vue中router与route区别
1、$route对象
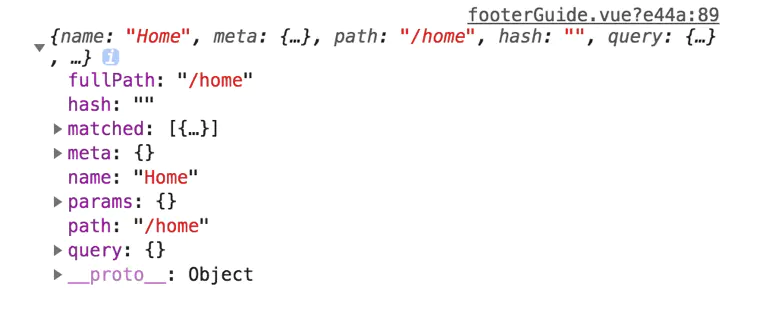
$route对象表示当前的路由信息,包含了当前 URL 解析得到的信息。包含当前的路径,参数,query对象等。

1. $route.path 字符串,对应当前路由的路径,总是解析为绝对路径,如"/foo/bar"。
2. $route.params 一个 key/value 对象,包含了 动态片段 和 全匹配片段, 如果没有路由参数,就是一个空对象。
3. $route.query 一个 key/value 对象,表示 URL 查询参数。 例如,对于路径 /foo?user=1,则有$route.query.user == 1, 如果没有查询参数,则是个空对象。
4. $route.hash 当前路由的hash值 (不带#) ,如果没有 hash 值,则为空字符串。锚点*
5. $route.fullPath 完成解析后的 URL,包含查询参数和hash的完整路径。
6. $route.matched 数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
7. $route.name 当前路径名字
8. $route.meta 路由元信息
导航钩子的参数:
router.beforeEach((to,from, next)=>{//to 和from都是 路由信息对象,后面使用路由的钩子函数就容易理解了})
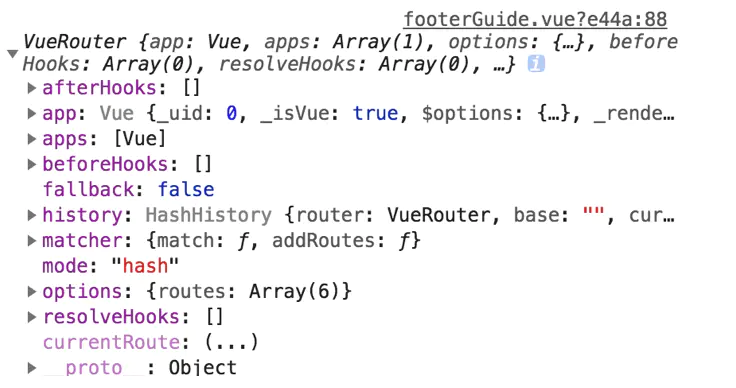
2、$router对象
$router对象是全局路由的实例,是router构造方法的实例。

路由实例方法:
1、push
1.字符串this.$router.push('home')
2. 对象this.$router.push({path:'home'})
3. 命名的路由this.$router.push({name:'user',params:{userId:123}})
4.带查询参数,变成 /register?plan=123this.$router.push({path:'register',query:{plan:'123'}})
push方法其实和<router-link :to="...">是等同的。
注意:push方法的跳转会向 history 栈添加一个新的记录,当我们点击浏览器的返回按钮时可以看到之前的页面。
2、go
页面路由跳转
前进或者后退this.$router.go(-1) // 后退
3、replace
push方法会向 history 栈添加一个新的记录,而replace方法是替换当前的页面,
不会向 history 栈添加一个新的记录
4.一般使用replace来做404页面
this.$router.replace('/')
配置路由时path有时候会加 '/' 有时候不加,以'/'开头的会被当作根路径,就不会一直嵌套之前的路径。
$router对象是全局路由的实例,是router构造方法的实例。
vue中router与route区别的更多相关文章
- vue中$router 与 $route区别
vue-router中经常会操作的两个对象\(route和\)router两个. 1.$route对象 $route对象表示当前的路由信息,包含了当前 URL 解析得到的信息.包含当前的路径,参数,q ...
- vue中$router以及$route的使用
路由基本概念 route,它是一条路由. { path: '/home', component: Home } routes,是一组路由. const routes = [ { path: '/hom ...
- vue中router以及route的使用
路由基本概念 route,它是一条路由. { path: '/home', component: Home } routes,是一组路由. const routes = [ { path: '/hom ...
- vue中$router和$route的区别
$router是VueRouter的实例,在script标签中想要导航到不同的URL,使用$router.push方法. 返回上一个历史history用$router.to(-1) $route为当前 ...
- vue中$router与$route的区别
$.router是VueRouter的实例,相当于一个全局的路由器对象.包含很多属性和子对象,例如history对象 $.route表示当前正在跳转的路由对象.可以通过$.route获取到name,p ...
- vue 中router.go;router.push和router.replace的区别
vue 中router.go:router.push和router.replace的区别:https://blog.csdn.net/div_ma/article/details/79467165 t ...
- Vue中router两种传参方式
Vue中router两种传参方式 1.Vue中router使用query传参 相关Html: <!DOCTYPE html> <html lang="en"> ...
- vue中$router.push打开新窗口
在vue中使用 this.$router.push({ path: '/home' }) 默认是替代本窗口 如果想新开一个窗口,可以使用下面的方式: let routeData = this.$ro ...
- vue中$mount与el区别
vue中的$mount和el两者在使用中没有什么区别,都是将实例化后的vue挂载到指定的DOM元素中 用法: 如果在实例化vue时指定el,则该vue将会渲染在el对应的DOM中 反之 没有指定el, ...
随机推荐
- ZOJ 3778:Talented Chef(贪心?思维)
Talented Chef Time Limit: 2 Seconds Memory Limit: 65536 KB As we all know, Coach Gao is a talented c ...
- 「HAOI2016」找相同字符
知识点: SA,线段树,广义 SAM 原题面 Loj Luogu 给定两字符串 \(S_1, S_2\),求出在两字符串中各取一个子串,使得这两个子串相同的方案数. 两方案不同当且仅当这两个子串中有一 ...
- Java调用Azkaban的RestFul接口
1.绕过ssl认证的工具类: import java.security.KeyManagementException; import java.security.NoSuchAlgorithmExce ...
- electron串口通信使用serialport安装报错
1.报错信息没有安装python环境 1 gyp ERR! find Python 2 gyp ERR! find Python Python is not set from command line ...
- Lomsat gelral
题目描述 You are given a rooted tree with root in vertex 11 . Each vertex is coloured in some colour. Le ...
- Docker_镜像(image)使用(3)
查找docker镜像 我们可以从 Docker Hub 网站来搜索镜像,Docker Hub 网址为: https://hub.docker.com/ 我们也可以使用 docker search 命令 ...
- concat模糊查询
<if test="name!=null"> name like concat('%',concat(#{name},'%')) </if> choose ...
- ubuntu18.04 安装谷歌chrome浏览器
将下载源添加到系统源列表 # sudo wget http://www.linuxidc.com/files/repo/google-chrome.list -P /etc/apt/source.li ...
- LINUX学习-Nginx+JDK+Tomcat+Mysql搭建JAVA WEB
一.安装JDK环境 1.先到 https://www.oracle.com/java/technologies/javase-jdk8-downloads.html 下载linux jdk-8u2 ...
- Flutter 2022 产品路线图发布
为了提升产品的透明性,每年年初 Flutter 团队都会发布今年度的产品路线图,以帮助使用 Flutter 的团队和开发者们根据这些优先事项制定计划. 2022 年 Flutter 团队将重点通过关注 ...
