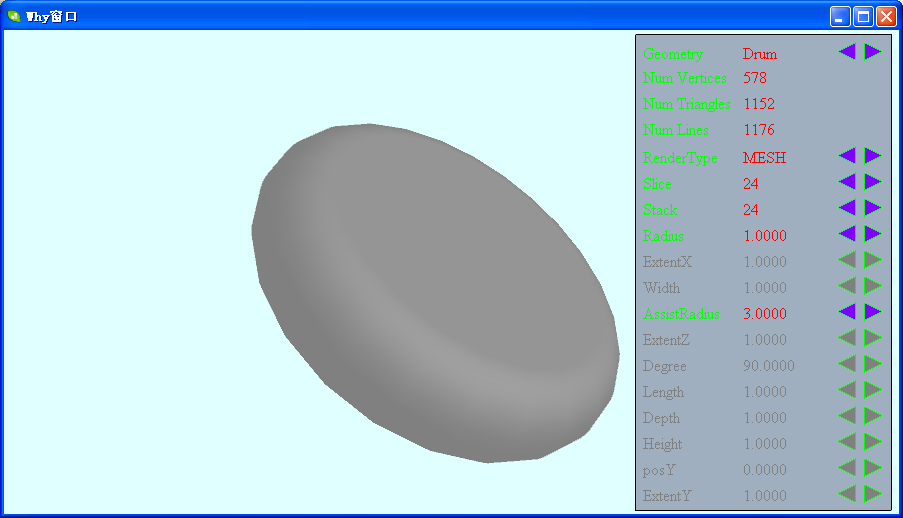
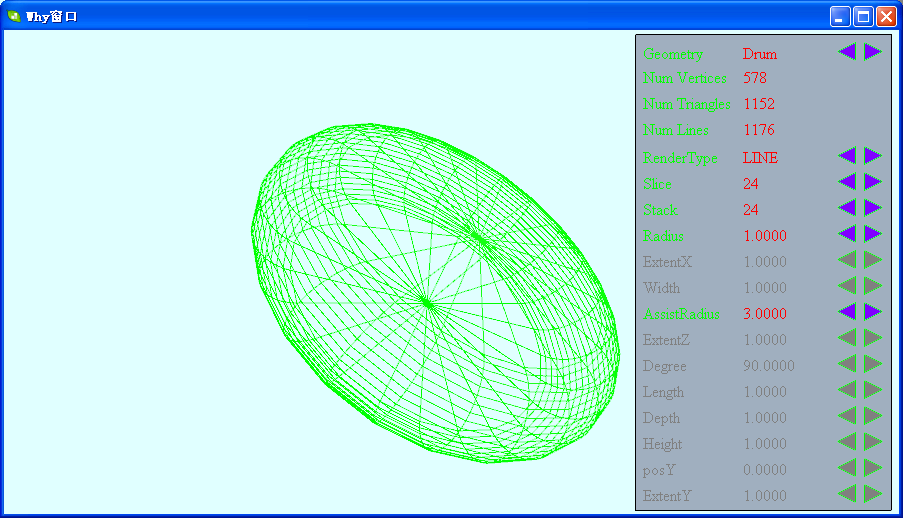
[20] 鼓状物(Drum)图形的生成算法
顶点数据的生成
bool YfBuildDrumVertices
(
Yreal radius,
Yreal assistRadius,
Yuint slices,
Yuint stacks,
YeOriginPose originPose,
Yuint vertexStriding,
Yuint vertexPos,
void* pVerticesBuffer
)
{
if (slices < || stacks < || !pVerticesBuffer)
{
return false;
} Yuint numVertices = slices * stacks + ; // 顶点赋值
char* vertexPtr = (char*)pVerticesBuffer + vertexPos;
YsVector3* curVertexPtr = NULL;
Yuint nOffset = ; Yreal originOffsetY = 0.0f;
if (originPose == YE_ORIGIN_POSE_TOP)
{
originOffsetY = -radius;
}
else if (originPose == YE_ORIGIN_POSE_BOTTOM)
{
originOffsetY = radius;
} Yreal* pSinList = YD_NEW_ARRAY(Yreal, slices);
Yreal* pCosList = YD_NEW_ARRAY(Yreal, slices);
Yreal angleXZ;
for (Yuint j = ; j < slices; j++)
{
angleXZ = YD_REAL_TWAIN_PI * j / slices;
pSinList[j] = yf_sin(angleXZ);
pCosList[j] = yf_cos(angleXZ);
} // 赋值
{
// 第一个顶点
{
nOffset = ;
curVertexPtr = (YsVector3*)(vertexPtr + nOffset);
curVertexPtr->x = 0.0f;
curVertexPtr->y = radius + originOffsetY;
curVertexPtr->z = 0.0f;
} // 最后一个顶点
{
nOffset = (numVertices - ) * vertexStriding;
curVertexPtr = (YsVector3*)(vertexPtr + nOffset);
curVertexPtr->x = 0.0f;
curVertexPtr->y = -radius + originOffsetY;
curVertexPtr->z = 0.0f;
} for (Yuint i = ; i < stacks; i++)
{
Yreal angleY = YD_REAL_PI * i / (stacks - );
Yreal posY = radius * yf_cos(angleY);
Yreal radiusXZ = assistRadius + radius * yf_sin(angleY);
Yreal posX, posZ; for (Yuint j = ; j < slices; j++)
{
posX = radiusXZ * pSinList[j];
posZ = radiusXZ * pCosList[j];
nOffset = (i * slices + j + ) * vertexStriding;
curVertexPtr = (YsVector3*)(vertexPtr + nOffset);
curVertexPtr->x = posX;
curVertexPtr->y = posY + originOffsetY;
curVertexPtr->z = posZ;
}
}
} YD_SAFE_DELETE_ARRAY(pSinList);
YD_SAFE_DELETE_ARRAY(pCosList); return true;
}
三角形索引数据的生成和线框索引数据的生成算法与球的类似
bool YfBuildDrumTriIndices
(
Yuint slices,
Yuint stacks,
YeIndexType indexType,
Yuint indexStriding,
Yuint indexPos,
void* pTriIndicesBuffer
)
{
return YfBuildSphereTriIndices(
slices,
stacks + ,
indexType,
indexStriding,
indexPos,
pTriIndicesBuffer);
} bool YfBuildDrumWireIndices
(
Yuint slices,
Yuint stacks,
YeIndexType indexType,
Yuint indexStriding,
Yuint indexPos,
void* pWireIndicesBuffer
)
{
return YfBuildSphereWireIndices(
slices,
stacks + ,
indexType,
indexStriding,
indexPos,
pWireIndicesBuffer);
}
[20] 鼓状物(Drum)图形的生成算法的更多相关文章
- [17] 楼梯(Stairs)图形的生成算法
感觉这图形怎么看怎么像搓衣板. 顶点数据的生成 bool YfBuildStairsVertices ( Yreal width, Yreal length, Yreal height, Yuint ...
- [19] 半球形(Hemisphere)图形的生成算法
顶点数据的生成 bool YfBuildHemisphereVertices ( Yreal radius, Yuint slices, Yuint stacks, YeOriginPose orig ...
- [18] 螺旋楼梯(Spiral Stairs)图形的生成算法
顶点数据的生成 bool YfBuildSpiralStairsVertices ( Yreal radius, Yreal assistRadius, Yreal height, Yuint sli ...
- [16] 螺旋面(Spire)图形的生成算法
顶点数据的生成 bool YfBuildSpireVertices ( Yreal radius, Yreal assistRadius, Yreal height, Yuint slices, Yu ...
- [15] 星星(Star)图形的生成算法
顶点数据的生成 bool YfBuildStarVertices ( Yreal radius, Yreal assistRadius, Yreal height, Yuint slices, YeO ...
- [14] 齿轮(Gear Wheel)图形的生成算法
顶点数据的生成 bool YfBuildGearwheelVertices ( Yreal radius, Yreal assistRadius, Yreal height, Yuint slices ...
- [13] 弧面(Arc)图形的生成算法
顶点数据的生成 bool YfBuildArcVertices ( Yreal radius, Yreal degree, Yreal height, Yuint slices, Yuint stac ...
- [12] 扇形体(Fan)图形的生成算法
顶点数据的生成 bool YfBuildFunVertices ( Yreal radius, Yreal degree, Yreal height, Yuint slices, YeOriginPo ...
- [11] 楔形体(Wedge)图形的生成算法
顶点数据的生成 bool YfBuildWedgeVertices ( Yreal width, Yreal length, Yreal height, YeOriginPose originPose ...
随机推荐
- 几种JS&CSS框架
易用的,图形种类丰富的,美观的几种: 1.bootstrap 文档地址: http://www.cnblogs.com/fnng/p/4446047.html http://www.runoob.co ...
- MySQL性能优化之char、varchar、text的区别
参考来源:https://blog.csdn.net/brycegao321/article/details/78038272 在存储字符串时, 可以使用char.varchar或者text类型, 那 ...
- CSS 显示或隐藏子元素
很多时候我们仅仅只是想让鼠标移动入某个元素,然后显示出某个元素. 大多数博客的标题或内容都是:使用CSS实现鼠标悬停在一行上,显示某些元素 很遗憾,这是错误的,鼠标悬停后,尽管CSS标准中有定义此种方 ...
- odoo发送信息到微信公众平台、企业微信
目录 odoo发送信息到微信 @(odoo client.message.send_text) odoo发送信息到微信 在odoo平台中进行项目开发的时候有时会用到跟其他平台对接发送信息. 这里我写一 ...
- 安装ffmpeg
安装2个源 centos7.2 1.yum install -y epel-release 2.rpm -Uvh http://li.nux.ro/download/nux/dextop/el7/x8 ...
- 表单验证插件validate
http://www.runoob.com/jquery/jquery-plugin-validate.html <!DOCTYPE html> <html lang="e ...
- django信号调度的用法
Django中提供了"信号调度",用于在框架执行操作时解耦. 一些动作发生的时候,系统会根据信号定义的函数执行相应的操作 Django中内置的signal Model_signal ...
- 转MySQL常见错误分析与解决方法总结
一.Can't connect to MySQL server on 'localhost' (10061)翻译:不能连接到 localhost 上的mysql分析:这说明“localhost”计算机 ...
- 热爱编程,热爱生活,快速适应IT新技术
现在新技术层出不穷,我们没有那么多时间去深入学习每一门.对于大多数技术,我们只需要搞懂概念部分,从宏观上了解一下,决定我们要不要深入地去学习它.有了这些了解,就能轻松地与别人聊天了,也可以为以后技术选 ...
- Windows Server 2008 R2的web服务器nginx和Apache的比较
因为很喜欢nginx,所以也想尝试在Windows下使用nginx,前面安装配置都挺顺利,把域名解析尽量后,通过域名代理访问jboss,却异常的慢,起码有3秒的时间才显示页面,而这个页面是jboss的 ...