我的第一个npm包:wechat-menu-editor 基于Vue的微信自定义菜单编辑器
wechat-menu-editor 微信自定义菜单编辑器
前言
在做微信公众号相关开发时,基本上会去开发的功能就是微信自定义菜单设置的功能,本着不重复造轮子的原则,于是基于Vue封装的一个微信自定义带单组件;组件参照了公众号后台的所见即所得的编辑方式,同时支持只读模式,也可以根据通过缩放属性适配不同的功能要求;
安装
npm install wechat-menu-editor --save
使用
全局引入
main.js
import WechatMenuEditor from 'wechat-menu-editor'
Vue.use(WechatMenuEditor);
局部引入
import WechatMenuEditor from 'wechat-menu-editor'
使用
<wechat-menu-editor></wechat-menu-editor>
属性
- title 标题
String
<wechat-menu-editor :title="这是公众号标题"></wechat-menu-editor>
- menus 菜单数据
数据格式
[
{
id:0,
type:'default',
name:'菜单1',
children:[{
id:1,
type:'default',
name:'子菜单1'
}]
}
]
type 菜单类型 :
add 添加,default 默认菜单
- editable 是否可编辑
Boolen
可以通过此属性实现预览功能,默认值为
true
- scale 缩放比例
Number
可以通过此属性实现缩放,默认值为
100
事件
- menuselected 菜单选中事件
menuselected(menu){
// menu 为选中的菜单信息
// 这里可以给menu 拓展属性来存储附加信息,例如:区分事件、链接
}
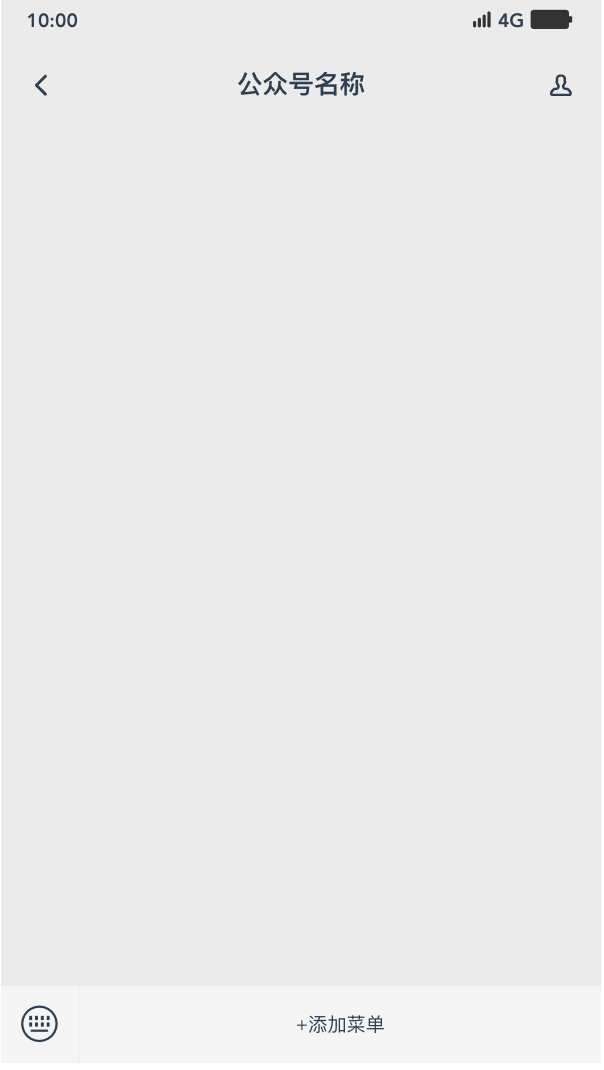
预览
无数据

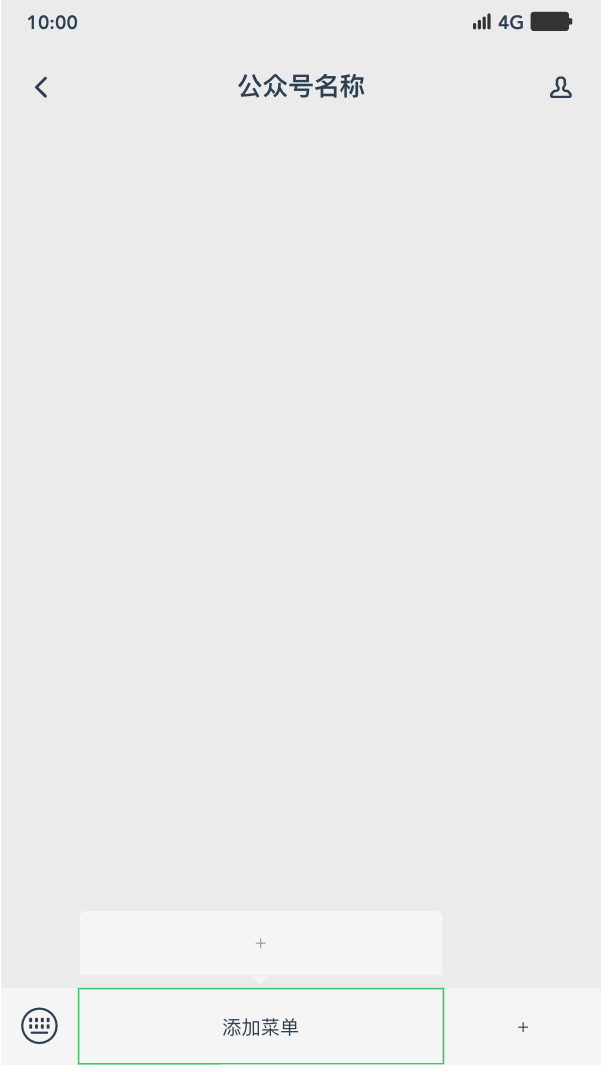
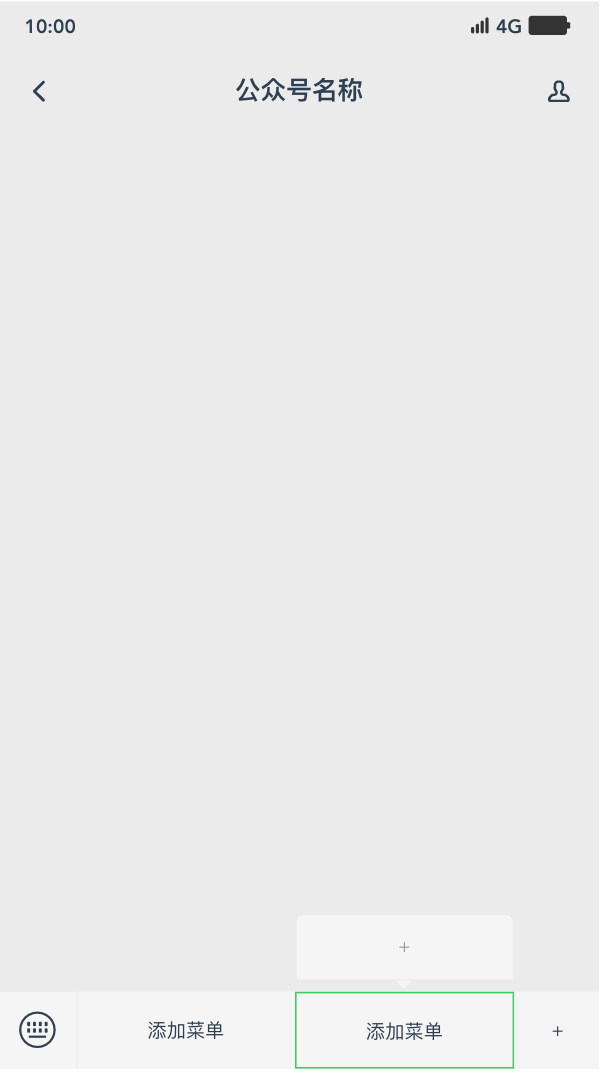
一级菜单编辑


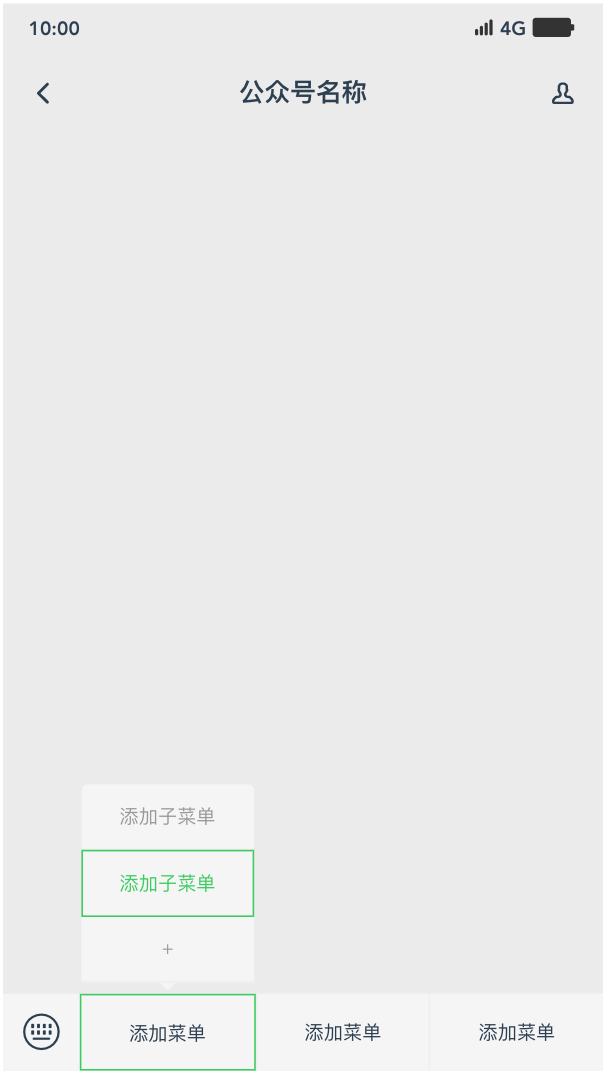
二级菜单编辑

项目地址 欢迎star
github
https://github.com/OldsixShang/wechat-menu-editor
npm
https://www.npmjs.com/package/wechat-menu-editor
我的第一个npm包:wechat-menu-editor 基于Vue的微信自定义菜单编辑器的更多相关文章
- 如何发布一个npm包(基于vue)
前言:工作的时候总是使用别人的npm包,然而我有时心底会好奇自己如何发布一个npm包呢,什么时候自己的包能够被很多人喜欢并使用呢...今天我终于迈出了第一步. 前提:会使用 npm,有 vue 基础, ...
- 从零开始写一个npm包及上传
最近刚好自己需要写公有npm包及上传,虽然百度上资料都能找到,但是都是比较零零碎碎的,个人就来整理下,如何从零开始写一个npm包及上传. 该篇文件只记录一个大概的流程,一些细节没有记录. tips: ...
- 从0到1发布一个npm包
从0到1发布一个npm包 author: @TiffanysBear 最近在项目业务中有遇到一些问题,一些通用的方法或者封装的模块在PC.WAP甚至是APP中都需要使用,但是对于业务的PC.WAP.A ...
- 如何开发一个npm包并发布到npm中央仓库
转自: https://liaolongdong.com/2019/01/24/publish-public-npm.html 如何开发一个npm包并发布到npm中央仓库需求背景:平时在项目工作中可能 ...
- 从零开始写一个npm包,一键生成react组件(偷懒==提高效率)
前言 最近写项目开发新模块的时候,每次写新模块的时候需要创建一个组件的时候(包含组件css,index.js,组件js),就只能会拷贝其他组件修改名称 ,但是写了1-2个后发现效率太低了,而且极容易出 ...
- 发布一个npm包(webpack loader)
发布一个npm包,webpack loader: reverse-color-loader,实现颜色反转. 初始化项目 mkdir reverse-color-loader cd ./reverse- ...
- 如何发布一个 npm 包
一 背景 在工作时,突然接到经理的一个要求,需要将一个react的高阶组件函数封装成一个npm包.之前从没弄过,当场还是有些懵逼的,但是这毕竟是工作,不能推脱.于是开始了学习.汤坑之旅.最终包发布,线 ...
- (转)前端开发-发布一个NPM包之最简单易懂流程
原文地址:https://www.cnblogs.com/sghy/p/6829747.html 1.npm官网创建npm账户 npm网站地址:https://www.npmjs.com/ npm网站 ...
- 如何开发一个npm包并发布
一.安装nodejs 不多说了,网上教程多得是 二.创建自己的npm包 目录结构 npm-test a.js b.js package.json 开发 为了简单便于理解,就开发一个简单地hello程序 ...
随机推荐
- java小游戏java九宫格
问题来源于吾爱破解https://www.52pojie.cn/thread-1484202-1-1.html 编程目标一:根据下面的"游戏说明",实现该游戏程序,完成响应用户的输 ...
- 创建函数,传递一个数字n,返回斐波那契数列的第n的值。
斐波那契数列 第1项和第2项的值是1,从第3项开始,每项的值是前两项相加的和 1 1 2 3 5 8 13 21...... 法1: function fn(n) ...
- springboot整合ehcache缓存失效
最近做了个微信公众号后台,因为只是单应用就选用了ehcache来做本地缓存,主要是用于缓存微信的accece_token和jsapi_ticket.在使用ehcache的时候遇到了@Cacheable ...
- WebRTC 用例和性能
WebRTC 用例和性能 实现低延迟.点对点传输是一项艰巨的工程挑战:有 NAT 遍历和连接检查.信令.安全.拥塞控制和无数其他细节需要处理.WebRTC 代表我们处理以上所有内容,这就是为什么它可以 ...
- HCIA—(网络初相识)
网络 IT--> 信息服务 -->数据底层 云计算 大数据 CT--> 通信服务 -->通信服务 构建数据通信的协议 ICT-->信息通信 数据 + 通信 数通 基础 R ...
- C++实现链表的相关基础操作
链表的相关基础操作 # include <iostream> using namespace std; typedef struct LNode { int data; //结点的数据域 ...
- 深入理解jvm-2Edition-虚拟机类加载机制
1.概述-什么是类加载? 将Class文件从其他地方(外存.字节流甚至是网络流中)载入内存, 并对其中数据进行校验.转换解析和初始化,最终从其中提取出能够被虚拟机使用的Java类型. 用图纸造模子,该 ...
- Golang语言系列-19-发布系统
发布系统 后端代码:https://gitee.com/lichengguo/yiihua_ops_go 前端代码:https://gitee.com/lichengguo/yiihua_ops_ht ...
- 大数的快速幂模 Python实现
要求 实现模幂算法,通过服务器的检验. 访问http://2**.207.12.156:9012/step_04服务器会给你10个问题,每个问题包含三个数(a,b,c),请给出a^b%c的值.返回值写 ...
- SpringCloud升级之路2020.0.x版-21.Spring Cloud LoadBalancer简介
本系列代码地址:https://github.com/HashZhang/spring-cloud-scaffold/tree/master/spring-cloud-iiford 我们使用 Spri ...
