什么是云效持续集成?如何关联Jenkins进行持续集成?
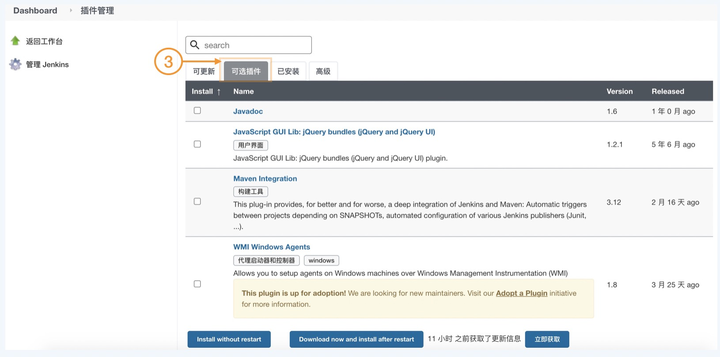
持续集成/CI: 持续集成(英语:Continuous integration,缩写为 CI),一种软件工程流程,将所有工程师对于软件的工作复本,每天集成数次到共用主线(mainline)上。这个名称最早由葛来迪·布区(Grady Booch)在他的布区方法中提出,但是他并没有提到要每天集成数次。之后成为极限编程(extreme programming,缩写为XP)的一部分。在测试驱动开发(TDD)的作法中,通常还会搭配自动单元测试。持续集成的提出,主要是为了解决软件进行系统集成时面临的各项问题,极限编程称这些问题为集成地狱(integration hell)。 ps:说明来自维基百科 Jenkins插件安装 插件管理 点击①处「系统管理」,接着点击②处「插件管理」:


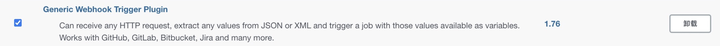
WebHook 插件 同理,在可选插件中搜索 “Generic Webhook Trigger Plugin”,并安装。


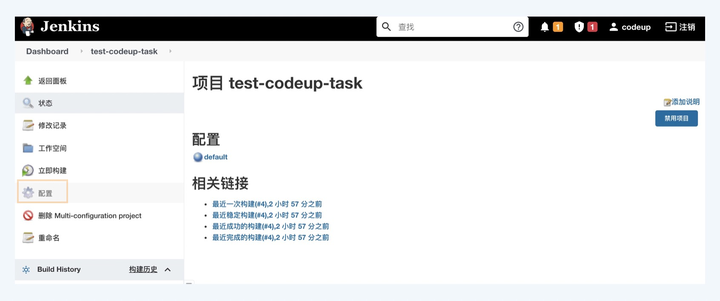
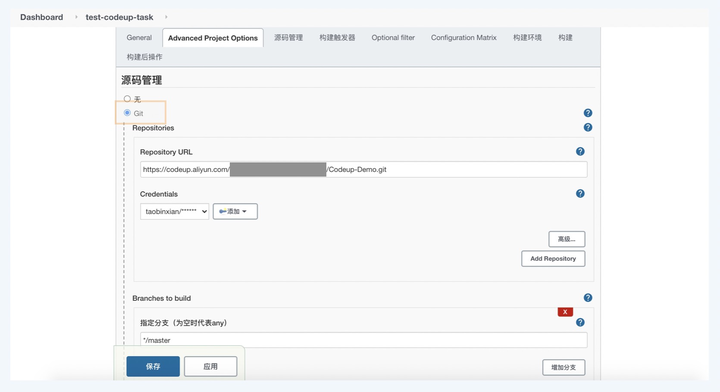
选择源码管理-Git:

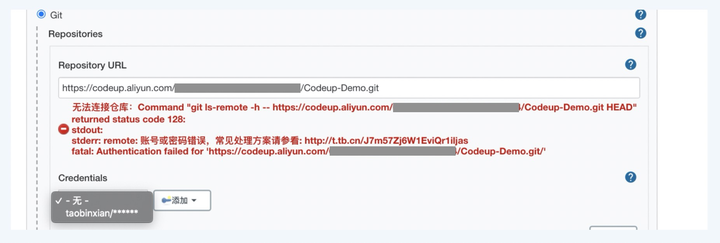
Step3:源码管理配置

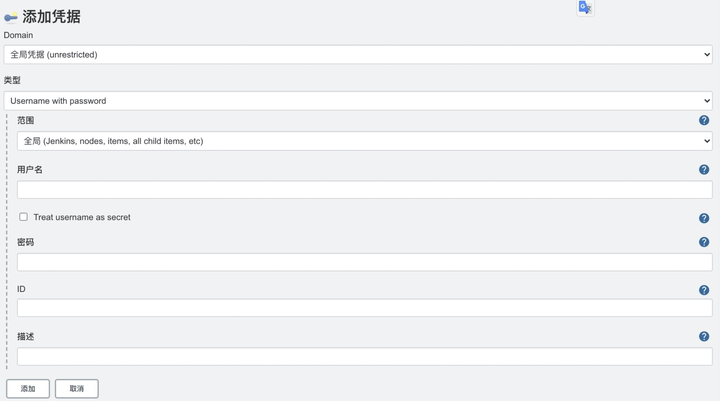
选择Credentials,如果没有,需要新建:

这里需要填写的用户名和密码,就是Codeup代码仓库的克隆用户名和密码。获取位置如下图所示:

配置完成后如页面不再报错,则鉴权通过。
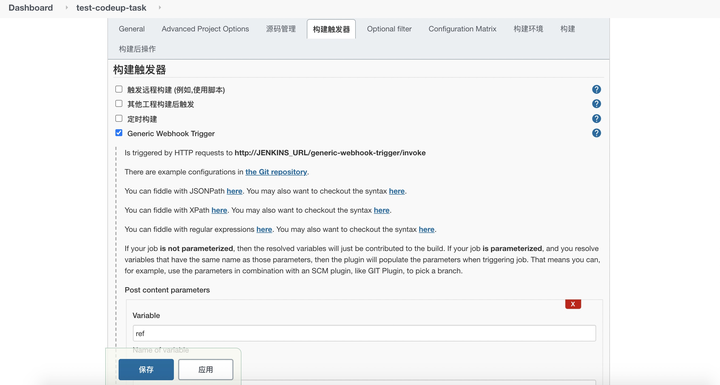
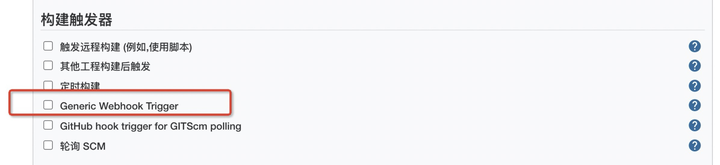
Step4:配置触发器

选择「Generic Webhook Trigger」:

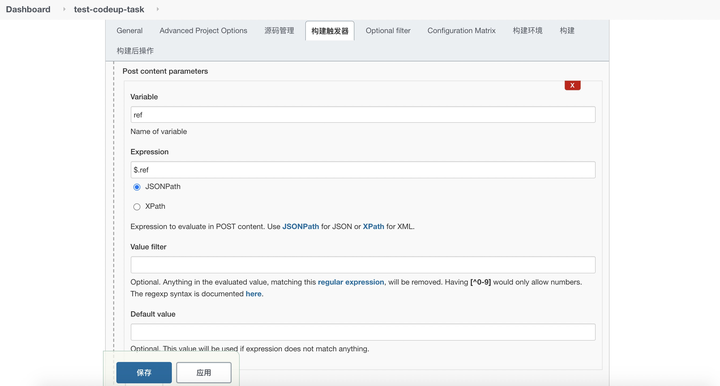
配置获取 Codeup Webhook 的请求参数:

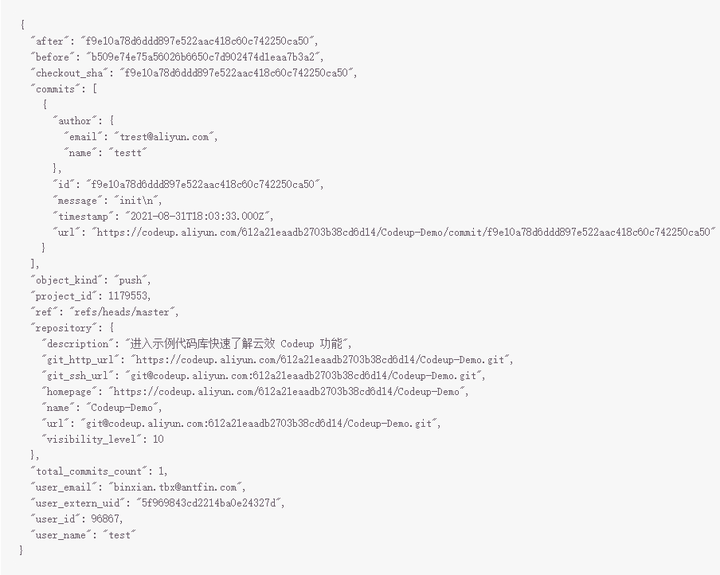
参数说明: 以 Codeup Push 事件为例,push webhook 请求 body 如下。 如上在 Variable 中填 ref,表示获取 post 请求 body 中 ref 字段,Expression 中填 $.ref 表示获取 body 中 ref 的 value 值。

Step5:配置 Token 值

这里 Token 项可选,支持用户自定义,用于接收方验证请求合法性,需要在 Codeup 的 Webhook 里按照以下格式设置触发的 URL :
http://jenkis地址/generic-webhook-trigger/invoke?token=(上诉生成的token)
如果此处不使用 Token 的形式,触发的 URL 需要如下格式设置 ,否则无法验证身份:http://user:passsword@jenkins/generic-webhook...
根据你的持续集成需求,配置对应 Jenkins 脚本。

Codeup 侧配置 Webhook
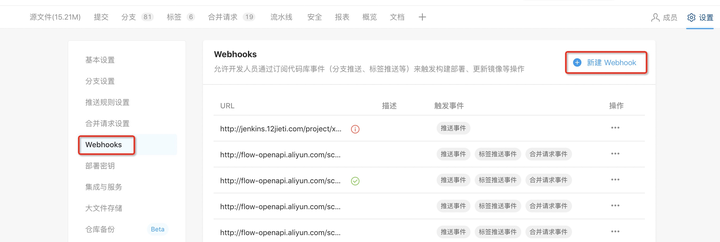
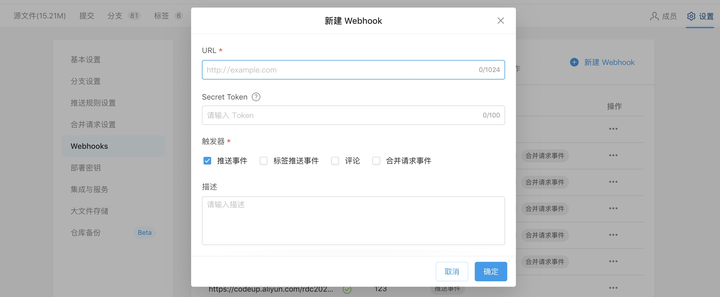
进入库设置-Webhooks:

填入上方 Jenkins 提供的 Hook URL + 自定义的 Token。
URL设置:
http://jenkis地址/generic-webhook-trigger/invoke?token=(上面 Step5 中设置的 token值:XXXXXXX)

注意:此方式暂不支持 Secret Token 字段。
什么是云效持续集成?如何关联Jenkins进行持续集成?云效流水线 Flow是一款企业级、自动化的研发交付流水线, 提供灵活易用的持续集成、持续验证、 持续发布功能,帮助企业高质量、高效率的交付业务。本文讲述如何使用 Codeup 代码库关联 Jenkins 进行持续集成。主要涉及内容包括关联代码源、配置触发器的过程。通过云效流水线 Flow完成从开发到上线过程的持续交付。通过持续向团队提供及时反馈,让交付过程高效顺畅。
什么是云效持续集成?如何关联Jenkins进行持续集成?的更多相关文章
- 持续集成学习11 jenkins和gitlab集成自动触发
一.配置gitlab上提交代码后在jenkins上自动构建 1.在jenkins上配置gitlab 系统管理--->系统设置--->gitlab配置 2.在gitlab上配置token 3 ...
- AspNetCore&云效Flow持续集成
如今有了越来越多的持续集成工具,给的个人开发者的福利也是很足了,如无必要,自建工具有时只是作为练手了. 众多持续集成工具 现在可用的持续集成工具繁多,各大云服务商都推出了持续集成,甚至是一定条件内都是 ...
- 云效x钉钉:让研发工作更简单
云效x钉钉:让研发工作更简单,奔走相告,云效&钉钉集成实现组织架构.成员同步以及消息通知啦! 我们知道云效致力于智能化.安全可追溯.高效.简单.灵活,「云效新一代企业级DevOps平台」阿里云 ...
- 什么是云效 Projex,云效Projex企业级高效研发项目管理平台
云效项目协作Projects是一款企业级高效研发项目管理平台, 提供了快速实践的敏捷研发项目管理机制,提供对需求.迭代.缺陷各个维度的协同管理以及相关的统计报告,让研发团队高效协作.践行敏捷并持续交付 ...
- 如何通过云效Flow完成自动化部署—主机部署
如何通过云效Flow完成自动化部署-主机部署,云效流水线Flow是持续交付的载体,通过构建自动化.集成自动化.验证自动化.部署自动化,完成从开发到上线过程的持续交付.通过持续向团队提供及时反馈,让交付 ...
- 如何从阿里云Code升级至云效Codeup
如果你还在使用阿里云Code,不防看看如何从阿里云Code升级至云效Codeup,云效代码管理Codeup是阿里云出品的一款企业级代码管理平台,提供代码托管.代码评审.代码扫描.质量检测等功能,全方位 ...
- 一站式交付体验:云效+Kubernetes
背景 云效依托于阿里巴巴研发效能多年规模化持续交付,赋能云上开发者专为云端用户提供的一站式研发协作平台.Kubernetes,由Google开源的容器集群管理平台,面向运维侧提供自动化的集群和应用管理 ...
- 高效使用Java构建工具,Maven篇|云效工程师指北
大家好,我是胡晓宇,目前在云效主要负责Flow流水线编排.任务调度与执行引擎相关的工作. 作为一个有多年Java开发测试工具链开发经验的CRUD专家,使用过所有主流的Java构建工具,对于如何高效使用 ...
- 【iOS】Jenkins Gitlab持续集成打包平台搭建
Jenkins Gitlab持续集成打包平台搭建 SkySeraph July. 18th 2016 Email:skyseraph00@163.com 更多精彩请直接访问SkySeraph个人站点: ...
随机推荐
- TCP协议系列之一一什么是TCP协议,TCP的三次握手,为什么不是2次或4次?
CP 为什么三次握手而不是两次握手(正解版) https://blog.csdn.net/lengxiao1993/article/details/82771768 自己理解说明一下: 比如说有一条管 ...
- vue源码解析之observe
一. vue文档中有"由于 JavaScript 的限制,Vue 不能检测以下数组的变动",是否真是由于JavaScript的限制,还是出于其他原因考虑 当你利用索引直接设置一个数 ...
- jquery 判断单/复选框是否被选中
1 <div> 2 <span>高亮:</span><input type="checkbox" name="light&quo ...
- Apache ActiveMQ(cve-2015-5254)
影响版本 Apache ActiveMQ 5.13.0之前5.x版本中存在安全漏洞 复现 使用工具执行命令 工具地址 https://github.com/matthiaskaiser/jmet/re ...
- Git(6)-- 记录每次更新到仓库(git clone、status、add、diff、commit、rm、mv命令详解)
@ 目录 1.克隆现有仓库:git clone 2.检查当前文件状态 :git status 3.跟踪新文件:git add 4.暂存已修改的文件:git add 5.状态简览: git status ...
- STM32—串口通讯详解
串口通讯目录 物理层 协议层 USART简介 开发板与上位机的连接 代码讲解: 一.初始化结构体 二.NVIC配置中断优先级 三.USART配置函数讲解 四.传输数据的函数: 1.发送一个字节 2.发 ...
- CPU 指令环 ring0,ring1,ring2,ring3
Intel的CPU将特权级别分为4个级别:RING0,RING1,RING2,RING3. Windows只使用其中的两个级别RING0和RING3,RING0只给操作系统用,RING3谁都能用.如果 ...
- C#基础知识---?为何物
一. 可空类型修饰符(?)引用类型可以使用空引用表示一个不存在的值,而值类型通常不能表示为空.例如:string str=null; 是正确的,int i=null; 编译器就会报错.可空类型的出现, ...
- C# 中的异步问题 Task
public class SharedData { public int Value { get; set; } } public class Test { async Task ModifyValu ...
- wpf toggleSwitch 的只读属性
xml code --------------------------------------------- <Page x:Class="UWPDemo.MainPage" ...
