【VUE】vue中遍历数组和对象
一、遍历对象
对象数据
cities:{
"A":[{
"id": 56,
"spell": "aba",
"name": "阿坝"
}, {
"id": 57,
"spell": "akesu",
"name": "阿克苏"
}, {
"id": 58,
"spell": "alashanmeng",
"name": "阿拉善盟"
}, {
"id": 59,
"spell": "aletai",
"name": "阿勒泰"
}, {
"id": 60,
"spell": "ali",
"name": "阿里"
}],
"B":[{
"id": 1,
"spell": "beijing",
"name": "北京"
}, {
"id": 66,
"spell": "baicheng",
"name": "白城"
}, {
"id": 67,
"spell": "baise",
"name": "百色"
}, {
"id": 68,
"spell": "baishan",
"name": "白山"
}, {
"id": 69,
"spell": "baiyin",
"name": "白银"
}, {
"id": 70,
"spell": "bangbu",
"name": "蚌埠"
}]
}
遍历格式
<div class="father" v-for="(item, key) of cities" :key="key">
<div class="type">
{{key}}
</div>
<div class="item-list" v-for="innerItem of item" :key="innerItem.id">
{{innerItem.name}}
</div>
</div>
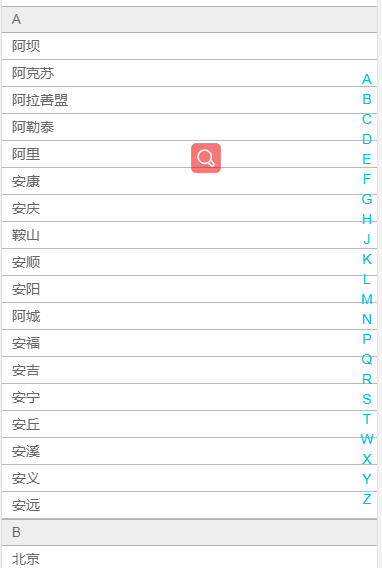
最终效果
"hotCities": [{
"id": 1,
"spell": "beijing",
"name": "北京"
}, {
"id": 3,
"spell": "shanghai",
"name": "上海"
}, {
"id": 47,
"spell": "xian",
"name": "西安"
}]
二、引用数组
数组数据
"hotCities": [{
"id": 1,
"spell": "beijing",
"name": "北京"
}, {
"id": 3,
"spell": "shanghai",
"name": "上海"
}, {
"id": 47,
"spell": "xian",
"name": "西安"
}, {
"id": 239,
"spell": "sanya",
"name": "三亚"
}]
遍历格式
<div v-for="item of hotCities" :key="item.id">
{{item.name}}
</div>
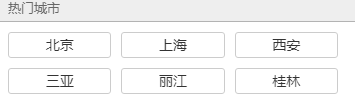
最终效果

【VUE】vue中遍历数组和对象的更多相关文章
- JavaScript中遍历数组和对象的方法
js数组遍历和对象遍历 针对js各种遍历作一个总结分析,从类型用处,分析数组和对象各种遍历使用场景,优缺点等 JS数组遍历: 1,普通for循环,经常用的数组遍历 var arr = [1,2,0,3 ...
- JS中遍历数组、对象的方式
1.标准的for循环遍历数组 //不打印自定义属性和继承属性 var array = [1,2,3]; for (var i = 0; i < array.length; i++) { cons ...
- php中遍历数组的方法
参考网址:http://www.jb51.net/article/29949.htm 这三种方法中效率最高的是使用foreach语句遍历数组.从PHP4开始就引入了foreach结构,是PHP中专门为 ...
- vue遍历数组和对象的方法以及他们之间的区别
前言:vue不能直接通过下标的形式来添加数据,vue也不能直接向对象中插值,因为那样即使能插入值,页面也不会重新渲染数据 一,vue遍历数组 1,使用vue数组变异方法 pop() 删除数组最后一 ...
- Vue中遍历数组的新方法
1.foreach foreach循环对不能使用return来停止循环 search(keyword){ var newList = [] this.urls.forEach(item =>{ ...
- vue中改变数组或对象,页面没做出对应的渲染
原文链接 数组更新检测 变异方法 Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新.这些方法如下: push() pop() shift() unshift() splice() sor ...
- Vue基础学习 --- 遍历数组
<body> <div id="app"> <ul> <!-- 遍历数组 --> <li v-for="user i ...
- JavaScript中,数组和对象的遍历方法总结
循环遍历是写程序很频繁的操作,JavaScript 提供了很多方法来实现. 这篇文章将分别总结数组和对象的遍历方法,新手可以通过本文串联起学过的知识. 数组遍历 方法一:for 循环 for 循环是使 ...
- Vue方法中修改数组某一项元素而不能响应式更新
<template> <div> <ul> <li v-for="(item, i) in ms" :key="i"& ...
随机推荐
- element ui el-tree回显问题及提交问题(当后台返回的el-tree相关数组的时候,子菜单未全部选中,但是只要父级菜单的id在数组中,那么他的子菜单为全部选中状态)
1:问题原因:我们可能使用 this.$refs.tree.setCheckedKeys(this.defalutArr);或者使用:default-expanded-keys="treeD ...
- CS5211芯片|EDP to LVDS|CS5211应用方案
CS5211芯片–EDP to LVDSDisplayPort到LVDS转换器双通道DP输入,双链路LVDS输出CS5211是一个显示端口到LVDS转换器设计的PC机,利用GPU和显示端口(DP) 或 ...
- 中文字体css编码转换
各大网站的字体选择 网站 字体 腾讯 font: 12px "宋体","Arial Narrow",HELVETICA; 淘宝 font: 12px/1.5 t ...
- JSON生成Java实体类
https://www.bejson.com/json2javapojo/new/ 至于效果怎么样,自己试一下就知道了
- Python_上下文管理器
上下文管理器(context manager)是 Python 编程中的重要概念,用于规定某个对象的使用范围.一旦进入或者离开该使用范围,会有特殊操作被调用 (比如为对象分配或者释放内存).它的语法形 ...
- TestNG中 ITestListener 的使用
1.关于testng中ITestListener 的相关介绍文档,请参考: http://javadox.com/org.testng/testng/6.8.7/org/testng/ITestLis ...
- Scala语言介绍一
为什么学习scala语言 Scala是基于JVM的语言,与java语言类似,java语言是基于JVM的面向对象的语言,Scala也是基于JVM,同时支持面向对象和面向函数的编程语言.Spark底层的源 ...
- 嫌Excel VBA执行速度慢,这些建议你一定要看
Excel是办公利器,这无需多言.尤其在办公室,Excel用的熟练与否,会的Excel知识点多不多,很大程度上决定了你工作是否高效,能否按时打卡下班.可我们也时常听到这样的吐槽:Excel好是好,可就 ...
- 《剑指offer》面试题41. 数据流中的中位数
问题描述 如何得到一个数据流中的中位数?如果从数据流中读出奇数个数值,那么中位数就是所有数值排序之后位于中间的数值.如果从数据流中读出偶数个数值,那么中位数就是所有数值排序之后中间两个数的平均值. 例 ...
- MRCTF2020 套娃
MRCTF2020套娃 打开网页查看源代码 关于$_SERVER['QUERY_STRING']取值,例如: http://localhost/aaa/?p=222 $_SERVER['QUERY_S ...