CSS导航菜单(二级菜单)
index.html
<div class="nav">
<ul>
<li>
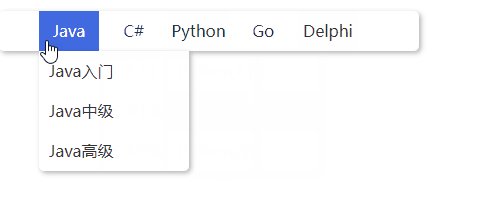
<a href="#">Java</a>
<ul class="subnav">
<li><a href="#">Java入门</a></li>
<li><a href="#">Java中级</a></li>
<li><a href="#">Java高级</a></li>
</ul>
</li>
<li>
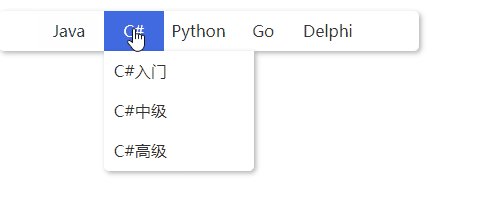
<a href="#">C#</a>
<ul class="subnav">
<li><a href="#">C#入门</a></li>
<li><a href="#">C#中级</a></li>
<li><a href="#">C#高级</a></li>
</ul>
</li>
<li>
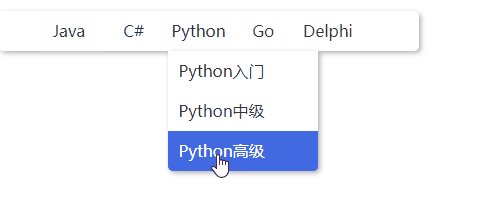
<a href="#">Python</a>
<ul class="subnav">
<li><a href="#">Python入门</a></li>
<li><a href="#">Python中级</a></li>
<li><a href="#">Python高级</a></li>
</ul>
</li>
<li><a href="#">Go</a></li>
<li><a href="#">Delphi</a></li>
</ul>
</div>
style.scss只将跟二级菜单相关的写了注释
.nav {
height: 40px;
width: 420px;
border-radius: 5px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
ul {
li {
display: inline-block;
list-style: none;
//二级菜单相对位置
position: relative;
//二级菜单的hover事件一定要写在父元素才起作用
&:hover .subnav {
display: block;
}
a {
display: inline-block;
height: 40px;
width: 60px;
text-align: center;
text-decoration: none;
color: #333;
line-height: 40px;
transition: background-color linear 0.2s;
&:hover {
background-color: royalblue;
color: #fff;
}
}
.subnav {
//取消显示
display: none;
//菜单宽度
width: 150px;
//显示方式:绝对定位
position: absolute;
//距离顶部距离,因为相对定位设置的为li元素,所以设置为菜单高度
top: 40px;
//相对定位的左边距离
left: 0;
//padding设置为0 不然左边会有一段距离
padding: 0;
//菜单背景颜色
background-color: #fff;
//菜单阴影
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
//菜单圆角
border-radius: 0 0 5px 5px;
//鼠标放上去背景颜色圆角部分隐藏
overflow: hidden;
//防止被其他元素挡住
z-index: 1;
li {
list-style: none;
a {
//显示为块状元素
display: block;
//导航宽度
width: 140px;
//文字对齐方式
text-align: left;
//增加左距
padding-left: 10px;
//鼠标放上去的背景颜色
&:hover {
background-color: royalblue;
}
}
}
}
}
}
}

CSS导航菜单(二级菜单)的更多相关文章
- Bootstrap系列 -- 40. 导航条二级菜单
在导航条中添加二级菜单也非常简单 <div class="navbar navbar-default" role="navigation"> < ...
- dedecms织梦导航栏二级菜单的实现方法
dede导航下拉菜单,一级栏目增加二级下拉菜单 使用dedecms5.6——5.7 将这段代码贴到templets\default\head.htm文件里<!-- //二级子类下拉菜单,考虑 ...
- CSS之实现二级菜单动态出现
一直觉得二级菜单的出现效果仅仅有js才干控制.今天研究了一下阿里巴巴站点的首页,才发现,原来二级菜单的动态显示也能够使用CSS来控制,原来对CSS是静态的东西一直是误解它了,CSS也能够实现动态的效果 ...
- css 实现动态二级菜单
动态实现简单的二级菜单 当鼠标放到一级标签上时,鼠标会变成小手的形状 展示二级菜单,源码如下,复制即可直接使用 <!DOCTYPE html> <html lang="en ...
- PHPCMS v9 导航显示二级菜单,显示相邻栏目,内容页显示二级栏目
导航显示二级栏目 <div class="menu">{pc:content action="category" catid="0&quo ...
- ecshop简单三部实现导航分类二级菜单
1.在page_header.lbi对应的位置(你想显示导航的位置)插入 (注意下面的"themes/模板名称/util.php"中的"模板名称"改成你模板文件 ...
- 布局分析002:入门级的CSS导航弹出菜单
这种弹出菜单非常有意思,也有记录的意义,甚至可以说,掌握了这种弹出菜单,基本上CSS掌握的差不多. 主要涉及下面三个重要知识: CSS的继承性质. relative absolute定位. 子选择符& ...
- css导航菜单二级显示的问题
m项目中出现了二级菜单的标签是在导航的里面,用css ul>li:hover ul>li>ul>li 这样子实现不了鼠标经过时导航里二级菜单的显示,这里个人感觉是冲突了.最后通 ...
- 个人练习:使用HTML+CSS制作二级菜单
最近一直在学习HTML+CSS,刚看完如果制作下拉菜单部分,就想着做一个练练手. 先上成品图: 就是上面这个效果,横向菜单选项能点击,鼠标放在上面也能展开二级菜单,二级菜单也能点击,点击后就会在底下的 ...
- 兼容ie7的导航下拉菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 进入mysql的学习>从零开始学JAVA系列
目录 MySQL的学习 什么是MYSQL 安装MYSQL Window安装MYSQL(压缩包版) 什么是MYSQL 安装MYSQL Window安装MYSQL(压缩包版) MYSQL基本指令 DDL ...
- Sqli-labs 注入靶场(1-22)
Sqli-labs靶场1-22 Sql注入的本质是代码和数据的未分离,导致用户的输入可以对数据库产生恶意的输入或输出. 本篇博客旨在通过Sqli-labs的第1-22关,详细的描述Sql注入的相关场景 ...
- Check Directory Existence in Shell
The following command in one line can check if a directory exists. You can check the return value (& ...
- 0基础学小程序----day1
17的书,那时候微信小程序开发程序还是v0.01 19年都v1.02了.位置都不一样了,枯了 技术准备:WXML使用方法类似于HTML,(都不会) 自己的样式语言WXSS兼容了CSS(都不会) 使用J ...
- noip30
T1 一眼看,觉得是个状压,然而又觉得不太行,去打暴力了,然而暴力都打挂的我biss. 正解: 还是暴力,考虑 \(meet \; in \; the \; middle\) 显然对于每个数,只有三种 ...
- Nikitosh 和异或
题面 设 \(l_{i}\) 为以 \(i\) 为结尾的区间中最大的一段异或值,\(r_{i}\) 为以 \(i\) 为开头的区间中最大的一段异或值. 则有 \[l_{i}=\max\left(l[i ...
- 安装RHEL7配置本地yum源 -- yum不能安装时,在本地安装,亲测成功
RHEL7 本地yum源配置我们在安装Redhat的时候一般都不会填写注册信息,因为该产品是要购买的,所以我们在使用安装好的Redhat时有的功能是受限的,使用yum源install就是其中之一.那么 ...
- js随机显示图片
定义一个图片数组,生成一个随机数对应数据索引. window.onload = choosePic; function choosePic() { var myPix = new Array(&quo ...
- C#基础知识---扩展方法
一.简介 扩展方法为现有的类型(.Net类型或者自定义类型)扩展应该附加到该类型中的方法. 二.基本原则 定义一个非嵌套.非泛型的静态类 扩展方法是静态的 扩展方法至少要有一个参数,该参数类型是要扩展 ...
- FileUtils常用方法 - commons-io常用工具类
FileUtils常用常量 public static final long ONE_KB = 1024; public static final BigInteger ONE_KB_BI = Big ...
