OpenGL ES 光照模型之——漫反射光(RenderMonkey测试,地球日出效果)
概述及目录(版权所有,请勿转载 http://www.cnblogs.com/feng-sc)
本文在上一篇(OpenGL ES 光照模型之——环境光照(RenderMonkey测试))环境光基础上,增加漫反射光照。我们主要使用漫反射光模拟太阳光,实现如下两种效果:
1、地球自传,太阳光固定的日出效果;
2、地球静止,太阳光围绕地球旋转的效果。
本文主要包括如下方面内容:
漫反射光照模型简介
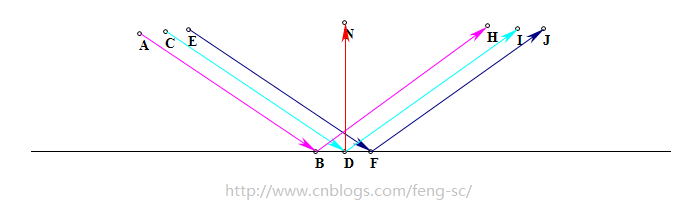
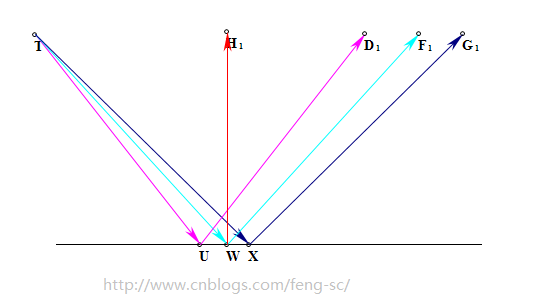
漫反射光的定义网上有各种说法,在此就不描述了,下面通过两个图形来表示:

(平行光)

(“散”射光)
如上两个图中,有人把第一个图的平行光当做漫反射光,也有人把第二个图的模型当做慢反射光。是的,如果第二个图中光远点T无限远,那么两个光照模型的效果其实是一样的,但模型2更像是没有衰减系数的点光源。
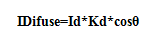
模型公式如下:

其中:
IDifuse为漫反射光照强度;
Id为光源颜色;
Kd可以理解为漫反射光照输入强度;
cosθ为光线与发现的夹角;
我们下面通过介绍的是使用第一种模型实现的效果。
地球自转日出效果Shader实现
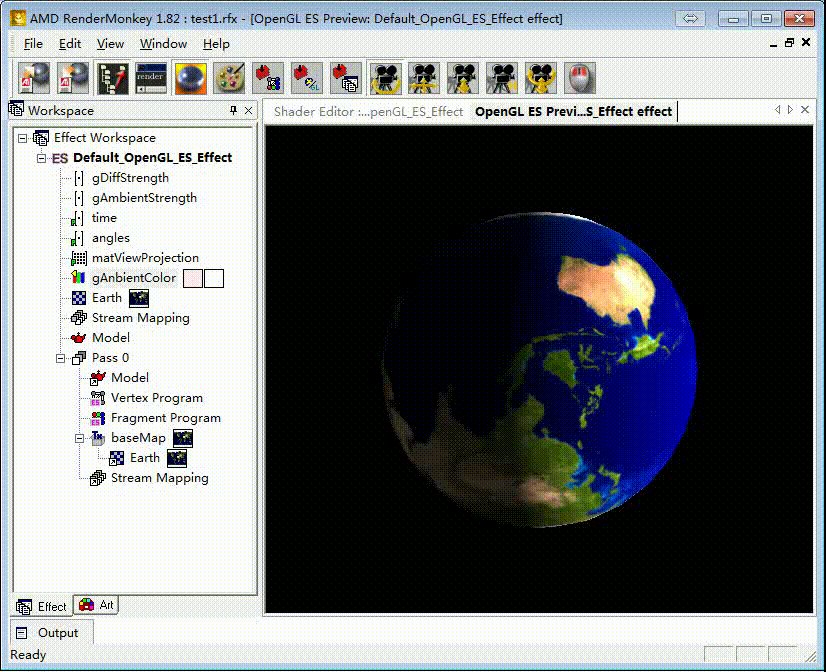
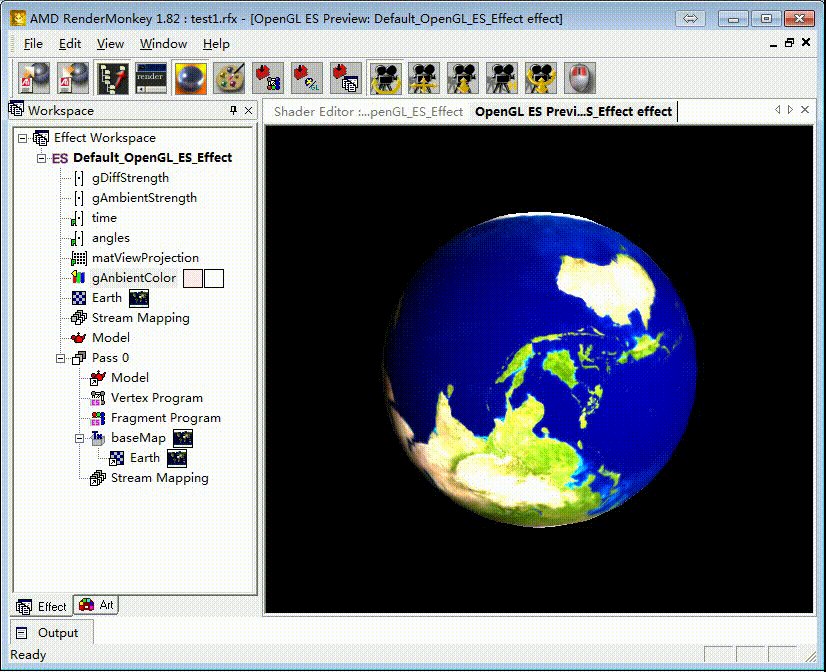
本段内容我们先来看下利用RenderMonkey实现的OpenGL ES Shader日出模型的最终效果图,如下图所示:

(日出模型效果图)
OK,我们现在来具体看看如何使用RenderMonkey实现如上的效果。
我们在上一篇(OpenGL ES 光照模型之——环境光照(RenderMonkey测试))的基础上,在RenderMonkey工程中加入三个变量:gDiffStrength、time和angles。具体操作如下:

其中:
gDiffStrength为模型公式中的Kd,是一个float类型的数据;
time和angles均为RenderMonkey与设置的float类型数据,且数据会在每一帧中会随时间从0至2π变化。
GPU的Vertex Shader代码实现如下:
//漫反射光照模型vertex shader示例代码 1.0 http://www.cnblogs.com/feng-sc/
uniform mat4 matViewProjection;
attribute vec4 rm_Vertex;
attribute vec2 rm_TexCoord0;
attribute vec3 rm_Normal; //法线输入
varying vec2 rm_Texcoord;
varying vec3 fNormal;
uniform float angles; mat4 rotate(mat4 matrix, float a,vec3 v ) //矩阵旋转函数shader实现
{
float c = cos(a);
float s = sin(a);
vec3 axis = normalize(v);
vec3 temp = (1.0 - c) * axis;
matrix[][] = c + temp[] * axis[];
matrix[][] = temp[] * axis[] + s * axis[];
matrix[][] = temp[] * axis[] - s * axis[];
matrix[][] = 0.0; matrix[][] = temp[] * axis[] - s * axis[];
matrix[][] = c + temp[] * axis[];
matrix[][] = temp[] * axis[] + s * axis[];
matrix[][] = 0.0; matrix[][] = temp[] * axis[] + s * axis[];
matrix[][] = temp[] * axis[] - s * axis[];
matrix[][] = c + temp[] * axis[];
matrix[][] = 0.0; matrix[][] = 0.0;
matrix[][] = 0.0;
matrix[][] = 0.0;
matrix[][] = 1.0;
return matrix;
}
void main( void )
{
mat4 maxtrixWorld = mat4(1.0);
maxtrixWorld = rotate(maxtrixWorld,angles * 10.0 ,vec3(0.0,1.0,0.0)); //定义模型矩阵,并使其围绕y轴旋转
gl_Position = (matViewProjection * maxtrixWorld * rm_Vertex);
rm_Texcoord = rm_TexCoord0.xy;
fNormal = (maxtrixWorld * vec4(rm_Normal,1.0)).xyz; //法线输出,必须与定点一样,经过模型矩阵变化
}
GPU的Fragment Shader实现代码如下:
//漫反射光照模型fragment shader示例代码 1.0 http://www.cnblogs.com/feng-sc/
#ifdef GL_FRAGMENT_PRECISION_HIGH
// Default precision
precision highp float;
#else
precision mediump float;
#endif
uniform sampler2D baseMap;
uniform vec4 gAnbientColor;
uniform float gAmbientStrength;
uniform float gDiffStrength;
uniform float time;
varying vec2 rm_Texcoord;
varying vec3 fNormal; vec4 AmbientColor() //计算环境光
{
return gAnbientColor * gAmbientStrength;
} vec4 DiffuseColor() //计算漫反射光
{
//float diffFactor = max(dot(normalize(fNormal),normalize(vec3(sin(time * 10.0),0.0,cos(time * 10.0))) - vec3(0,0,0)),0.0);
float diffFactor = max(dot(normalize(fNormal),vec3(0.0,0.0,1.0)),0.0); //定义光照方向为vec3(0.0,0.0,1.0),与法线求点积
return gAnbientColor * diffFactor * gDiffStrength;
} void main( void )
{
vec4 color = texture2D(baseMap,rm_Texcoord);
vec4 ambientcolor = AmbientColor();
vec4 diffusecolor = DiffuseColor();
gl_FragColor = color * (ambientcolor + diffusecolor); //最后输出颜色为环境光颜色和漫反射光颜色相加,在与文理颜色做乘法混合 }
编译如上两段shader代码后,RenderMonkey场景中最终可以得到我们刚开始是的显示效果图。
地球静止,太阳光围绕地球旋转Shader实现
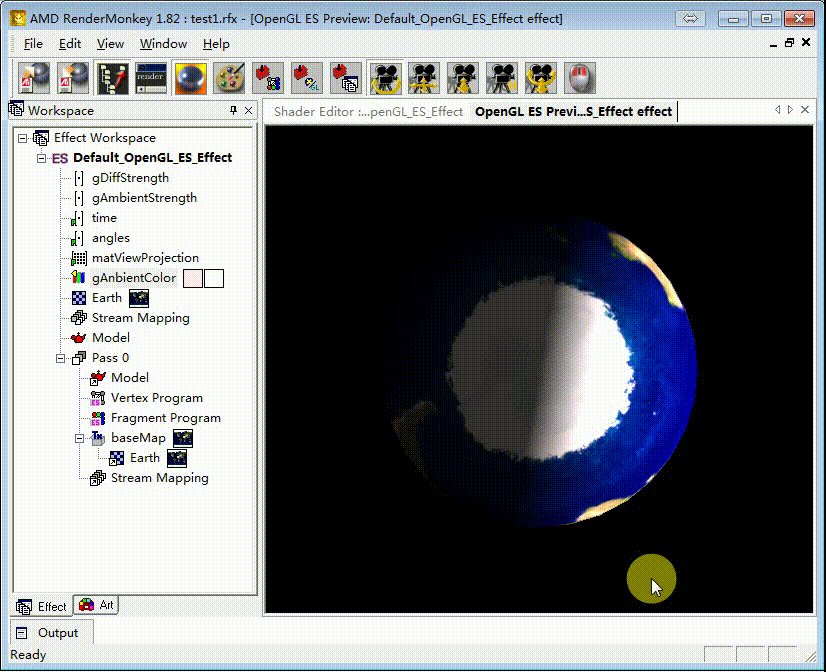
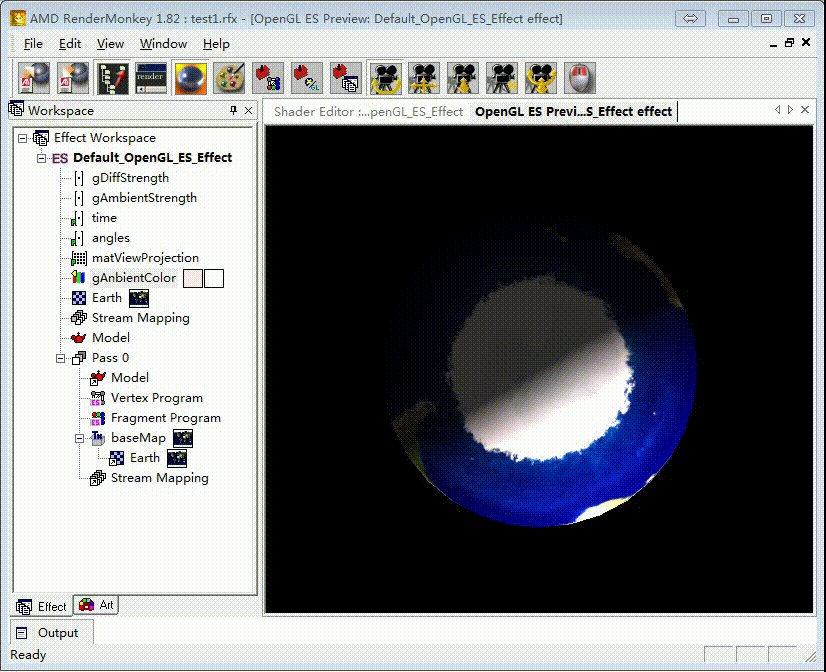
同样,本段内容我们先来看下利用RenderMonkey实现的OpenGL ES Shader太阳围绕地球旋转的效果图:

(太阳围绕地球旋转的效果图)
GPU的Vertex Shader实现代码如下,与上一段落 (地球自转日出效果Shader实现)的Vertex Shader区别在于屏蔽掉了如下第8行地球自转的代码:
//漫反射光照模型,太阳围绕地球转 vertex shader示例代码 1.0 http://www.cnblogs.com/feng-sc/
……
……
……
void main( void )
{
mat4 maxtrixWorld = mat4(1.0);
// maxtrixWorld = rotate(maxtrixWorld,angles * 10.0 ,vec3(0.0,1.0,0.0)); //定义模型矩阵,并使其围绕y轴旋转
gl_Position = (matViewProjection * maxtrixWorld * rm_Vertex);
rm_Texcoord = rm_TexCoord0.xy;
fNormal = (maxtrixWorld * vec4(rm_Normal,1.0)).xyz; //法线输出,必须与定点一样,经过模型矩阵变化
}
GPU的Fragment Shader实现代码如下,与上一段落 (地球自转日出效果Shader实现)的Fragment Shader区别在于屏蔽掉了如下第8行漫反射光照代码,而增加第7行。
第7行中的vec3(sin(time * 10.0),0.0,cos(time * 10.0)),根据time计算光源方向,time的变化范围为0至2π,因此,让光源方向围绕xz平面旋转,得:
x = sin(time)
y = 0
z = cos(time)
注:代码中的time*10中10没有特别意义,只是让光源方向移动得更快。
//漫反射光照模型,太阳围绕地球转 fragment shader示例代码 1.0 http://www.cnblogs.com/feng-sc/
……
……
……
vec4 DiffuseColor() //计算漫反射光
{
float diffFactor = max(dot(normalize(fNormal),normalize(vec3(sin(time * 10.0),0.0,cos(time * 10.0))) - vec3(,,)),0.0);
//float diffFactor = max(dot(normalize(fNormal),vec3(0.0,0.0,1.0)),0.0); //定义光照方向为vec3(0.0,0.0,1.0),与法线求点积
return gAnbientColor * diffFactor * gDiffStrength;
} ……
……
……
OpenGL ES 光照模型之——漫反射光(RenderMonkey测试,地球日出效果)的更多相关文章
- OpenGL ES 光照模型之——环境光照(RenderMonkey测试)
概述及目录(版权所有,请勿转载 www.cnblogs.com/feng-sc/) 本文总结如何在RenderMonkey下做简单的OpenGL ES环境光光照模型测试. 主要包括如下内容: 1.使用 ...
- iOS实现图形编程可以使用三种API(UIKIT、Core Graphics、OpenGL ES及GLKit)
这些api包含的绘制操作都在一个图形环境中进行绘制.一个图形环境包含绘制参数和所有的绘制需要的设备特定信息,包括屏幕图形环境.offscreen 位图环境和PDF图形环境,用来在屏幕表面.一个位图或一 ...
- OpenGL ES crash notes 01 - Nice to meet you
这篇笔记完全参照<OpenGL.ES.3.0.Programming.Guide.2nd.Edition>,摘出部分内容只为学习参考. 为什么要用英文:无论是D3D的SDK还是OES的Sp ...
- 在 OpenGL ES 2.0 上实现视差贴图(Parallax Mapping)
在 OpenGL ES 2.0 上实现视差贴图(Parallax Mapping) 视差贴图 最近一直在研究如何在我的 iPad 2(只支持 OpenGL ES 2.0, 不支持 3.0) 上实现 视 ...
- Android OpenGL ES 开发教程 从入门到精通
感谢,摘自:http://blog.csdn.net/mapdigit/article/details/7526556 Android OpenGL ES 简明开发教程 Android OpenGL ...
- OpenGL ES应用开发实践指南:iOS卷
<OpenGL ES应用开发实践指南:iOS卷> 基本信息 原书名:Learning OpenGL ES for iOS:A Hands-On Guide to Modern 3D Gra ...
- OpenGL ES 3.0 基础知识
首先要了解OpenGL的图形管线有哪些内容,再分别去了解其中的相关的关系: 管线分别包括了顶点缓冲区/数组对象,定点着色器,纹理,片段着色器,变换反馈,图元装配,光栅化,逐片段操作,帧缓冲区.其中顶点 ...
- OpenGL ES 2.0 混合
混合技术 混合技术就是将俩个片元调和,主要用于将通过各项测试准备进入帧缓冲的片元(源片元)与原有片元按照设定的比例加权计算出最终片元的颜色值. OpenGL ES 2.0中是通过设置混合因子来指定两个 ...
- OpenGL ES着色器语言之语句和结构体(官方文档第六章)内建变量(官方文档第七、八章)
OpenGL ES着色器语言之语句和结构体(官方文档第六章) OpenGL ES着色器语言的程序块基本构成如下: 语句和声明 函数定义 选择(if-else) 迭代(for, while, do-wh ...
随机推荐
- JS中数组的创建方法
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- swagger ui
You can pull a pre-built docker image of the swagger-ui directly from Dockerhub: docker pull swagger ...
- 大型运输行业实战_day04_3_高级查询+分页
1.高级查询+分页最终结果 2.分页的本质分析 前端传入:当前页 和 每页显示条数 数据库必须查询出:数据列表 和 总共条数 页面显示包括的数据有: 列表 + 每页显示条数 + 当前页 + 总共 ...
- Spring WebMVC 4.1返回json时 406(Not Acceptable)
1.问题现象Tomcat7+Spring4.1.4,返回json字符串时发生406错误 The resource identified by this request is only capable ...
- 求含有n个因子的最小正整数(n<=1000000)
题目链接:https://ac.nowcoder.com/acm/contest/331/G 思路: 根据唯一分解定理,如果一个数n可以表示成 n=p1a1*p2a2*...*pkak (pi是第i个 ...
- Django的mode的分组查询和聚合查询和F查询和Q查询
1.聚合查询 # 聚合函数aggregate,求指定字段的最大值,最小值,平均值,和的值,方法如下 from django.db.models import Avg from django.db.mo ...
- JAVA知识积累 JSP第一篇【JSP介绍、工作原理、生命周期、语法、指令、行为】
什么是JSP JSP全名为Java Server Pages,java服务器页面.JSP是一种基于文本的程序,其特点就是HTML和Java代码共同存在! 为什么需要JSP JSP是为了简化Servle ...
- 对于某些浏览器不支持placeholder的解决办法
$(function () { if (!placeholderSupport()) { $('[placeholder]').focus(function () { var input = $(th ...
- Golang之beego读取配置信息,输出log模块
1,准备好配置文件 [server] listen_ip = "0.0.0.0" listen_port = [logs] log_level=debug log_path=./l ...
- MacOs安装mysql与修改root密码
1.下载安装包 http://www.mysql.com/downloads/ 找到如下内容下载 mysql-5.7.21-1-macos10.13-x86_64.dmg下载地址是 https://c ...
