three.js 元素跟随物体效果
需求:
1、实现元素跟随指定物体位置进行位置变化
实现方案:
1--- Sprite 精灵
2 --- cavans 画图后创建模型贴图
3 --- CSS2DRenderer渲染方式
4 --- 直接创建元素,在动画函数内计算元素位置
目前所了解到的以上的方案都可实现,但还需根据实际的使用场景选择使用
1,2 两种实际是一种方式, Sprite就是针对这套东西封装了一下.当然区别肯定是有的,反正我是木有用过精灵这个鬼东西.感觉要写好大一堆东西
前三种方式已经有过记录,这里不再做记录,
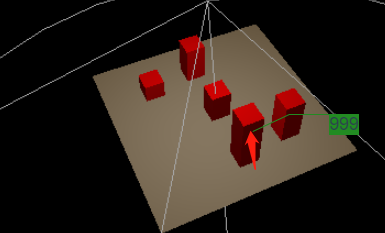
因为上述的需求是要求场景转动的时候是以下图标注的点进行变换,所以之前的几种方案都无法达到预期效果(技术太low,也木有找到相应的源码参考,每次都是卡在最后的中心点问题上面)
皇天不负有心猿. 第四个方案总算是被我无意间找到了 坐标,(反复看了好几眼,没错你就是对的人)
也算是个比较基础的实现方式,
这里针对地4总方案进行记录

过程:
特别简单,特别明了.
1. 写好你的元素
<div class="tests" >
<div style="display: flex;">
<div class="lines"></div>
<div class="lines1"></div>
<div style="background: forestgreen;">999</div>
</div>
</div>
2. 去到场景动画,
然后就是找到你要挂载的模型,获取到模型的2维坐标,
然后就是计算了,再然后就是更改元素的位置了.
update(){
let halfWidth = window.innerWidth / 2;
let halfHeight = window.innerHeight / 2;
var idNode = this.scene.getObjectByName("box2") // 找模型
var vector1 = idNode.position.clone().project(this.camera) // 获取二维坐标
var htmls = document.getElementsByClassName("tests")[0] // 找元素
// 计算坐标参数
var left = vector1.x * halfWidth + halfWidth
var top = -vector1.y * halfHeight + halfHeight
// 设置元素坐标
if(htmls){
htmls.style = `display: flex;width:200px;position: absolute;left:${left}px;top:${top}px`
}
},
animate() { // 实时更新动画函数
this.renderer.render(this.scene, this.camera);
this.labelRenderer.render(this.scene, this.camera);
window.requestAnimationFrame(() => this.animate());
this.update()
TWEEN.update();
},
搞定,搞定...
不知道有木有什么缺陷,以后再说吧,反正目前是可以用了.
要是哪位大神知道怎么改变 CSS2DObject 对象的中心点的话,也跪求告知. 一直卡了很久
最后木有办法才选择用这种方式.总感觉动画里面去做太多计算好像不是很好的样子.(也可能CSS2DRenderer 也是用这种方式进行封装了也不一定.)以后有时间再看看源码吧
three.js 元素跟随物体效果的更多相关文章
- javascript跟随滚动效果插件代码(javascript Follow Plugin)
这篇文章介绍了javascript跟随滚动效果插件代码(javascript Follow Plugin),有需要的朋友可以参考一下Js 跟随滚动效果插件支持定义多个跟随ID,采用css fixed属 ...
- js进阶 12-3 如何实现元素跟随鼠标移动
js进阶 12-3 如何实现元素跟随鼠标移动 一.总结 一句话总结:获取鼠标位置,将鼠标位置设置为元素偏移即可. 1.用什么事件获取鼠标位置? 用mousemove可以获取鼠标移动的时候的位置 $(d ...
- Three.js之绘制中文文字并跟随物体
本周更新的需求是物体上显示文字信息,效果图如下: 加载字体 import { FontLoader } from 'three/examples/jsm/loaders/FontLoader.js'; ...
- WPF DragDrop事件元素跟随
前一段时间项目里面要实现一个鼠标拖动一个元素到另外一个元素上面并且赋值的功能,由于要在surface上运行,拖动的时候手指会挡住系统默认的拖动图标,导致用户意识不到自己是不是在拖动着东西,所以要解决这 ...
- JS 文本输入框放大镜效果
JS 文本输入框放大镜效果 今天下午研究了下 "文本输入框放大镜效果" 当然KISSY官网也有这种组件 请看kissy demo 其实这种效果 对于很多童鞋来说 应该并不陌生!我今 ...
- [jQuery编程挑战]001:实现页面元素加速动画效果
要求: 页面包含两个HTML元素:一个按钮,一个小方块 动画要求:点击按钮,小方块从页面坐标300,300,加速移动到0,0 相关知识点: jQuery动画方法animate easing参数的设置 ...
- 手把手教你js原生瀑布流效果实现
手把手教你js原生瀑布流效果实现 什么是瀑布流效果 首先,让我们先看一段动画: 在动画中,我们不难发现,这个动画有以下特点: 1.所有的图片的宽度都是一样的 2.所有的图片的高度是不一样的 3.图片一 ...
- JS实现图片''推拉门''效果
JS实现图片''推拉门''效果 ''推拉门''动效也可以称作"手风琴"效果,大多数效果实现的思路基本是一样的,下面介绍两种方法,一种是通过改变图片的偏移位置实现移动,另一种是通 ...
- Js元素拖拽功能实现
Js元素拖拽功能实现 需要解决的问题 最近项目遇到了一个问题,就是用户某个操作需要弹出一个自定义的内容输入框,但是有个缺点,当浏览太大的时候没办法点击确认和取消按钮,应为这个弹出框是采用绝对定位的,取 ...
随机推荐
- SQL 练习35
查询选修「张三」老师所授课程的学生中,成绩最高的学生信息及其成绩 方式1: SELECT Student.sid,Student.sname,t.score from Student , (SELEC ...
- Ubuntu时间有误差,设置系统时间与网络时间同步
转载地址:https://blog.csdn.net/qq_33733970/article/details/78823620
- Qt 的MDI 多文档窗口
一.MDI简介 MDI就是多文档界面(Multi-document Interface,MDI)应用程序 MDI就是在主窗口里创建多个同类型的MDI子窗口,这些MDI子窗口在主窗口里显示,并共享主窗口 ...
- BootStrap Table超好用的表格组件基础入门
右侧导航条有目录哟,看着更方便 快速入门 表格构建 API简单介绍 主要研究功能介绍 快速入门 最好的资源官方文档 官方文档地址****https://bootstrap-table.com/docs ...
- CentOS7部署SSH服务
1 ssh服务部署 输入命令 yum list | grep ssh 查看可安装的软件包,选择openssh-service.x86_64 输入下面命令进行安装openssh服务 yum instal ...
- CSS截取字段,让过长的字段结尾变成省略号(IE有效)
text-overflow:ellipsis;overflow:hidden;<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transiti ...
- PENETRATION第一步
PENETRATION第一步 第一次去打靶机,本来都快成功了,电脑蓝屏警告了...(=_=) 靶机下载连接 (https://download.vulnhub.com/admx/AdmX_new.7z ...
- 文件权限的管理以及acl权限列表
ls -l? 文件名称 上面的命令以长格式显示文件与目录,每一行都是一个文件或目录的属性数据,每个文件或子目录的属性数据又以7个字段显示,各个字段的说明如下: (1)文件类型与权限:该字段共有10个字 ...
- 前端~定位属性position(relative、absolute、fixed)的分析
前端~定位属性position(relative.absolute.fixed)的分析 1,简单了解: relative:移动自身时,参考自身的原来位置而移动,移动子元素(子元素设置了absolute ...
- css文本溢出省略号大总结,如你所愿
一行: white-space: nowrap; text-overflow: ellipsis; overflow: hidden; word-break: break-all; 两行: width ...
