解决select 下拉框运行时总会有一个空值(空选项)的问题
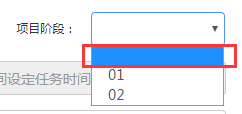
项目中用到很多下拉选项都会多出一个空选项,如图运行结果

总会有一个空值出现,解决办法如下:

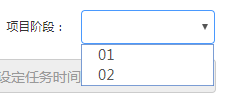
效果如下:

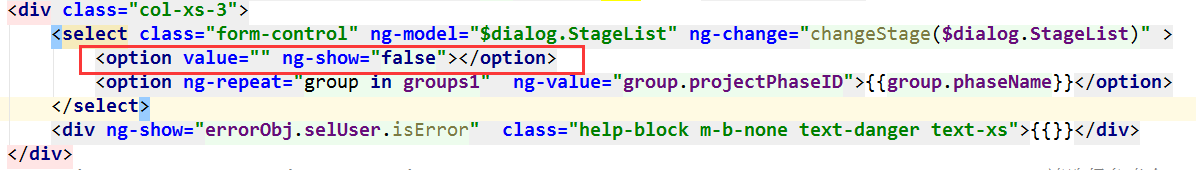
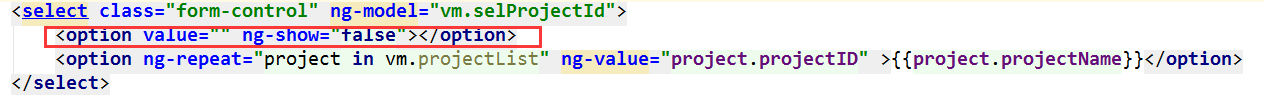
添加图中框选的代码即可,我是在Angularjs中使用的,在不用框架的情况下:
<option style='display: none' value=''></option>
其实就是添加一个option,value为空,样式为不显示diaplay:none;
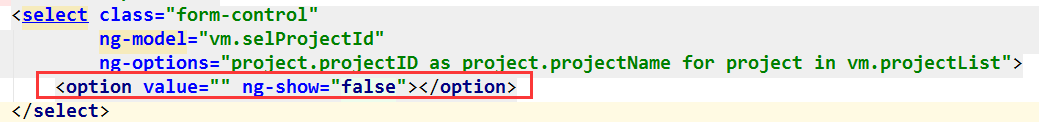
我的在项目中都是循环获取如下图(两种实现效果一样)给大家做个参考:
图一:

图二:

解决select 下拉框运行时总会有一个空值(空选项)的问题的更多相关文章
- JavaScript解决select下拉框中的内容太长显示不全的问题
JavaScript解决select下拉框中的内容太长显示不全的问题 1.说明 有些情况下,select下拉框的内容过长,导致部分看不见: 现在通过鼠标事件,让下拉框中的内容显示完全 2.实现源码 & ...
- 解决select下拉框禁用(设置disabled属性),后台获取值为空
如果下拉框设置disabled属性后,提交表单到后台,后台获取的下拉框的值为空,以下有三种解决获取不到下拉框选项值的方法. 有下拉框html如:<select name="select ...
- Vue ElementUI表格table中使用select下拉框组件时获取改变之前的值
目前项目中有一个场景,就是表格中显示下拉框,并且下拉框的值可以更改,更改后提交后台更新.因为这个操作比较重要,所以切换时会有一个提示框,提示用户是否修改,是则走提交逻辑,否则直接返回,什么也不做. 之 ...
- jquery获取select下拉框的前一个,后一个,第一个,最后一个option对象
$("select option:selected").next(); <select> <option value="1" selected ...
- select下拉框如何与接口配合动态生成option选项
前几天在做任务时考虑到这个问题,具体任务用例如下: HTML: JS:
- jquery选中将select下拉框中一项后赋值给text文本框
jquery选中将select下拉框中一项后赋值给text文本框,出现无法将第一个下拉框的value赋值给文本框 因为select默认选中第一项..在选择第一项时,便导致无法激发onchange事件. ...
- element-ui select 下拉框位置错乱--解决
element-ui select 下拉框位置错乱 由于使用 element-ui 的 select 组件时,下拉框的位置错乱了. 开始查找问题 通过各种问题查找,发现是 css 问题 css bod ...
- HTML中的select下拉框内容显示不全的解决办法
HTML中的select下拉框内容显示不全的解决办法 今天,我遇到这样一个问题:查询栏中的下拉框中的内容过长,导致部分被覆盖了. 查询了一些资料,有的说用函数控制,有的说用事件控制,有的看不懂,有的实 ...
- 简述Object(ActiveX)控件遮挡Dialog、select下拉框的解决办法
1.背景 最近在做项目的过程中,我们使用了Object控件,但是同时在上面写了一个select下拉框,因此每次点击下拉框的时候我们会发现,下拉框的部分内容被Object控件给遮挡了,调查研究后发现,我 ...
随机推荐
- python开发之函数
转:https://www.tuicool.com/wx/vEVrqeR 06 python开发之函数 博客园精华区12-12 20:56 06 python开发之函数 目录 6.2 调用函数与函数返 ...
- python网络爬虫-动态网页抓取(五)
动态抓取的实例 在开始爬虫之前,我们需要了解一下Ajax(异步请求).它的价值在于在与后台进行少量的数据交换就可以使网页实现异步更新. 如果使用Ajax加载的动态网页抓取,有两种方法: 通过浏览器审查 ...
- JavaScripts之柯里化与偏函数
参考资料:https://github.com/mqyqingfeng/Blog/issues/42 柯里化(Currying): 定义:柯里化是表示将某个多参数的函数转换为一系列只有一个参数的函数的 ...
- Win10 提示凭证不工作问题
感谢大佬:https://cloud.tencent.com/developer/article/1337081 在公司局域网远程自己计算机的时候,突然无法远程了,提示"您的凭据不工作 之前 ...
- Java中HttpURLConnection使用详解、总结。
感谢大佬:https://blog.csdn.net/qq_40036754/article/details/102554755 文章目录 一.前言 二.HttpURLConnection 介绍 三. ...
- 异步回调实现- Guava Retryer
为什么要使用重试利器Retryer 在实际开发中我们经常会遇到需要轮询查询一个接果,实现轮询的方式有很多种,我们经常要写许多代码,有时还会怕写出的代码有bug,如果已经有轮子了,我们就没必要重复造轮子 ...
- 深入解析HashMap、HashTable (转)
集合类之番外篇:深入解析HashMap.HashTable Java集合类是个非常重要的知识点,HashMap.HashTable.ConcurrentHashMap等算是集合类中的重点,可谓&quo ...
- 关于setInterval方法中function的定义方法
使用window对象的setInterval方法,作为第一个参数传递的function必须在全局作用域中定义,否则会出现报错而无法执行. 具体如下: 在下面的代码中,试用jQuery方式在回调函数中使 ...
- 年前最后一次2022.1.28_RP++
T1同昨(我看到题目就粘上昨天的代码,结果题还没发我就A了hhhhhh) T2一开始想用深搜,结果T掉了...只好改广搜,就挺令人头大 点击查看宽广对比 #include<bits/stdc++ ...
- 精简的言语讲述技术人,必须掌握基础性IT知识技能,第一篇
前言 此系列将以精简的言语讲述技术人,必须掌握基础性IT知识技能,请持续关注,希望给大家都是一些精简的干货. 第一部分:必须掌握的设计模式的6大基本原则 23个设计模式,都是从这六大设计模式中演化而来 ...
