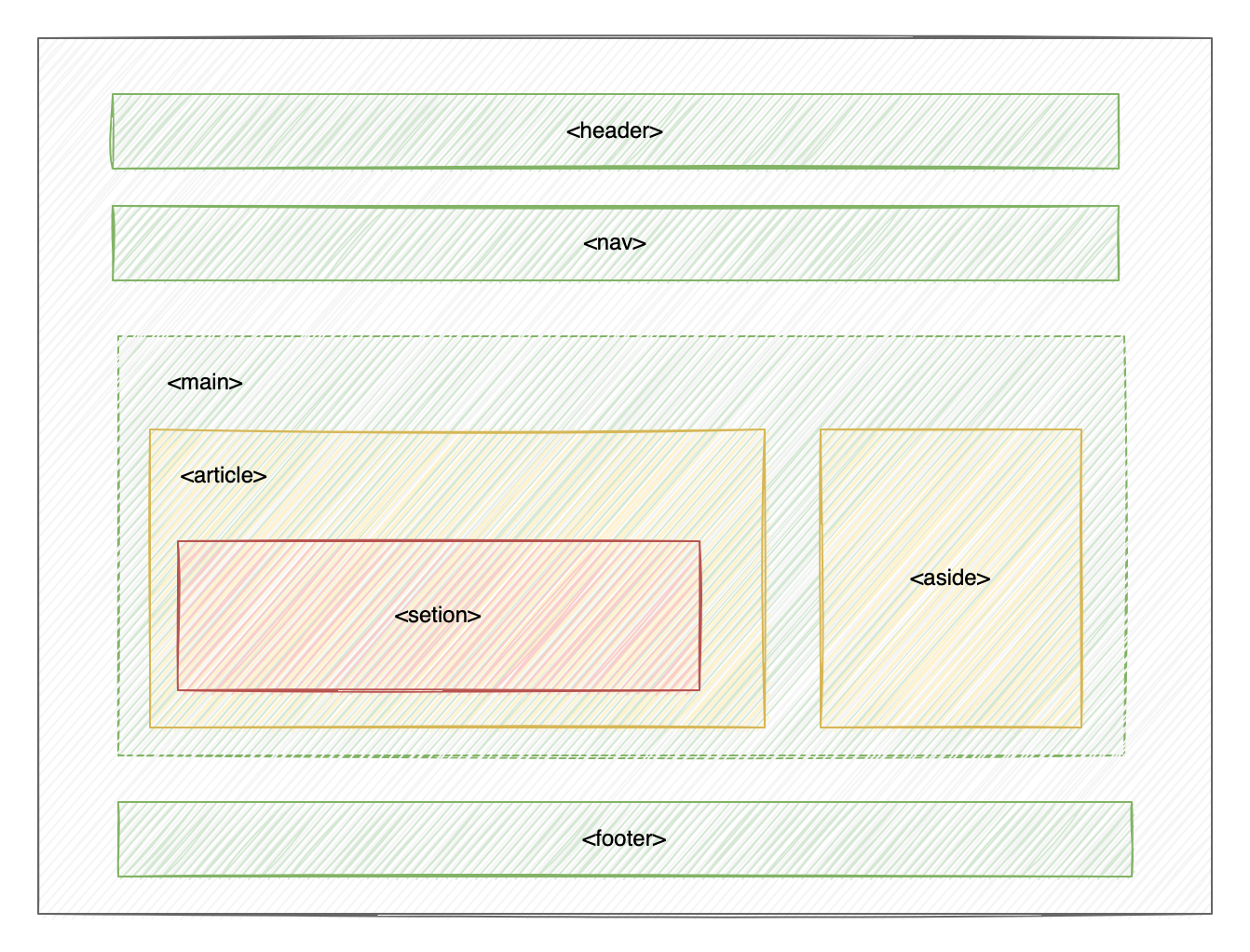
一个语义化模板
先来看一张图。

看起来,一个标标致致的HTML结构就很清晰了。
总结
有的朋友肯定会问了,那平时都是用框架写的代码,基本不用用这些,又不是去写个人网站或者官网,都是写一些业务型的H5或者后台管理。
其实对于个人网站或者官网来说,语义化是有实际价值的。而且,这个也是近些年来面试的常问的一题。最重要的是要去学习语义化的含义。做到代码语义化,包括函数的命名,组件的命名,组件业务功能的拆分。一直在路上!
重构前端知识体系,你要一起吗?
博客说明与致谢
文章所涉及的部分资料来自互联网整理,其中包含自己个人的总结和看法,分享的目的在于共建社区和巩固自己。
引用的资料如有侵权,请联系本人删除!
感谢万能的网络,W3C,菜鸟教程等!
如果你感觉对你有帮助的话,不妨给我点赞鼓励一下,好文记得收藏哟!关注我一起成长!
所属专栏:重构前端知识体系(HTML)
幸好我在,感谢你来!
【重构前端知识体系之HTML】讲讲对HTML5的一大特性——语义化的理解的更多相关文章
- 【重构前端知识体系之HTML】HTML5给网页音频带来的变化
[重构前端知识体系之HTML]HTML5给网页音频带来的变化 引言 音乐播放,相信大家都很熟悉,但是早在之前的音乐播放之前,你的浏览器会问你,是否下载flash插件.然而现在,估计一些年轻的开发者都不 ...
- 从输入URL到页面加载的过程?如何由一道题完善自己的前端知识体系!
前言 见解有限,如有描述不当之处,请帮忙指出,如有错误,会及时修正. 为什么要梳理这篇文章? 最近恰好被问到这方面的问题,尝试整理后发现,这道题的覆盖面可以非常广,很适合作为一道承载知识体系的题目. ...
- web前端知识体系总结
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- 自己总结的web前端知识体系大全【欢迎补充】
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- WEB前端知识体系脑图
说在开始的话: 我上大学那会,虽说主要是学Java语言,但是web前端也稍微学了一些,那时候对前端也没多在意,因为涉入的不深,可以搞一个差不多可以看的界面就可以了,其他也没过多在意. 因为稍微了解一点 ...
- web前端知识体系大全
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- web前端知识体系小结(转)
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- Web前端知识体系精简
Web前端技术由html.css和javascript三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言.而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学习新的知 ...
- Web前端知识体系
看到一篇不错的文章,拿来收藏和分享. 原文:http://mp.weixin.qq.com/s/UFTfdE7LYhHquWEzwZKLCQ Web前端技术由html.css和 javascript三 ...
随机推荐
- C++ 11 新特性:函数声明auto
1.概览 1.1 函数名中的箭头,用来表明函数的return type,其使用在函数的返回类型需要通过模板参数进行推导,使用在decltype()和declval()不方便的场景 2.正文 c++ 中 ...
- 【LeetCode】561. Array Partition I 解题报告(Java & Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 排序 日期 题目地址:https://leetcod ...
- 【LeetCode】581. Shortest Unsorted Continuous Subarray 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 解题方法 方法一:排序比较 日期 题目地址:https://leetco ...
- BST的中序后继
二叉搜索树中的顺序后继:从BST中找到指定节点的下一个节点. 比如1的下一个是2,2的下一个是3,4的下一个是5. 思路: 方法1:递归执行中序遍历,获取list,得到p的下一个.时间O(N),空间O ...
- computer(hdu2196)
Computer Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Su ...
- hdu 4549 M斐波那契数列(快速幂 矩阵快速幂 费马小定理)
题目链接http://acm.hdu.edu.cn/showproblem.php?pid=4549: 题目是中文的很容易理解吧.可一开始我把题目看错了,这毛病哈哈. 一开始我看错题时,就用了一个快速 ...
- Manthan, Codefest 16 D. Fibonacci-ish
D. Fibonacci-ish time limit per test 3 seconds memory limit per test 512 megabytes input standard in ...
- [炼丹术]UNet图像分割模型相关总结
UNet图像分割模型相关总结 1.制作图像分割数据集 1.1使用labelme进行标注 (注:labelme与labelImg类似,都属于对图像数据集进行标注的软件.但不同的是,labelme更关心对 ...
- Kafka基础教程(二):Kafka安装
因为kafka是基于Zookeeper的,而Zookeeper一般都是一个分布式的集群,尽管kafka有自带Zookeeper,但是一般不使用自带的,都是使用外部安装的,所以首先我们需要安装Zooke ...
- Mysql实训任务书
注:图片如果损坏,点击文章链接:https://www.toutiao.com/i6635189537079296526/ 什么是数据库:数据库(Database)是按照数据结构来组织.存储和管理数据 ...
