FastApi持续更新

FastAPI 框架,高性能,易于学习,高效编码,生产可用
官方文档: https://fastapi.tiangolo.com
FastAPI 是一个用于构建 API 的现代、快速(高性能)的 web 框架,使用 Python 3.6+ 并基于标准的 Python 类型提示。
关键特性:
- 快速:可与 NodeJS 和 Go 比肩的极高性能(归功于 Starlette 和 Pydantic)。最快的 Python web 框架之一。
- 高效编码:提高功能开发速度约 200% 至 300%。*
- 更少 bug:减少约 40% 的人为(开发者)导致错误。*
- 智能:极佳的编辑器支持。处处皆可自动补全,减少调试时间。
- 简单:设计的易于使用和学习,阅读文档的时间更短。
- 简短:使代码重复最小化。通过不同的参数声明实现丰富功能。bug 更少。
- 健壮:生产可用级别的代码。还有自动生成的交互式文档。
- 标准化:基于(并完全兼容)API 的相关开放标准
安装FastApi:
pip3 install fastapipip3 install unicorn
开始第一个Demo
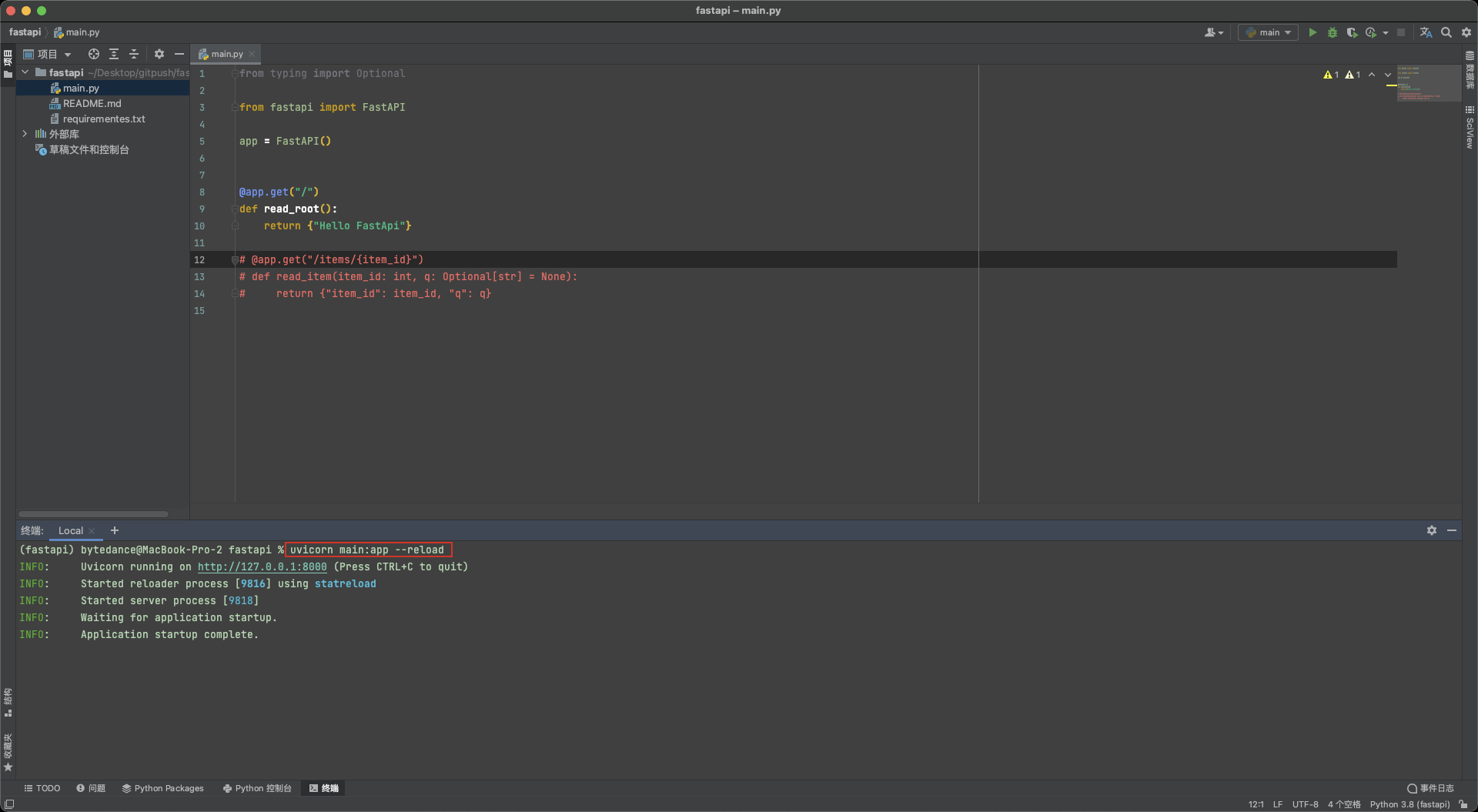
# 创建一个main.py文件from typing import Optionalfrom fastapi import FastAPIapp = FastAPI()@app.get("/")def read_root():return {"Hello FastApi"}@app.get("/items/{item_id}")def read_item(item_id: int, q: Optional[str] = None):return {"item_id": item_id, "q": q}
运行服务器:
一、命令运行服务器:
uvicorn main:app --reload --port 8888 # 更改端口号

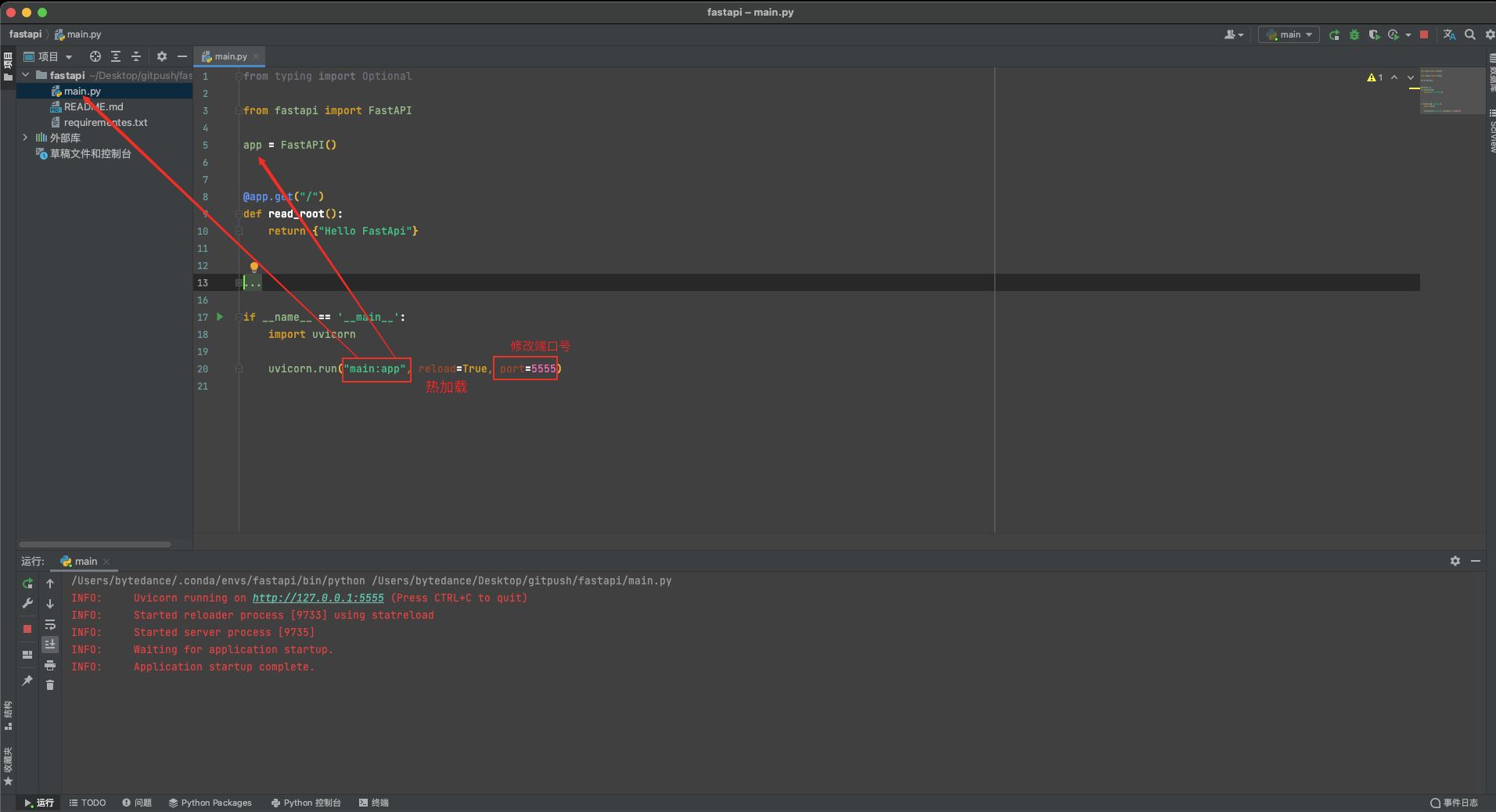
二、代码运行服务器调试:
if __name__ == '__main__':import uvicornuvicorn.run("main:app", reload=True, port=5555)

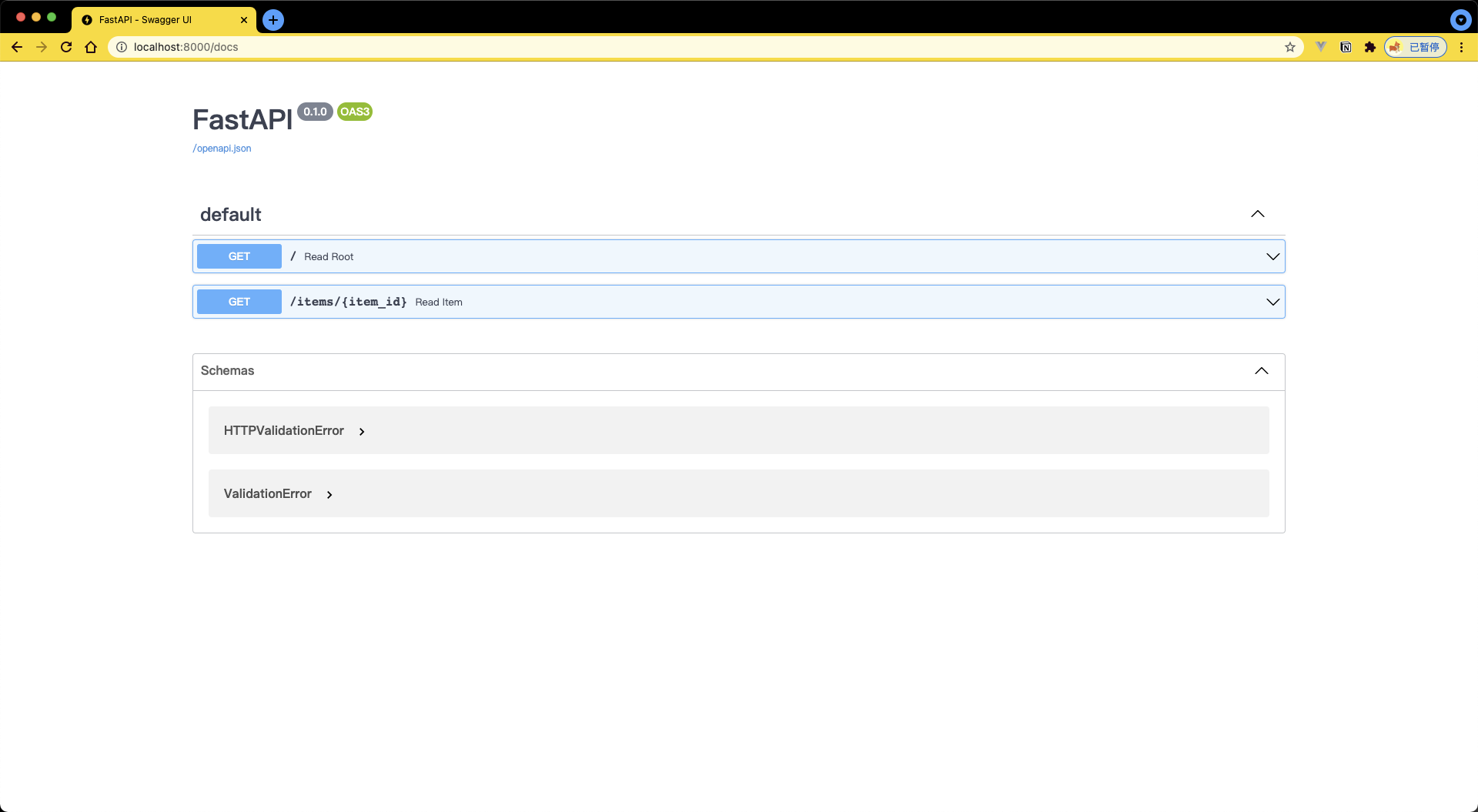
FastApi提供交互式Api文档一:这很方便我们管理自己的接口
现在访问 http://localhost:8000/docs 就会生成一个Swagger文档

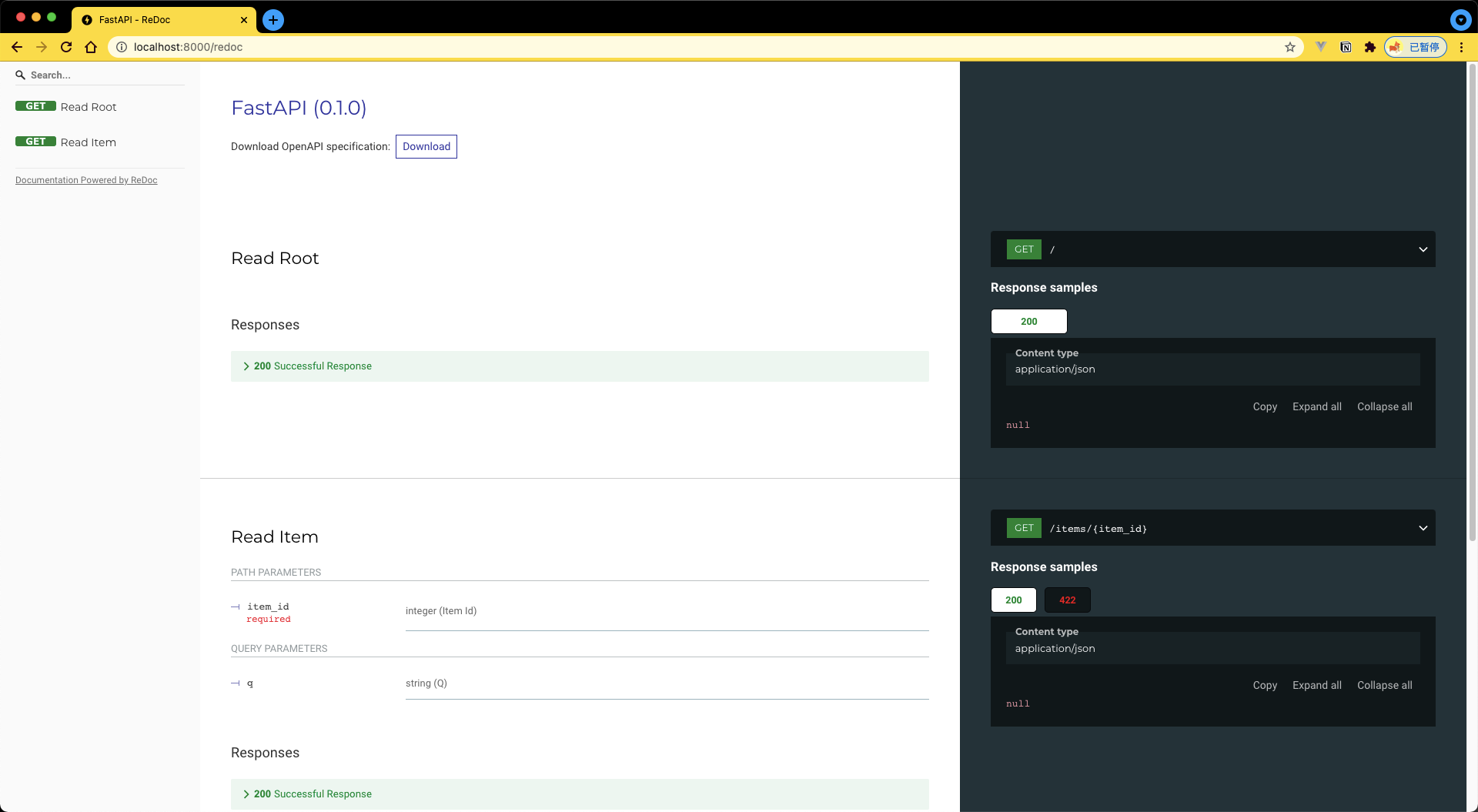
FastApi提供交互式Api文档二:这很方便我们管理自己的接口
现在访问 http://127.0.0.1:8000/redoc 就会生成一个redoc文档

// todo:fastapi中何时用Path、Query、Header/Body
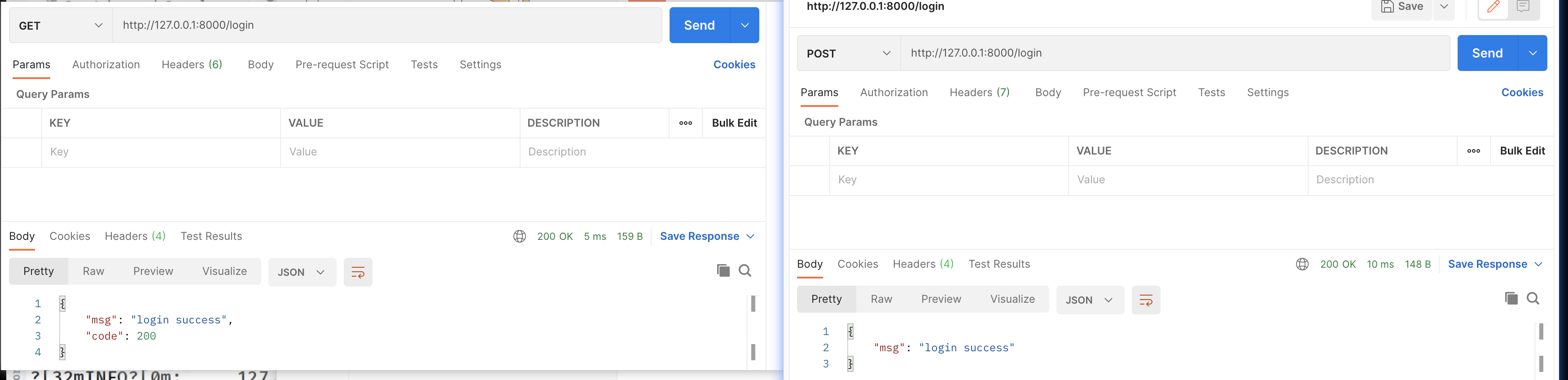
如果你想即「get」又「post」同时请求,你可以这么做:
@app.api_route("/login", methods=("GET", "POST", "PUT"))def login():"""这是一个登陆接口"""return {"msg": "login success", "code": 200}

何时用「Form」,何时用「Body」,何时用「Header」呢
如果你你以表单的形式传递数据,那你就应该用「Form」,看一下代码
@app.post("/login1")def login_form(username=Form(None), password=Form(None)):return {"username": username, "password": password}

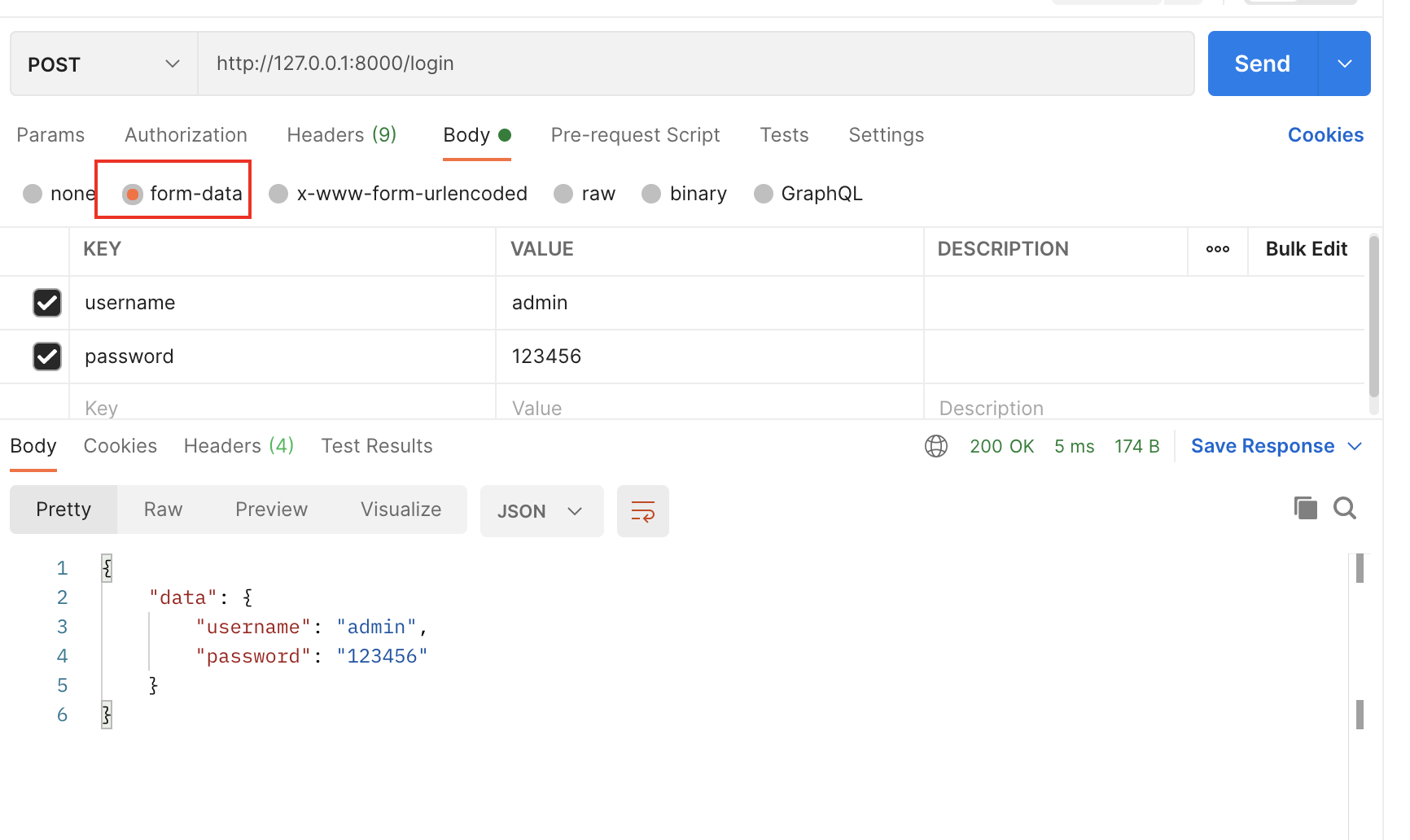
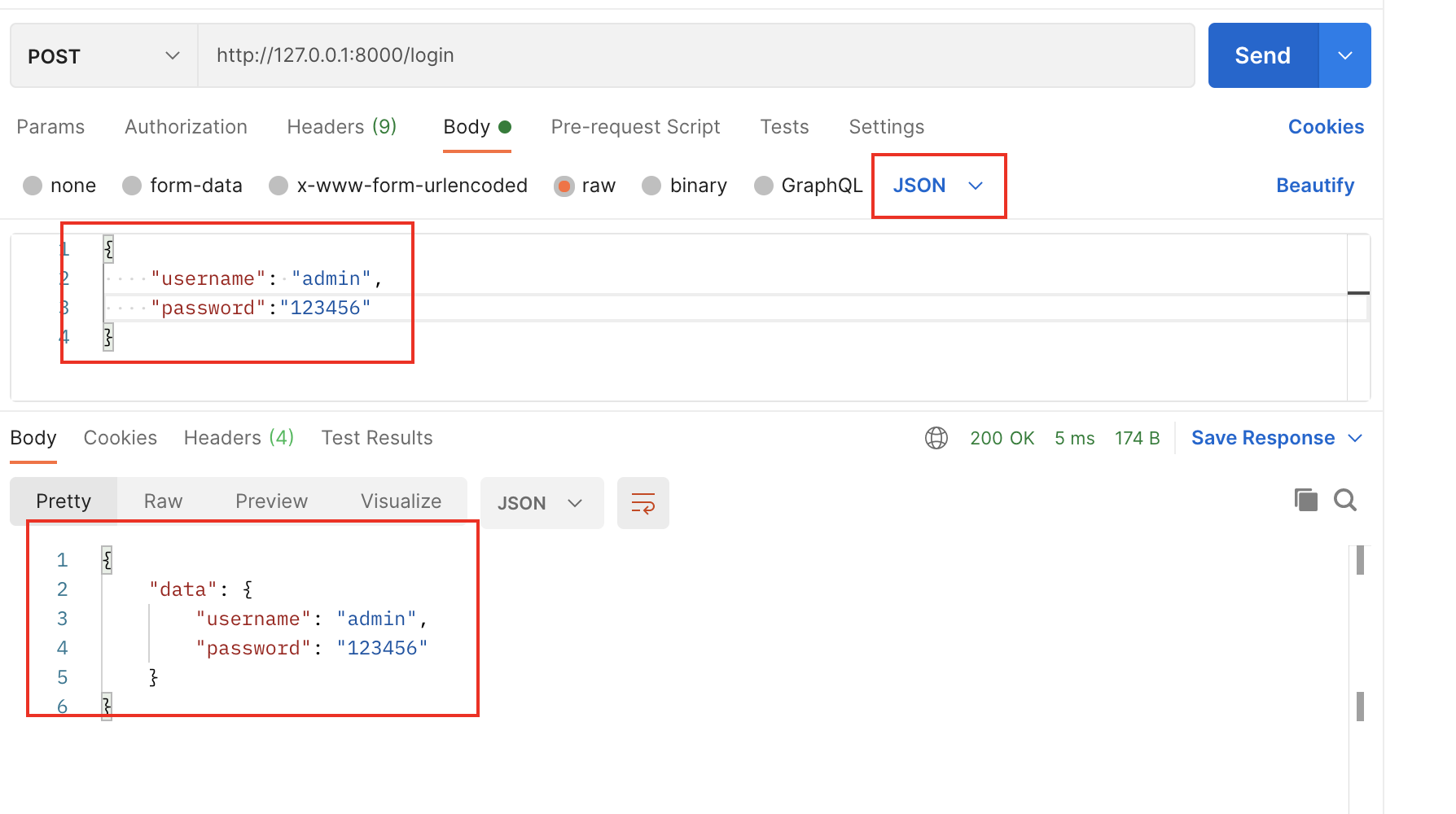
如果你你以JSON的形式传递数据,那你就应该用「Body」,看一下代码
@app.post("/login")def login(data=Body(None)):return {"data": data}

如果你你想传递「Header」数据,那你就应该用「Header」,看一下代码
@app.get("/user")def user(id, num=Header(None)):return {"id": id, "num": num}

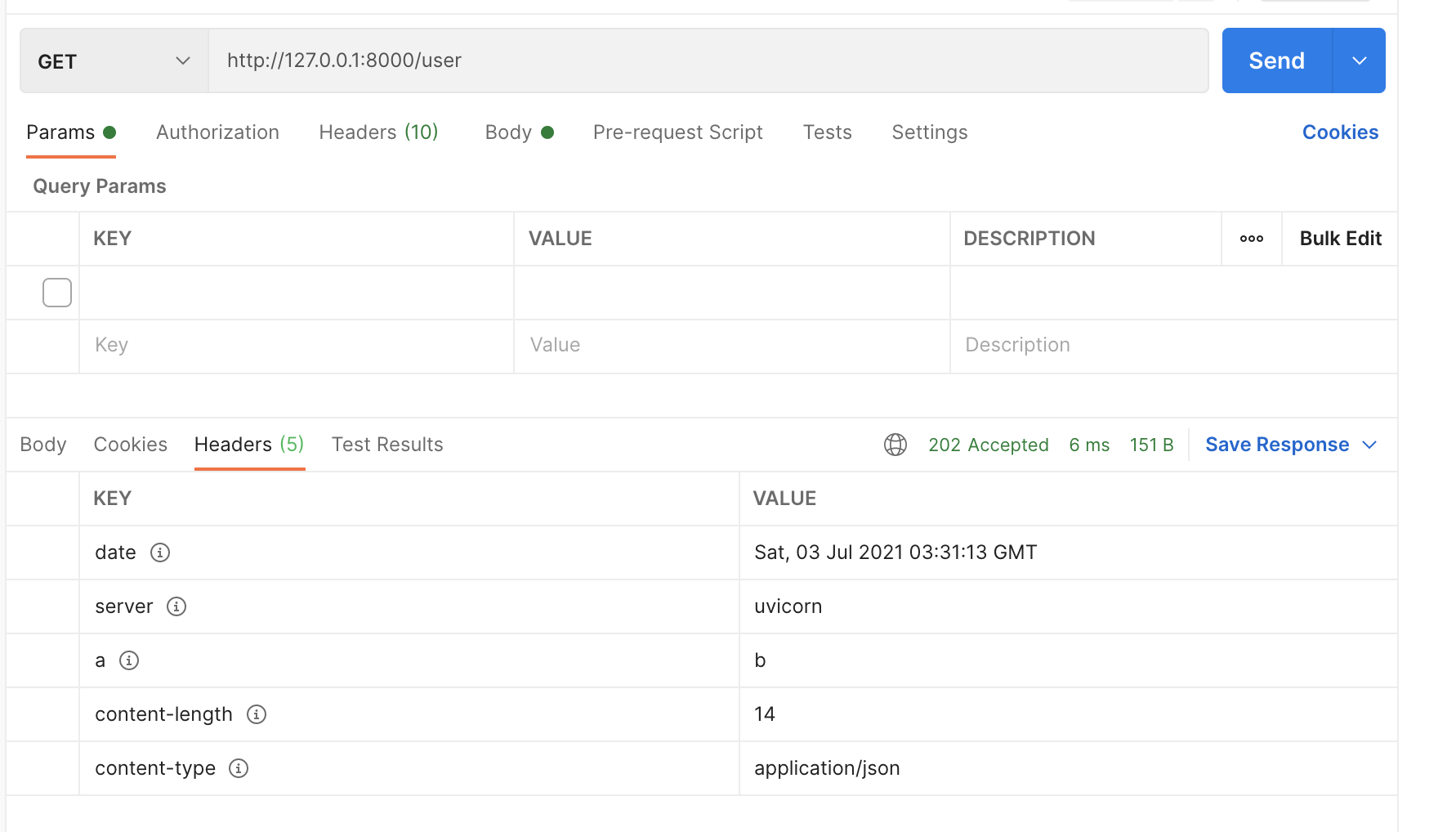
如何定制一个返回信息,看代码
作用:就是将自己定义好的响应结果返回回来
from fastapi import FastAPIfrom fastapi.responses import JSONResponseapp = FastAPI()@app.get("/user")def user():return JSONResponse(content={"msg": "get user"}, # 内容status_code=202, # 状态码,默认为200headers={"a": "b"})if __name__ == '__main__':import uvicornuvicorn.run("04_response:app", reload=True)

如何将自己写的html网站动态加载到fastapi(jinja2模板返回Html页面)
我们需要安装一些依赖库
1、jinja2
pip install jinjia2
2、aiofiles
pip install aiofiles
废话不多说,看代码
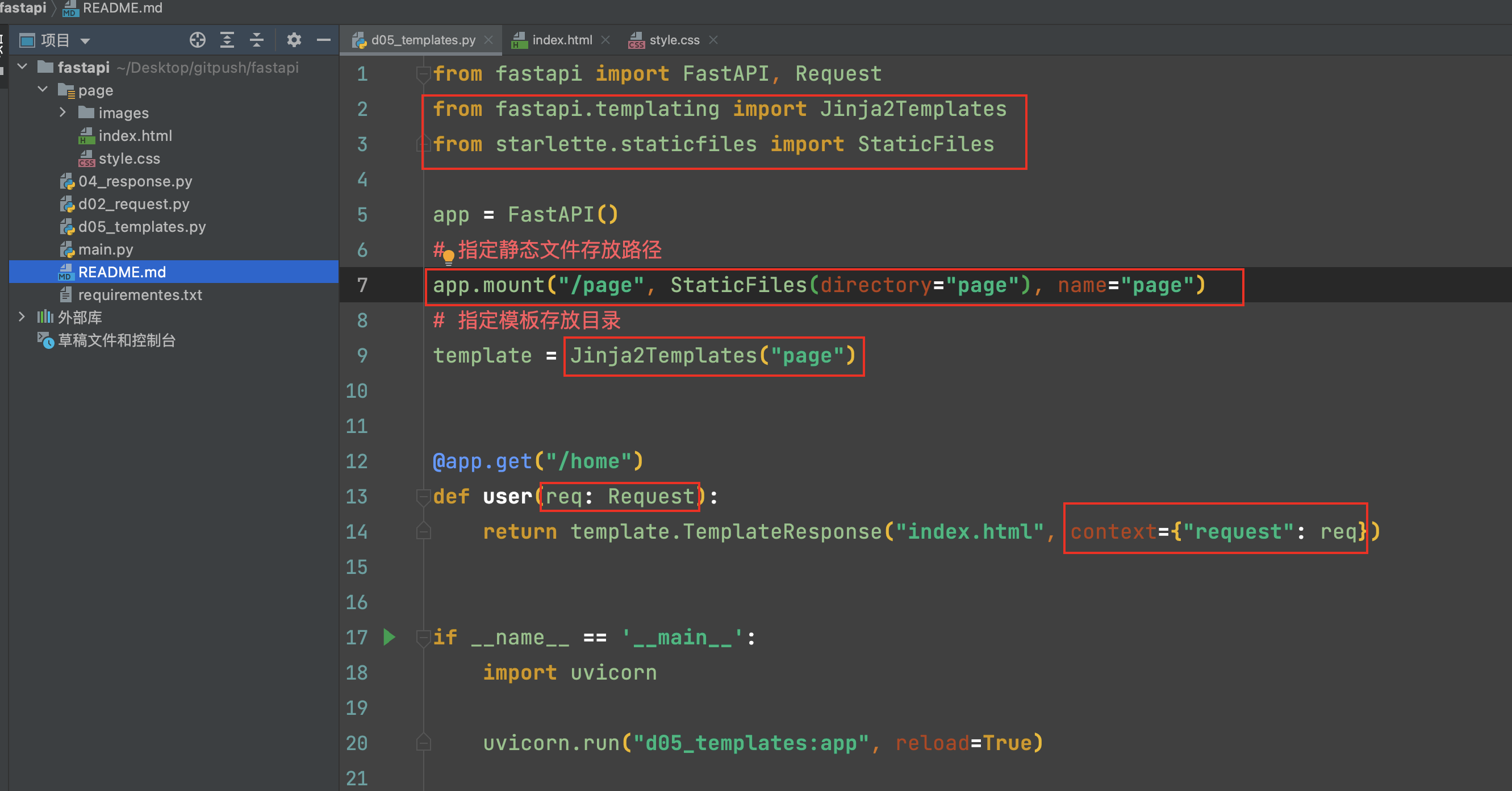
from fastapi import FastAPI, Requestfrom fastapi.templating import Jinja2Templates # 需要进入的库from starlette.staticfiles import StaticFiles # 引入静态文件库app = FastAPI()# 指定静态文件存放路径app.mount("/page", StaticFiles(directory="page"), name="page")# 指定html 存放目录template = Jinja2Templates("page")@app.get("/home")def home (req: Request): return template.TemplateResponse("index.html", context={"request": req})if __name__ == '__main__': import uvicorn uvicorn.run("d05_templates:app", reload=True)

如果你的代码中有引入到css样式,你就可以向我这样,你会发现样式就被引入进来了
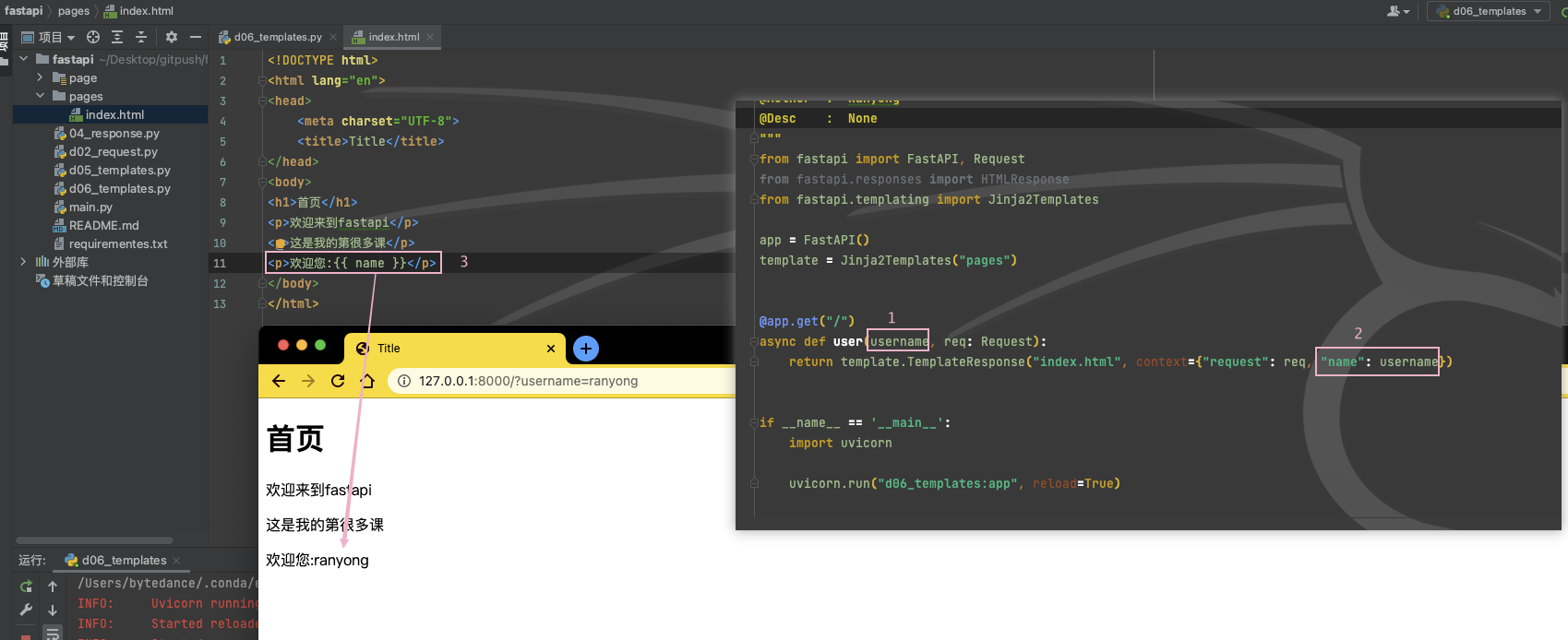
 如果你想自定义传参进来,你可以试试这样:
如果你想自定义传参进来,你可以试试这样:

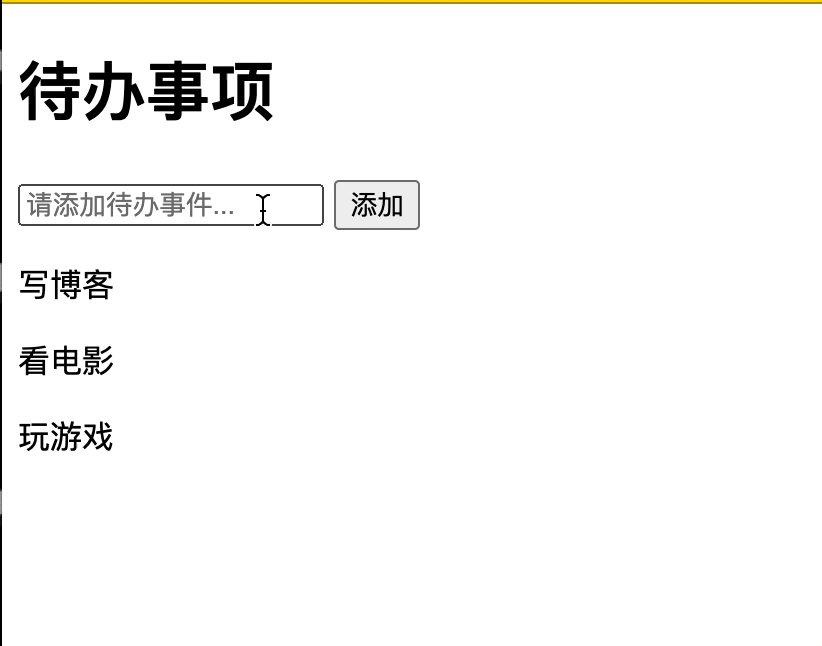
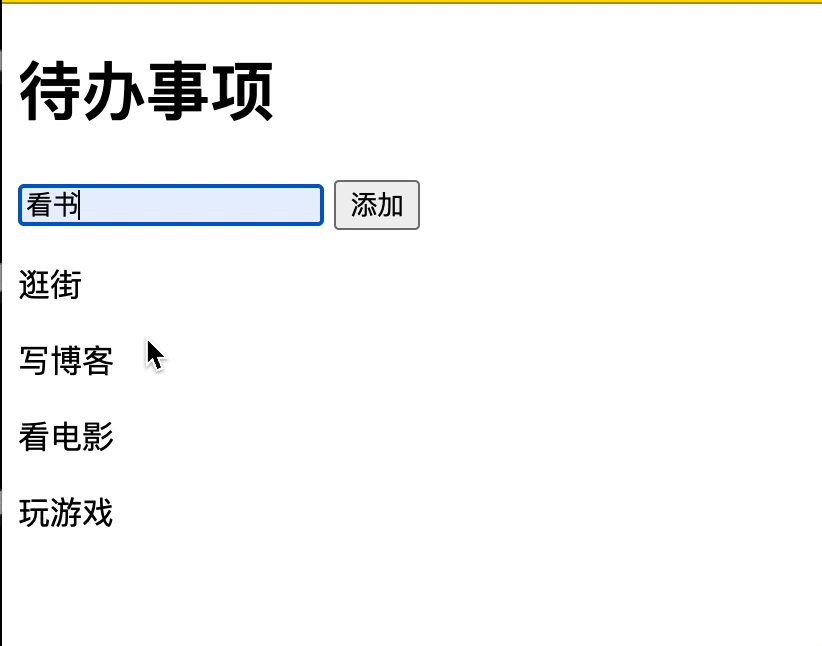
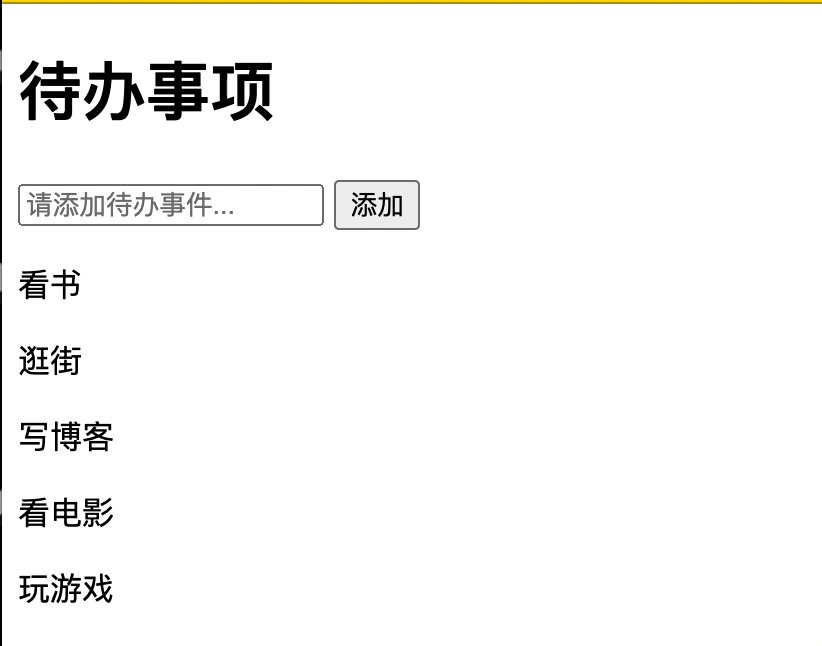
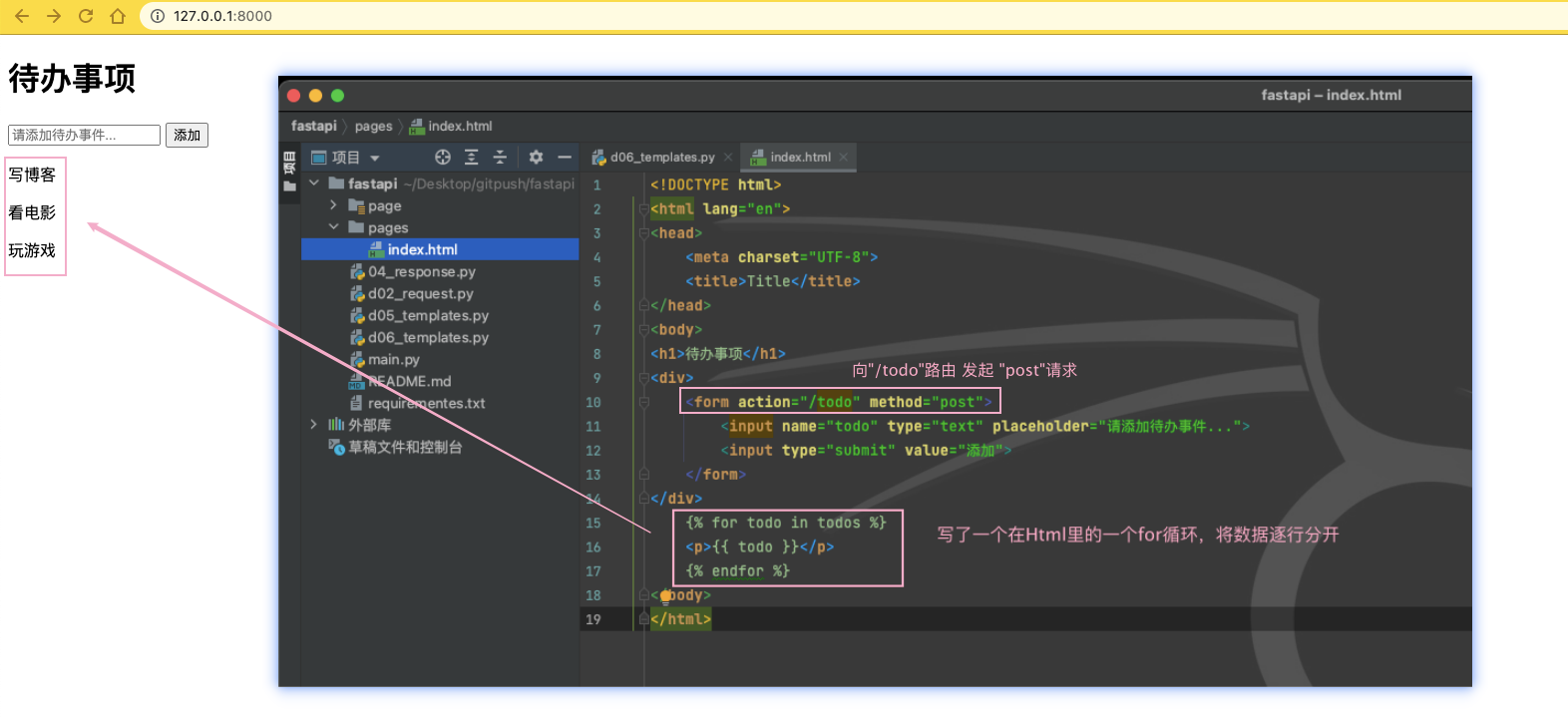
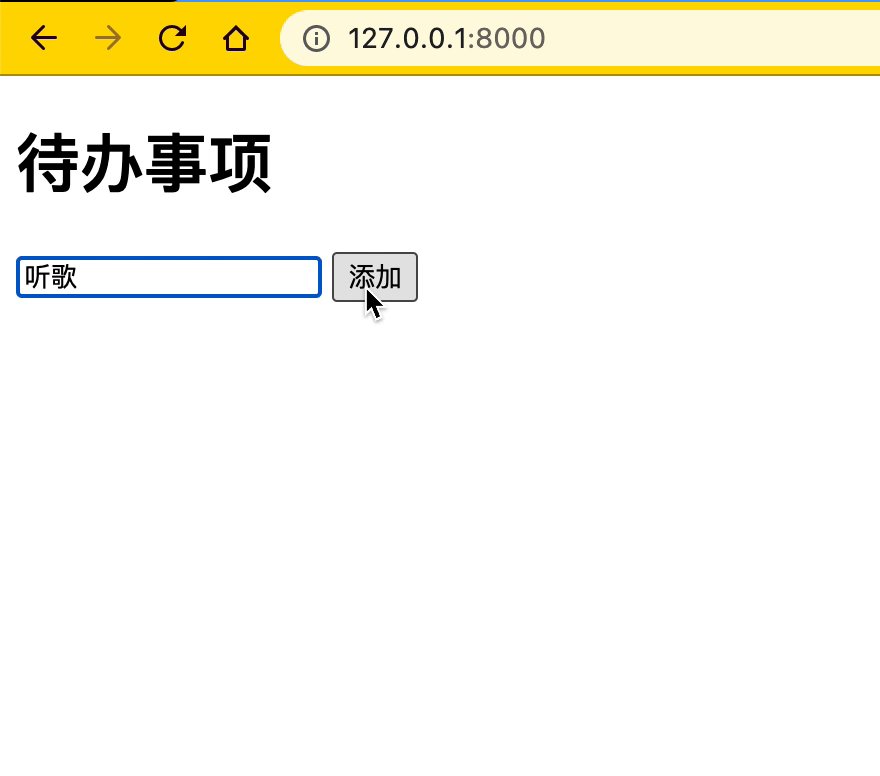
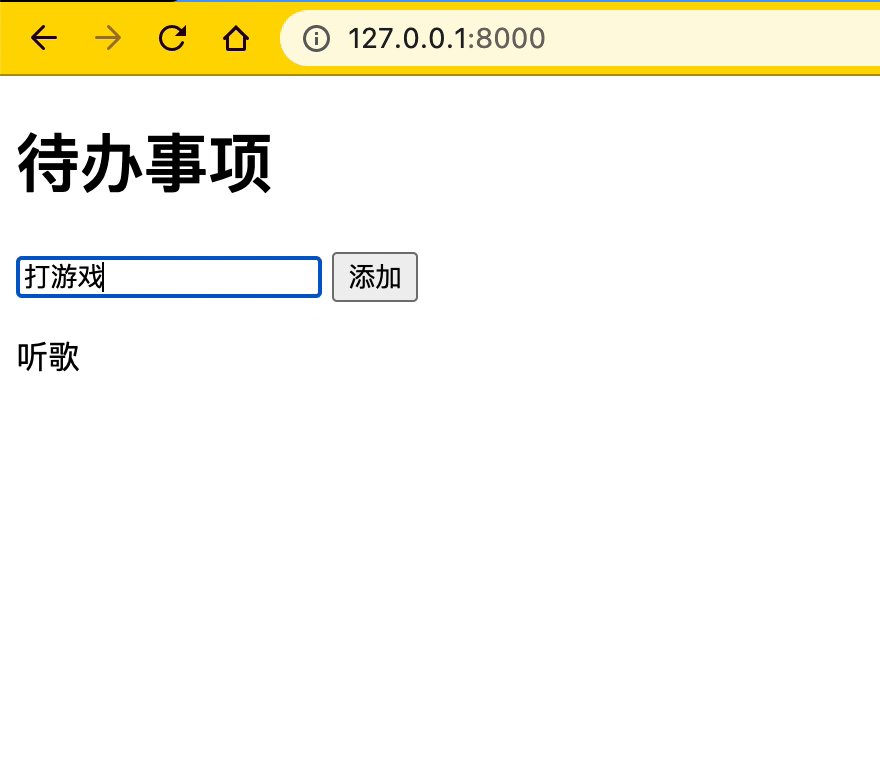
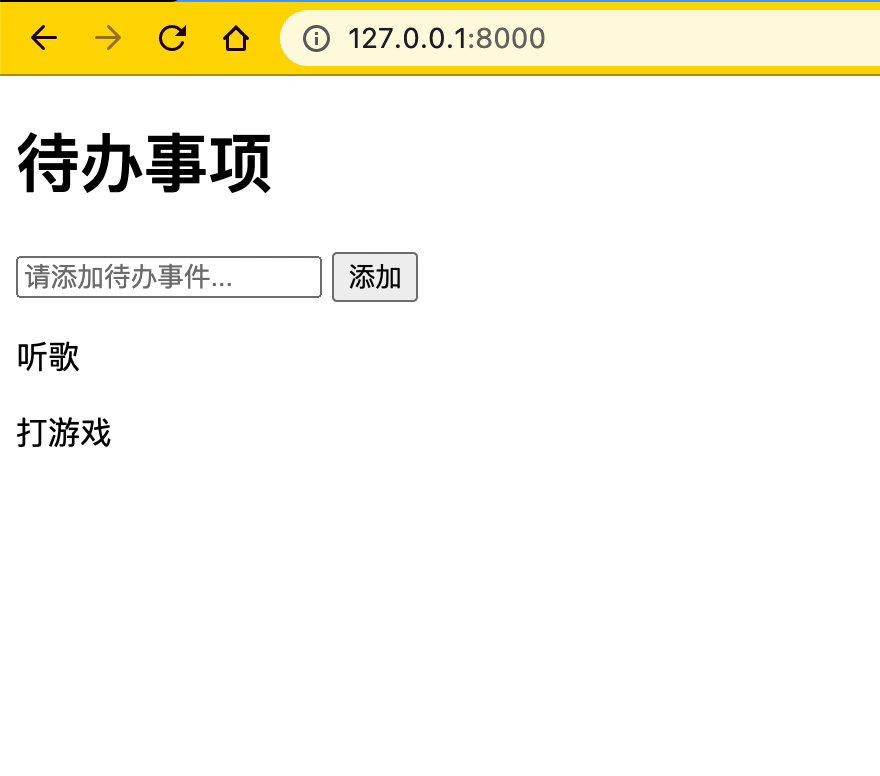
如果你想实现这样的例子

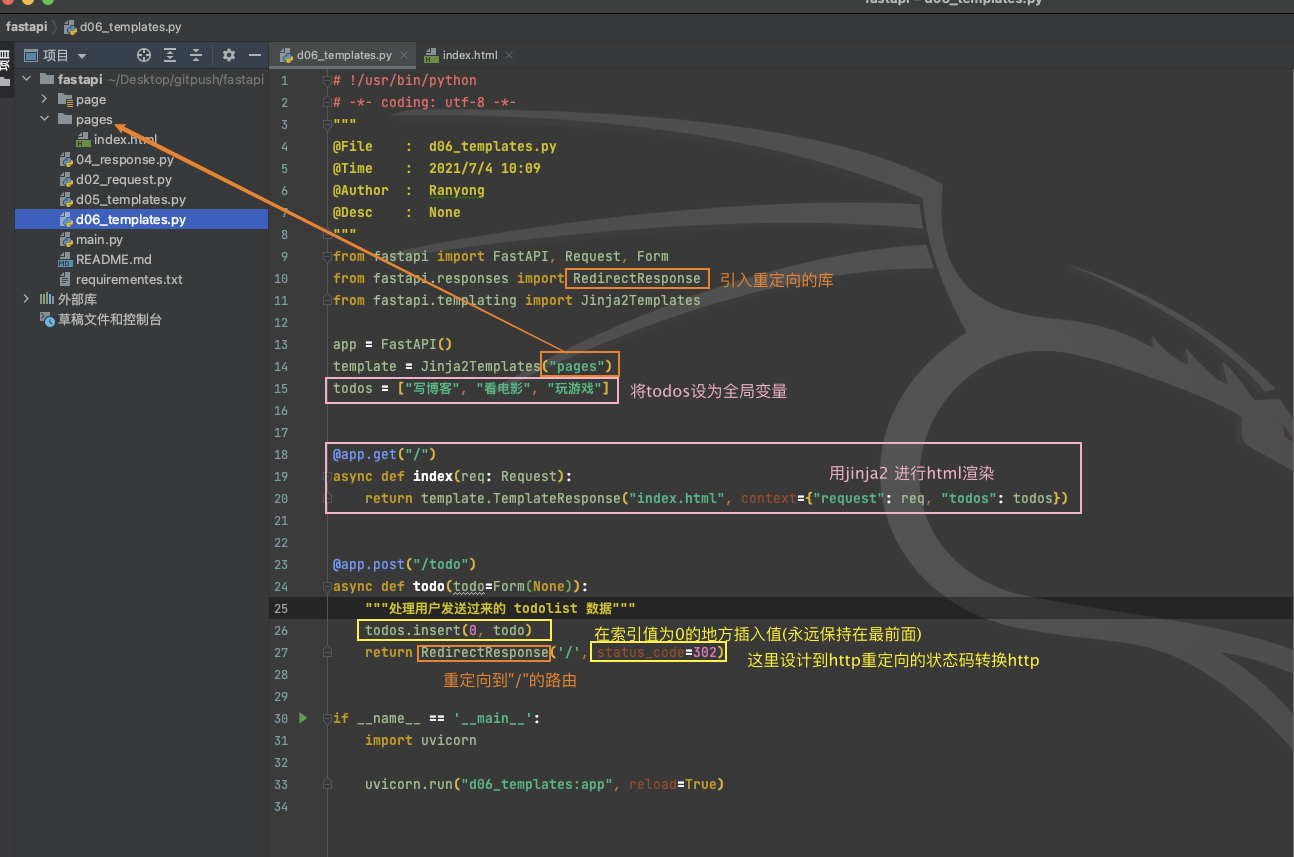
# main.pyfrom fastapi import FastAPI, Request, Formfrom fastapi.responses import RedirectResponsefrom fastapi.templating import Jinja2Templatesapp = FastAPI()template = Jinja2Templates("pages")todos = ["写博客", "看电影", "玩游戏"]@app.get("/")async def index(req: Request): return template.TemplateResponse("index.html", context={"request": req, "todos": todos})@app.post("/todo")async def todo(todo=Form(None)): """处理用户发送过来的 todolist 数据""" todos.insert(0, todo) return RedirectResponse('/', status_code=302)if __name__ == '__main__': import uvicorn uvicorn.run("main:app", reload=True)

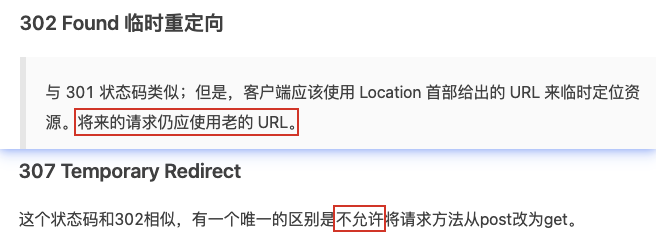
在这里我说一下为什么要将状态码设置为302,如果你不设置这个status_code,浏览器发送给后端的请求状态码为307,因为307的状态码是不能从post请求跳转到get请求,原因是post请求如果要跳转到get请求不通用,如果想进行跳转,需要将307更改为302。


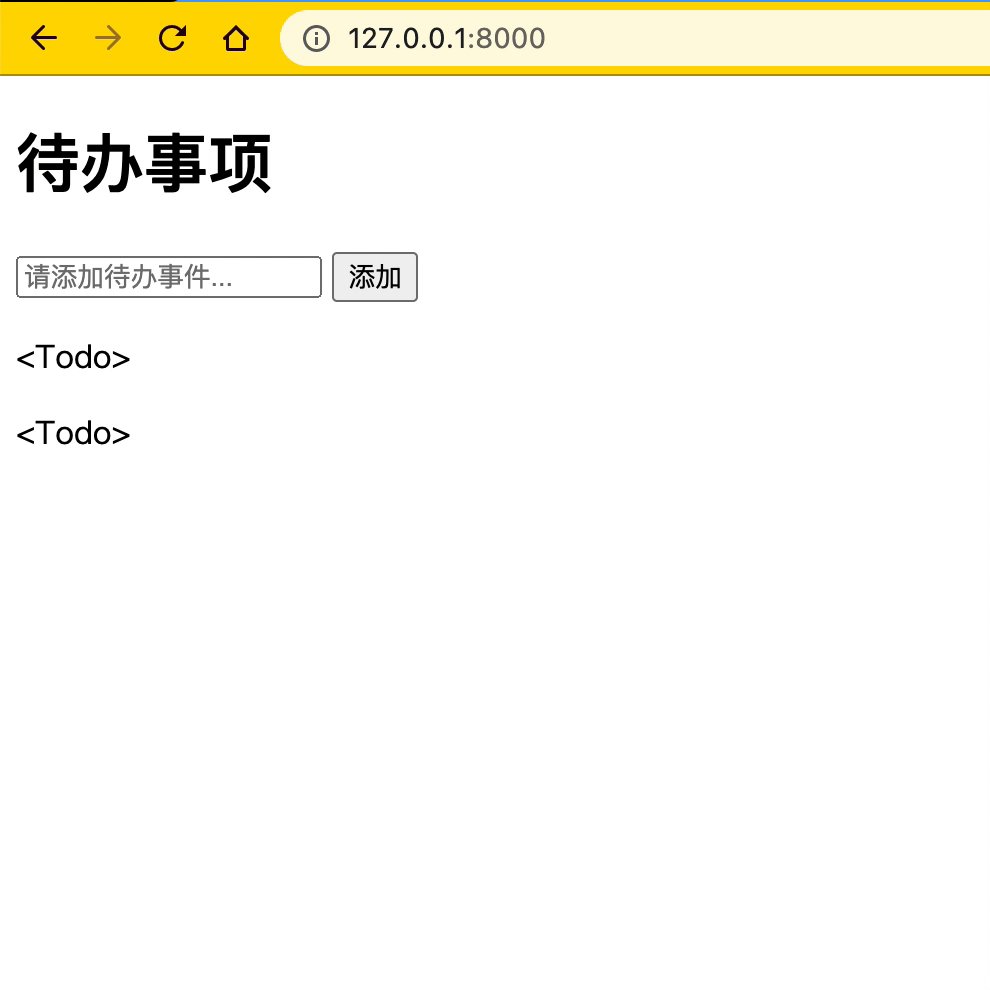
# index.html <meta charset="UTF-8"> <title>Title</title><h1>待办事项</h1><div> <form action="/todo" method="post"> <input name="todo" type="text" placeholder="请添加待办事件..."> <input type="submit" value="添加"> </form></div> {% for todo in todos %} <p>{{ todo }}</p> {% endfor %}

关联数据库,将数据存储化
第一步:我们需要安装依赖库
pip install tortoise-orm
pip install aiomysq
第二步:电脑需要安装mysql,安装调试过程不在赘述
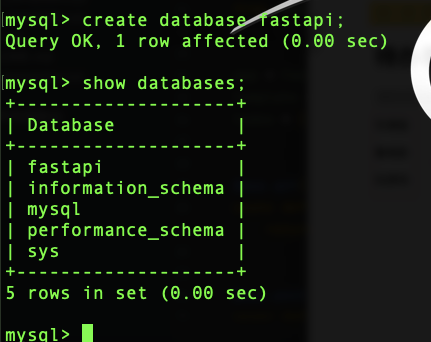
以我为例:先创建一个db为fastapi的库
create database fastapi;

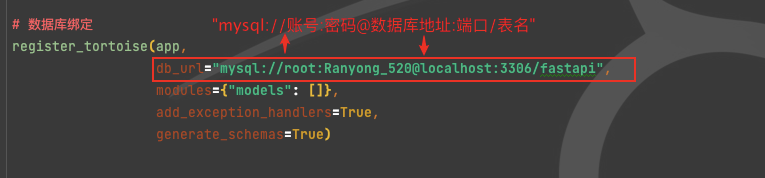
第三步:配置数据库
from tortoise.contrib.fastapi import register_tortoise# 数据库绑定register_tortoise(app, db_url="mysql://root:Ranyong_520@localhost:3306/fastapi", modules={"models": []}, add_exception_handlers=True, generate_schemas=True)

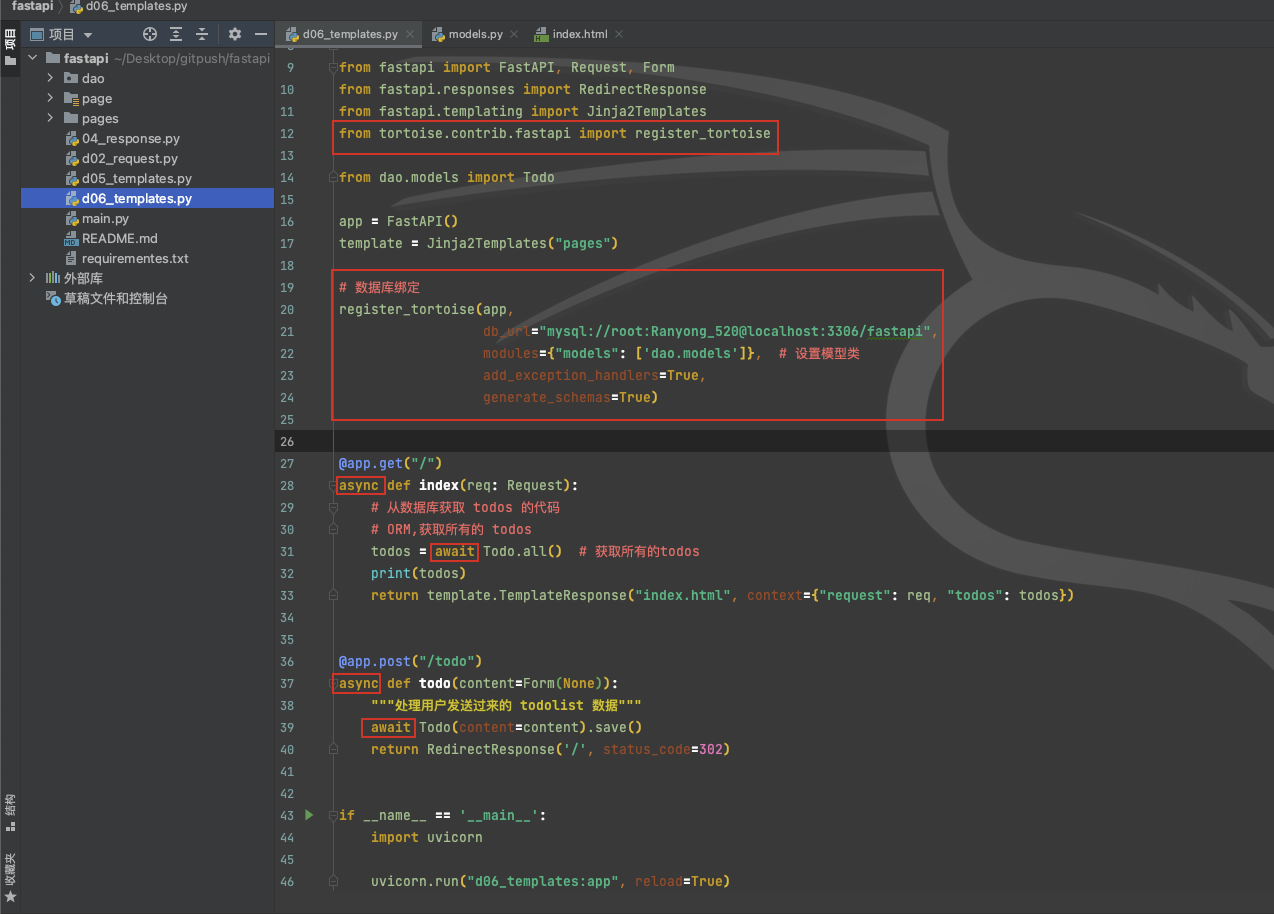
实例一:将数据存储到数据库并返回给前端
# d06_templates.pyfrom fastapi import FastAPI, Request, Formfrom fastapi.responses import RedirectResponsefrom fastapi.templating import Jinja2Templatesfrom tortoise.contrib.fastapi import register_tortoisefrom dao.models import Todoapp = FastAPI()template = Jinja2Templates("pages")# 数据库绑定register_tortoise(app, db_url="mysql://root:Ranyong_520@localhost:3306/fastapi", modules={"models": ['dao.models']}, # 设置模型类 add_exception_handlers=True, generate_schemas=True)@app.get("/")async def index(req: Request): # 从数据库获取 todos 的代码 # ORM,获取所有的 todos todos = await Todo.all() # 获取所有的todos print(todos) return template.TemplateResponse("index.html", context={"request": req, "todos": todos})@app.post("/todo")async def todo(content=Form(None)): """处理用户发送过来的 todolist 数据""" await Todo(content=content).save() return RedirectResponse('/', status_code=302)if __name__ == '__main__': import uvicorn uvicorn.run("d06_templates:app", reload=True)

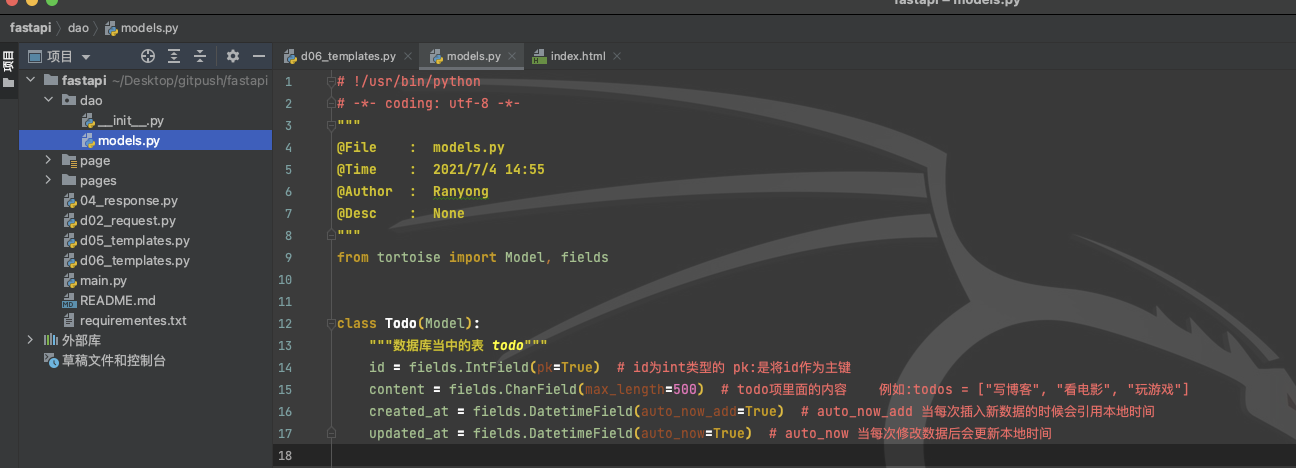
然后创建一个dao的文件夹里面创建一个models的py文件
from tortoise import Model, fieldsclass Todo(Model):"""数据库当中的表 todo"""id = fields.IntField(pk=True) # id为int类型的 pk:是将id作为主键content = fields.CharField(max_length=500) # todo项里面的内容 例如:todos = ["写博客", "看电影", "玩游戏"]created_at = fields.DatetimeField(auto_now_add=True) # auto_now_add 当每次插入新数据的时候会引用本地时间updated_at = fields.DatetimeField(auto_now=True) # auto_now 当每次修改数据后会更新本地时间

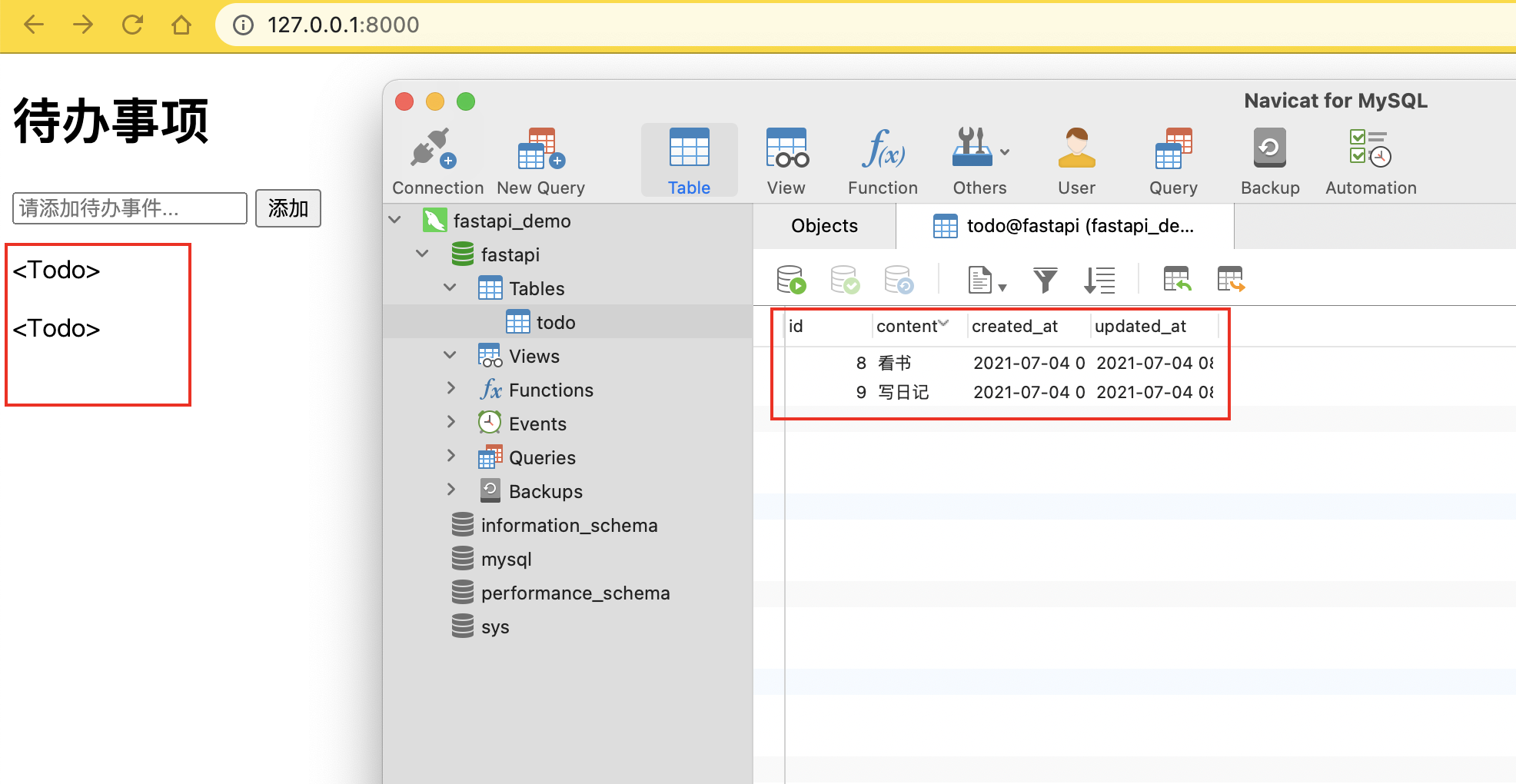
这时候我们来运行下代码:

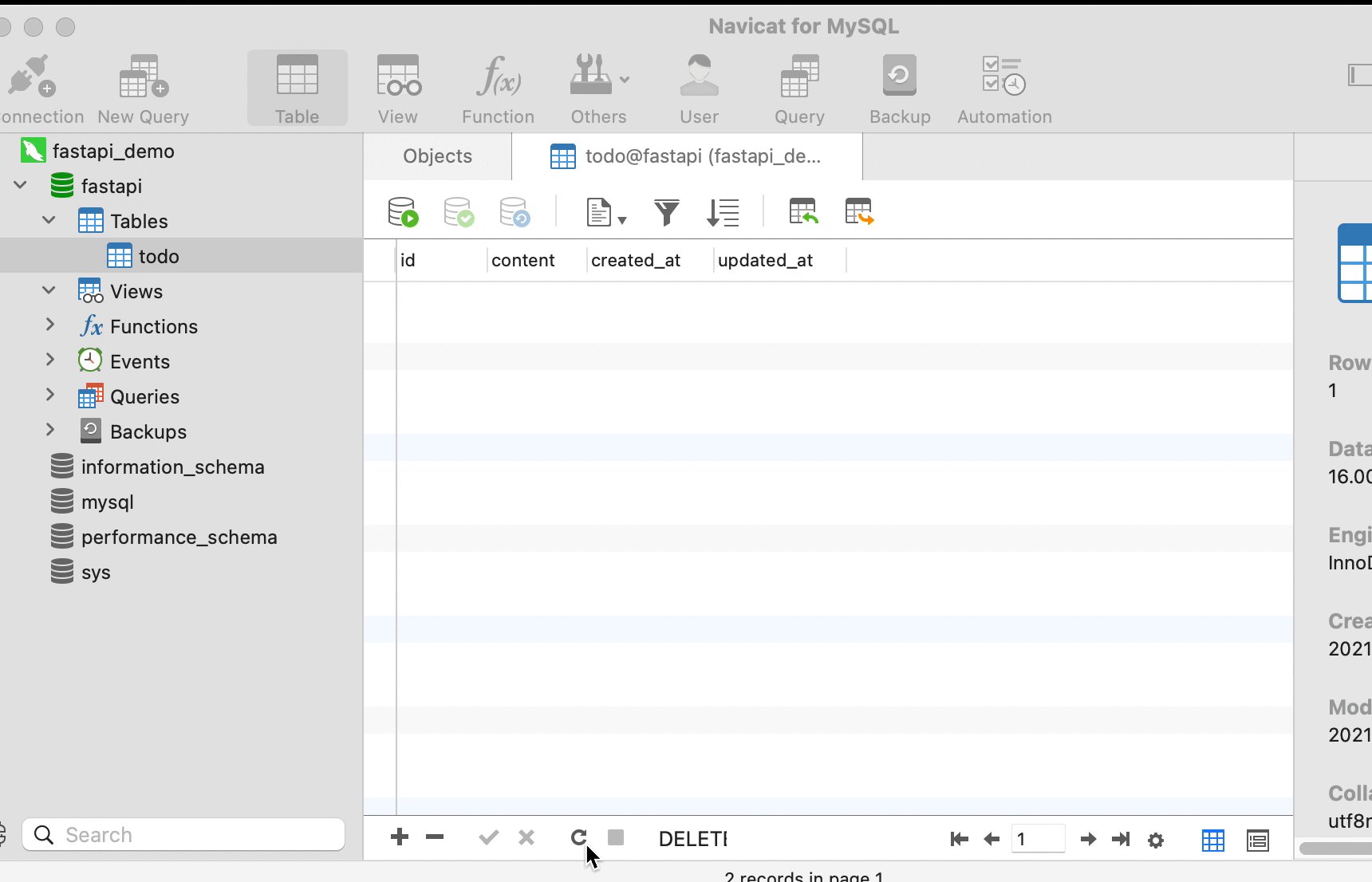
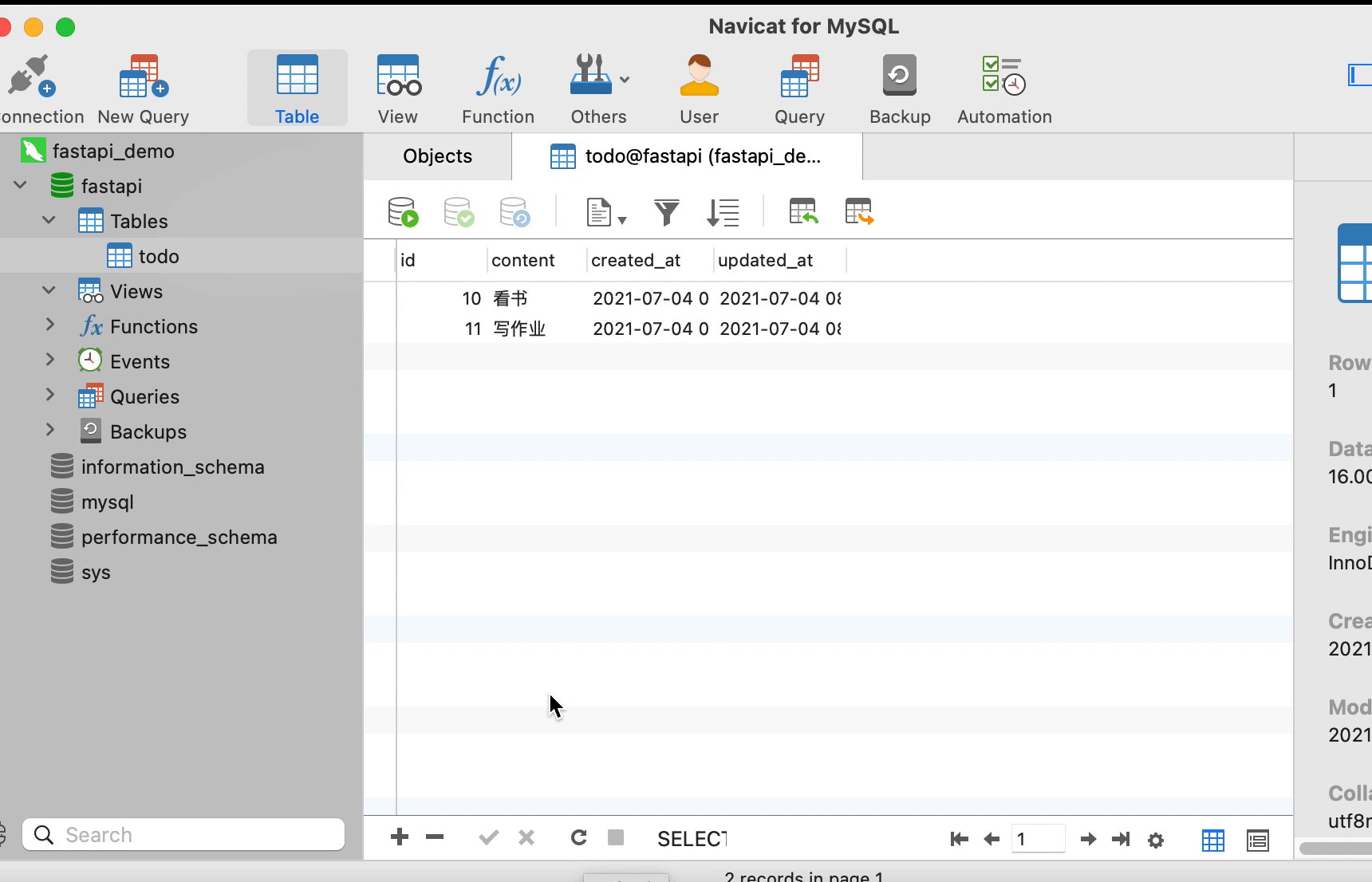
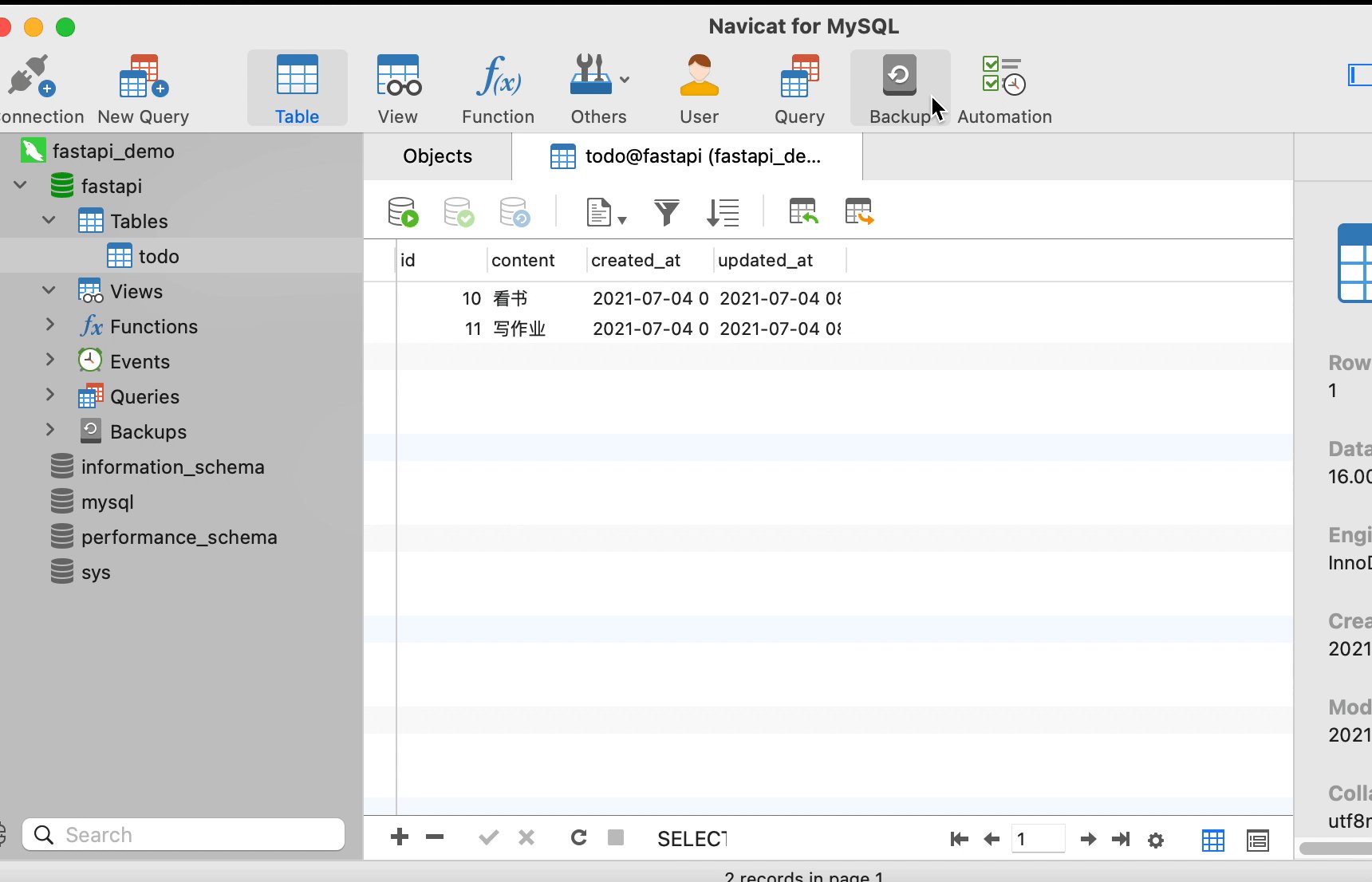
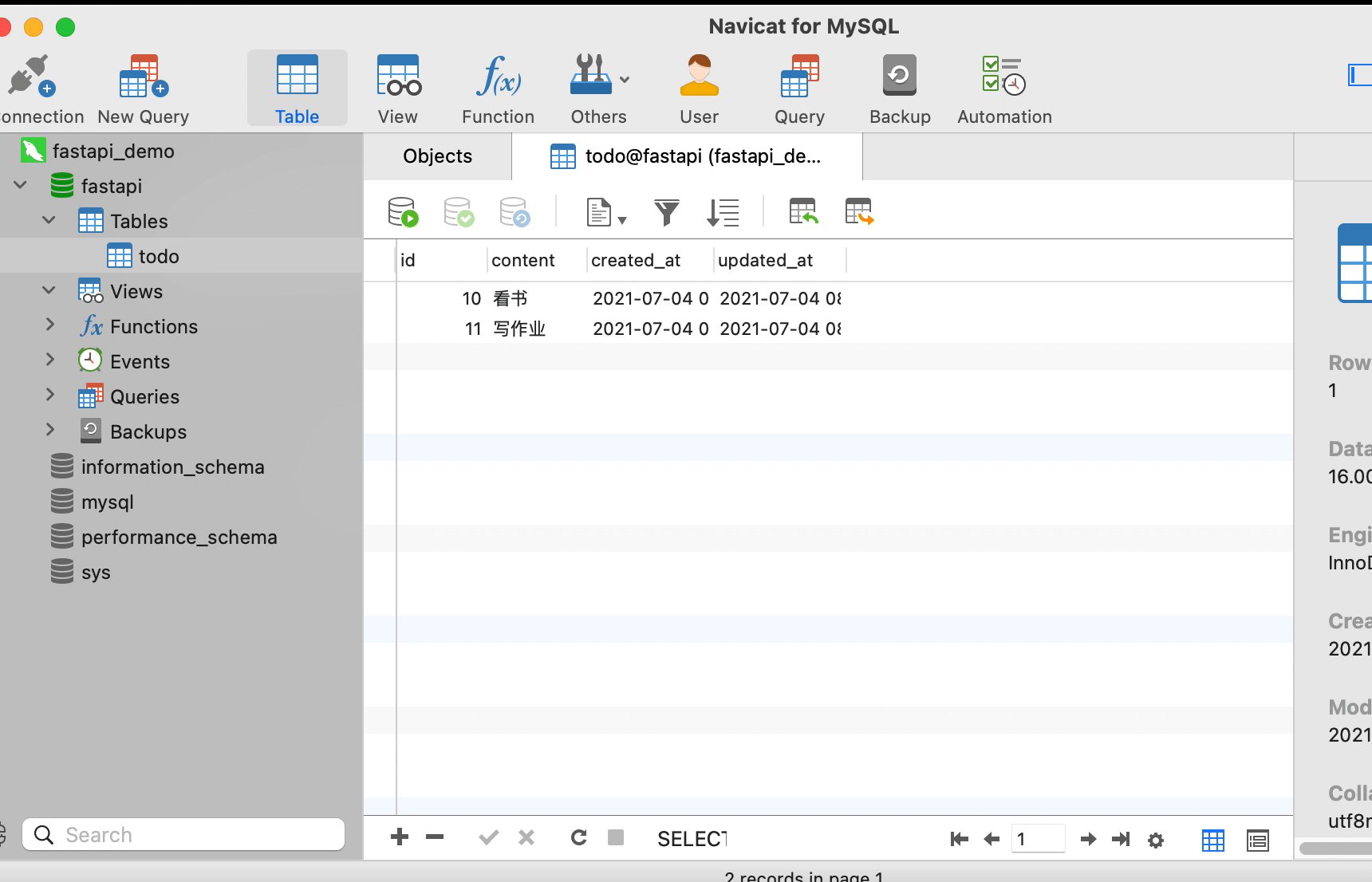
可以发现返回了,并没有返回添加的数据,那我们再去数据库看,点击数据库更新按钮后,可以发现我们的数据已经存储到了表中表。


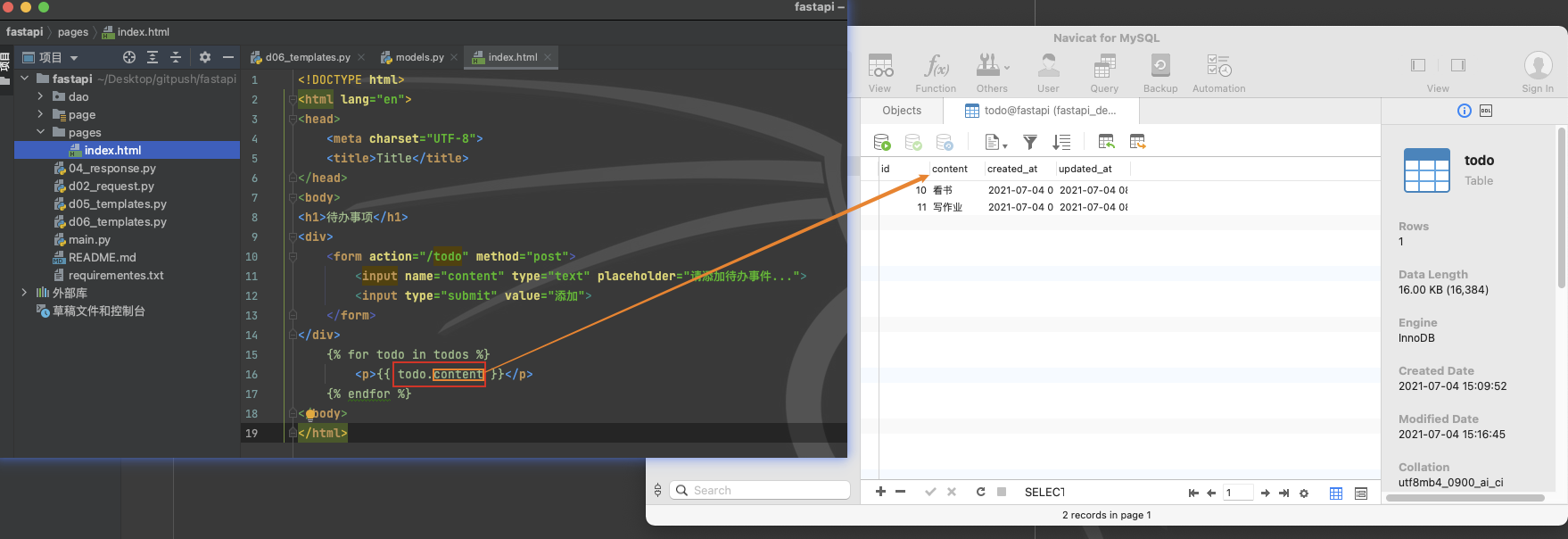
可以看到数据库已经存了我们提交的数据,现在我们只需要改一下index.html文件一个地方就可以解决

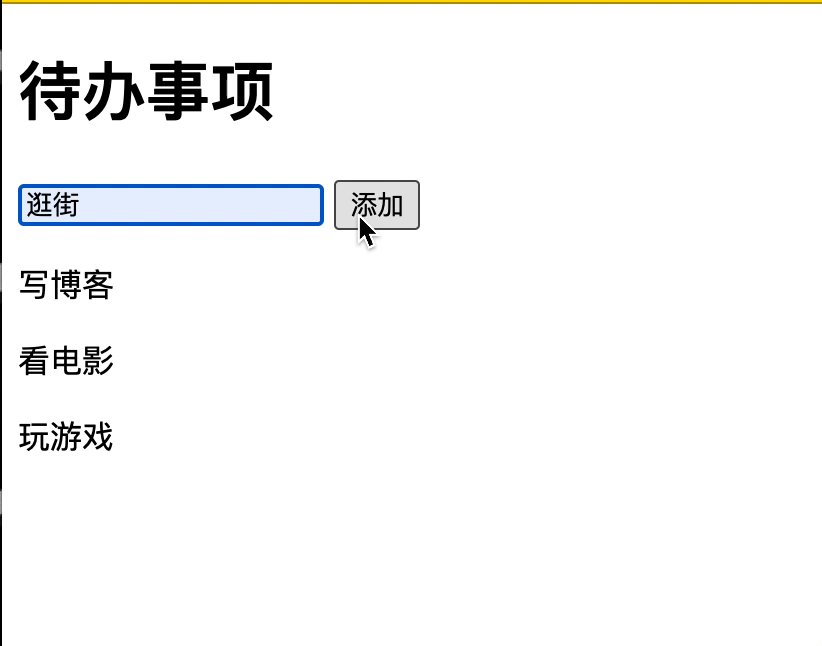
最后效果

FastApi持续更新的更多相关文章
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- iOS系列教程 目录 (持续更新...)
前言: 听说搞iOS的都是高富帅,身边妹子无数.咱也来玩玩.哈哈. 本篇所有内容使用的是XCode工具.Swift语言进行开发. 我现在也是学习阶段,每一篇内容都是经过自己实际编写完一遍之后,发现 ...
- ASP.NET MVC 5 系列 学习笔记 目录 (持续更新...)
前言: 记得当初培训的时候,学习的还是ASP.NET,现在回想一下,图片水印.统计人数.过滤器....HttpHandler是多么的经典! 不过后来接触到了MVC,便立马爱上了它.Model-View ...
- git常用命令(持续更新中)
git常用命令(持续更新中) 本地仓库操作git int 初始化本地仓库git add . ...
- iOS开发系列文章(持续更新……)
iOS开发系列的文章,内容循序渐进,包含C语言.ObjC.iOS开发以及日后要写的游戏开发和Swift编程几部分内容.文章会持续更新,希望大家多多关注,如果文章对你有帮助请点赞支持,多谢! 为了方便大 ...
- 基于android studio的快捷开发(将持续更新)
对于Android studio作为谷歌公司的亲儿子,自然有它的好用的地方,特别是gradle方式和快捷提示方式真的很棒.下面是我在实际开发中一些比较喜欢用的快速开发快捷键,对于基本的那些就不多说了. ...
- 总结js常用函数和常用技巧(持续更新)
学习和工作的过程中总结的干货,包括常用函数.常用js技巧.常用正则表达式.git笔记等.为刚接触前端的童鞋们提供一个简单的查询的途径,也以此来缅怀我的前端学习之路. PS:此文档,我会持续更新. Aj ...
- 我的敏捷、需求分析、UML、软件设计电子书 - 下载(持续更新中)
我将所有我的电子书汇总在一起,方便大家下载!(持续更新) 文档保存在我的网站——软件知识原创基地上(www.umlonline.org),请放心下载. 1)软件设计是怎样炼成的?(2014-4-1 发 ...
- React Native之坑总结(持续更新)
React Native之坑总结(持续更新) Genymotion安装与启动 之前我用的是蓝叠(BlueStack)模拟器,跑RN程序也遇到了一些问题,都通过搜索引擎解决了,不过没有记录. 但是Blu ...
随机推荐
- 风变编程(Python自学笔记)第12关-我们都是中国人
1.类的个例叫做实例:类,是对某个群体的统称(类是某个特定的群体),实例是群体中某个具体的个体. 2.Python中的对象等于类和实例的集合. 3. 类的创建:class+类名+冒号,后面语句要缩进. ...
- C++PRIMER第二章前半部分答案
C++PRIMER第二章前半部分答案 哈哈哈,为什么是前半部分呢,后半部分还在学习中,重新系统性的学习c++,共同进步嘛,不多说,跟我一起来看看吧,第三章开始才是新手收割的时候,慢慢来~~ 2.1&a ...
- Nacos服务发现
基础配置初始化 NacosDiscoveryClientConfiguration NacosDiscoveryProperties 初始化Nacos基础配置信息的bean,主要指yaml中配置Nac ...
- ES6对象的新增方法的使用
Object.assign Object Object.assign(target, ...sources) 将所有可枚举属性的值从一个或多个源对象复制到目标对象 参数: target 目标对象 so ...
- [Qt] 基本概念
QObject :所有 Qt 类的基类 QWidget类:包含所有组件的类 Widgets:组件,组成Qt界面的基本元素 window:界面,是不含有父组件的组件 Child Widgets:子组件, ...
- python3.7[列表] 索引切片
python3.7[列表] 索引 切片 排序 #### 列表.sort 永久排序 sorted(列表) 临时排序 ### >>> print(sorted(a))[ ...
- 003.Ansible配置文件管理
一 配置文件的优先级 ansible的配置文件名为ansible.cfg,它一般会存在于四个地方: ANSIBLE_CONFIG:首先,Ansible命令会检查该环境变量,及这个环境变量将指向的配置文 ...
- 创建第一个django工程
一.环境搭建 使用anaconda + pycharm的环境. 1.创建虚拟环境并安装django1.8的包 # 创建虚拟环境 conda create -n django python=3.6 # ...
- 11.4 iftop:动态显示网络接口流量信息
iftop是一款实时流量监控工具,可用于监控TCP/IP连接等,必须以root用户的身份运行. 一般最小化安装系统都是没有这个命令的,需要使用yum命令额外安装,而且还要从epel源下载. ift ...
- 20192113 2020-2021-2 《Python程序设计》实验二报告
20192113 2020-2021-2 <Python程序设计>实验二报告 课程:<Python程序设计> 班级: 1921 姓名: 衣丽莎 学号:20192113 实验教师 ...
